littleBits MAKEY MAKEYモジュールをNode-REDで読み取ることをやってみたくて試してみます。
背景
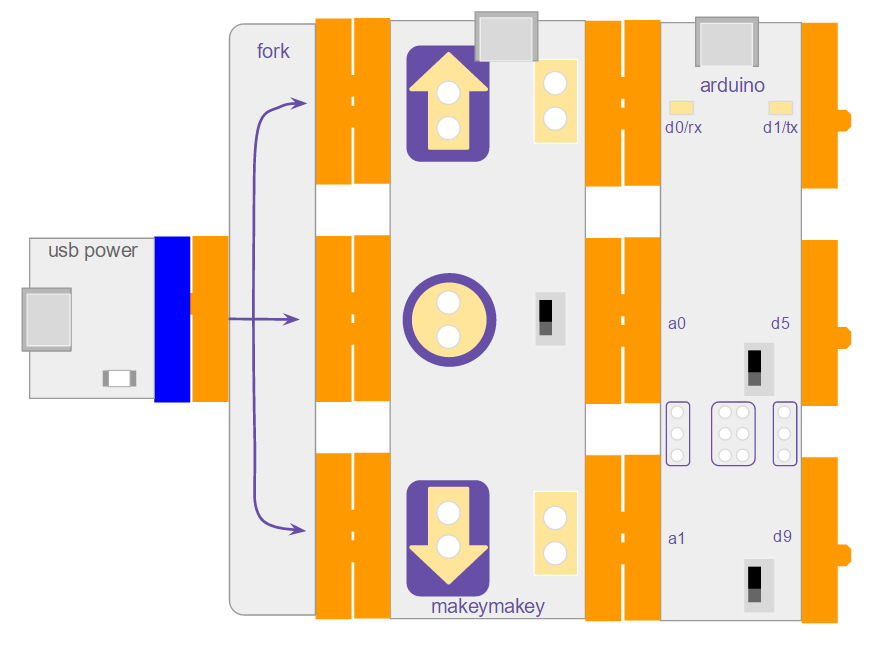
以前、このような気軽にIoTのプロトタイプを作れるlittleBitsのMAKEY MAKEYモジュールを使ってみたネタを作ったときに思ったのは接続した時点で右キー・左キー・クリック or スペースをキーボードマウスデバイスとして割り当ててくれるため、むしろ割り込みにくく捉えにくい。
たとえば、ブラウザにマウスを載せて、JavaScriptでキーイベントとクリックを取る方法も、その時考えましたが、プレゼン時のちょっとした衝撃でマウスがズレる可能性があって断念した経緯もあります。
ということで、さらに何を押されたかを丁寧に伝えるとなると、Arduinoモジュールを噛ませてPCに伝達しないといけないため、ちょっと冗長になるのが、そろそろどうにかしたいと思っておりました。
今回の実験ができると
littleBits MAKEY MAKEYモジュールをNode-REDで読み取る今回の実験ができると、そのあたりの割り込みがしやすくなり、かつ他のネットワークな通信にすぐつなげることができるので、MakeyMakeyのたのしいフィジカルな情報をすぐにコンテンツに反映することができます。
今回の構成
Raspberry Pi3にMAKEY MAKEYモジュールをくっつけた状態で行います。
ライブラリ候補
-
node-red-node-makeymakey
- 名前のとおりMAKEY MAKEYを扱うとうたっているライブラリ
-
node-red-contrib-usbhid
- USB HIDというキーボードやマウスを扱うデバイスと直接会話してやりとりするライブラリ
- HID (Human Interface Device) クラスについて | インターフェイス株式会社
やってみる
node-red-node-makeymakey
早速インストールしてみました。入力系をいじる場合はrootで動かす必要があるので、suでroot権限で活動します。
sudo su -
フォルダ移動します。
cd ~/.node-red
rootの場合、/root/.node-red ということですね。インストールします。
npm i node-red-node-makeymakey
起動。root権限で行っているのでsudoはいらないかもしれませんが、suしてないときにハマるといけないので、ひとまず。
sudo node-red
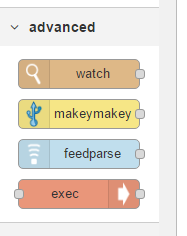
無事入りまして、advancedに入りました。
実際に置いてみます。
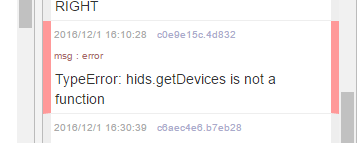
