この記事は、Milkcocoa Advent Calendar 2016の3日目の記事です。
前日は m2wasabi さんの Milkcocoaしくじり先生ー紅白編ー です。
ウフル川野さんと以前のMilkcocoaが使えるHerokuサーバー記事の仕組みを発展させて、IFTTT用にルールを整えてやってみようと盛り上がりまして、HerokuがMilkcocoaとIFTTTがつながる中継サーバーHeroku Buttonつくりました。
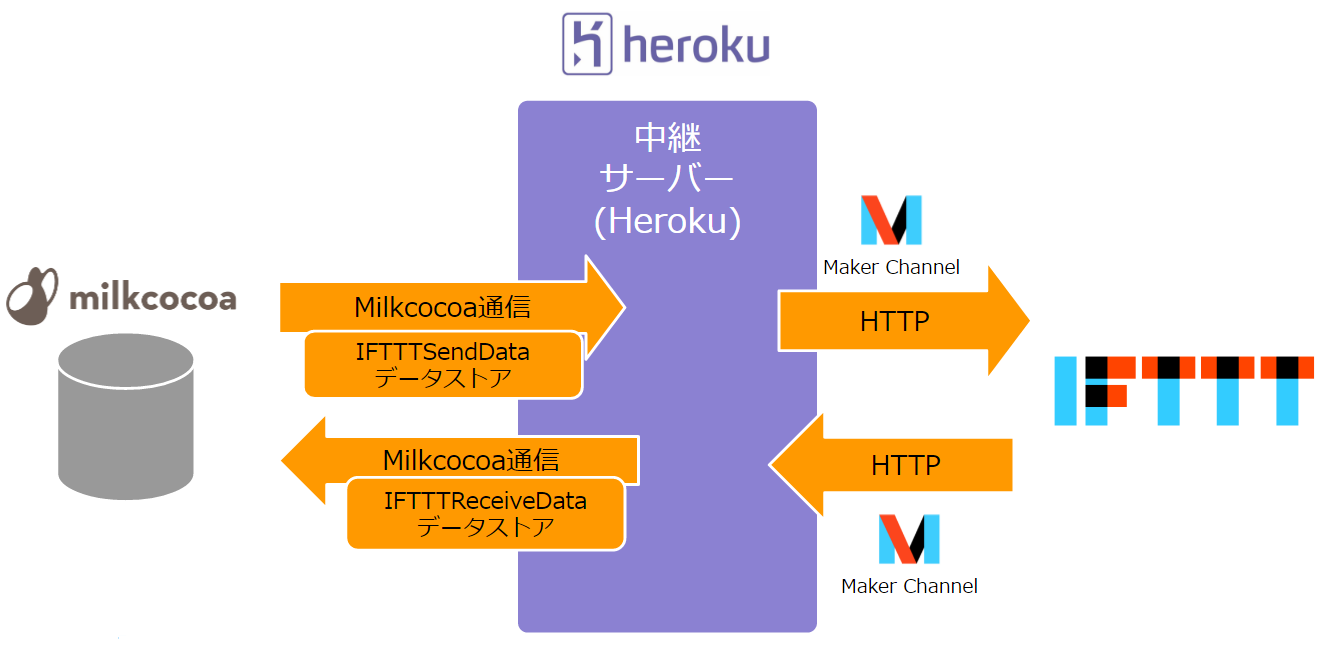
今回のWebアプリケーションの仕組み
今回のWebアプリケーションはMilkcocoa NodeJS SDKを利用したHerokuサーバーで中継し、IFTTT Maker ChannelとMilkcocoaとやり取りできるアプリです。
- トップページで「Hello Milkcocoa!」と表示する機能
- IFTTT Maker Channelから送信されてきたデータをMilkcocoaのデータストアに通知する
- Milkcocoaの特定のデータストアに送られたデータをIFTTT Maker Channelに通知する
を備えています。
これができると、IFTTTのTwitterチャンネルで取得したツイートをMilkcocoaの反応として扱えたり、Milkcocoaから送ったデータをIFTTTのSlackチャンネルに流すことができたり と、やれることが多岐に広がります。
