概要
Elastic Stackで6.5.0が先日リリースされました。
もう7.0.0-alphaが出てますが、Kibana6.5.0で変わった点を中心にご紹介します。
6.5.0のリリースハイライトはこちら。
https://www.elastic.co/guide/en/kibana/current/release-highlights-6.5.0.html
外観
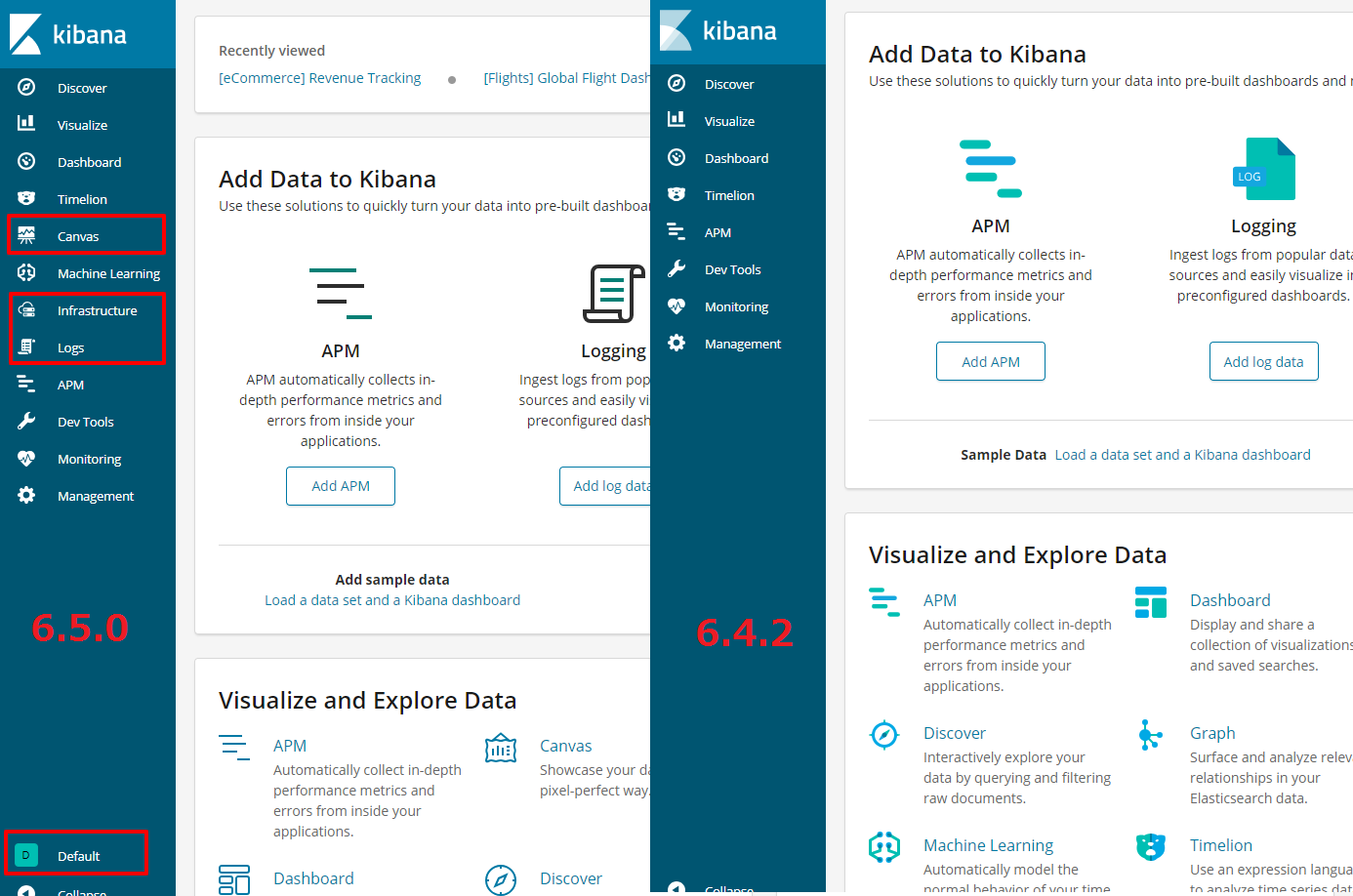
6.5.0になると、左側に出てくるメニューが増えています。
差分が比較できるよう、右側に6.4.2の画面を貼っています。
- Canvas
- Infrastructure
- Logs
Canvasはこれまで、プラグインを入れると使えたものですが、6.5.0では最初から入っているようです。
InfrastructureとLogsはメトリクスやファイルのログなどに特化した専用のViewのようです。後述します。
Spaces
これまで、可視化パーツはすべてKibanaのインデックスに入っていて、DashboardやVisualization
が増えると、名前の付け方などを工夫しないと分かりづらくなっていたところ、分類できるようになっています。
Spaces is one of our most highly requested features. Spaces allow you to organize your saved objects into meaningful categories. For example, you might place all sales visuals in a sales space and all logging objects in a logging space.
