
はじめに
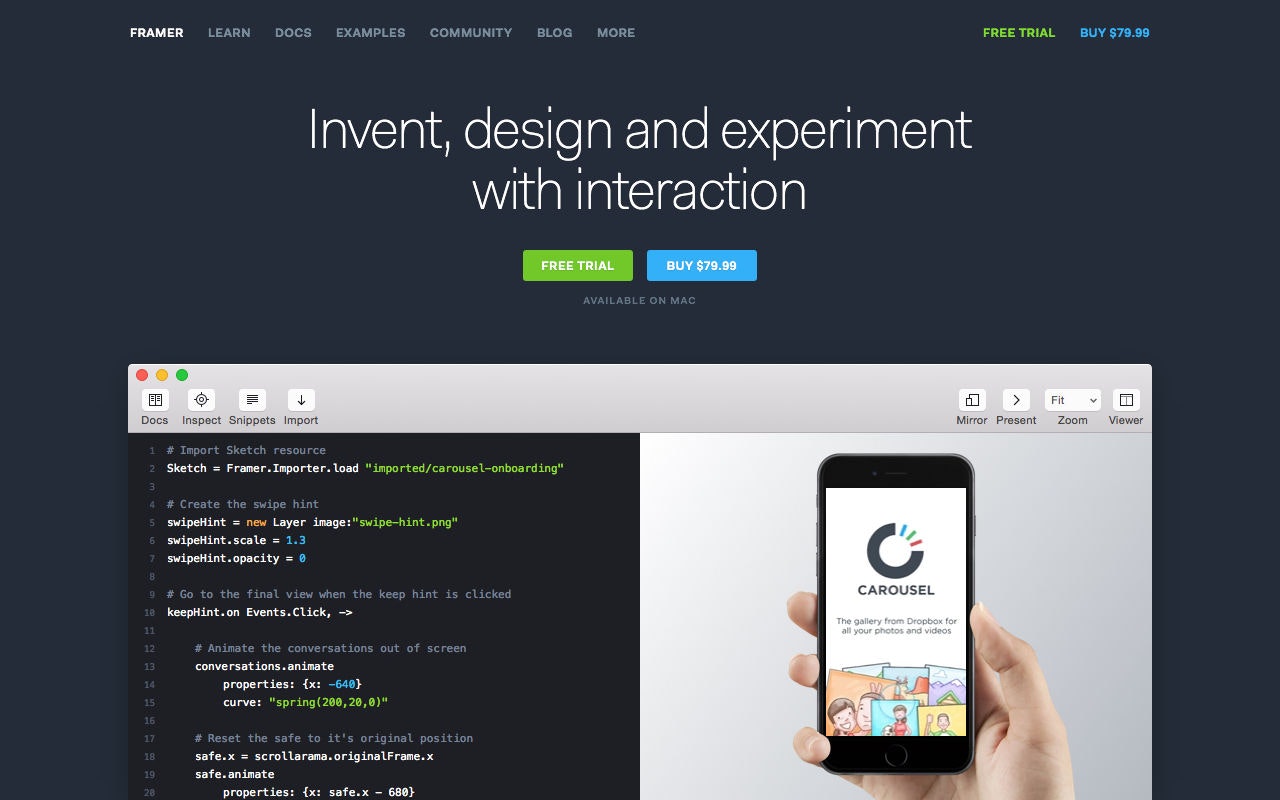
Framer X はもともと Framer.js という名称で、画面の左側に CoffeeScript でコードを書いて、その結果が画面の右側に反映されるというアプリケーションでした。(当時 Dropbox の Carousel というアプリの見栄えを再現していたのが印象的でした)

このソフトウェアの主な目的は高度なプロトタイプ作成と PC ブラウザや実機でのプレビューを容易に行うというものです。当初から Sketch の読み込みに対応していたり、画面の遷移や、静止画で伝えきれない所作など、比較的容易な動作は Framer.js が用意しているメソッドを使って実現し、テクニカルな部分を別途自分で書いて具現化するといったものでした。
Framer X とは

Framer X は前述したエッセンスを引き継ぎつつ、アプリ内のエディターを外部エディター(VS Code)へ移譲し、CoffeeScript から TypeScript な React でコンポーネントベースでコードを書けるように進化をしました。