今回の事前準備と作業の流れ
今回の事前準備と作業の流れです。
- 前提
- Herokuに登録済みでアカウントがあること
- IFTTT Maker Channelが利用可能なこと
- 作業の流れ
- 今回使うMilkcocoaのアプリIDを決めて控えておく
- IFTTT Maker Channelのキーを控えておく
- Heroku ButtonでHerokuサーバー構築
- IFTTT Maker ChannelのDo Buttonレシピをつくる(IFTTT→Milkcocoa)
- MilkcocoaからIFTTT Slack Channelに送るレシピをつくる(Milkcocoa→IFTTT)
設定を控えておきます
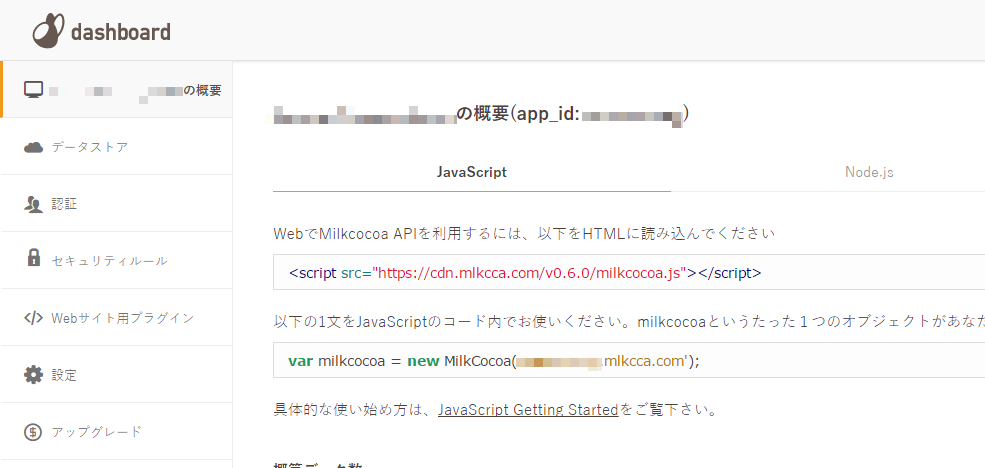
今回使うMilkcocoaのアプリIDを決めて控えておきます。
つづいて、IFTTT Maker Channelのキーを控えておきます。
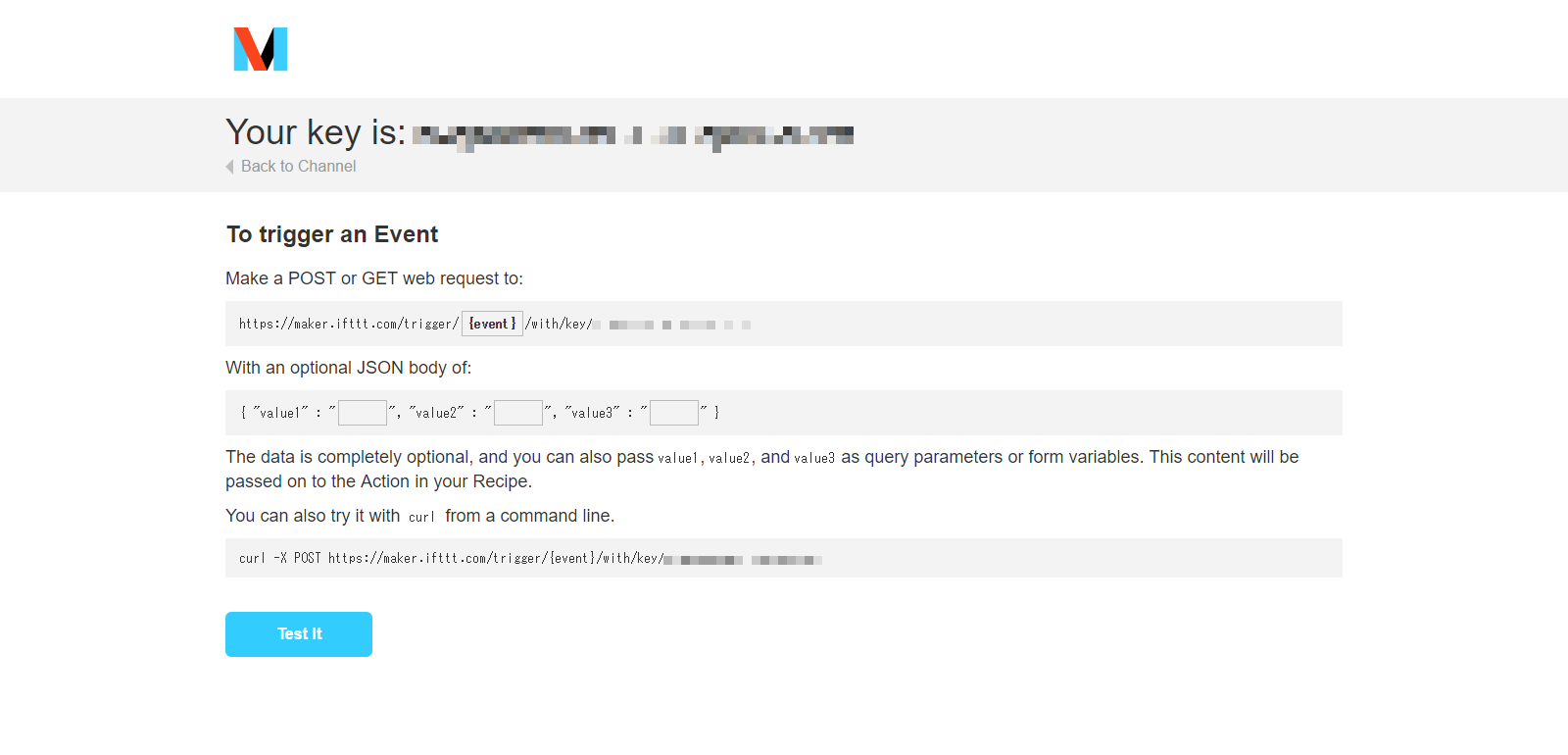
Makerのチャンネルページに行きます。
Settingを押します。
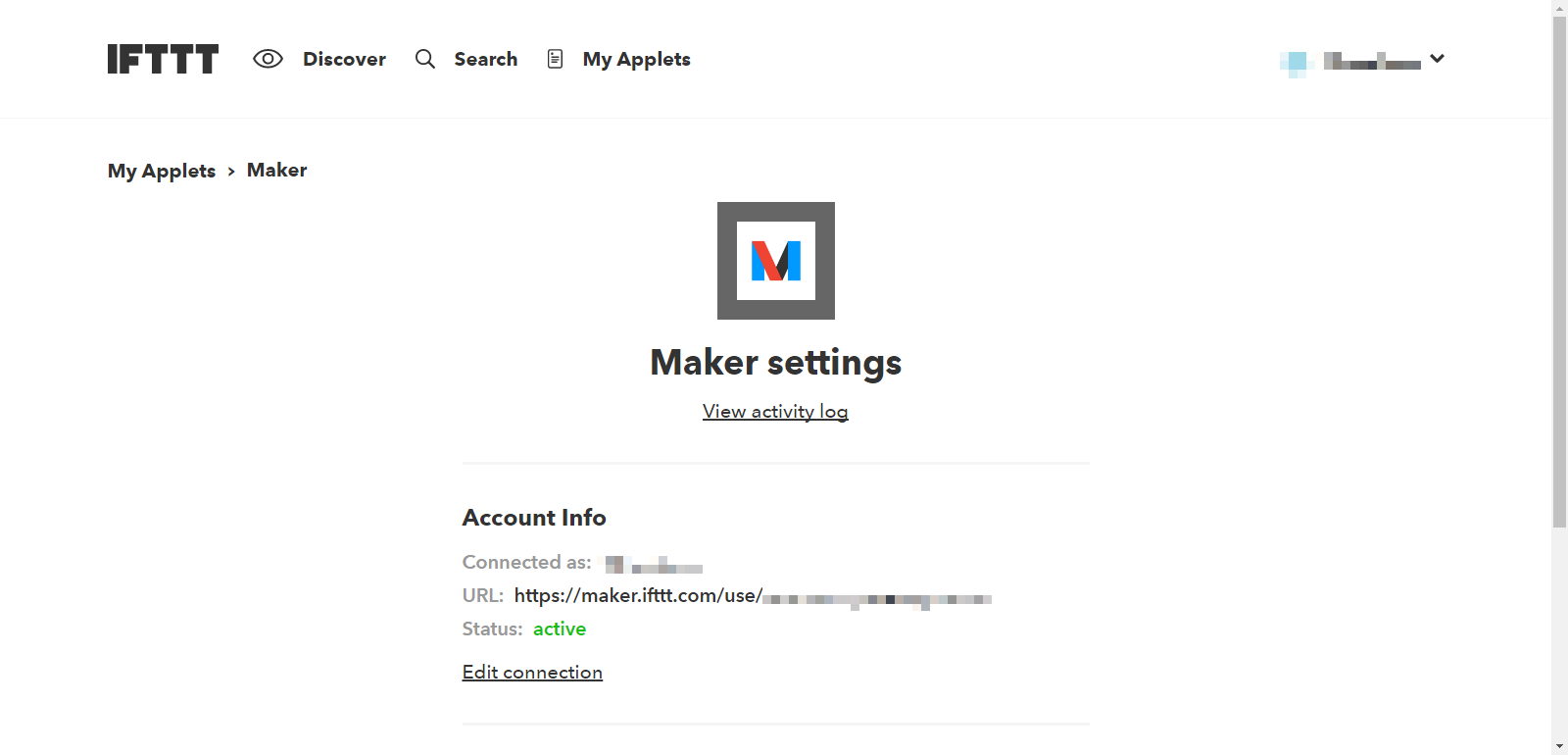
URL:と書かれているところをコピーしてアドレスバーに入れてアクセスします。
「Your key is」の部分です。(以前よりも、ちょっとたどり着くまでの階層が深くなりましたね!)
Heroku ButtonでHerokuサーバー構築