セールス関係のものはSalesスペースに、ロギングに関してはloggingスペースに分けて入れて管理できるようになります、と。
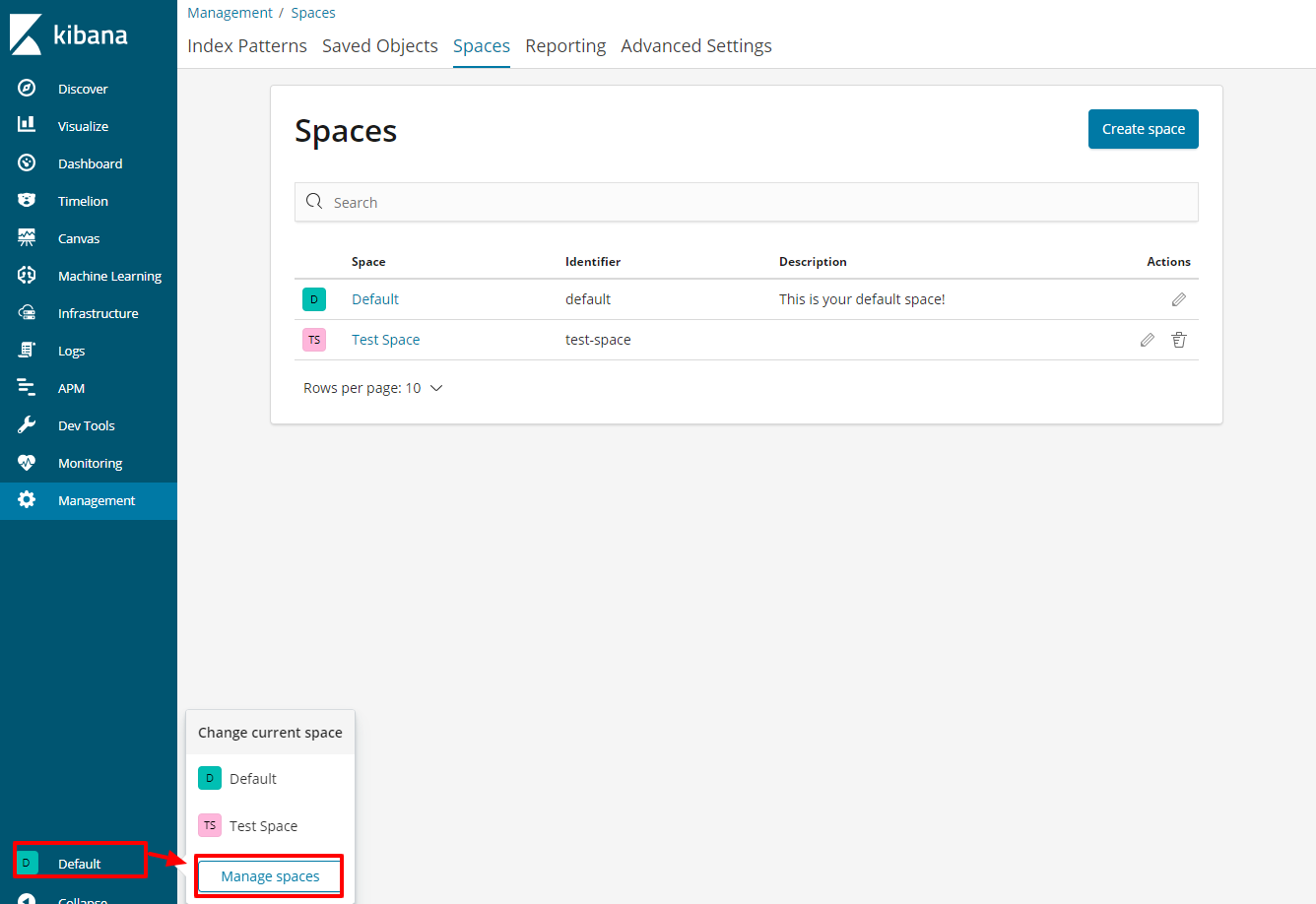
画面下部に、Defaultとあるところが今のSpaceを表しています。
スペースのところをクリックすることで、スペースの切り替えができます。
「Manage Spaces」を選ぶことで、Spacesの管理画面が開きます。
Securityを有効にすると、Spacesと権限がひもづくようです。
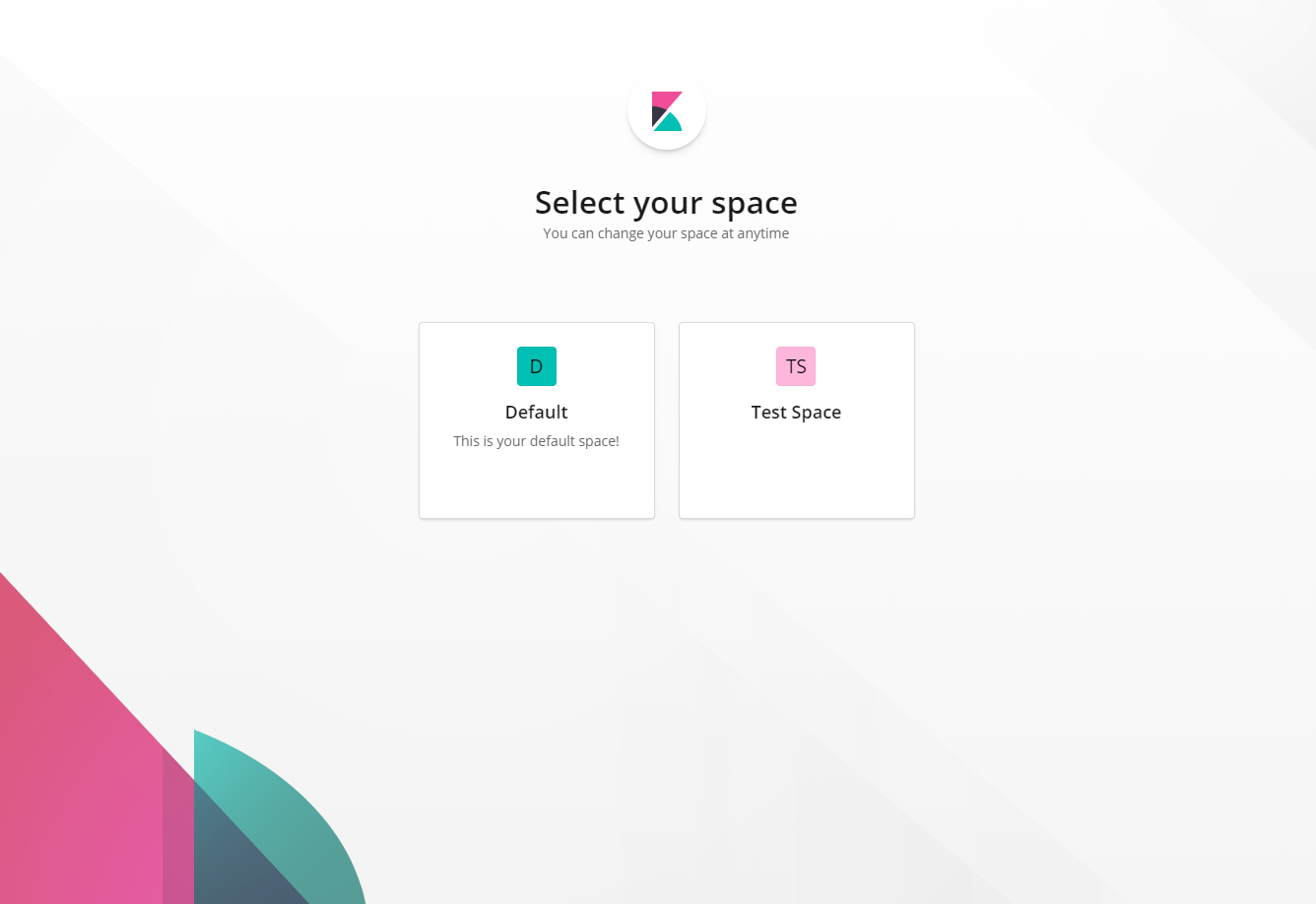
Spaceが複数ある状態で、Kibanaの画面を開くと、Spaceの選択画面が出るようになります。
