前 基礎Ruby on Rails Chapter5 RESTとルーティング
次 基礎Ruby on Rails Chapter6 フォームとモデル
7つのアクション
MembersControllerの作成
-
bin/rails gコマンドで、MembersControllerを追加する。コントローラ名は複数形にする。
$ bin/rails g controller members
create app/controllers/members_controller.rb
invoke erb
create app/views/members
config/routes.rb(一部)
# 追加
resources :members
end
- MemberControllerに7つのアクションを記述する
controller/members_controller.rb(一部)
def index
@members = Member.order("number")
end
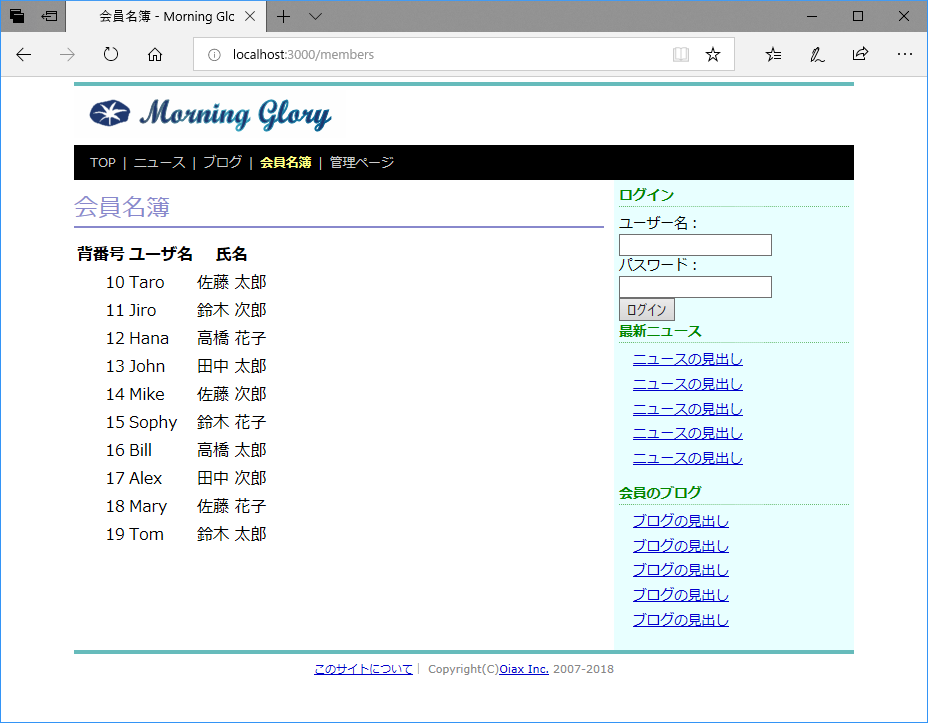
会員一覧のページ
indexアクション
- リンク元を修正する。"#"を
:membersに修正する。
views/shared/_header.html.erb(一部)
<%= menu_link_to "会員名簿", :members %>
- DBからすべてのデータをnumberでソートして取得する。
controller/members_controller.rb(一部)
def index
@members = Member.order("number")
end
- 一覧を表示するerbを作成する。
views/numbers/index.html.erb
<% @page_title = "会員名簿" %>
<h1><%= @page_title %></h1>
<% if @members.present? %>
<table class="list">
<thead>
<tr>
<th>背番号</th>
<th>ユーザ名</th>
<th>氏名</th>
</tr>
</thead>
<tbody>
<% @members.each do |member| %>
<tr>
<td style="text-align: right"><%= member.number %></td>
<td><%= member.name %></td>
<td><%= member.full_name %></td>
</tr>
<% end %>
</tbody>
</table>
<% else %>
<p>会員情報がありません。</p>
<% end %>
-
bin/rails sでサーバーを起動して、http://localhost:3000/members を開く
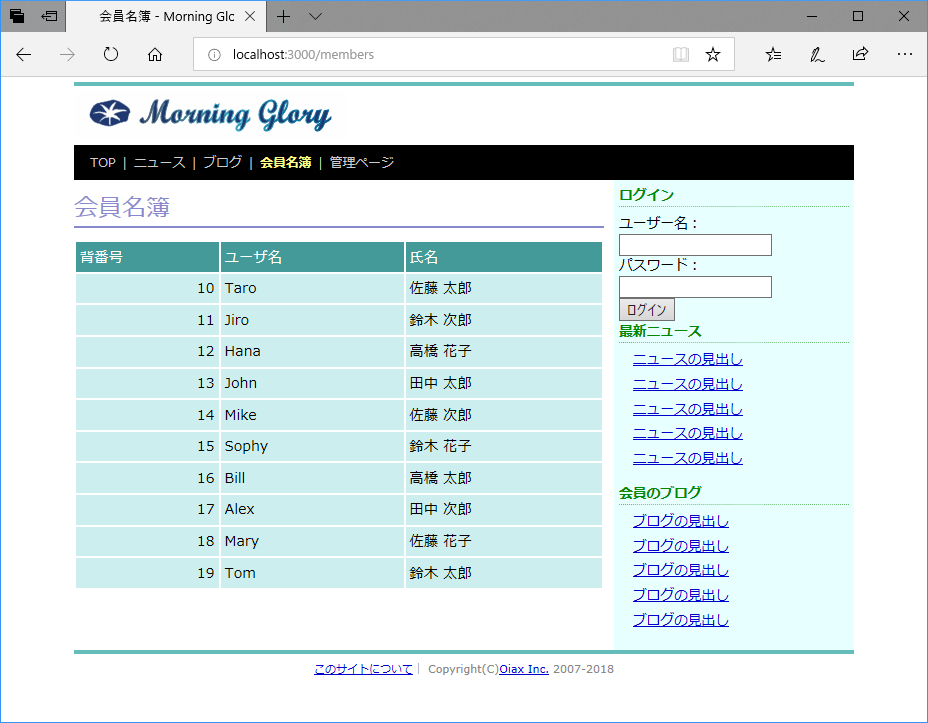
スタイルの適用
- app/assets/stylesheets/table.cssを追加する。
app/assets/stylesheets/table.css
table.list, table.attr {
font-size: 90%;
width: 100%;
}
table.list th, table.attr th {
background-color: #499;
color: white;
font-weight: normal;
}
table.list td, table.list th, table.attr td, table.attr th {