設定も特になく書き出してみたところ、そもそも基礎のライブラリである、node-hidまわりで呼べないメソッドでエラーを起こしているので、メンテされていなさがうかがえます ![]()
中身をこまごま直してみて解決できそうだったのですが、このままだと「littleBits MAKEYMAKEYモジュールをNode-REDで読み取るためにノードを作り直した話」になるので断念。またの機会に。
node-red-contrib-usbhid
こちらはすんなり入りました。最初方こちらにすればよかった・・・。
node-red-node-makeymakeyと同様にroot作業。
sudo su -
フォルダ移動します。
cd ~/.node-red
インストール。
npm i node-red-contrib-usbhid
起動。
sudo node-red
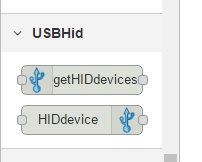
無事、リストに登場しました。
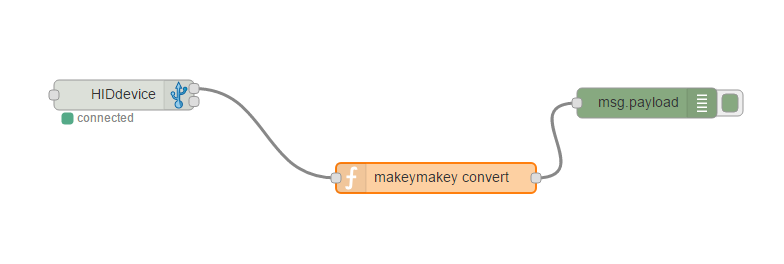
以下のようにフローを設定します。
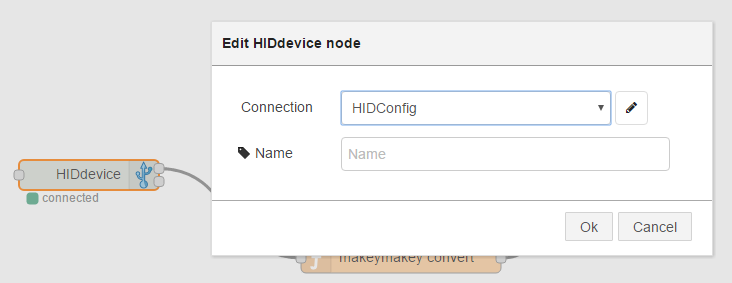
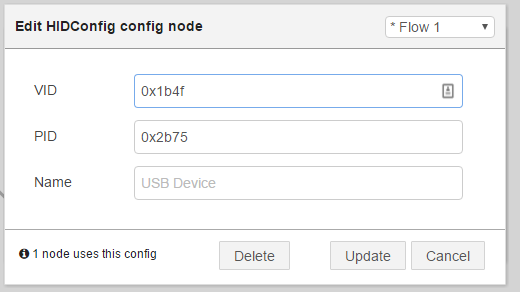
 HIDdeviceノードの設定
HIDdeviceノードの設定
HIDノードはMakeyMakeyIDを指定します。
編集ボタンで生成。
VIDに0x1b4f、PIDに0x2b75を指定します。
なぜ、この固有IDがわかったのかというとnode-red-node-makeymakeyのソースコードを読んでいたら分かったことなので、バグ取りは決して無駄にならなかったということでしょう。
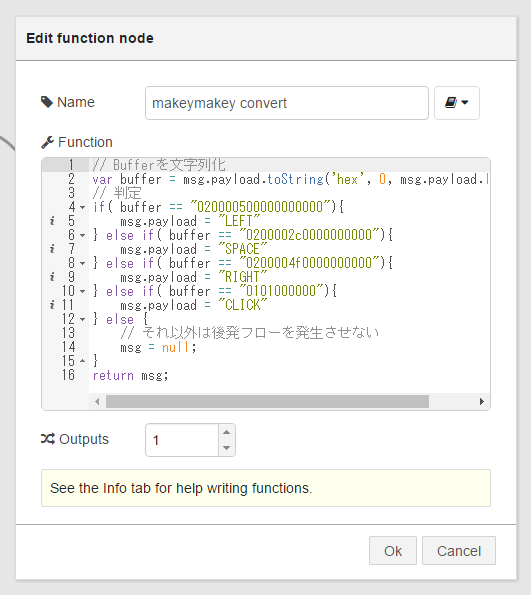
 makeymakey convert functionの設定
makeymakey convert functionの設定
HIDdeviceノードから来た値に応じてLEFT、RIGHT、CLICK、SPACEを割り当てます。
// Bufferを文字列化
var buffer = msg.payload.toString('hex', 0, msg.payload.length);
// 判定
if( buffer == "020000500000000000"){
msg.payload = "LEFT"
} else if( buffer == "0200002c0000000000"){
msg.payload = "SPACE"
} else if( buffer == "0200004f0000000000"){
msg.payload = "RIGHT"
} else if( buffer == "0101000000"){
msg.payload = "CLICK"
} else {
// それ以外は後発フローを発生させない
msg = null;
}
