この記事は、enebular Advent Calendar 2016の23日目の記事です。前日は @k-harada413 さんによる、enebularのflow変数を使って、コーヒータイムにアイドルをの記事でした!
Wio Nodeハンズオンを参考に試していただいてありがとうございます!
最近、イベントごとでenebularとmyThingsとデバイスを連携させまして、無事連携できたので知見を残しておきます。
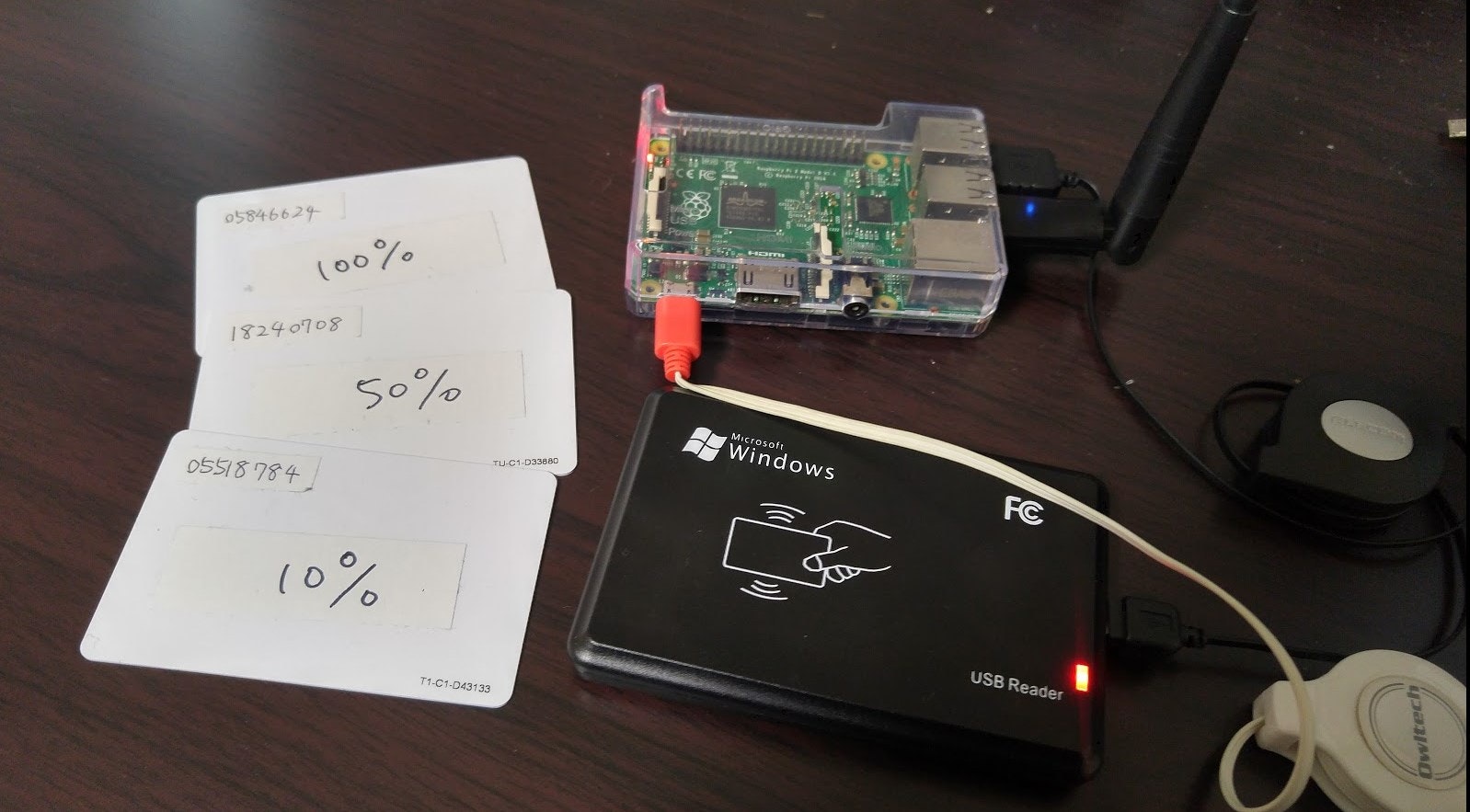
準備したもの
myThingsのIDCFチャンネルサーバを簡単につくる記事を参考にmyThingsとIDCFクラウドを連携させた上で、enebularのフローで連携させました。
ここに至るまでには、以下の記事をとても参考にさせていただきました。
- [IoT][enebular][Node-RED][myThings] enebular/Node-REDとmyThingsの連携 – deferloader