padding: 4px;
}
table.list th {
text-align: left;
}
table.attr th {
text-align: right;
}
table.list td, table.attr td {
background-color: #cee;
}
- bin/rails sでサーバーを起動して、http://localhost:3000/members を開く
各種リンクの設置
- 会員の新規登録のリンクを追加する。テーブルの上に追加。
- 操作の列と編集、削除を追加する。テーブルに列を追加。
- nameに、詳細ページへのリンクを追加。
views/numbers/index.html.erb
<% @page_title = "会員名簿" %>
<h1><%= @page_title %></h1>
<div class="toolbar"><%= link_to "会員の新規登録", :new_member %></div>
<% if @members.present? %>
<table class="list">
<thead>
<tr>
<th>背番号</th>
<th>ユーザ名</th>
<th>氏名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<% @members.each do |member| %>
<tr>
<td style="text-align: right"><%= member.number %></td>
<td><%= link_to member.name, member %></td>
<td><%= member.full_name %></td>
<td><%= link_to "編集", [:edit, member] %>|
<%= link_to "削除", member, method: :delete, data:{ confirm: "☺本当に削除しますか❓" } %></td>
</tr>
<% end %>
</tbody>
</table>
<% else %>
<p>会員情報がありません。</p>
<% end %>
- bin/rails sでサーバーを起動して、http://localhost:3000/members を開く
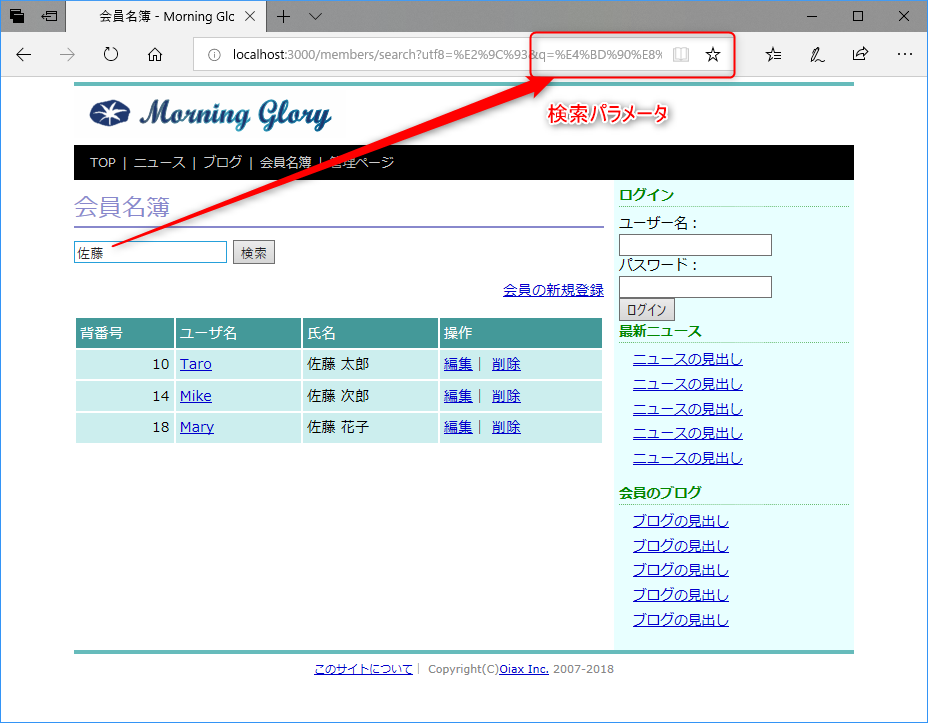
会員検索機能
-
searchアクションを追加する。routes.rb、members_controller.rb、member.rb(モデル)、index.html.erbを修正する。
-
do~endまでを追加する。
config/routes.rb
resources :members do
get "search", on: :collection
end
- searchアクションを追加。
controller/members_controller.rb(一部)
def search
@members = Member.search(params[:q])
render "index"
end
- モデルに、searchメソッドを追加。
- 本がバグってる。
%#{query%")}って書いてあるが、"%#{query}%")の間違い?ダウンロードデータは合ってる。
app/models/member.rb
class Member < ApplicationRecord
class << self
def search(query)
rel = order("number")
if query.present?