つづいて、サーバー構築です。
以前の記事「HTTPでMilkcocoaが使えるHerokuサーバーを気軽に立ち上げられるHeroku Buttonを作りました」も参考になります。
1ft-seabass/heroku-ifttt-maker-channel-milkcocoa にアクセスし、Heroku Buttonを押します。
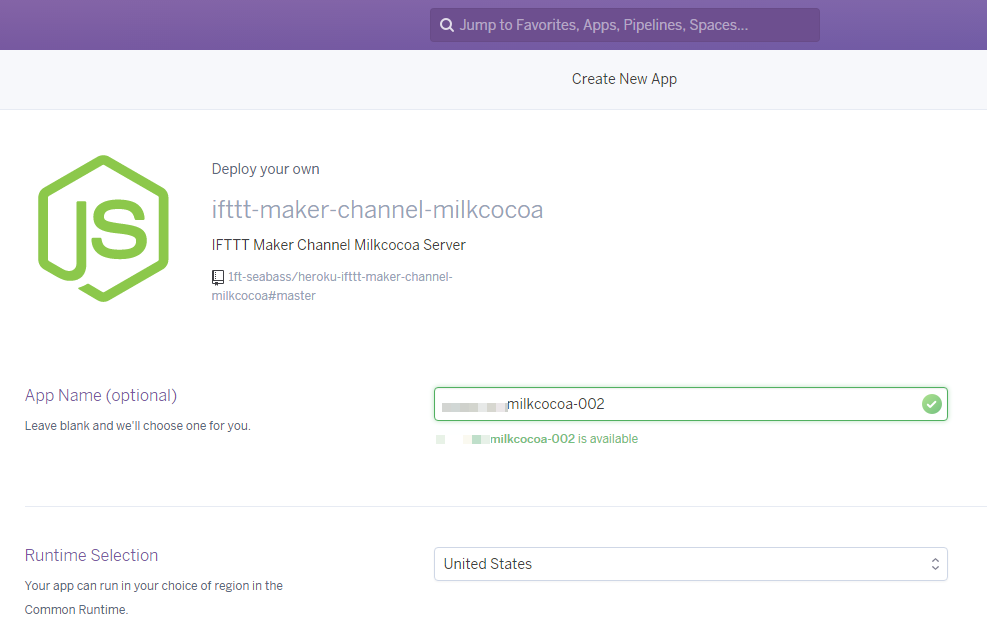
サーバーの名前を決めます。
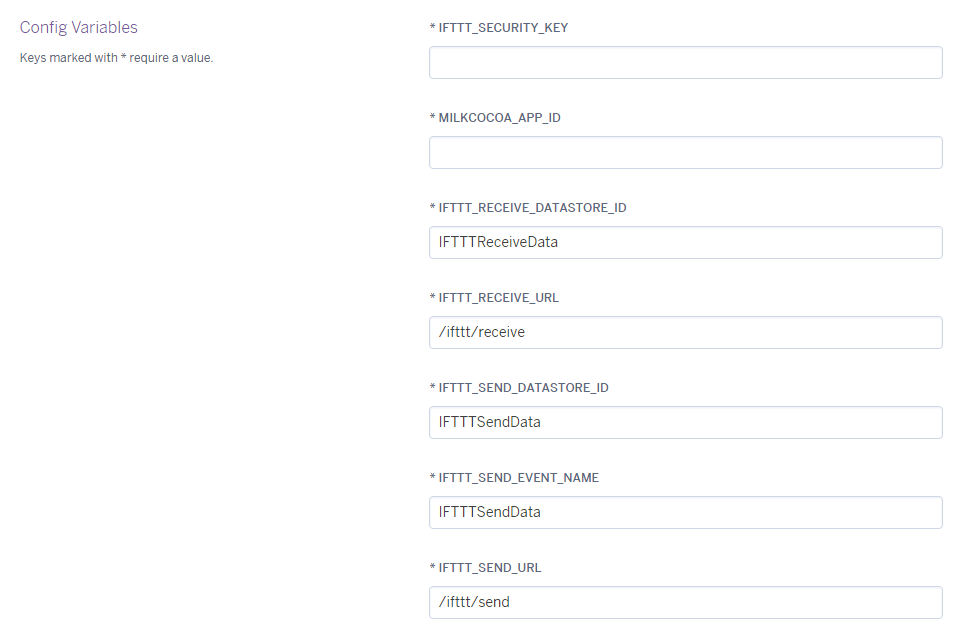
Config Variablesは、すでに入っている値はそのままで、
- IFTTT_SECURITY_KEY
- MILKCOCOA_APP_ID
を入力しましょう。
仮にIFTTT_SECURITY_KEYが「ABCDEFGHIJKLMN」で、MILKCOCOA_APP_IDが「hogehoge」の場合は以下のようになります。
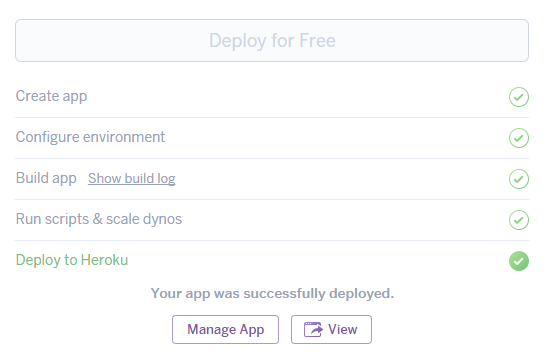
IFTTT_SECURITY_KEY・MILKCOCOA_APP_IDを入力したら、デプロイボタンを押してサーバー構築します。
デプロイ完了したら、Viewボタンでサーバー確認します。
これで準備完了です。
なお、Herokuサーバーの設定値(Config Variables)は以下のようになっています。
- IFTTT_SECURITY_KEY