- myThingsとNode-REDを使ってnetatmo Welcomeで認識した知らない人の顔を関連付けるタスクを自動登録 - Qiita
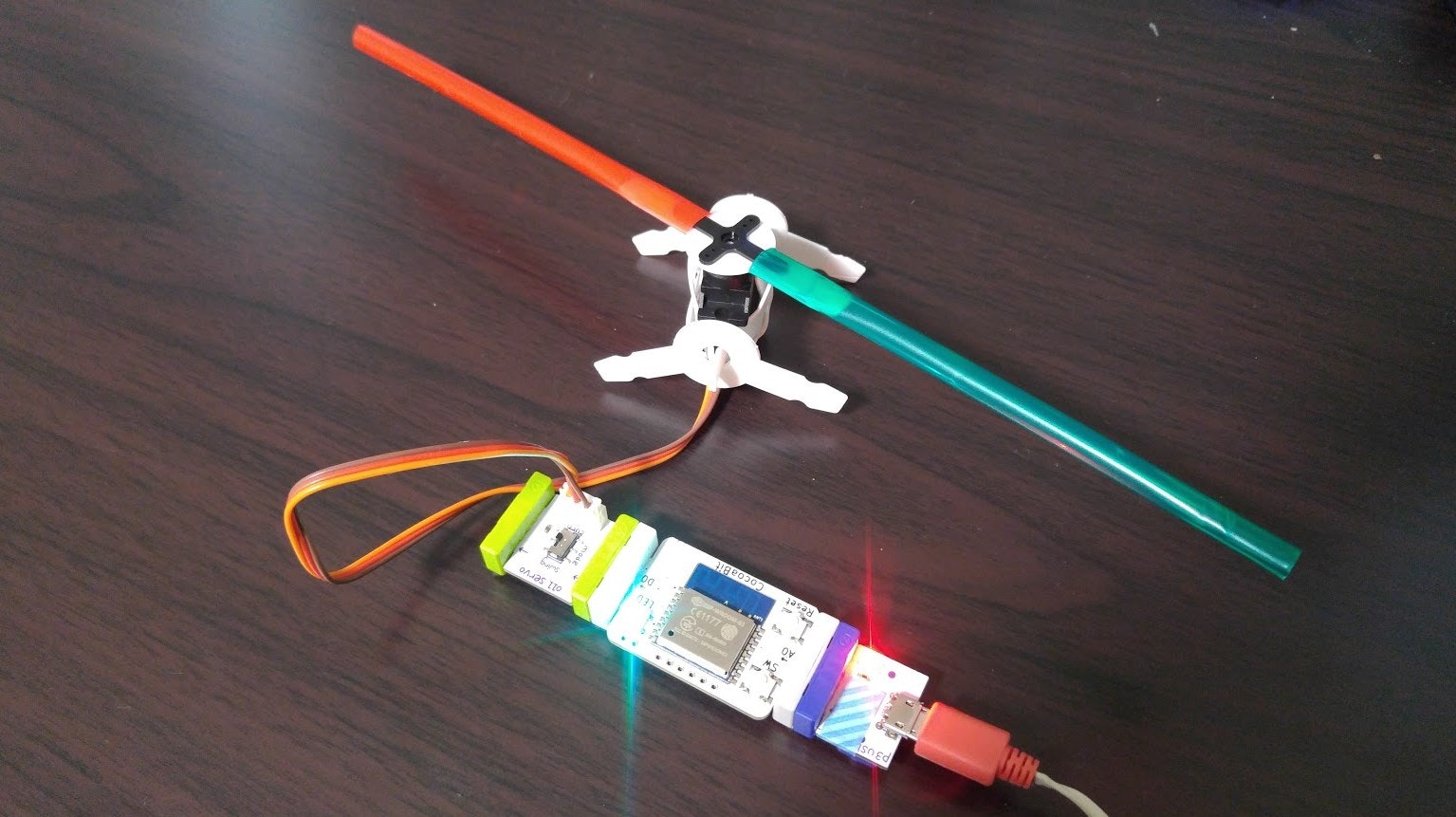
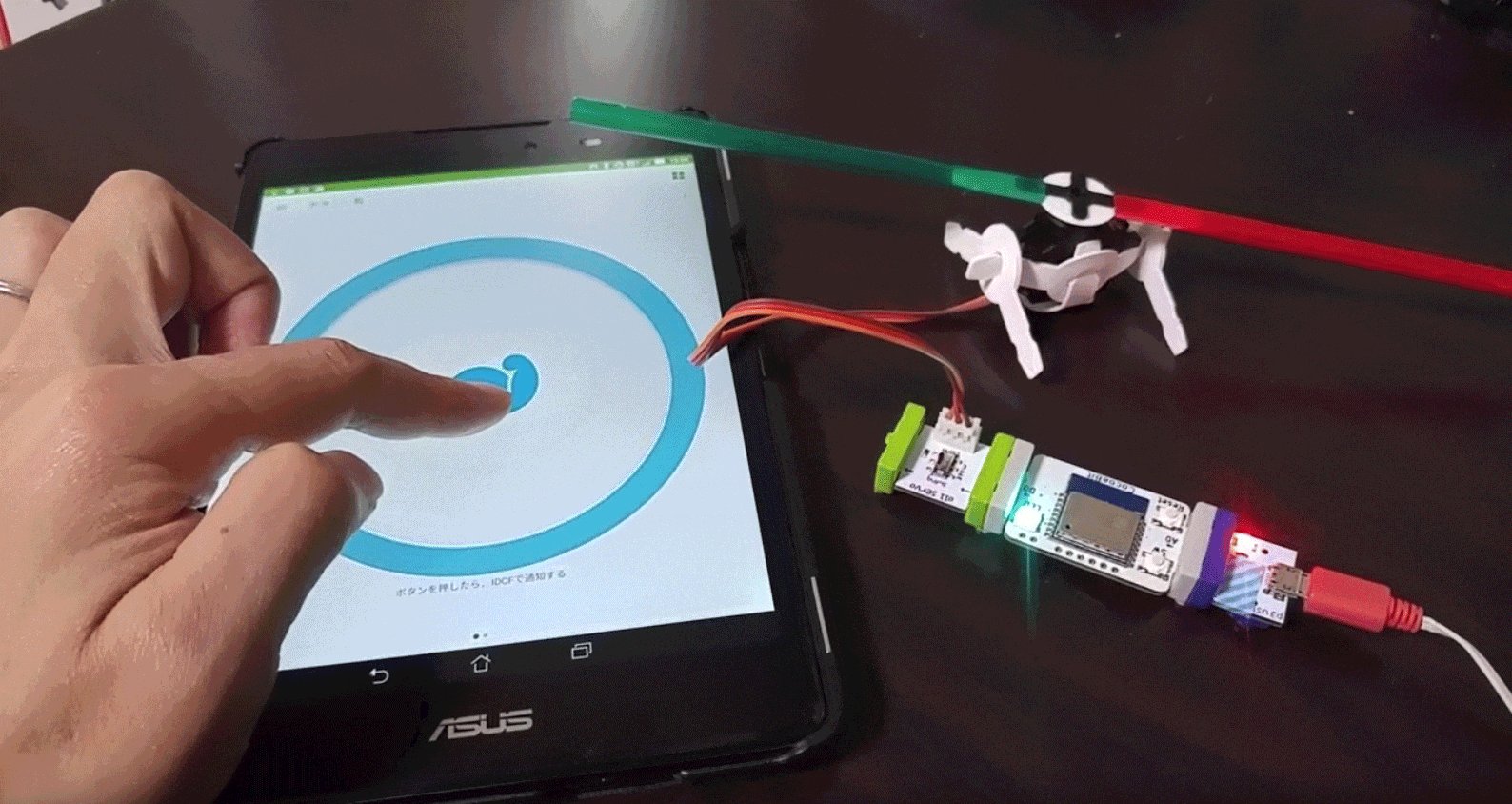
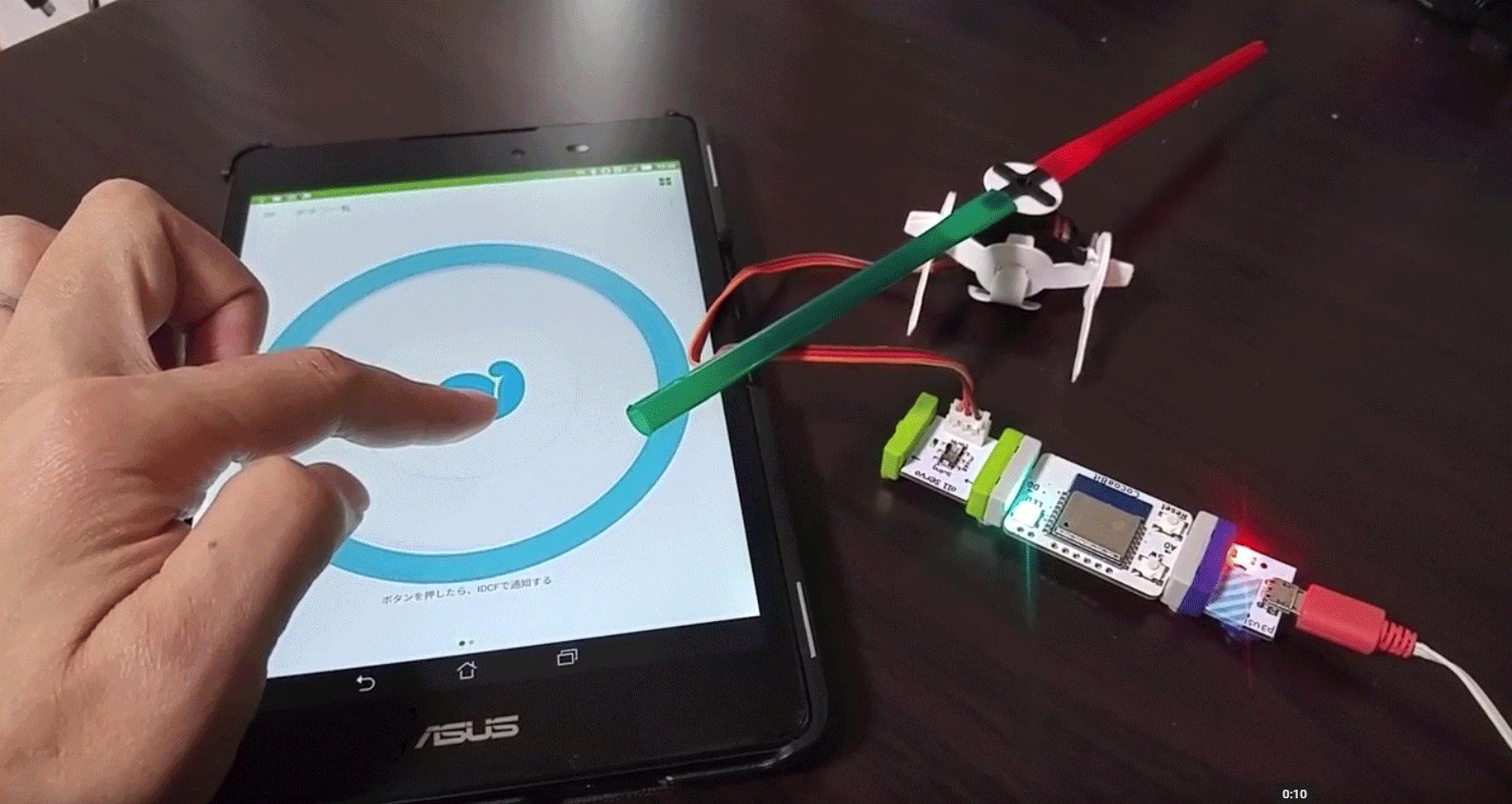
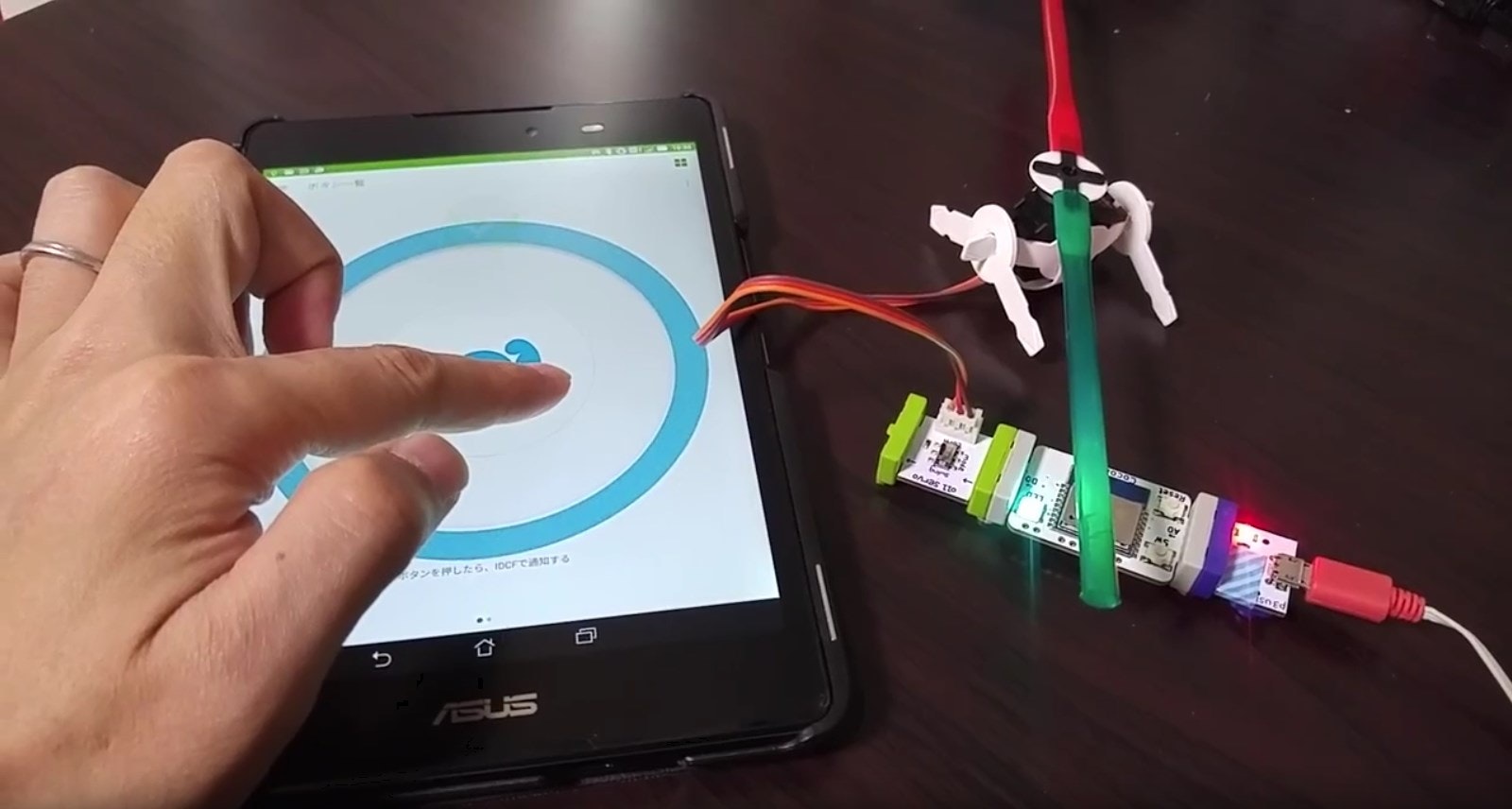
littleBitsをMilkcocoaとつなぐCocoaBitを使ってenebularとつなぎこみ
littleBitsをMilkcocoaとつなぐCocoaBitを使ってenebularとつなぎこみます。enebularはMilkcocoaでINFOMATION可視化ができるので、これでIoT的なアクションも、可視化へのステップも両立することができます。
プロトタイプが進んでいくときに、常にそのパスが持てるというのは、作業しやすいですね。