また、矩形や円といった図形をツール内で描いたり、ベクターの編集が可能なドローイング機能や、画像やコンポーネントの配置をマウスでレイアウトしたり(以前はコードで座標を指定していました)、Sketch からデザインを持ってくることも可能なので、デザイナーも簡単に扱うことのできるツールに進化しています。個人的にはデザインとコード両方扱うユーザー向けのツールという特色が強いという所感を持っています。
Design Tool
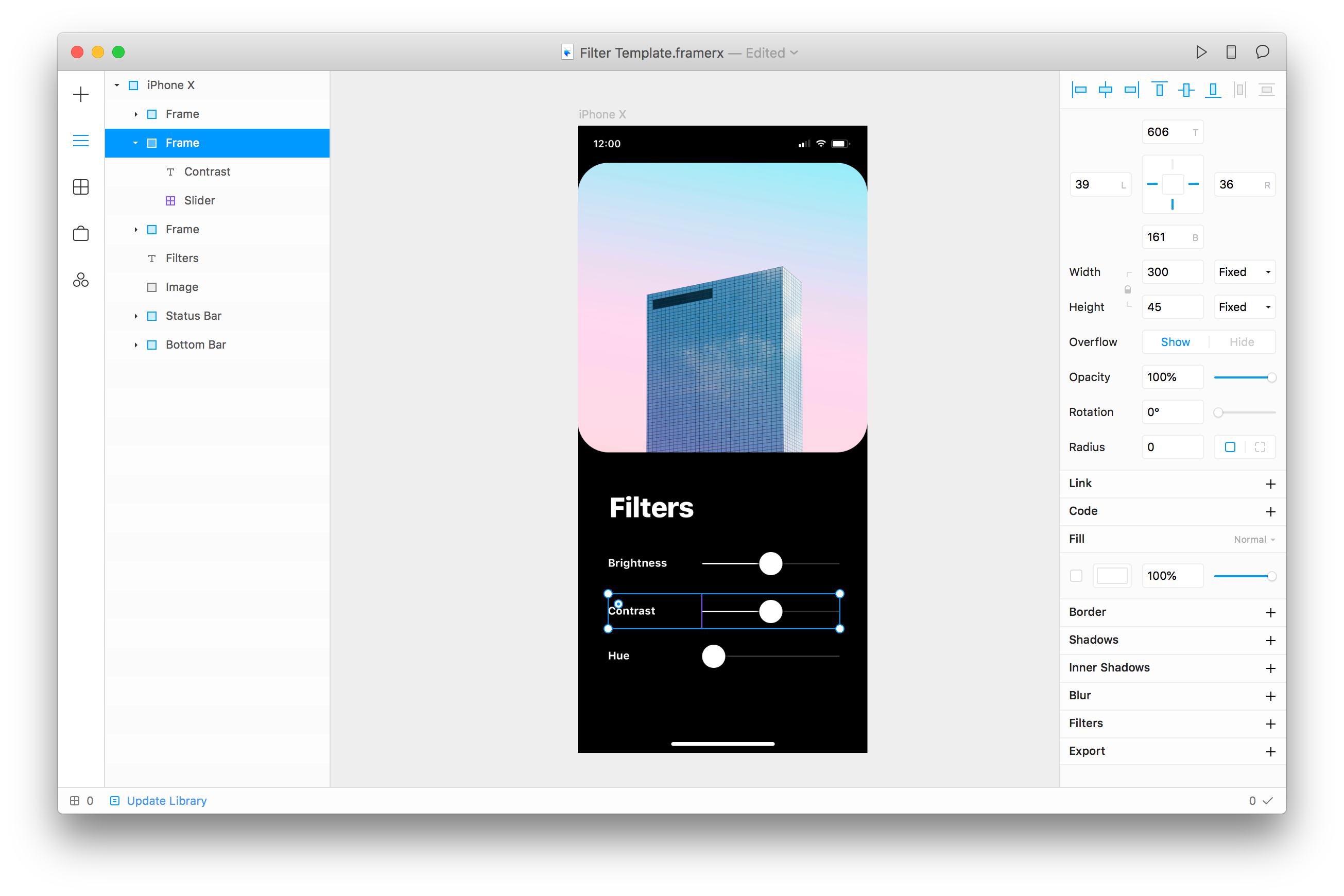
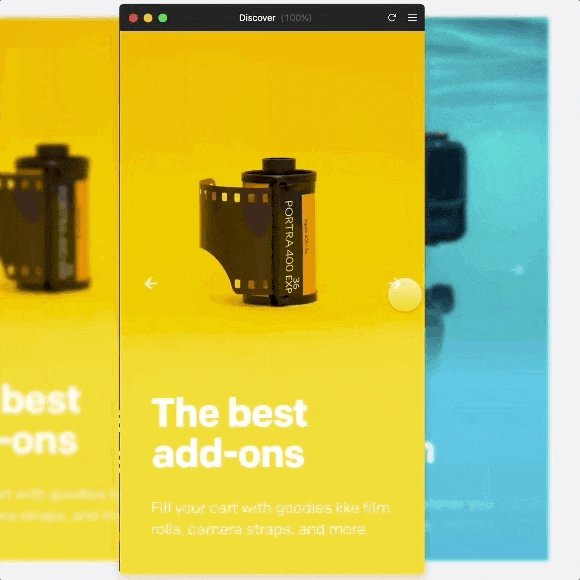
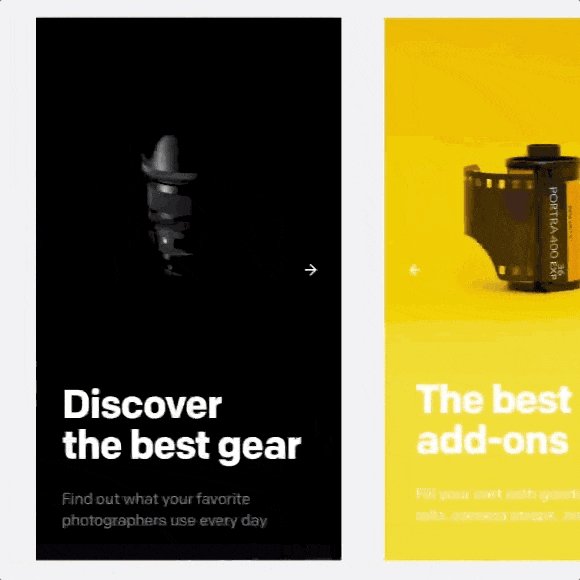
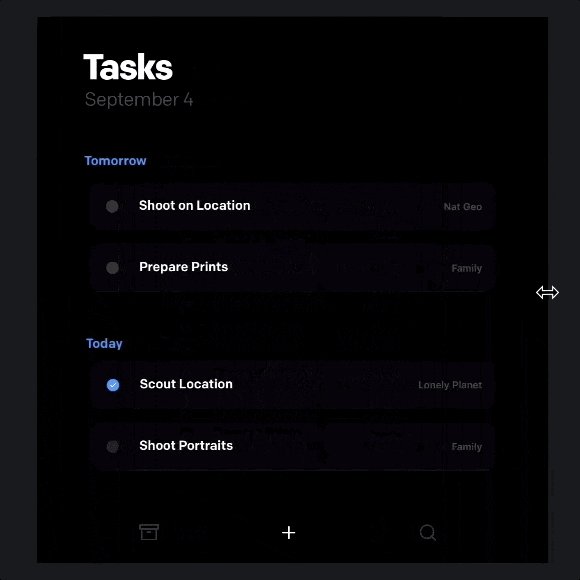
Framer X はプロトタイプ作成に必要な画面の遷移、それに伴うトランジションを簡単に作成でき、画面サイズに応じたレスポンシブなデザインにも対応することができます。
Link / Scroll
画面遷移は Adobe XD のツールなどと同様に、作成した画面と画面を線で結ぶだけです。