- IFTTT Maker Channelへ送る際に必要なセキュリティキー
- MILKCOCOA_APP_ID
- MilkcocoaのアプリID
- IFTTT_RECEIVE_DATASTORE_ID
- IFTTTがMilkcocoaにデータを送る時のMilkcocoaデータストア
- 初期値:IFTTTReceiveData
- IFTTTがMilkcocoaにデータを送る時のMilkcocoaデータストア
- IFTTT_RECEIVE_URL
- IFTTTがMilkcocoaにデータを送る際の中継URL
- 初期値:/ifttt/receive
- IFTTTがMilkcocoaにデータを送る際の中継URL
- IFTTT_SEND_DATASTORE_ID
- MilkcocoaからIFTTTにデータを送る時のMilkcocoaデータストア
- 初期値:IFTTTSendData
- MilkcocoaからIFTTTにデータを送る時のMilkcocoaデータストア
- IFTTT_SEND_EVENT_NAME
- MilkcocoaからIFTTT Maker Channelにデータを送る時のIFTTT Maker Channelイベント名
- 初期値:IFTTTSendData
- MilkcocoaからIFTTT Maker Channelにデータを送る時のIFTTT Maker Channelイベント名
- IFTTT_SEND_URL
- MilkcocoaからIFTTTにデータを送る時の中継URL