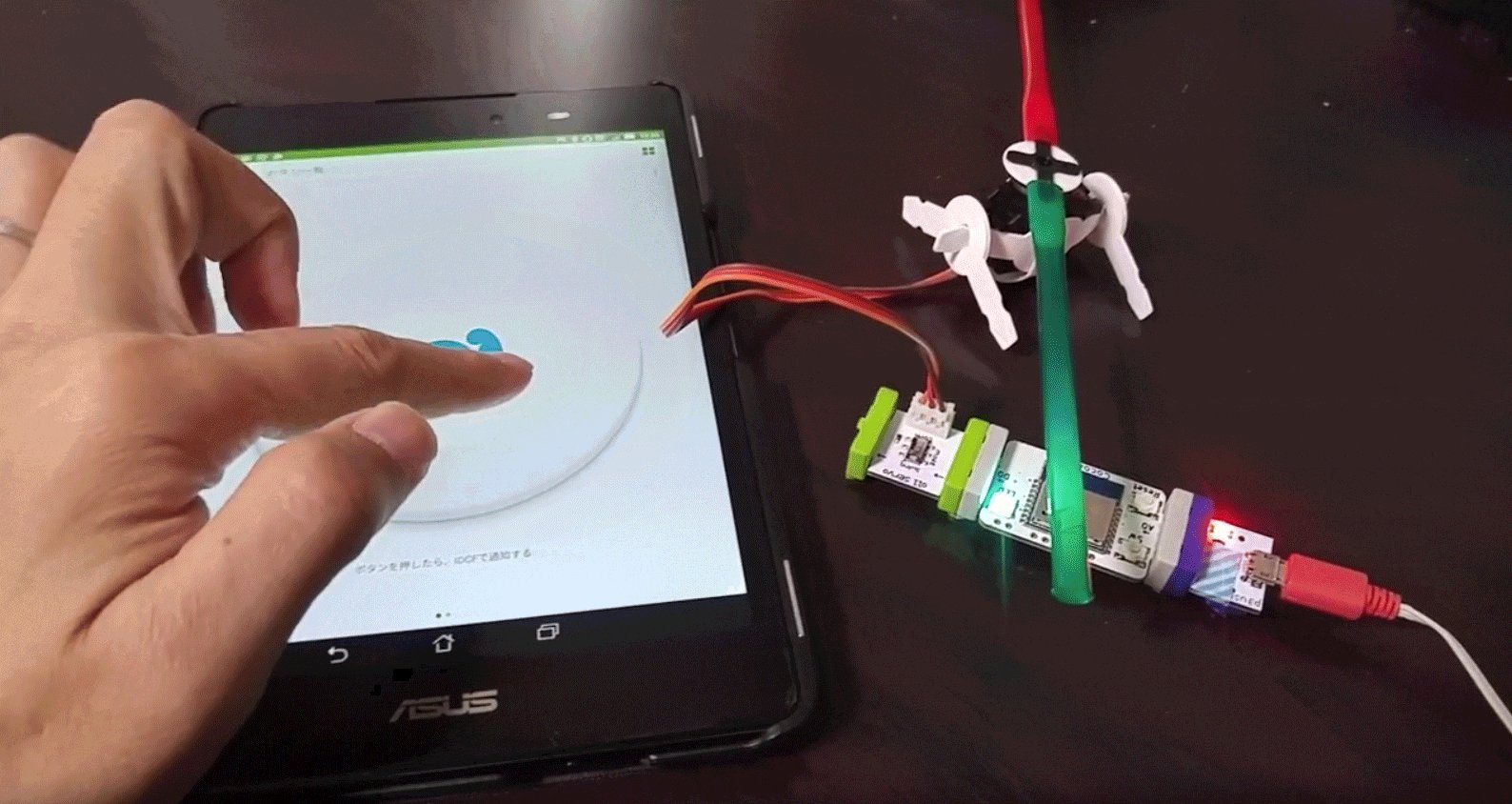
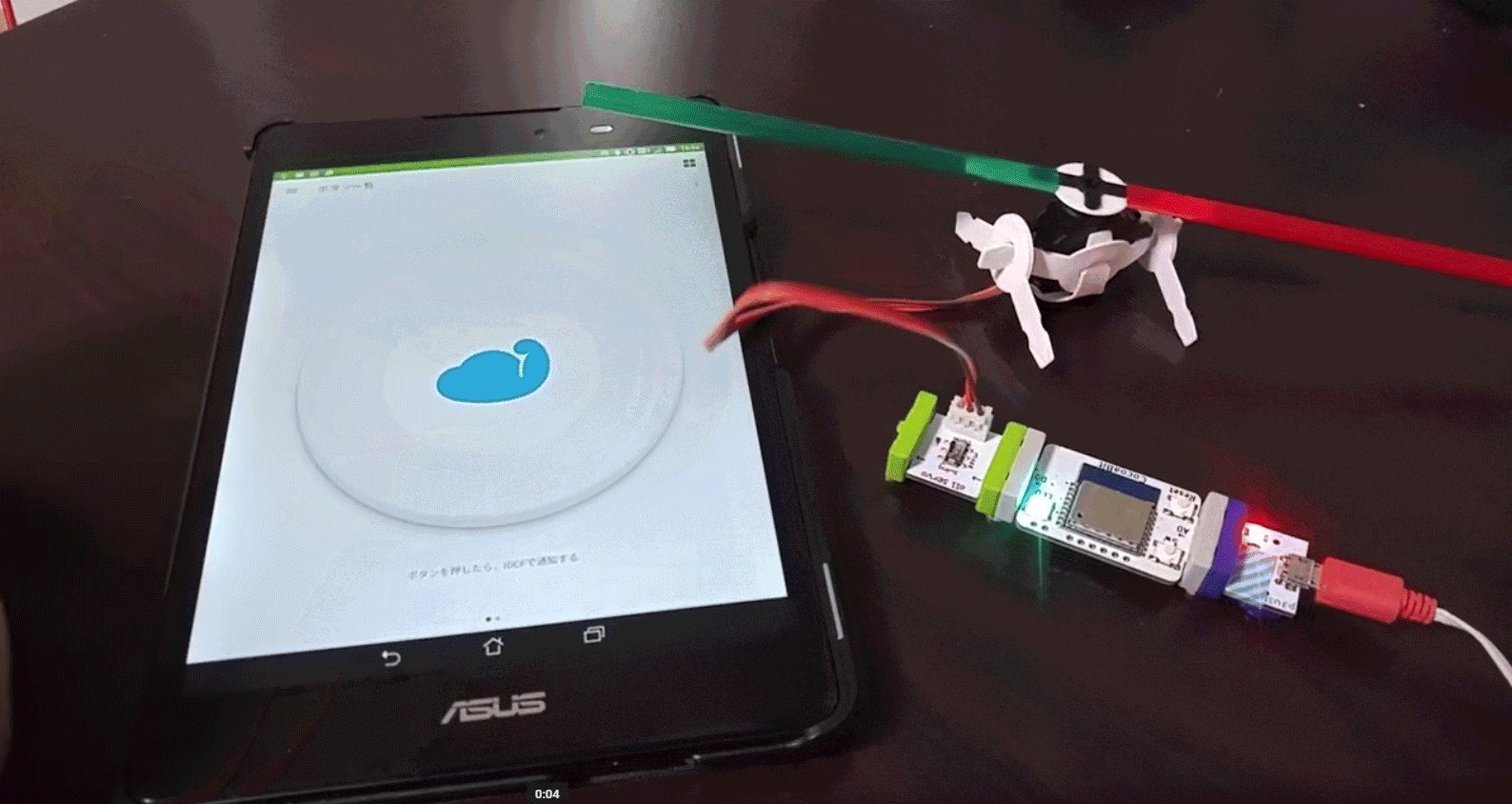
こちらはミニマムに動かした動画です。
StrawbeesにlittleBitsサーボをうまく取り付けるメモをベースに本番デモ時には大きなStrawbeesの造形物と接続して動かしました。
myThingsアプリとのアクションの流れ
押したときの連携をざっくりお伝えすると、
このようにボタン連携を用意した上で、
押してみます。
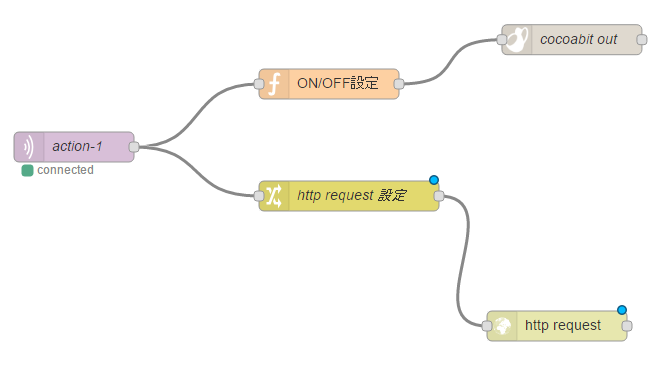
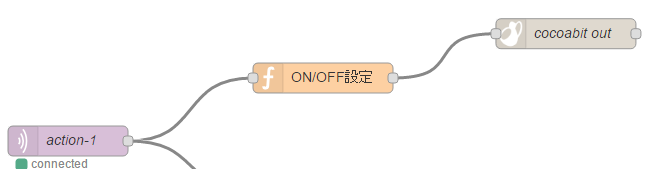
アクション受取り→CocoaBit動作部分につながっていきます。
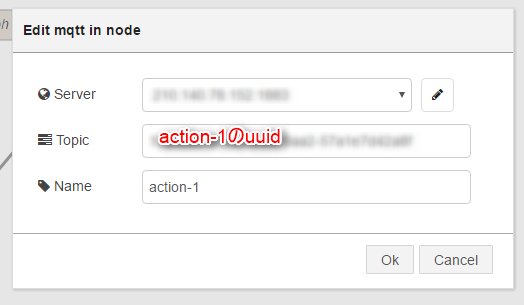
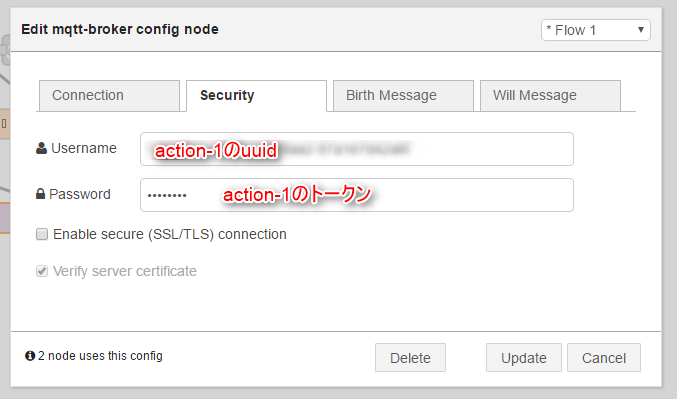