スクロールが必要な部分はスクロールさせたいエリアを指定してスクロールしたい中身の画面とスクロール方向を設定して線で紐づければ完了です。
Responsive / Stacks
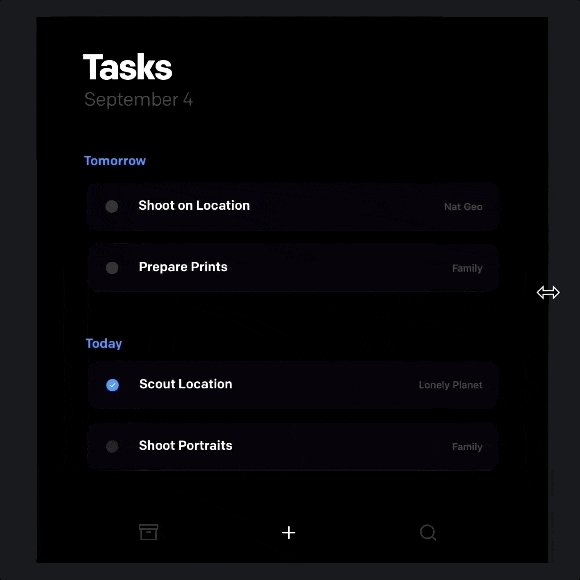
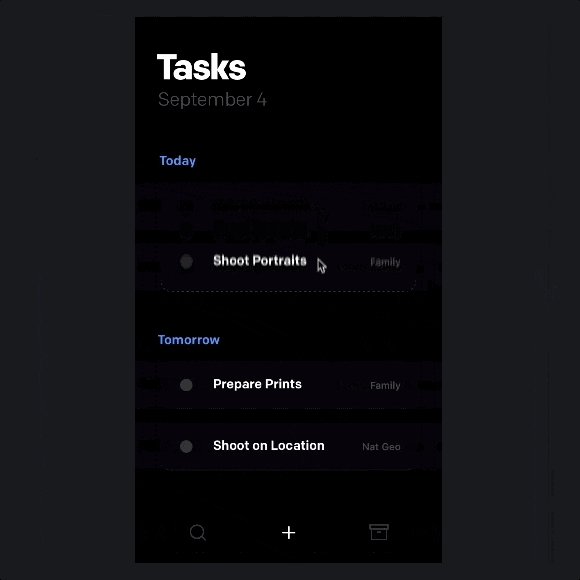
Framer X の中で便利な機能として、Stacks があります。

これはメニューのような 2 つ以上ある要素をグループ化しておくと、最初に定義した余白やマージンを維持したまま、順序だけをドラッグアンドドロップで簡単に変更することが可能です。こういった操作を既存のデザインツールでやる時はテキストを打ち変えるか、要素をひとつひとつ移動しなければいけませんでした。メニューの位置を入れ替えてどちらが使い易いかといったことを実際作りながら操作しながらテストする際に威力を発揮できるのではないでしょうか。また、画面幅に応じてどの要素を左(あるいは右)寄せにするか、固定なのか伸縮するのかといったこともプロパティパネルで設定することで、他のデザインツール同様に設定が可能です。
Component Base