- 初期値:/ifttt/send
- MilkcocoaからIFTTTにデータを送る時の中継URL
仕組みに慣れてきたら、調整してみましょう。
IFTTT Maker ChannelのDo Buttonレシピをつくる(IFTTT→Milkcocoa)
IFTTTからMilkcocoaの連携をしてみます。今回はIFTTT Maker ChannelのDo Buttonレシピを作成し、Milkcocoaのデータストア画面でデータが保存されているか確認します。
まず、IFTTT DoButtonの設定をします。
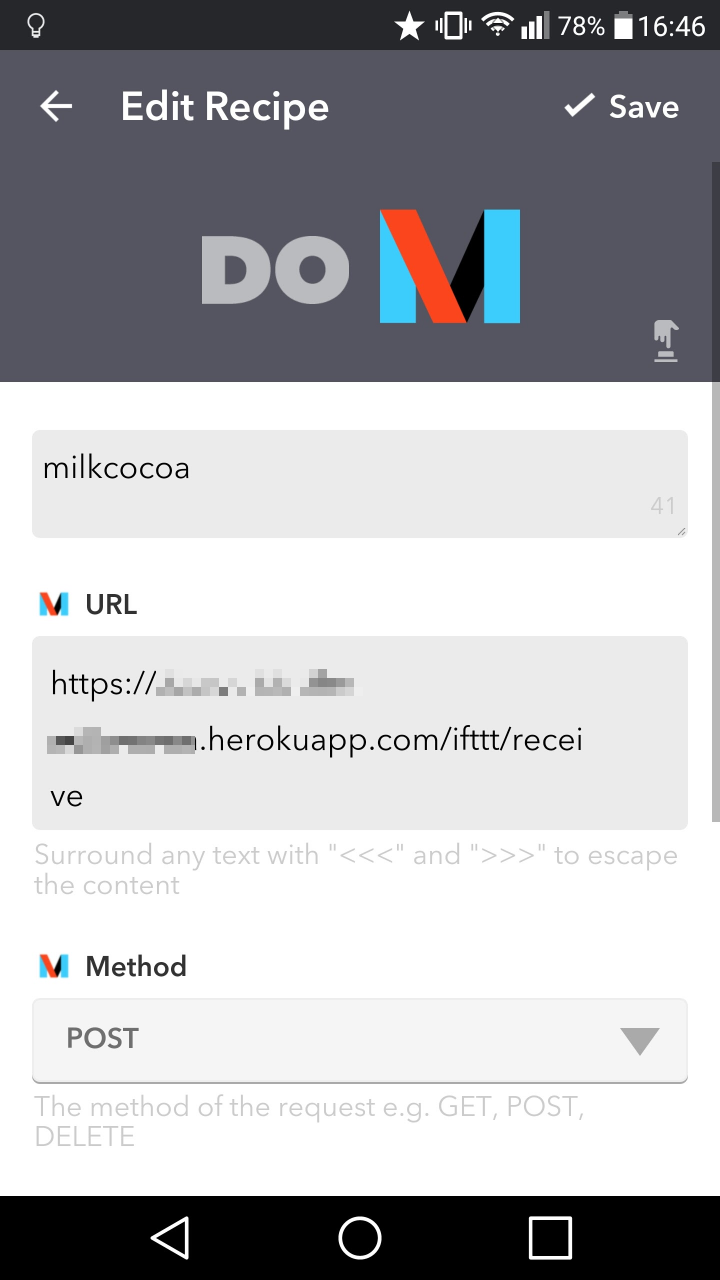
スマホアプリ上で新規作成。
URLには今回Herokuサーバーを構築したサーバーに/ifttt/receiveを追記した文字列を入力します。この追記した文字列はHerokuサーバー初期設定時にIFTTT_RECEIVE_URLに入っていたものです。
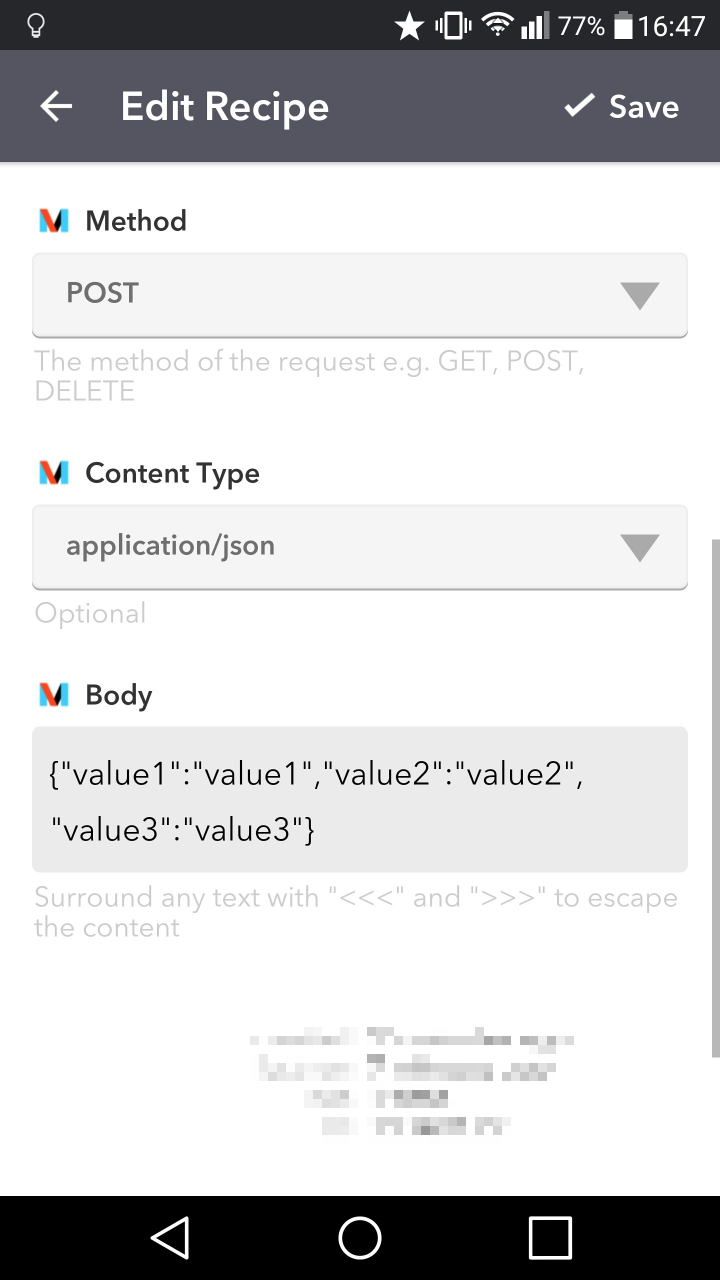
- Methodの設定
- POST
- Content Typeの設定
- application/json
- Bodyの設定
- {"value1":"value1","value2":"value2","value3":"value3"}
と入力してSaveし、IFTTT DoButtonを作成します。
ボタンを押してみます。