Topicにはaction-1のuuidを設定。
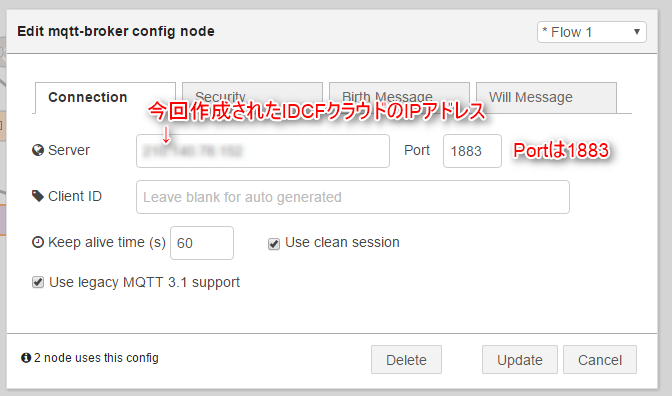
MQTTの接続設定では、今回作成されたIDCFクラウドのIPアドレスおよびポートは1883に設定しました。
Securityでは、Usernameにaction-1のuuid、Passwordにaction-1のトークンを設定しました。
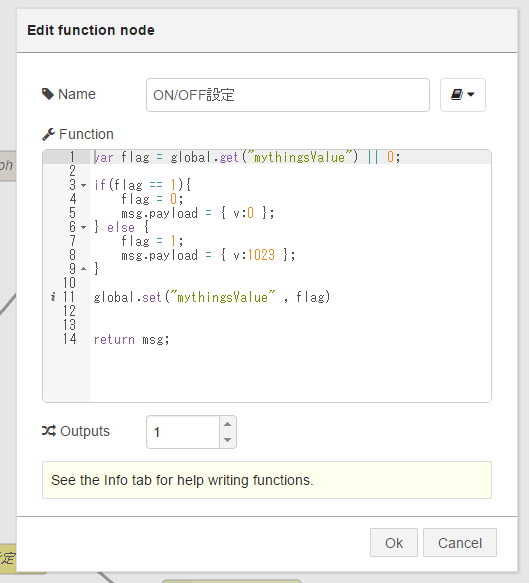
コードは以下の通りで、mythingsValueをグローバルに保持しつつ、action-1がくるたびに切り替わるようにしています。
var flag = global.get("mythingsValue") || 0;
if(flag == 1){
flag = 0;
msg.payload = { v:0 };
} else {
flag = 1;
msg.payload = { v:1023 };
}
global.set("mythingsValue" , flag)
