はじめに
ごきげんよー( ∴ )/
ところでみなさんボタンは好きですか? 私は押したくなるボタンのデザインが好きです。
iOSでUIButtonをDribbbleにあるようなイマドキなデザインにするためにはどうするんだろうと思ったのでつくってみました。オープンソースもあります👍
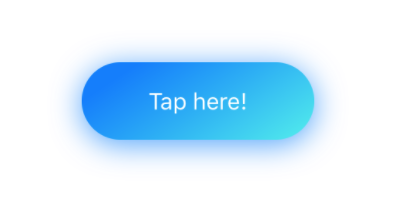
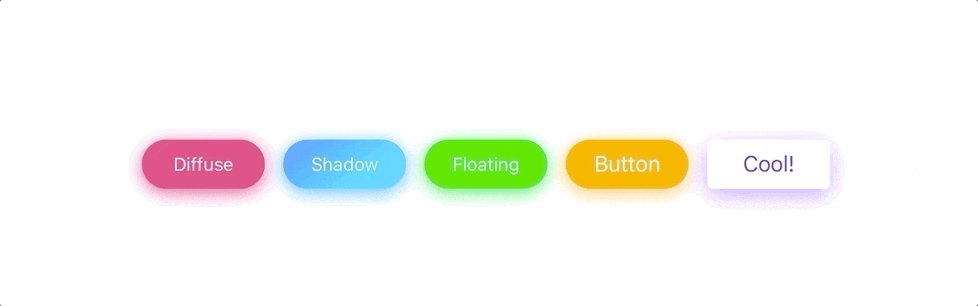
できたもの
めっちゃ押したい😂
つくりかた
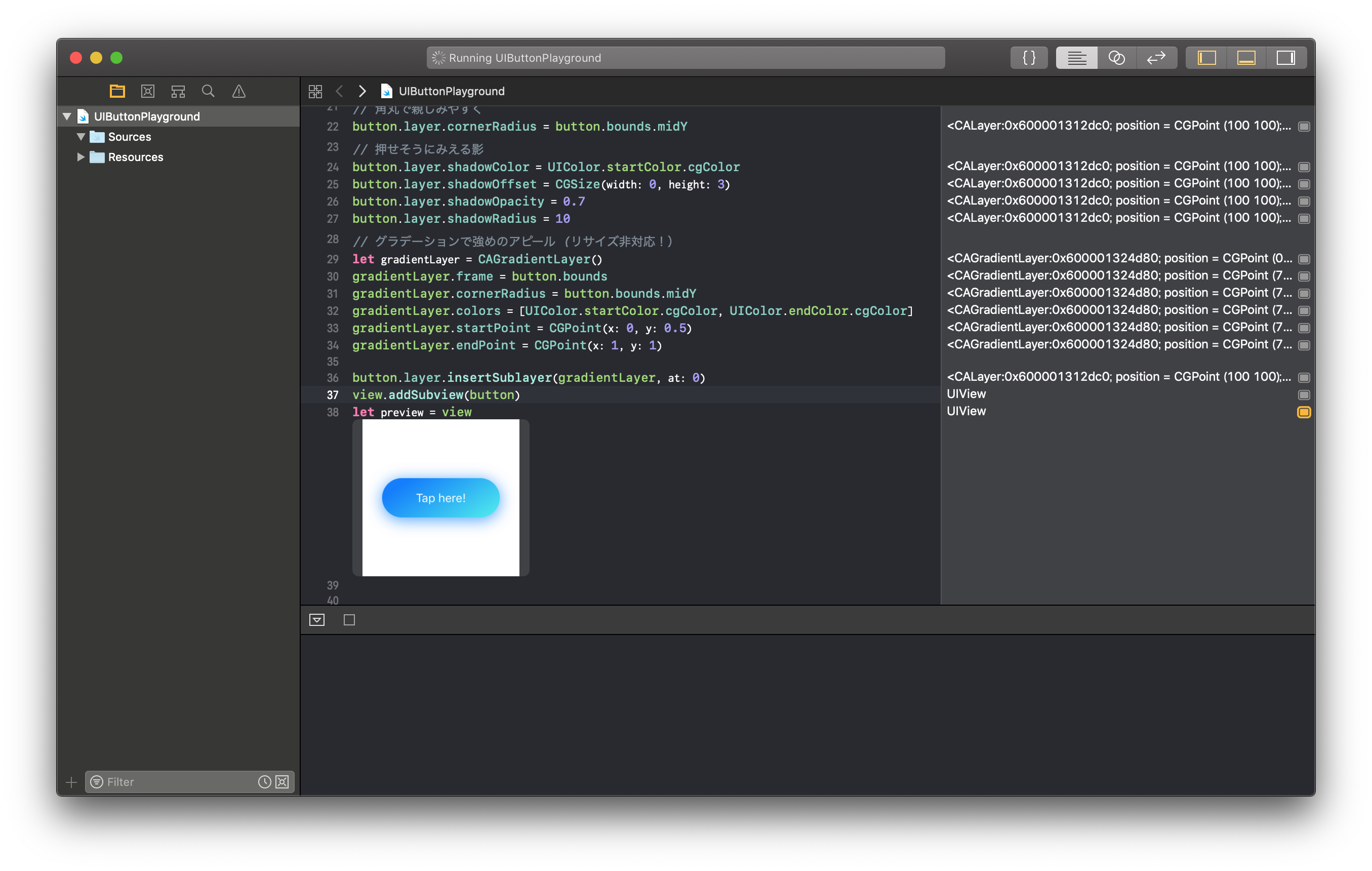
Playgroundで動作確認
Playground上で外観を確認しつつコードを書いていきます
//: Playground - noun: a place where people can play
import UIKit
import PlaygroundSupport
let viewSize = CGSize(width: 200, height: 200)
let view = UIView(frame: CGRect(origin: CGPoint.zero, size: viewSize))
view.backgroundColor = UIColor.white
// ボタンのコードをここに追加していきます
let preview = view
PlaygroundでUIのプレビュー機能あるのご存知ですか?
知っててもあまり使わない人が多いと思いますが😅
ボタンを追加して確認するための親ビューをつくりました。
import PlaygroundSupportを忘れずに
ボタンを作ります
let button = UIButton(type: .system)
button.frame = CGRect(x: 25, y: 75, width: 150, height: 50)
button.setTitle("Tap here!", for: .normal)
button.setTitleColor(UIColor.white, for: .normal)
view.addSubview(button)
ボタンの外観
// 角丸で親しみやすく
button.layer.cornerRadius = button.bounds.midY
// 押せそうにみえる影
button.layer.shadowColor = UIColor.startColor.cgColor
button.layer.shadowOffset = CGSize(width: 0, height: 3)
button.layer.shadowOpacity = 0.7
button.layer.shadowRadius = 10
// グラデーションで強めのアピール (リサイズ非対応!)