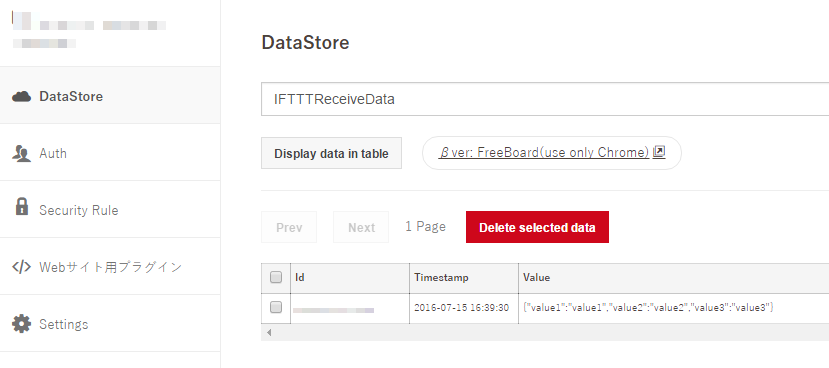
無事設定されると、Milkcocoaのデータストア画面でデータが保存されています!
MilkcocoaからIFTTT Slack Channelに送るレシピをつくる(Milkcocoa→IFTTT)
つづいて、MilkcocoaからIFTTT Slack Channelに送るレシピを作ってみます。
このように、Maker ChannelのトリガーでSlack Channelが動作するレシピを新規作成します。
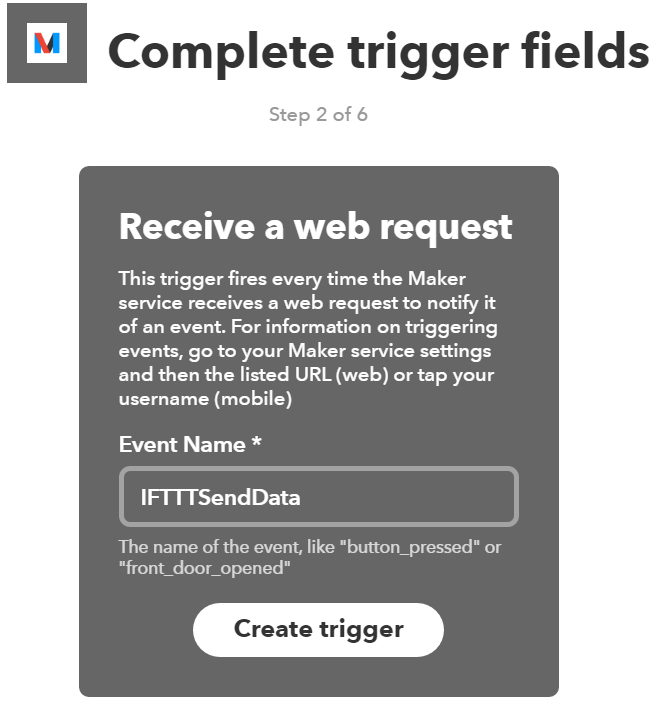
EventNameの設定は「IFTTTSendData」をします。これはHerokuサーバー構築時のMilkcocoaからIFTTT Maker Channelにデータを送る時のIFTTT Maker Channelイベント名の文字列を一致させます。
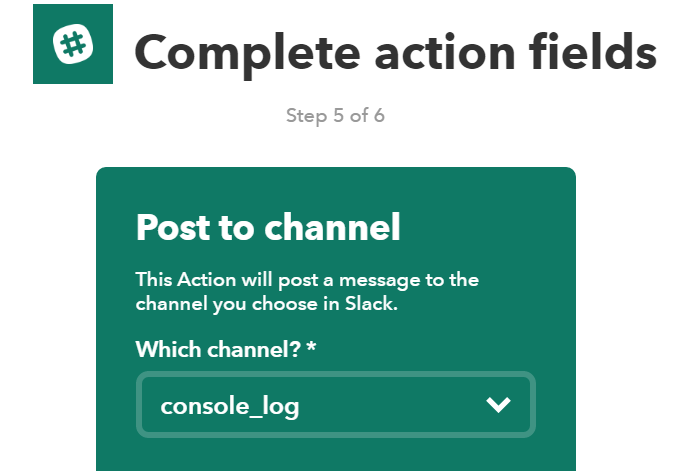
つづいて、Slackの文言設定です。
Which Channels はアクティベートしてるSlackの好きなチャンネルにしましょう。
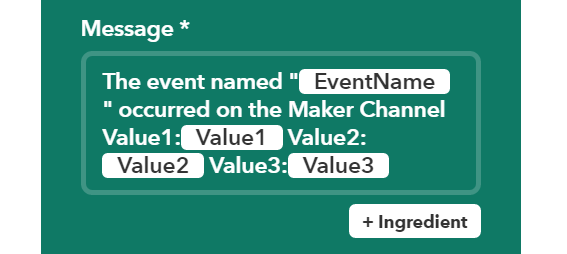
Messageもこんなかんじで。Value1~Value3となっているところがMaker Channelから反映される動的に変わる文言です。
