前 なし
次 Vue.js入門 2章 Vue.jsの入門(テンプレート、フィルタ、算出プロパティ)
Vue.jsのはじめの一歩
- 実行すると
Hello World!と表示される。 -
<script>要素でVue.jsの読み込み。 - Vueを動作させるためのインスタンスをnewで作成し、
<div id="app"></div>にマウントする。
<!DOCTYPE html>
<title>はじめてのVue.js</title>
<script src="https://unpkg.com/vue@2.5.17"></script>
<div id="app"></div>
<script>
new Vue({
template: '<p>{{msg}}</p>',
data: { msg: 'Hello World!' }
}).$mount('#app')
</script>
- Hello World!と表示された。
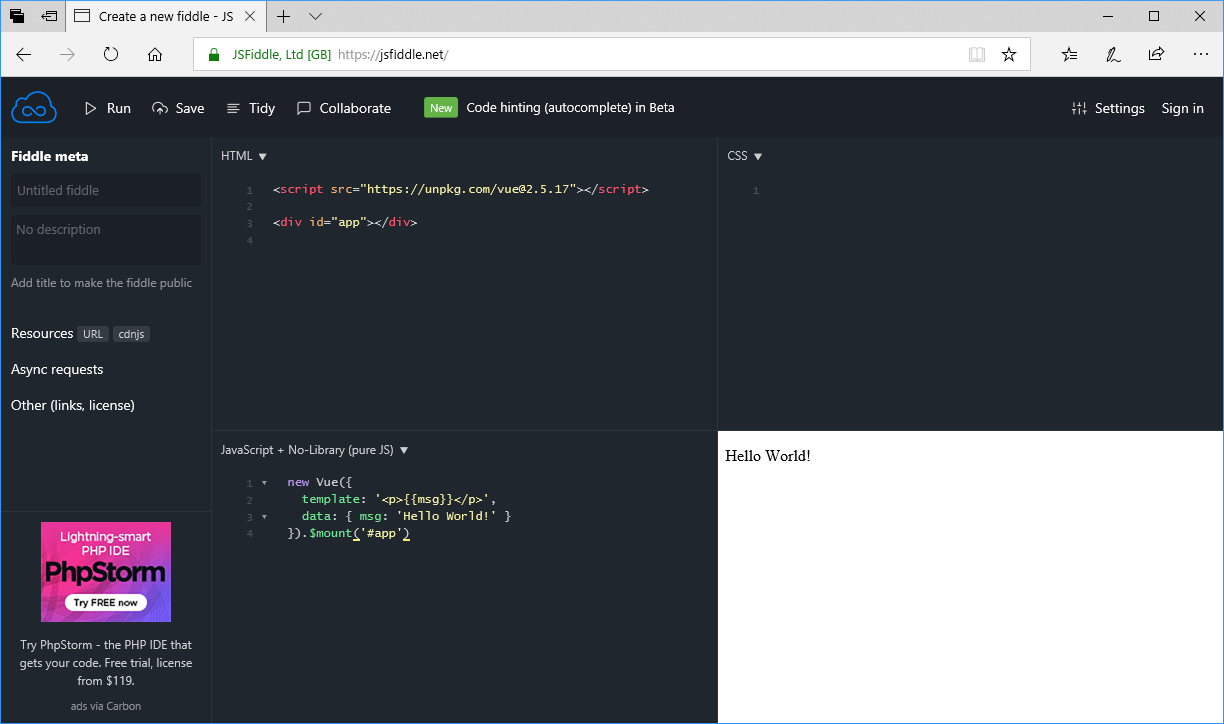
JSFiddleを使う
- Vue.jsの動作を確認するには、https://jsfiddle.net を使用する。
- 左上・・・HTMLパネル
- 右上・・・CSSパネル
- 左下・・・Javascriptパネル
- 右下・・・Resultパネル
- Saveボタン・・・JSFiddleにコードの登録をする。次回からURLでアクセス可能。
- Forkボタン・・・現在の内容をコピーして新しいものを作る。(URLが新しくなる)
Vue.jsの基本
Vue.jsの導入
- Vue.jsのお手軽な導入方法は、script要素で直接読み込むこと。
-
<script src="https://unpkg.com/vue@2.5.17"></script>はVue.jsの読み込み。 - 土台HTMLは以下の通り。
<script src="https://unpkg.com/vue@2.5.17"></script>
<div id="app">
</div>
<script>
// ロードされ、Vueがグローバル変数として定義されているか確認
console.assert(typeof Vue !== 'undefined');
</script>
- 上記土台のHTMLに、
<div id='app'>と、new Vueの部分を追加。 - 画面に「こんにちは!」が表示される。
<div id='app'>
<p>
{{ message }}
</p>
</div>
<script src="https://unpkg.com/vue@2.5.17"></script>
<div id="app">
</div>
<script>
// ロードされ、Vueがグローバル変数として定義されているか確認
console.assert(typeof Vue !== 'undefined');
new Vue({
el: '#app',
data: {
message: 'こんにちは!'