return msg;
myThingsアプリとのトリガー連携の流れ
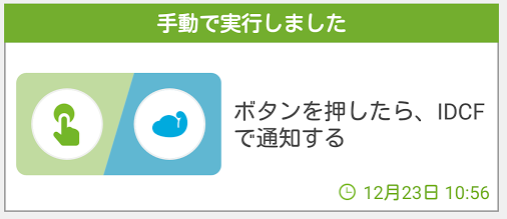
実はこのアクション。トリガーとも連携します。
15分ほど待っていると通知が来ます。
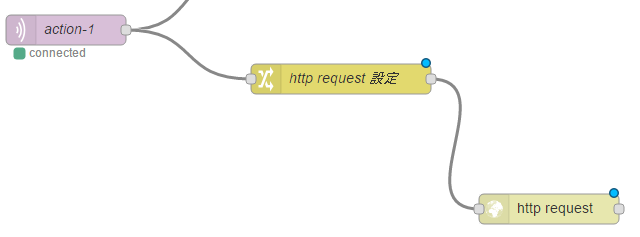
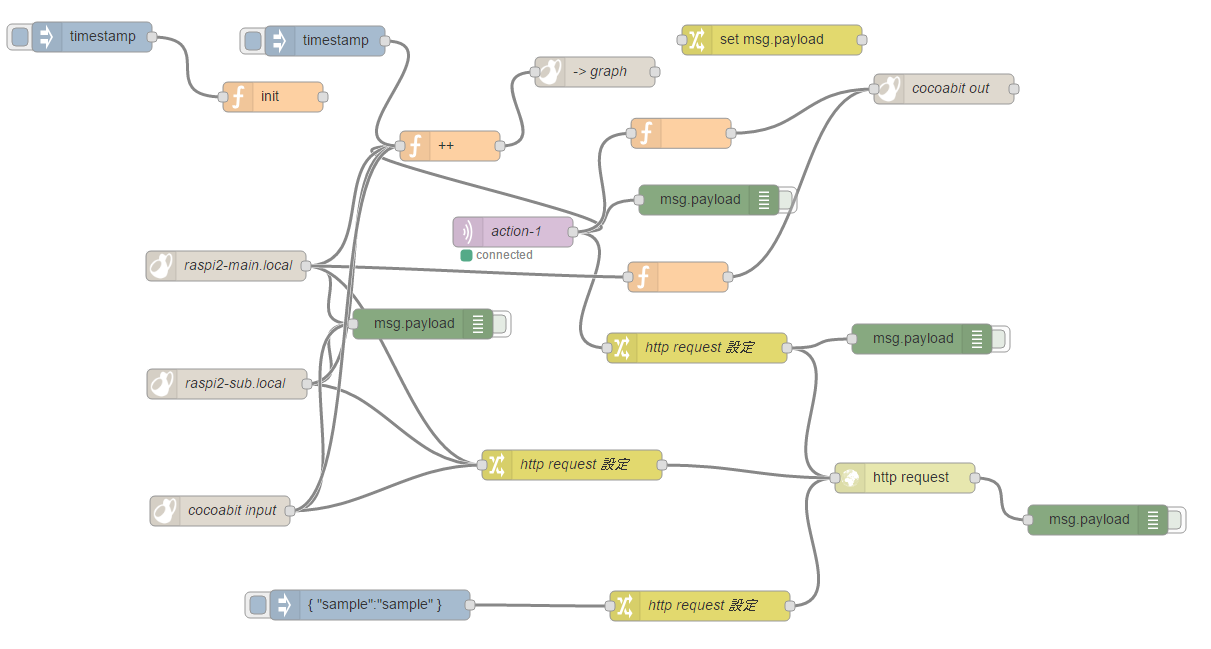
こちらは、この部分のフローでできていて、
このようにトリガーに送られるようになっています。
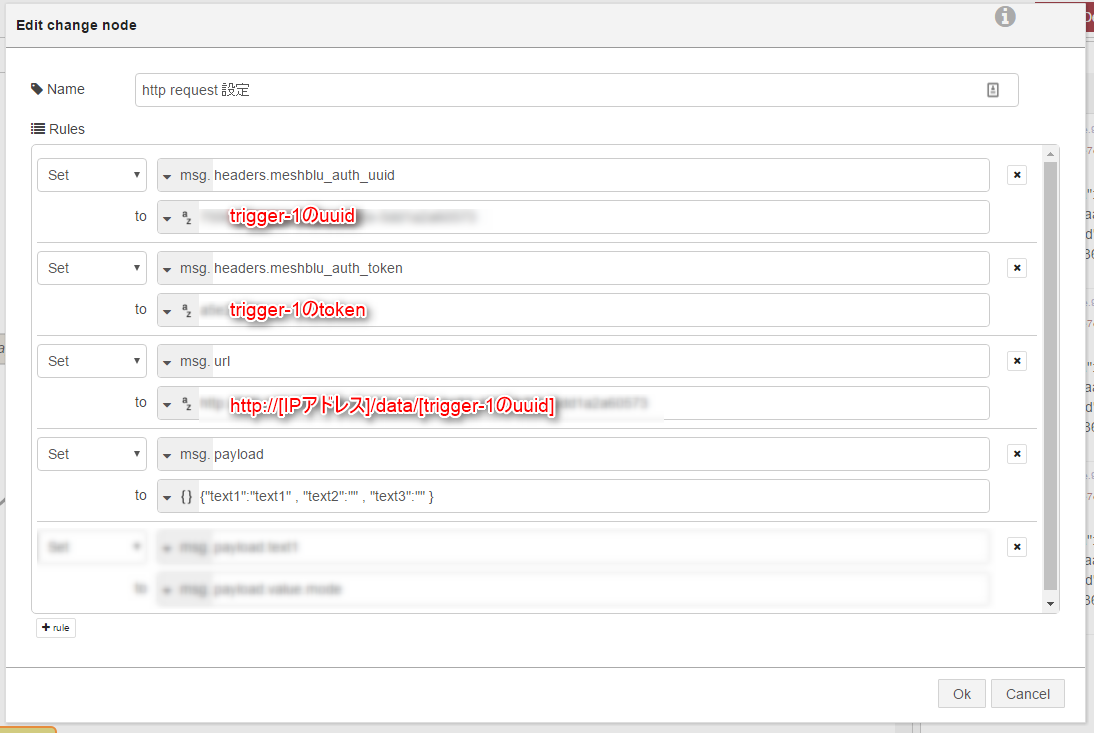
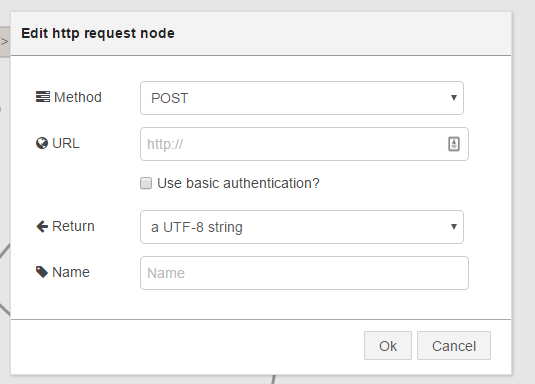
- msg.headers.meshblu_auth_uuid
- ヘッダー meshblu_auth_uuid の設定(http request時にヘッダー付与)
- trigger-1のuuidを設定