The event named "{{EventName}}" occurred on the Maker Channel Value1:{{Value1}} Value2:{{Value2}} Value3:{{Value3}}
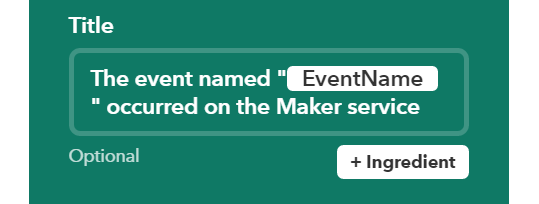
Titleは自動生成のものを。
The event named "{{EventName}}" occurred on the Maker Channel
出来上がりました。
試してみる
早速、
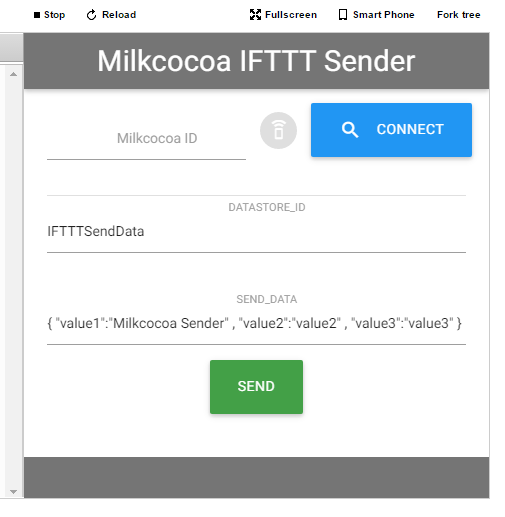
Milkcocoa IFTTT Sender - jsdo.it
にアクセスして送信を試してみます。
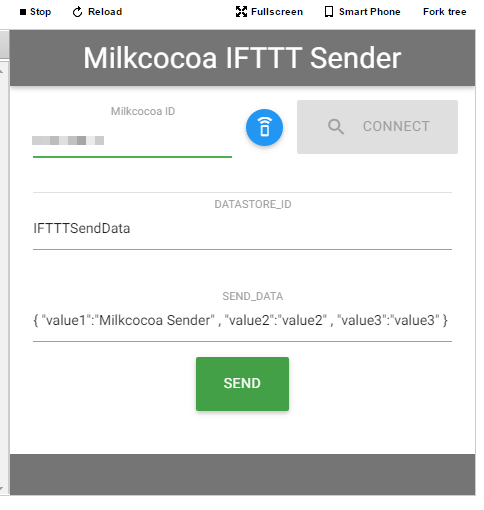
MilkcocoaIDのところにMilkcocoaのアプリIDを入力して、CONNECTボタンを押します。
DATASTORE_IDは、Herokuサーバー構築時の設定値IFTTT_SEND_DATASTORE_IDのMilkcocoaからIFTTTにデータを送る時のMilkcocoaデータストア名と一致させます。特に設定を変えていなければそのままでOKです。
SEND_DATAは一旦そのままで送ってみましょう。SENDボタンを押します。
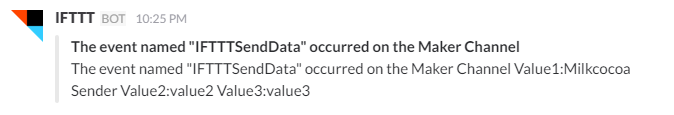
無事に設定されていれば、該当のSlackチャンネルに文言が入ってきます!