感想
VisualizeやDashboardの画面で、自分に今必要としないものがたくさん表示されて困る!という方は、いますぐ6.5.0にすると良いと思います。
Canvas
Canvasがデフォルトで入ってくるようになっています。
あわせて、サンプルデータも提供されるようになり、入れて5秒ぐらいでCanvasを体験することができるようになりました。
3つのCanvasが用意されています。
- [eCommerce] Revenue Tracking
- [Logs] Web Traffic
- [Flights] Overview
サンプルデータの投入
「Sample DataLoad a data set and a Kibana dashboard」からデータを入れましょう。
もし、画面上のそんなリンクがない場合は、以下のリンクから直接飛ぶと良いと思います。
http://xxx.xxx.xxx.xxx:5601/app/kibana#/home/tutorial_directory/sampleData?_g=()
6.4.2では、フライトデータの1つだけでしたが、3つ提供されるようになりました。
[eCommerce] Revenue Tracking
画面下部に Page 1 of 2 とあります。複数ページの場合の参考に。
[Logs] Web Traffic
[Flights] Overview
感想
Dashboardでは表現しきれない見せ方がCanvasではできるので、いろいろな使い方ができそうです。
Infrastructure(beta)
Logsとあわせてベータ扱いですが、各種のメトリクスを見る専用ビューと考えると良いと思います。
表示すべきデータが何もないと、MetricBeatでデータを入れてください画面が出ます。
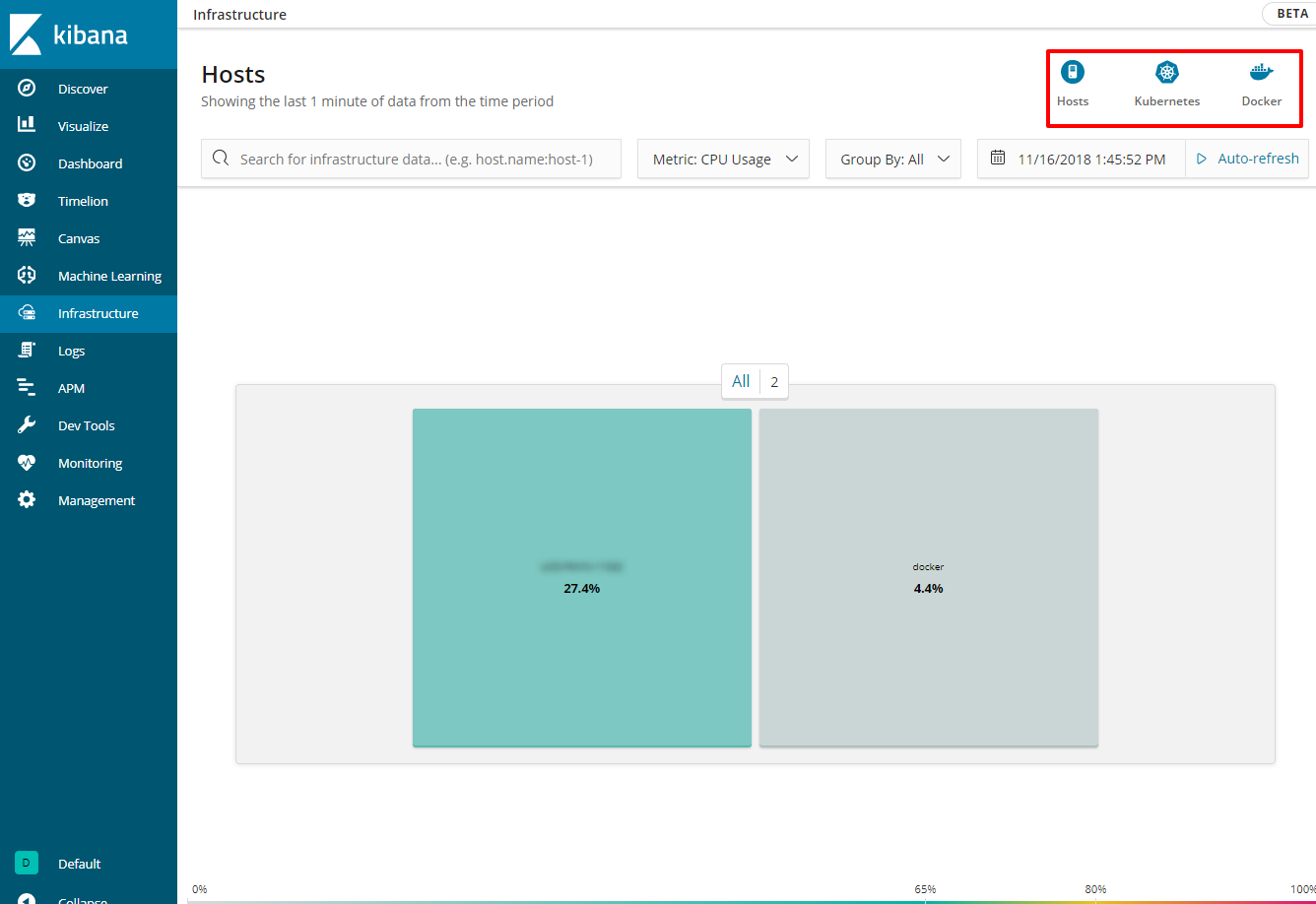
データがある場合は、こんな感じの画面が出ます。
最初は「Hosts」ごとでのViewが表示されます。
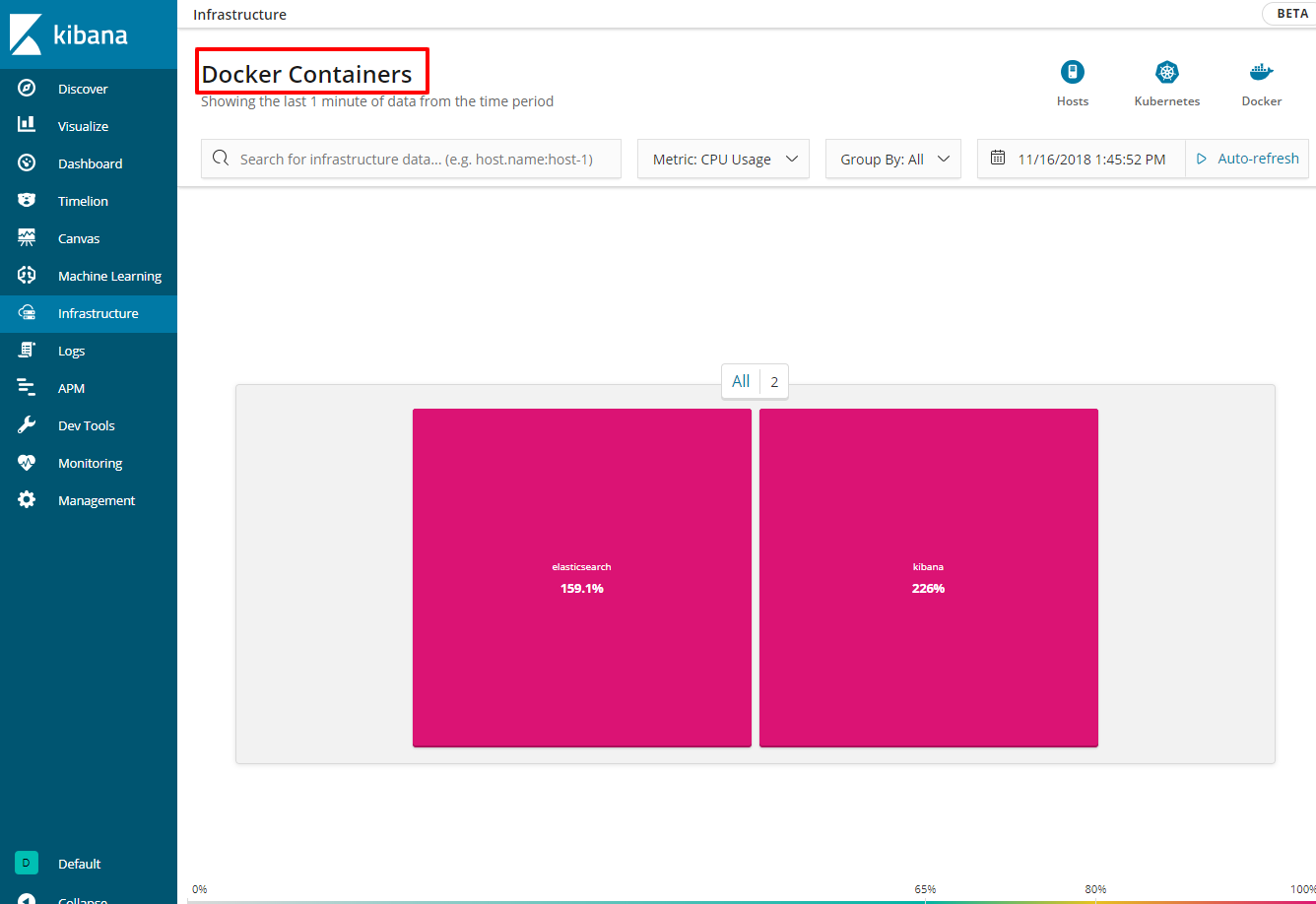
Docker
画面上部のDockerアイコンをおすと、MetricbeatでDockerモジュールを有効にして収集したデータがあれば、表示されます。