- ヘッダー meshblu_auth_uuid の設定(http request時にヘッダー付与)
- msg.headers.meshblu_auth_token
- ヘッダー meshblu_auth_token の設定(http request時にヘッダー付与)
- trigger-1のtokenを設定
- ヘッダー meshblu_auth_token の設定(http request時にヘッダー付与)
- msg.url
- http://[IPアドレス]/data/[trigger-1のuuid] で設定。
- 例えば、IPアドレスが 192.168.0.1 で trigger-1のuuid が 000000000000000000000000 の場合
http://192.168.0.1/data/000000000000000000000000
- 例えば、IPアドレスが 192.168.0.1 で trigger-1のuuid が 000000000000000000000000 の場合
- http://[IPアドレス]/data/[trigger-1のuuid] で設定。
- msg.payload
- myThingsに送信する値。text1だけ設定。
 の部分は以下のように空でOK。changeノードで設定された値に準じる形です。
の部分は以下のように空でOK。changeノードで設定された値に準じる形です。
このように設定してトリガーに通知を送りました。
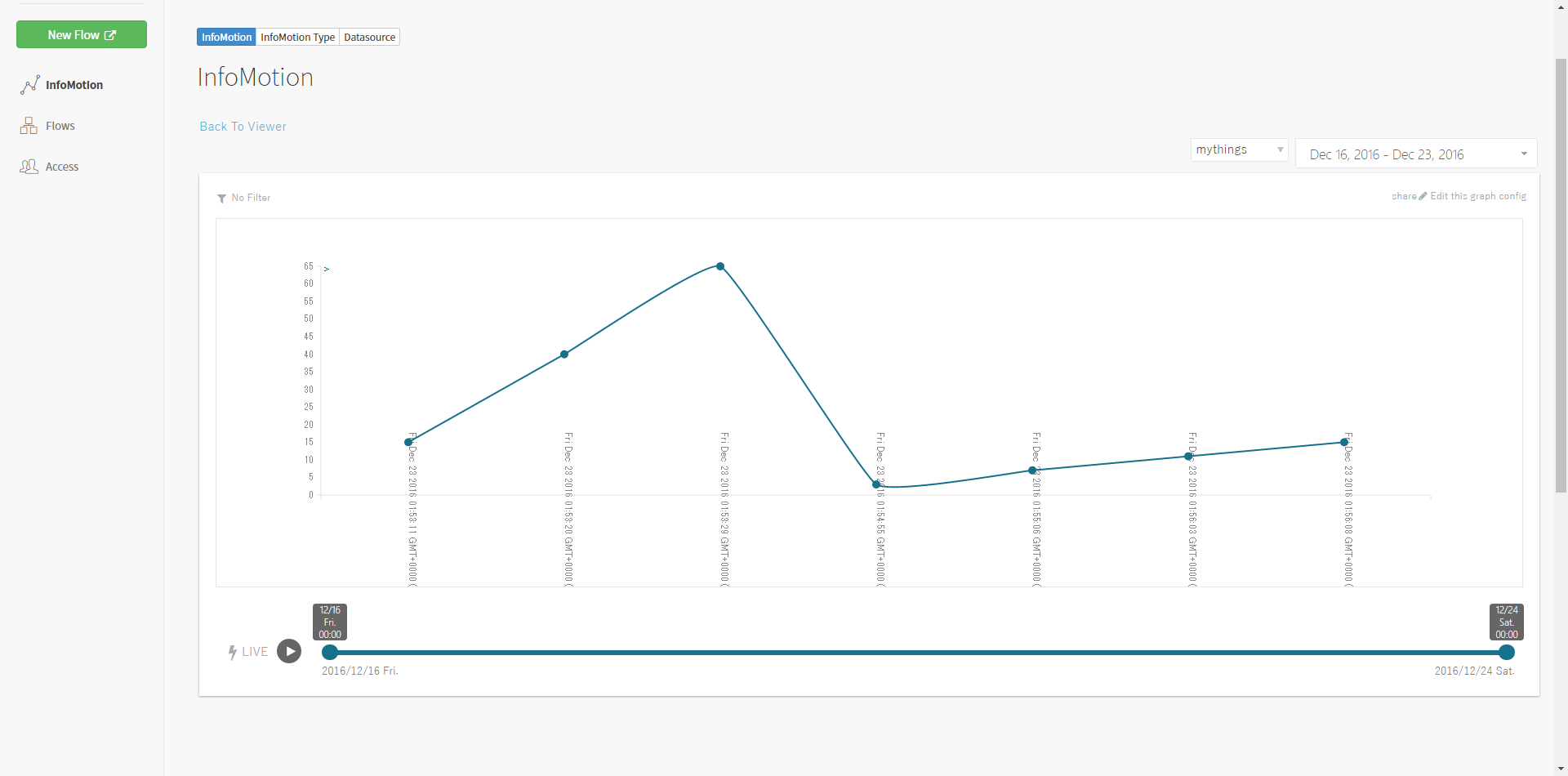
INFORMATIONで可視化
さて、当日はmyThingsアプリからのアクションとトリガーだけでなく、ほかの連携も行いました。
Raspberry Piとカードリーダーを連携して、10%・50%・100%とサーボにカード命令を出して操作するものや、さらに、littleBits BLEモジュールとネット連携するものといったデモも織り交ぜたものになりました。
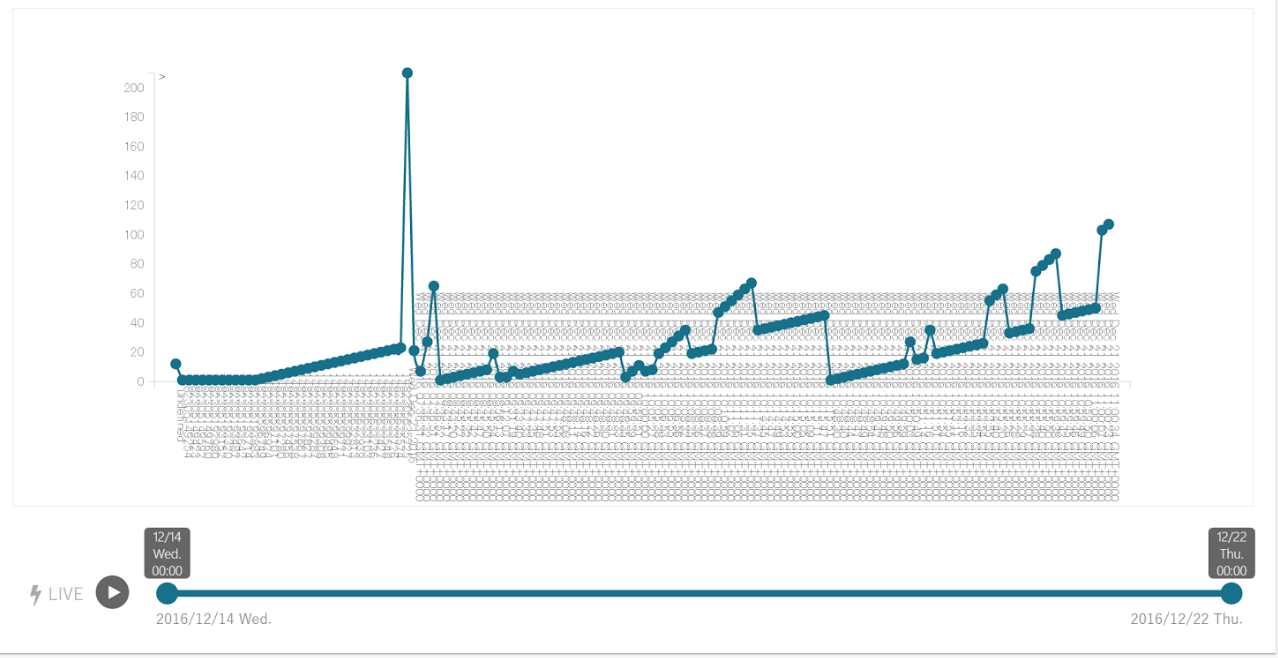
このように、フローはだいぶカオスになっていますが、myThingsが使用された回数とサーボの出力量を常に可視化できるようにしていました。
ちょっと日付が冗長にしすぎまして不格好ですが無事取れています。
当日はとりあえず流しっぱなしにしてこのようなグラフができました。いろいろと動いていますね!このように、なにかしらのモノやデバイスと双方向に動くようなコンテンツに関しても、enebularで対応してみるのも楽しさがありました。
今回はmyThingsが使用された回数とサーボの出力量でしたが、さらに発展させて、たくさんデモをひとまずenebularとMilkcocoaにつないでデータ蓄積をさせておいて、おのおののデモごとの使用量からデモごとの人気を可視化といったこと。
はたまた、同時に使用されたときのパワーの集まり具合でさらなるアクションを起こしたりアイデアが広がります。また、myThingsの様々なトリガーと連携して、パワーが集まるとTwitterに投稿がされたりするといった、データ連携も面白そうです。