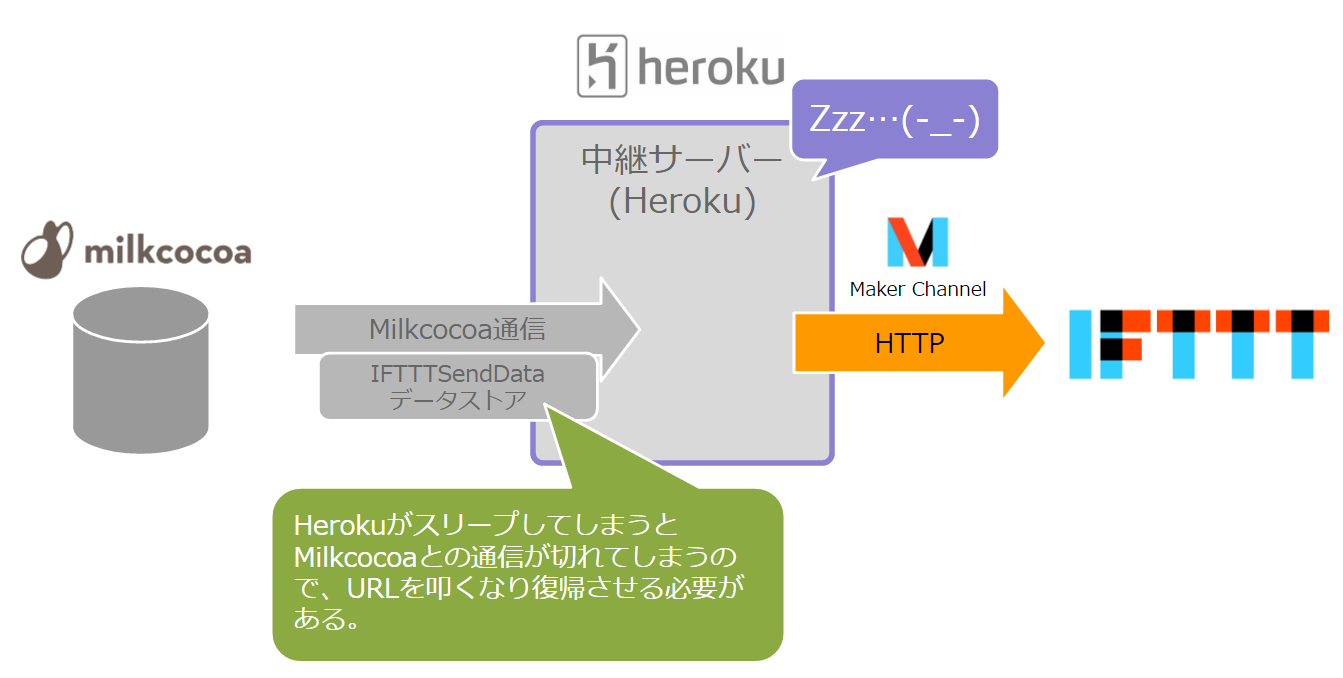
使用上の注意点
HerokuサーバーはFreeアカウントで起動していると、アクセスしないと30分程度でスリープしてしまい、MilkcocoaからIFTTTへの送信が発動しなくなります。これを回避するにはURLを叩いて再度起こしてあげるか、HobbyアカウントになりDynoを与えて常時起動するようにしておきましょう。
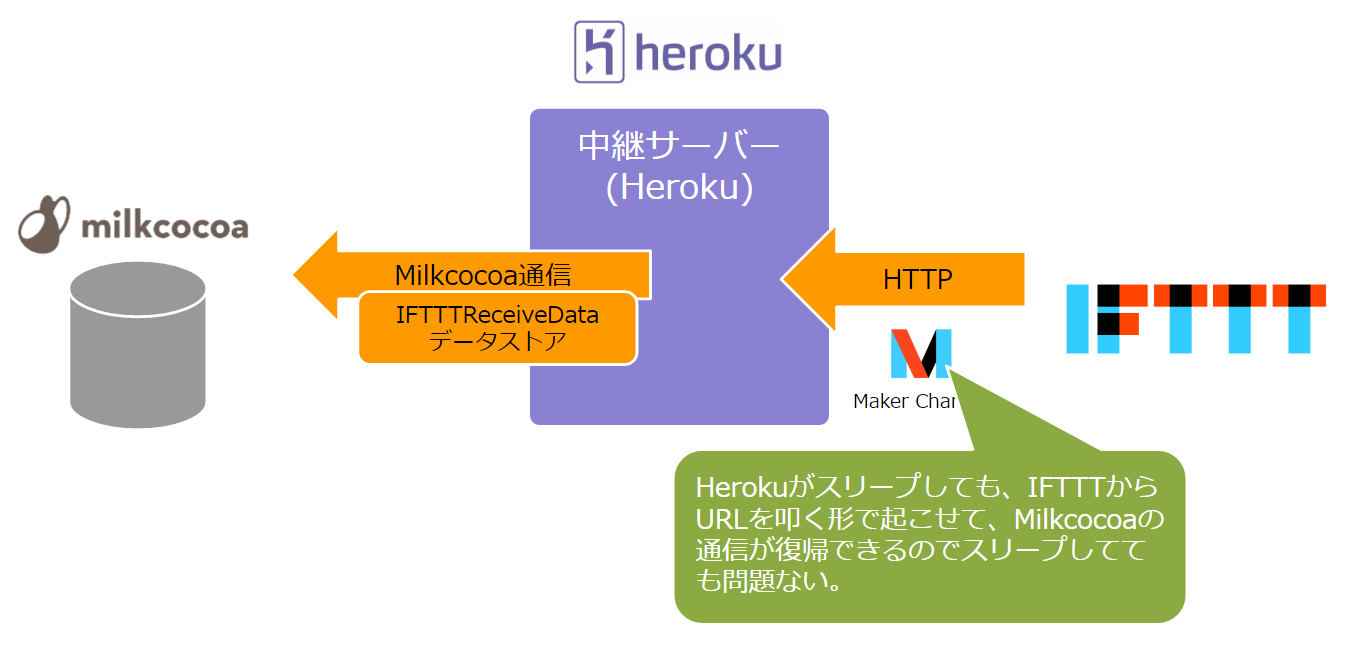
なお、IFTTTからMilkcocoaの通信についてはHTTPでURLを叩く形になるので、たとえスリープしていても起きてくれるので大丈夫です。
おわりに
このように、IFTTTとMilkcocoaが垣根なくやりとりできている仕組みはこのHeroku Buttonで可能になります。
この仕組みができると、IFTTTで試せるいろいろなAPIのデータをひとまずMilkcocoaに集めてリアルタイムにWebアプリケーションを動かすことや、MilkcocoaとつながるデバイスにIFTTTでの反応を連携させたり、デバイスの操作をMilkcocoa経由でIFTTTに送ることもできるため、制作の幅がより広がります。
ぜひいろいろと試してみてください。
さて、次回のアドベントカレンダーは…
Milkcocoa Advent Calendar 2016も明日で4日目、
書いてくれるのは我らのMilkcocoaエバンジェリストことn0bisukeさんです