}
});
</script>
Vueオブジェクト
コンストラクタ
-
new演算子を使い、Vueインスタンスを生成する。 - このインスタンスをDOMにマウントすることで、Vue.jsの機能が使えるようになる。
- コンストラクタの引数として、オプションオブジェクトを渡す。
var vm = new Vue({
// オプションオブジェクト
})
- 主なオプション
| オプション名 | 内容 |
|---|---|
| data | UIの状態・データ |
| el | Vueインスタンスをマウントする要素 |
| filters | データを文字列として整形する |
| methods | イベントが発生した時などの振る舞い |
| computed | データから派生して算出される値 |
コンポーネント
- Vue.jsの分割の単位。
- componentメソッドで、アプリケーション全体で使うコンポーネントを登録可能。
- Vueインスタンスを生成する際のオプションのcomponentsプロパティで、Vueインスタンスのスコープ(テンプレート)だけで利用できるコンポーネントを登録できる。
Vueインスタンスのマウント
- マウントとは、既存のDOM要素をVue.jsが生成するDOM要素で置き換えること。
Vueインスタンスの適用(el)
- elプロパティには、DOM要素のオブジェクトかCSSセレクタの文字列を指定することができる。(複数マッチした場合は最初に発見されたもの)
var vm = new Vue({
el: '#app'
// オプションオブジェクト
})
メソッドによるマウント($mountメソッド)
- マウント対象のDOM要素がUI操作や通信などで遅延的に追加される場合はこちらの方法を使う。
var vm = new Vue({
// オプションオブジェクト
})
vm.$mount(el)
UIのデータ定義(data)
- dataプロパティには、データのオブジェクトをJson形式で指定する。
- dataプロパティの値が変わるたびに、表示が変わる。
var items = [
{
name: `鉛筆`,
price: 300,
quantity: 0
},
{
name: `ノート`,
price: 400,
quantity: 0
},
{
name: `消しゴム`,
price: 500,
quantity: 0
}
]
var vm = new Vue({
el: "#app",
data: {
// dataプロパティ
items: items
}
})
// JSFiddleでコンソールからvmにアクセスするための対応
window.vm = vm
- itemsプロパティの0番目の要素を表示する。
<script src="https://unpkg.com/vue@2.5.17"></script>
<div id="app">
<p>
{{ items[0].name }}
</p>
</div>
<script>
// ロードされ、Vueがグローバル変数として定義されているか確認
console.assert(typeof Vue !== 'undefined');
</script>
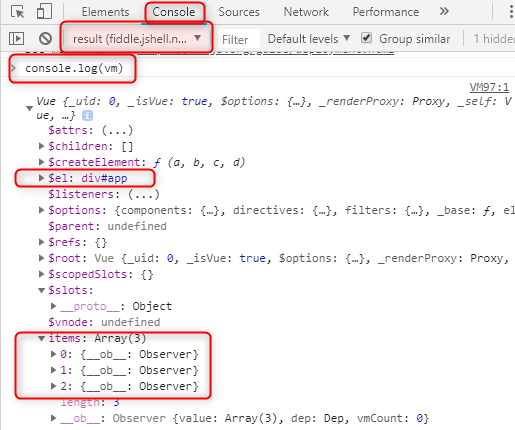
Vueインスタンスの確認
- 開いている画面を右クリック→「検証」→「Console」タブ→result(fiddle)をプルダウンから選択
- 以下のコードを入力すると、vmの内容が表示される。
-
dataによってデータをプロパティとして提供できる、テンプレート中で使える。
console.log(vm)
データの変更を検知する。
- 上記コンソールで、0番目のアイテムの名前を変えてみる。
vm.items[0].name='万年筆'
- 画面の名前も変わった。
- $watchメソッドは、Vueインスタンスの変更を検知してそれをもとに動作する。
- 第1引数・・・監視対象の値を返す関数
- 第2引数・・・値が変わった場合に呼ばれるコールバック関数
vm.$watch(function() {
return this.items[0].quantity
}, function(quantity) {
console.log(quantity)
})
- consoleで値を変えると、設定した個数が表示され、コールバック関数が呼ばれたことが分かった。
> vm.items[0].quantity = 1
1
1