1冊ですべて身につくHTML & CSSとWebデザイン入門講座 Kindle版
の4章を写経する
フルスクリーンページの制作の流れ
- HTMLとCSSのベースを作成する
- 「header」部分(ロゴ、ナビゲーションメニュー)の作成
- コンテンツ部分の作成
- ファビコンの設定
- カスタマイズ
HTMLとCSSのベースを作成する
- HTMLのベース
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>WCB Cafe</title>
<meta name="description" content="ブレンドコーヒーとヘルシーなオーガニックフードを提供するカフェ" />
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css" />
<link href="https://fonts.googleapis.com/css2?family=Philosopher" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body></body>
</html>
- CSSのベース
style.css
@charset "UTF-8";
html {
/* 指定した文字サイズを正しく反映 */
font-size: 100%;
}
body {
font-family: "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", sans-serif;
/* 行の高さ */
line-height: 1.7;
color: #432;
}
a {
text-decoration: none;
}
img {
/* 画像が親要素よりも大きくなるのを防ぐ */
max-width: 100%;
}
「header」部分(ロゴ、ナビゲーションメニュー)の作成
- html(bodyのみ)
index.html(一部)
<!-- (中略) -->
<body>
<header class="page-header wrapper">
<h1>
<a href="index.html"><img class="logo" src="images/logo.svg" alt="WCBカフェホーム" /></a>
</h1>
<nav>
<ul class="main-nav">
<li><a href="news.html">News</a></li>
<li><a href="menu.html">Menu</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
</body>
</html>
- CSS編集前
- headの部分を調整したCSS
style.css(一部)
/* ロゴのサイズと余白の調整 */
.logo {
width: 210px;
margin-top: 14px;
}
/* ナビゲーションメニューの装飾 */
.main-nav {
/* 横に並べる */
display: flex;
font-size: 1.25rem;
text-transform: uppercase;
margin-top: 34px;
/* リストの黒丸を消す */
list-style: none;
}
.main-nav li {
margin-left: 36px;
}
.main-nav a {
color: #432;
}
/* ホバー時の色を変える */
.main-nav a:hover {
color: #0bd;
}
.page-header {
/* 横に並べる */
display: flex;
/* 両端に設置する */
justify-content: space-between;
}
.wrapper {
/* 横幅最大1100pxを設定して、中央に配置する */
max-width: 1100px;
margin: 0 auto;
/* スマートフォンで横の空白ができて見やすくする */
padding: 0 4%;
}
コンテンツの作成
- CSS編集前
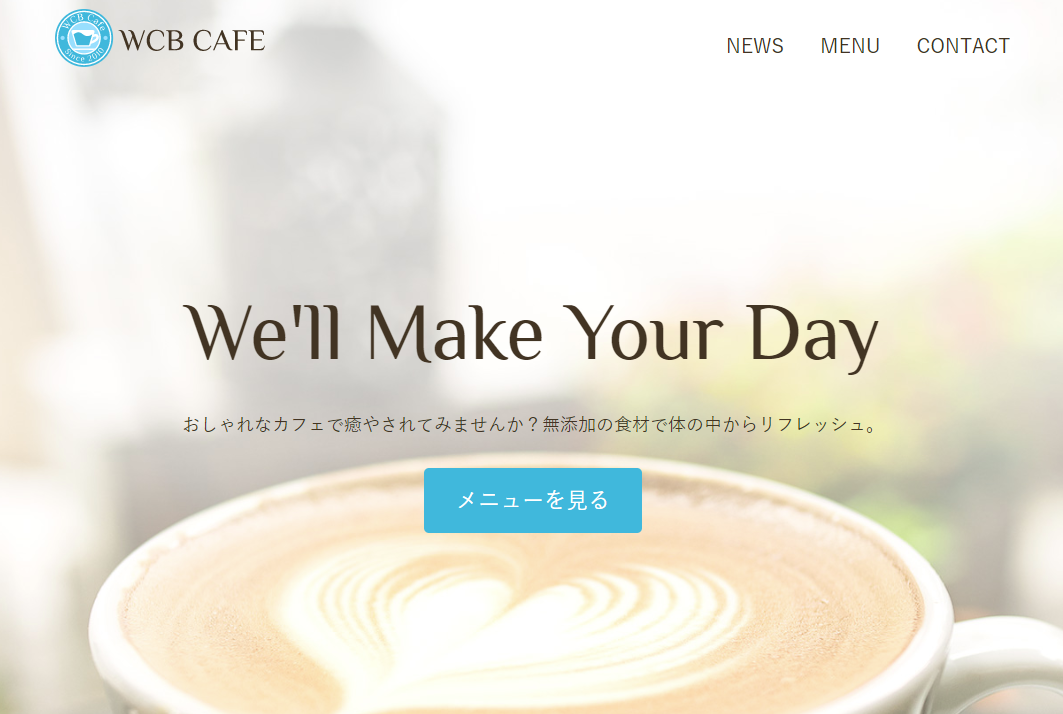
- CSS編集後
- HTMLコンテンツ部分のみ
<div class="home-content wrapper">
<h2 class="page-title">We'll Make Your Day</h2>
<p>おしゃれなカフェで癒やされてみませんか?無添加の食材で体の中からリフレッシュ。</p>
<a class="button" href="menu.html">メニューを見る</a>
</div>
<!-- /.home-content -->
- CSSコンテンツ部分のみ
/* HOME
------------------------------------ */
.home-content {
text-align: center;
margin-top: 10%;
}
.home-content p {
font-size: 1.125rem;
margin: 10px 0 42px;
}
/* 見出し 大きくする、Google Fontsを使用 大文字 */
.page-title {
font-size: 5rem;
font-family: "Philosopher", serif;
text-transform: uppercase;
font-weight: normal;
}
.button {
font-size: 1.375rem;
background: #0bd;
color: #fff;
/* 角丸 */
border-radius: 5px;
padding: 18px 32px;
}
.button:hover {
background: #0090aa;
}
背景画像を入れる
- HTML 全体を囲む
<body>
<div id="home" class="big-bg">
<!-- 中略 -->
</div>
</body>
- CSS 画像を指定して画面いっぱいに広げる
.big-bg {
/* 画像の縦横比を保ったまま表示領域いっぱいに広げる */
background-size: cover;
background-position: center top;
background-repeat: no-repeat;
}
# home {
/* 背景画像の指定 */
background-image: url(../images/main-bg.jpg);
/* bodyの高さで終わらないように、ブラウザの高さいっぱいに広げる */
min-height: 100vh;
}
# home .page-title {
text-transform: none;
}
ファビコンの設置
-
<head></head>内に設置する
index.html(一部)
<link rel="icon" type="image/png" href="images/favicon.png" />
カスタマイズ例
背景に青で重ね合わせる
style.css(一部)
# home {
/* 背景画像の指定 */
background-image: url(../images/main-bg.jpg);
/* 青の設定 */
background-color: #0bd;
/* ブレンドモード ハードライト */
background-blend-mode: hard-light;
/* bodyの高さで終わらないように、ブラウザの高さいっぱいに広げる */
min-height: 100vh;
}
背景にグラデーションで重ね合わせる
style.css(一部)
# home {
/* 背景画像の指定 + グラデーション*/
background-image: url(../images/main-bg.jpg), linear-gradient(#c9ffbf, #ffafbd);
/* ブレンドモード 輝度 */
background-blend-mode: luminosity;
/* bodyの高さで終わらないように、ブラウザの高さいっぱいに広げる */
min-height: 100vh;
}