コンポーネントは React で書くので props/state を使用することが可能で、親コンポーネントから値(背景色の情報や、文字情報など)を渡すことができ、 state で状態を持つことができます。コードでそのコンポーネントの持つある程度の情報を定義しておくと、Framer X の GUI 上のインスペクタパネルに入力フィールドと共に表示されます。また、コンポーネントは Override (上書き)して、大元を変更せずにカスタマイズ、自分のオリジナル機能を追加することも可能です。
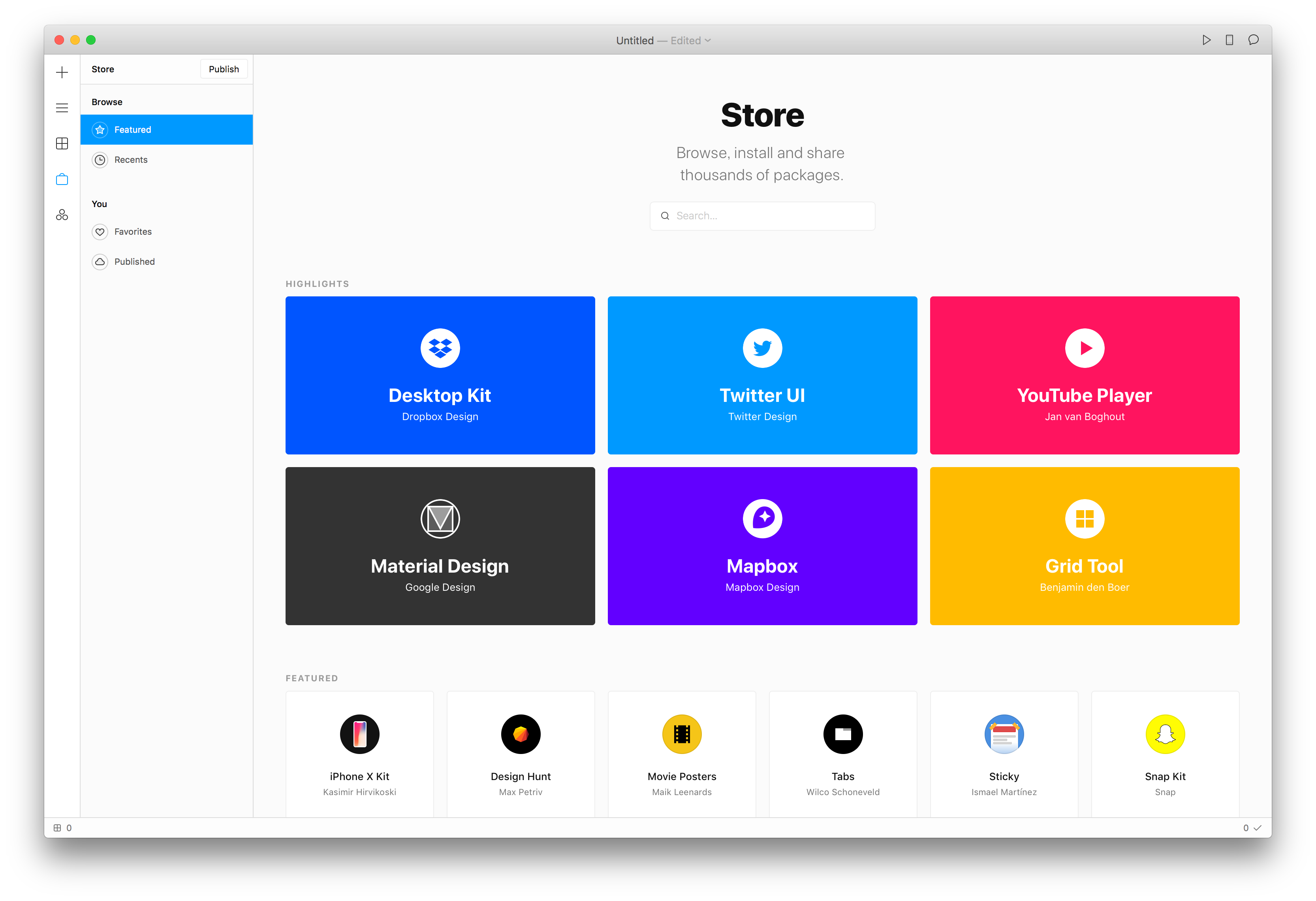
Store
世界中で制作されたコンポーネントは公開されており、Framer X の Store タブからダウンロード、簡単にプロジェクトに追加することができて、すぐに動かすことができます。

iOS や Material UI といった定番のコンポーネントはもちろん、例えば YouTube の embed と言った比較的使われがちな要素はコンポーネントを使うだけで、プロジェクトに簡単に YouTube Player を配置でき、URL を指定すれば動画のポスターイメージもキャプチャを取らずしても Framer の UI 上で簡単に取得してくることが可能です。
また現在 Team 内だけでコンポーネントが共有ができる Team Store という機能が Coming Soon で UI の中に表示されています。
動作環境について
macOS のみで、公式には言及されていませんが、Framer の Slack で言及されている情報によると、最新のヴァージョンから 2 世代前をサポートしているようです。執筆時の段階での最新版は v10 までリリースがされています。また iOS と Android にも専用のアプリがあります。
価格
14日間の無料トライアルがあり、パーソナルプランが年間サブスクリプション契約で $12/mo、月々の支払いだと $15/mo でチームプラン使用するには 2018年12月現在、問い合わせとなっているようです。
おわりに
簡単な紹介でしたが、Framer X はシンプルな操作で非常に便利な使い勝手で、簡単にプロトタイプを作ることも可能ですが、コンポーネントを使った部品の再利用やコードを拡張していくことで、パワフルなプロトタイプまで作成することが可能です。Framer には Slack のワークスペースがあるので、そちらも参加してみるといいと思います!