この6.5.0はDockerで試しているので、その情報を食わせています。
View Metrics
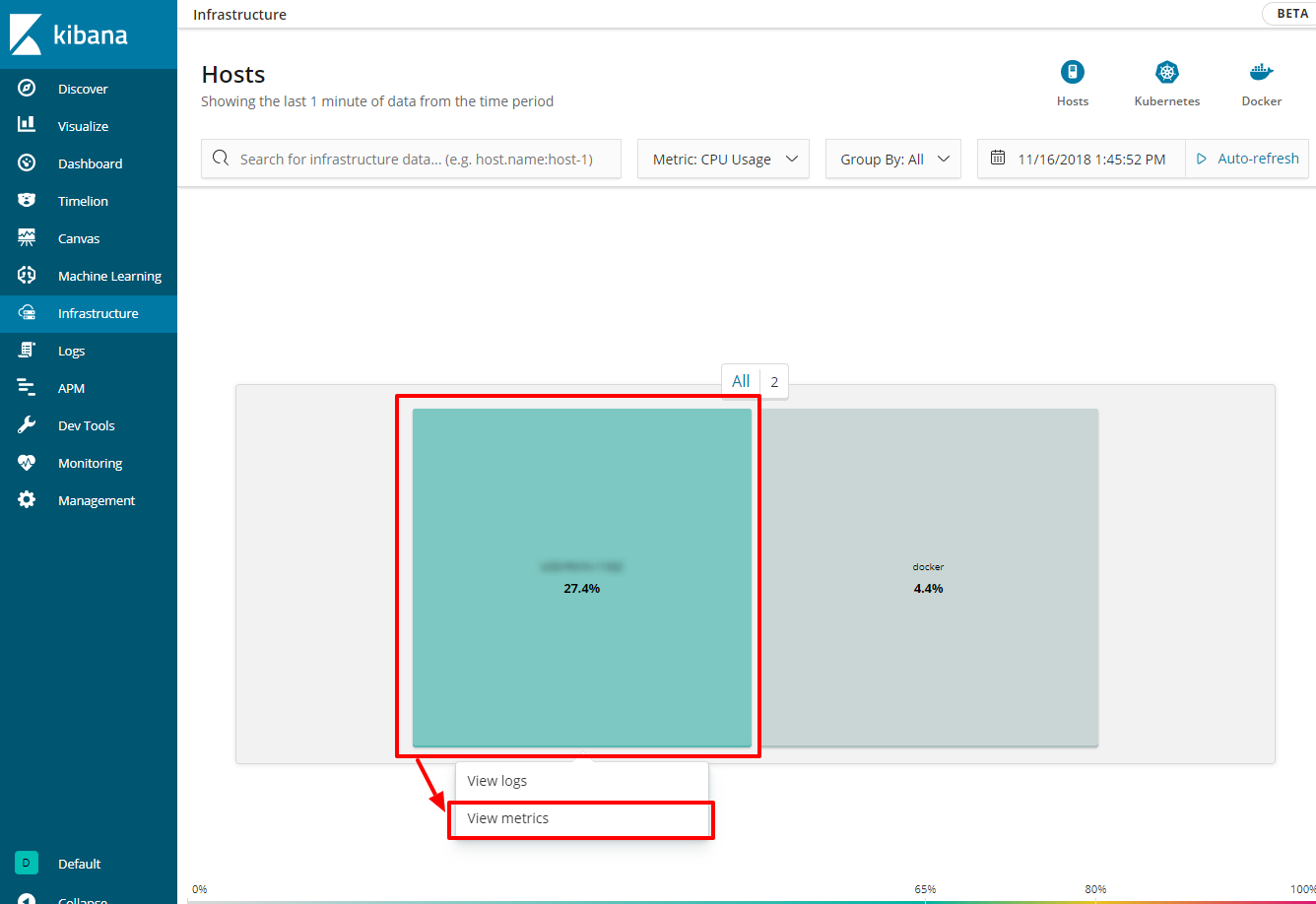
表示されているタイルの部分をクリックすると、下の方に「View Logs]と「View Metrics」の表示がされます。
View Metricsを押してみましょう。
CPUやメモリ使用量、ネットワークトラフィックの情報が表示されました。
画面上部のカレンダーアイコンを選択することで、表示範囲を指定することができます。
このあたりは、Dashboardなどで見慣れた動きそのままですね。
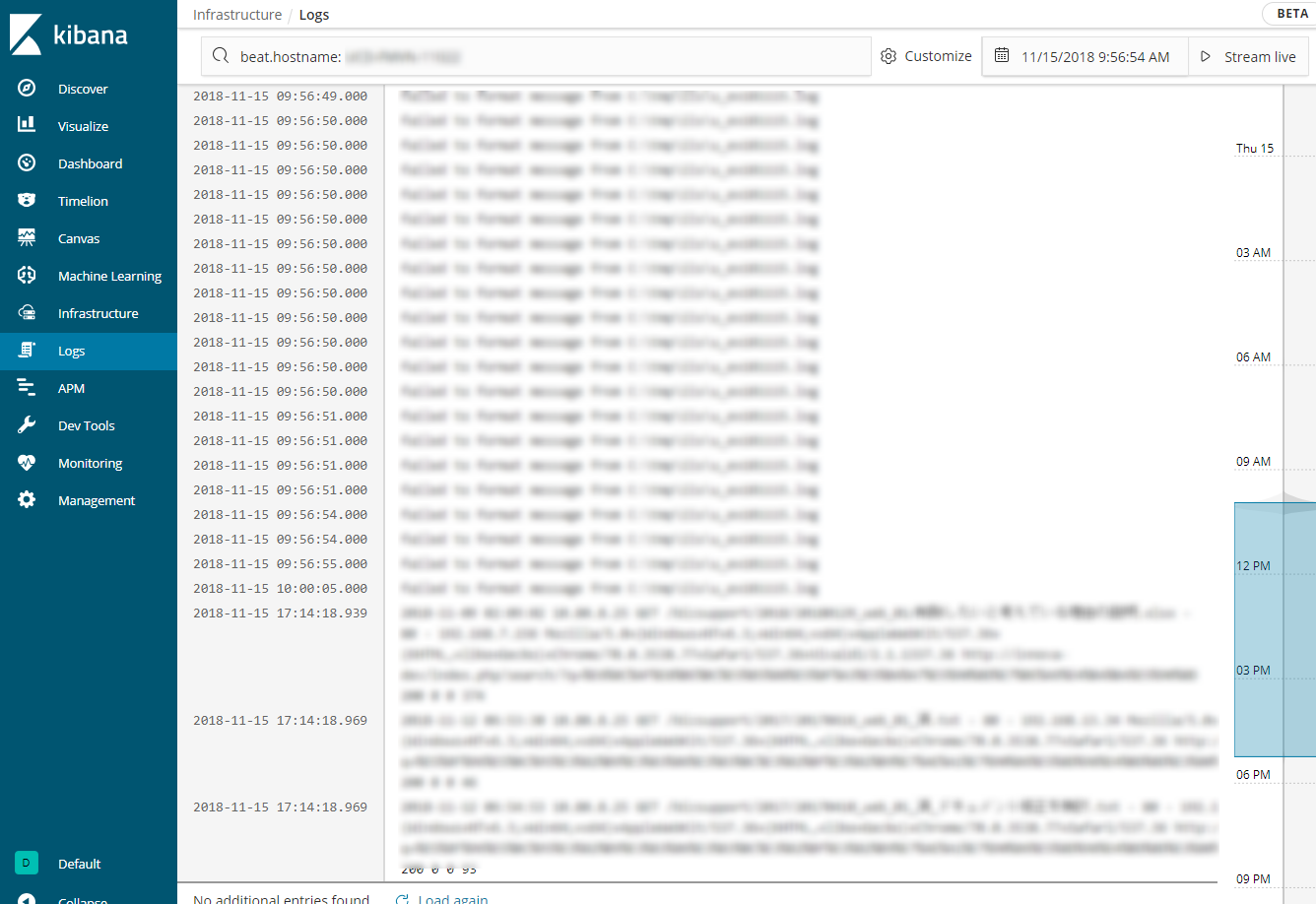