let gradientLayer = CAGradientLayer()
gradientLayer.frame = button.bounds
gradientLayer.cornerRadius = button.bounds.midY
gradientLayer.colors = [UIColor.startColor.cgColor, UIColor.endColor.cgColor]
gradientLayer.startPoint = CGPoint(x: 0, y: 0.5)
gradientLayer.endPoint = CGPoint(x: 1, y: 1)
button.layer.insertSublayer(gradientLayer, at: 0)
優れたボタンデザインの効果を生み出すため、角丸で影付きでグラデーションを設定しています。
☝️ グラデーションレイヤーはこのままだとボタンがリサイズしたときにサイズを追従してくれないので注意が必要です。解決方法は後述してあるオープンソースを参照してください。
 こんな感じになってます↑
こんな感じになってます↑
使用した色
extension UIColor {
static let startColor = #colorLiteral(red: 0, green: 0.4784313725, blue: 1, alpha: 1)
static let endColor = #colorLiteral(red: 0.2852321628, green: 0.938419044, blue: 0.9285692306, alpha: 1)
}
ついでにグラデーションに設定した色はこちらです。color literalで定義済みのものからテキトーに選びました。
オープンソースはじめました
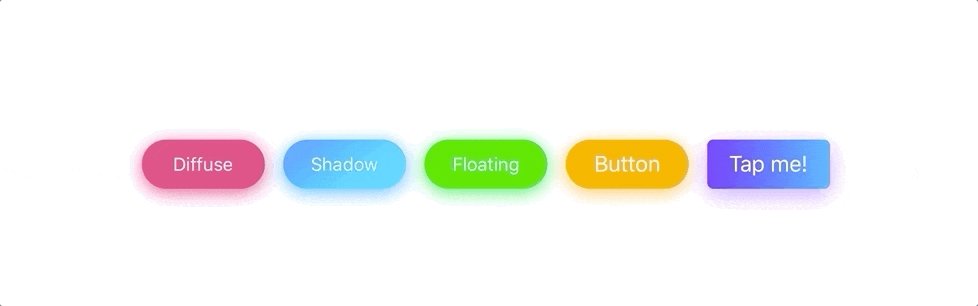
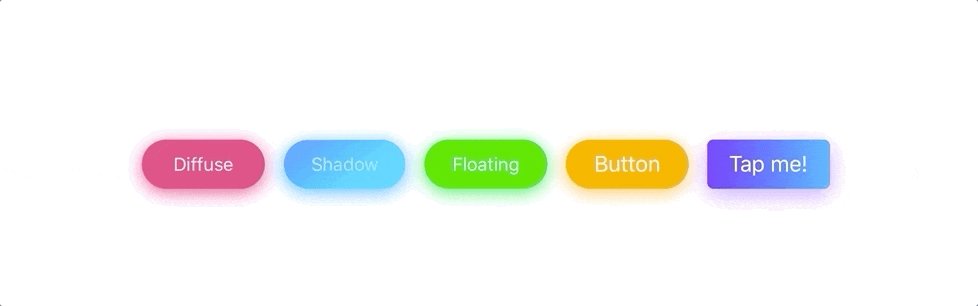
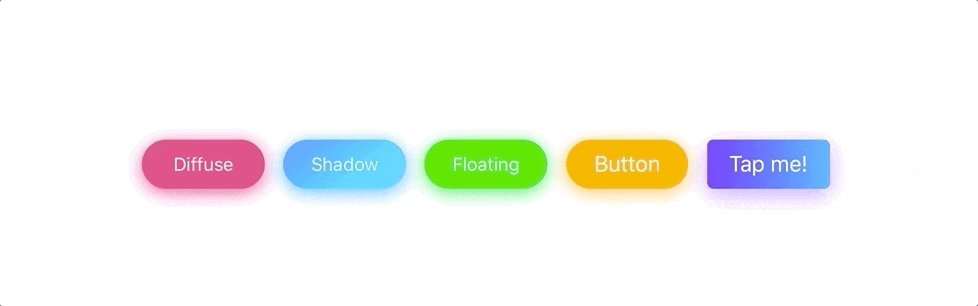
DSFloatingButton
いま作ったような感じのボタンを簡単に作れるようにオープンソース化してあります。ボタンだけのミニマムなライブラリなのですが、ストーリーボードでグラデーションの配色やシャドウのかかり具合を確認しつつイケてるボタンがつくれるようになってたりしますのでよければぜひ使ってみてください!
以下の特徴があります。
- IBで外観の設定ができる
- かわいいタップアニメーション付き
- グラデーションレイヤーのリサイズに対応
ボタンごときにライブラリ導入するまでもないんだよなぁ、という方でもファイルをコピペすればいいのでお好きに使ってどうぞ😋
おわりに
はじめてオープンソースつくったのでなんか反応あると嬉しかったりします。