return msg;
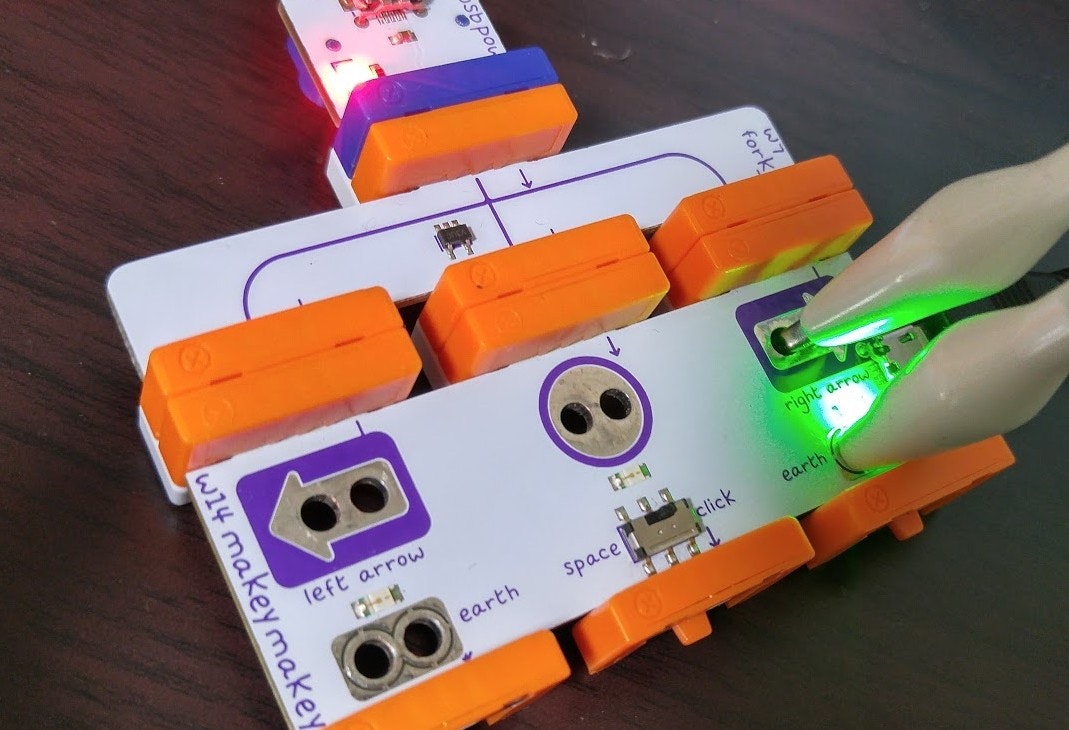
実験
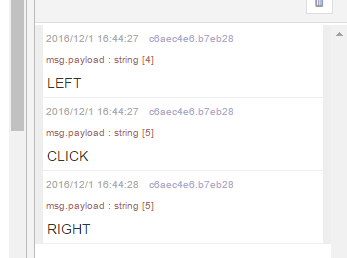
debugフローも設置したので実験をしてみます。
MAKEY MAKEYモジュールにワニクリップをつけて操作してみます。いまはレバーをclickにしているますが、実際に操作してみると、
うまく取得することができました。spaceにツマミを倒してみても
ちゃんと取得することができます!
今回のフロー
今回のフローも置いておきます。
[{"id":"1118ad97.f48bc2","type":"HIDConfig","z":"f8e06b65.260988","vid":"0x1b4f","pid":"0x2b75","name":""},{"id":"c6aec4e6.b7eb28","type":"debug","z":"f8e06b65.260988","name":"","active":true,"console":"false","complete":"false","x":930,"y":444,"wires":[]},{"id":"d31fba38.fe0848","type":"function","z":"f8e06b65.260988","name":"makeymakey convert","func":"// Bufferを文字列化\nvar buffer = msg.payload.toString('hex', 0, msg.payload.length);\n// 判定\nif( buffer == \"020000500000000000\"){\n msg.payload = \"LEFT\"\n} else if( buffer == \"0200002c0000000000\"){\n msg.payload = \"SPACE\"\n} else if( buffer == \"0200004f0000000000\"){\n msg.payload = \"RIGHT\"\n} else if( buffer == \"0101000000\"){\n msg.payload = \"CLICK\"\n} else {\n // それ以外は後発フローを発生させない\n msg = null;\n}\nreturn msg;","outputs":1,"noerr":0,"x":664,"y":503,"wires":[["c6aec4e6.b7eb28"]]},{"id":"2b60d701.d33e58","type":"HIDdevice","z":"f8e06b65.260988","connection":"1118ad97.f48bc2","name":"","x":407,"y":436,"wires":[["d31fba38.fe0848"],[]]}]