概要
Unityによるどこでもドア実装の試行錯誤について記事にしていこうと思います。
※7/2 解説ページのリンクを貼りました
解説ページ
今回使用するテクニックの補足については、以下のページを参照ください
UnityでVR対応のどこでもドア実現を目指す その1 Depth Mask編 の 補足
最終目標
どこでもドアのような別空間を映し、かつ空間の移動するモックをUnityで実現する。
(実現出来ないかもしれません。。。)
経緯
きっかけはTextureRenderを使ったPortalの実装記事を読ませていただいてるときに「ワープ先描画して、Depth Buffer偽装して、ワープホール部分の色をそのままにすればいけんじゃね?」という発想になったからです。
実際に実装してみるとメリット、デメリット両方あって微妙かな?とも思ったのですが、Qiitaで記事を書いてみたかったというのもあったので、復習を兼ねて記事にしようと思います。
動作環境
- Windows10
- Unity 5.6.1f1
- HTC Vive(VRの場合)
方針
- 複数のカメラを用意し、描画の順番を利用して実装
- Render Texture は不使用 (※現時点では)
- DepthMaskを利用
目標結果
- 青色の空間が実際に自分のいる場所
- 青色のCubeの手前にどこでもドアを設置
- 赤色の空間の赤色のSphereの手前がどこでもドアの先
実装
1. 移動前(青)のオブジェクトを用意
青いPlaneの上に青いCubeを配置し、その手前にどこでもドアを想定したPlane(以下Dokodemo Door or どこでもドア)を配置
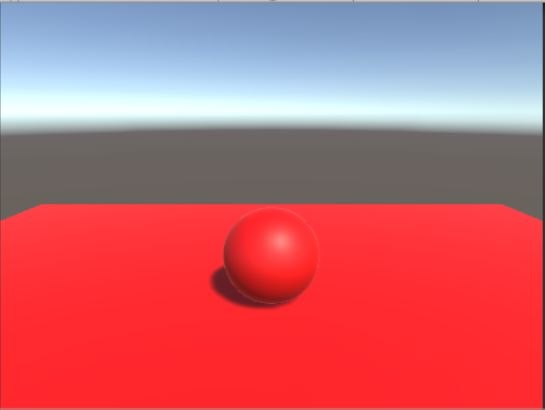
2. 移動先(赤)のオブジェクトを用意
赤いPlaneの上に赤いSphereを配置
3. Depth Mask用Shaderを用意
※Depth Maskについては こちら を参照ください
以下のshaderを使用することでメッシュ領域の色を変更することなく、Depth Bufferのみ変更することができます。
Shader "DepthMask" {
SubShader {
Pass
{
// Depth Testの実施 および Depth Bufferの更新
Zwrite On
// 色情報は更新しない
ColorMask 0
}
}
}
※OpenGLのglDepthMaskと混同しそうですが別物です
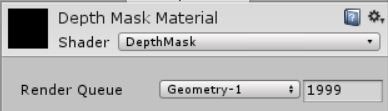
4. Depth Mask用ShaderをアタッチしたMaterialを作成
- 新規Material を作成し、名前を「Depth Mask Materiall」(任意)にする
- Depth Mask Shader を上記 Depth Mask Materialにアタッチ
- Depth Mask MaterialのRender Queueを他のMaterialより小さくする(ここではGeometry-1)
- 他のメッシュよりも先にDepth Maskをかけることがポイント!