View Logs
さきほどのタイルを選択したあとの「View Logs」を選ぶと、左側のメニューでLogsを押して、検索クエリにホスト名を指定した内容が表示されます。
何もデータがない場合は、とりあえずfilebeatで何かデータを入れましょう。
右側に表示しているログに該当する時間帯の枠があるため、ログを追うのに良いですね。
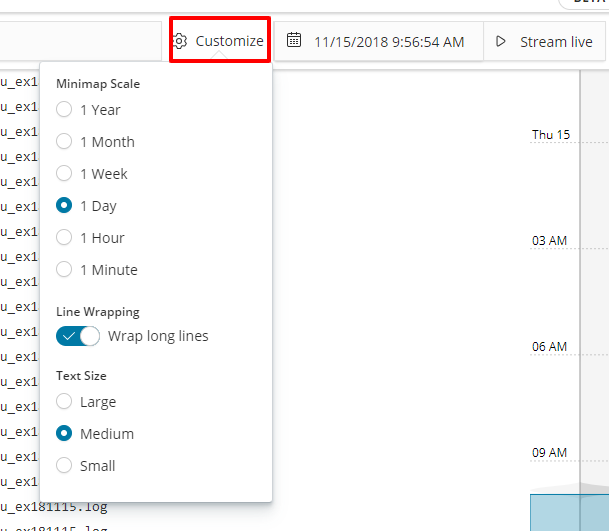
画面上部にある歯車マーク「Customize」を選択すると、横の時刻マップのスケールが変更できます。
試しに1年にしてみると、こんな感じになります。
画面に表示されている部分が、右のMinimapで青色になってますね。
このあたりはテキストエディタ等でミニマップを使っている方はしっくりくると思います。
その他
データの圧縮に使えるロールアップを画面から設定できるようになったり、6.5.0ではかなり大幅な変更が入ってきています。
時間が足らず、そこまで試せてません。
終わりに
Elastic{ON} 2018 Tokyoがないまま、2018年が終りそうですけども(来年開催予定だとか)、
7.0.0のα版が出てきており、相変わらず進化が速いですねー
APMもアツイようですが、.NETのAgentを待っている人はいますぐSurveyに協力すると良いと思います。
https://github.com/elastic/apm-agent-dotnet
では、ハッピーElasticライフを。