rel = rel.where("name LIKE ? OR full_name LIKE ?",
"%#{query}%", "%#{query}%")
end
end
end
end
- 検索窓を追加する。
- form_tagは、一般的なフォームを生成するメソッド。引数には、送信先のパス(action属性)を指定する。
- form_tagは、デフォルトでPOSTなので、methodオプションで:getを指定する。
- text_field_tagは、textのinputタグを生成するメソッドで、第1引数にname属性の値、第2引数にvalue属性の値を指定する。
- submit_tagは、submitのinputタグを生成する。
views/numbers/index.html.erb(一部)
<% @page_title = "会員名簿" %>
<h1><%= @page_title %></h1>
<%= form_tag :search_members, method: :get, class: "search" do %>
<%= text_field_tag "q", params[:q] %>
<%= submit_tag "検索" %>
<% end %>
<div class="toolbar"><%= link_to "会員の新規登録", :new_member %></div>
- bin/rails sでサーバーを起動して、http://localhost:3000/members を開く。「佐藤」で検索する。
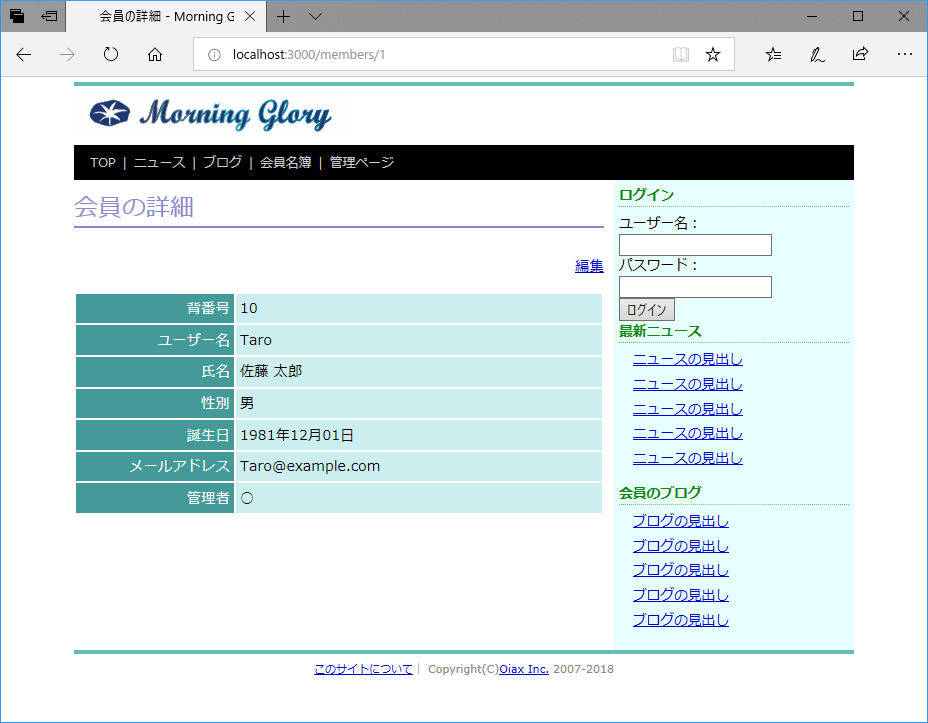
会員の詳細ページ
- showアクションを追加する。
controller/members_controller.rb(一部)
def show
@member = Member.find(params[:id])
end
-
show.html.erbを作成する。 -
@member.birthday&.strftime("%Y年%m月%d日")の「&.」は、nilの時に例外を発生させずにnilを返却する演算子。
views/numbers/show.html.erb
<% @page_title = "会員の詳細" %>
<h1><%= @page_title %></h1>
<div class="toolbar"><%= link_to "編集", [:edit, @member] %></div>
<table class="attr">
<tr>
<th width="150">背番号</th>
<td><%= @member.number %></td>
</tr>
<tr>
<th>ユーザー名</th>
<td><%= @member.name %></td>
</tr>
<tr>
<th>氏名</th>
<td><%= @member.full_name %></td>
</tr>
<tr>
<th>性別</th>
<td><%= @member.sex == 1 ? "男" : "女" %></td>
</tr>
<tr>
<th>誕生日</th>
<td><%= @member.birthday&.strftime("%Y年%m月%d日") %></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><%= @member.email %></td>
</tr>
<tr>
<th>管理者</th>
<td><%= @member.administrator? ? "○" : "-" %></td>
</tr>
</table>
- bin/rails sでサーバーを起動して、http://localhost:3000/ を開く。一覧から誰かを選択する。