※ちなみにRender Queueを他と同じにすると、描画順が不規則になりました
5. Depth Mask Material を Dokodemo Doorにアタッチ
上記で作成したDepth Mask Materialを「Dokodemo Door」のMesh Rendererにアタッチ
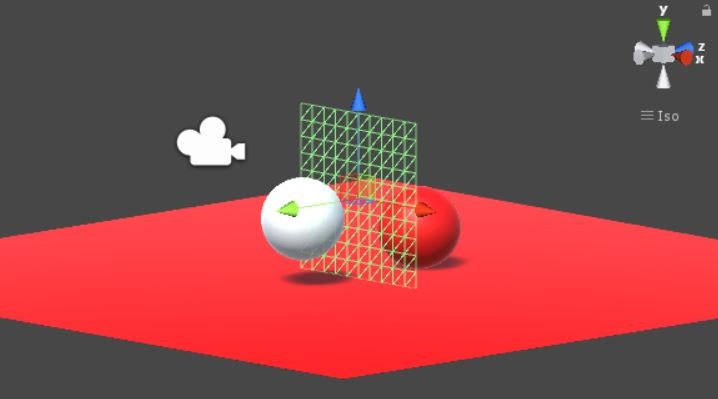
6. 2つのカメラを用意
- Main Cameraを青空間用として(以下「青カメラ」)、青空間の任意の位置に配置
- 赤空間用に新規Camera(以下「赤カメラ」)を作成し、赤空間のどこでもドアから青カメラまでの相対位置に配置
- 「2.」の画像はカメラから見て、赤いSphereの手前にどこでもドアの移動先がある想定で配置
- ※赤空間にどこでもドアのオブジェクトは不要
7. 2つのカメラのDepthを調整
※カメラの描画順については こちら を参照ください
- 赤カメラは先に描画するためDepth: -1 (数値自体は任意)
- 青カメラはあとから描画するためDepth: 0 (赤カメラより大きな値で任意)
8. 結果表示
ここまで実装すればGame画面で「目標結果」と同様の画面になっていると思います。
ですが、まだまだどこでもドアまでは遠いです。。。
現時点の致命的な欠点
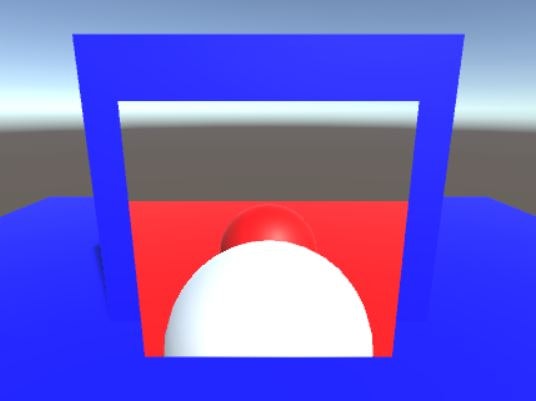
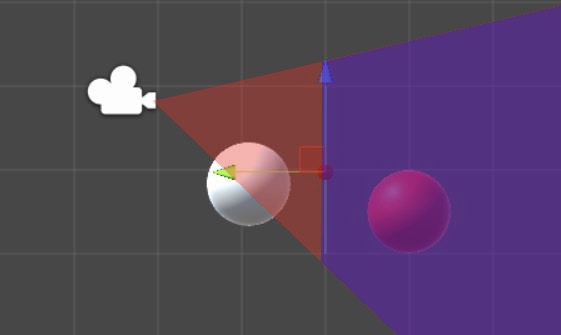
以下のように赤空間のどこでもドアの移動先の手前に白いSphereを配置してみると?
白いSphereがどこでもドアに写っちゃいます。。。
どこでもの移動先の手前にあるオブジェクトのため、映るとおかしいものです。
なぜこうなったかというと、
カメラの描画範囲は横から見た場合、以下のような視錐台の範囲となります。
ですが今回の場合は赤い領域は描画せず、青い領域のみ描画したいのでちょっとテクニックが入ります。
どうすればいいのか?
長くなってるので次回に続く
今回の実装のメリット・デメリット
この実装方法はメリット、デメリットが幾つか見られます。
せっかくなので一部記載しようと思います。
メリット
どこでもドアの形状に自由度がある
以下はunitychanのメッシュにDepth Mask Materialをアタッチして、どこでもドアの代わりに配置したものです。
立体感のある?ワープゲート的なものが出来たりします。
これはVRでも確認できますが、少し不思議な感じでしたw
デメリット
描画負荷が高い
Screen全体に対して描画を実施している関係上、最終的な描画結果で隠れる部分の処理は無駄になってしまいます。
描画されない部分にキャラクターなどのMesh大量のオブジェクトがあったら最悪です。。。
これに関してはCamera.rectによるクリッピングで多少なりとも解決しようとしたのですが、rectが異なる復数カメラが有る場合Depthがおかしくなるバグがあるようで現在難航中。。。
今回のまとめ
今回はDepth Maskを使用してどこでもドアの先を映すところまでを実装してみました。
まだまだどこでもドアとして足りない部分がたくさんあるので、少しずつでも解決していきたいと思います。
(果たして納得のいくとこまでいくのかどうか。。。)
初記事だったので、至らない点がたくさんあるかと思います。
もしご指摘やコメントなど有りましたら、よろしくお願いします。
今回は全体的に文言が硬かった気がするので、次回はストーリー調にしてみようかと思います。