VS Code から Docker コンテナに接続して、接続したコンテナの中でコード開発をする方法は既にHidekazu KarinoさんのVSCode Remote Containers 事始め といった記事、virtualtechさんのDocker DesktopとVS Codeでコンテナを使ったローカル環境でのアプリ開発といった記事にて巨匠達が紹介してくださっています。
が、しかし上記の記事ではDockerをコンテナエンジンとして使っています。コンテナエンジンは Docker だけではなくPodmanもあります。今回はそんな Podman と VSCode を使ってコンテナへ接続&開発を行う方法について記載します。
※ VS Code から Docker コンテナに接続する方法はネット記事で多く出されておりますが、VS Code から Podman コンテナに接続する方法については希少です。
環境
- OS : macOS Monterey (MacBook Pro), Windows 10 Pro (22H2)
** Mac/Windows で若干操作が異なりますがほぼ同じ事を実施できます。 - VS Code : 1.73.1 (Universal)
- Podman : Client 4.3.1/ Server 4.3.0
- Podman Desktop : バージョン0.9.1 (0.9.1)
1. Podman インストール
今回利用する podman としてGUI版の Podman Desktopを使います。Podman Desktop は Docker DesktopのようにGUI上でコンテナ、イメージ、ポッド、ボリューム管理を容易に行えて podman の仮想環境も容易に管理できます。
Macの場合インストールは以下のコマンドで簡単に実行できます。
$ brew install podman-desktop
Windwosの場合Podman Desktop のサイトよりダウンロードできるインストーラーを実行します。
2. VS Code 設定
VS Code のインストールについては色々なサイトで紹介されていますので、ここでは割愛致し、Podman コンテナに接続するための設定について記載します。
ここで実施することは ①VS Code に Docker 拡張を追加し、②「Dev 〉 Docker:Docker Path」を修正する。です。
2.1. VS Code にDocker 拡張追加
以下の図に示すように「Docker]拡張を VS Code に追加します。

2.2. 「Dev 〉 Docker:Docker Path」修正
2.1で追加した「Docker」拡張 に関して「拡張機能の設定」から Podman のコマンドパスを指定します。
① 「Docekr」拡張の右にある歯車アイコンをクリックし、メニューの中から「拡張機能の設定」を選択
② 上記検索ウィンドウに「DockerPath」を入力
③ 「Dev 〉 Docker:Docker Path」を下図のように「docker」→「podman」

3. VS Code から Podman コンテナ実行
デモとして python のウェブアプリを構築します。
3.1. ディレクトリ、ファイル作成
以下の構成を作成します。
demo4podman
┣ app
┃ ┗ index.py
┗ Dockerfile
Dockerfile の内容
FROM python:3.9.10
WORKDIR /app
ENV PORT 80
COPY ./app /app
RUN pip install Flask
CMD ["python", "index.py"]
index.py の内容
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "<h1>Hello, World!</h1>"
if __name__ == "__main__":
app.run(host="0.0.0.0", port=80, debug=True)
3.2. イメージ作成とコンテナ実行
以下のコマンドでDockerfileからイメージを作成します。
ここでは VSCode の中で実施しますが、コマンドは Mac のターミナルでも良いです。
まず、VS Code 内でターミナルを開いてください。

** Windowsでターミナルの設定をWSL側で開くようにしている(プロンプトが「@DESKTOP-**」)場合、Powershell を別窓で開いてください。
podman build -f ./Dockerfile -t flaskapp:latest .
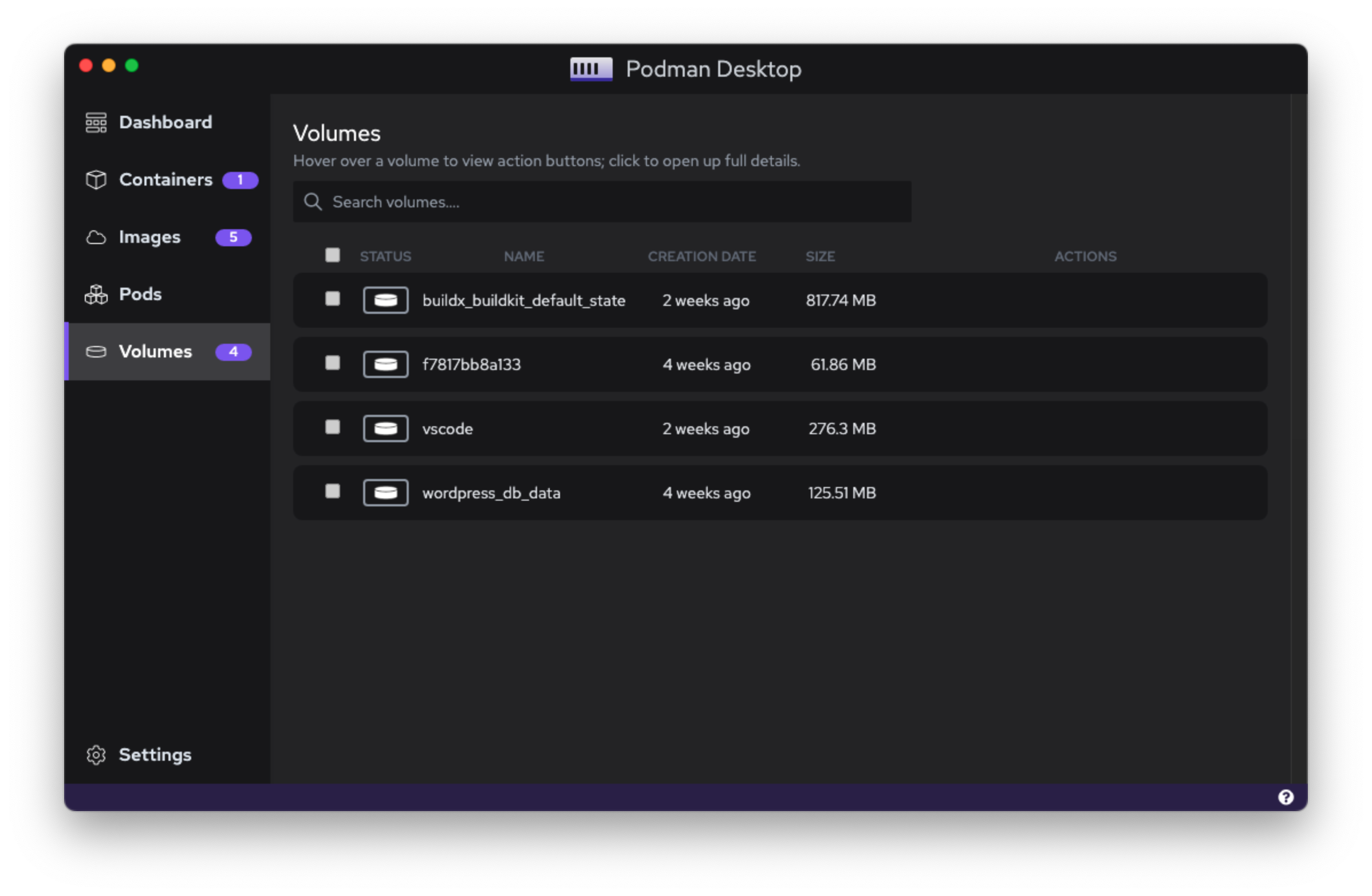
Podman Desktop 上の表示で新しいイメージ(localhost/flaskapp)が作成されたことが確認できます。

イメージからコンテナを実行するコマンド
podman run --name vscodeTestFlask -t -v ./app:/app -p 9000:80 -d localhost/flaskapp
上記コマンドでは、
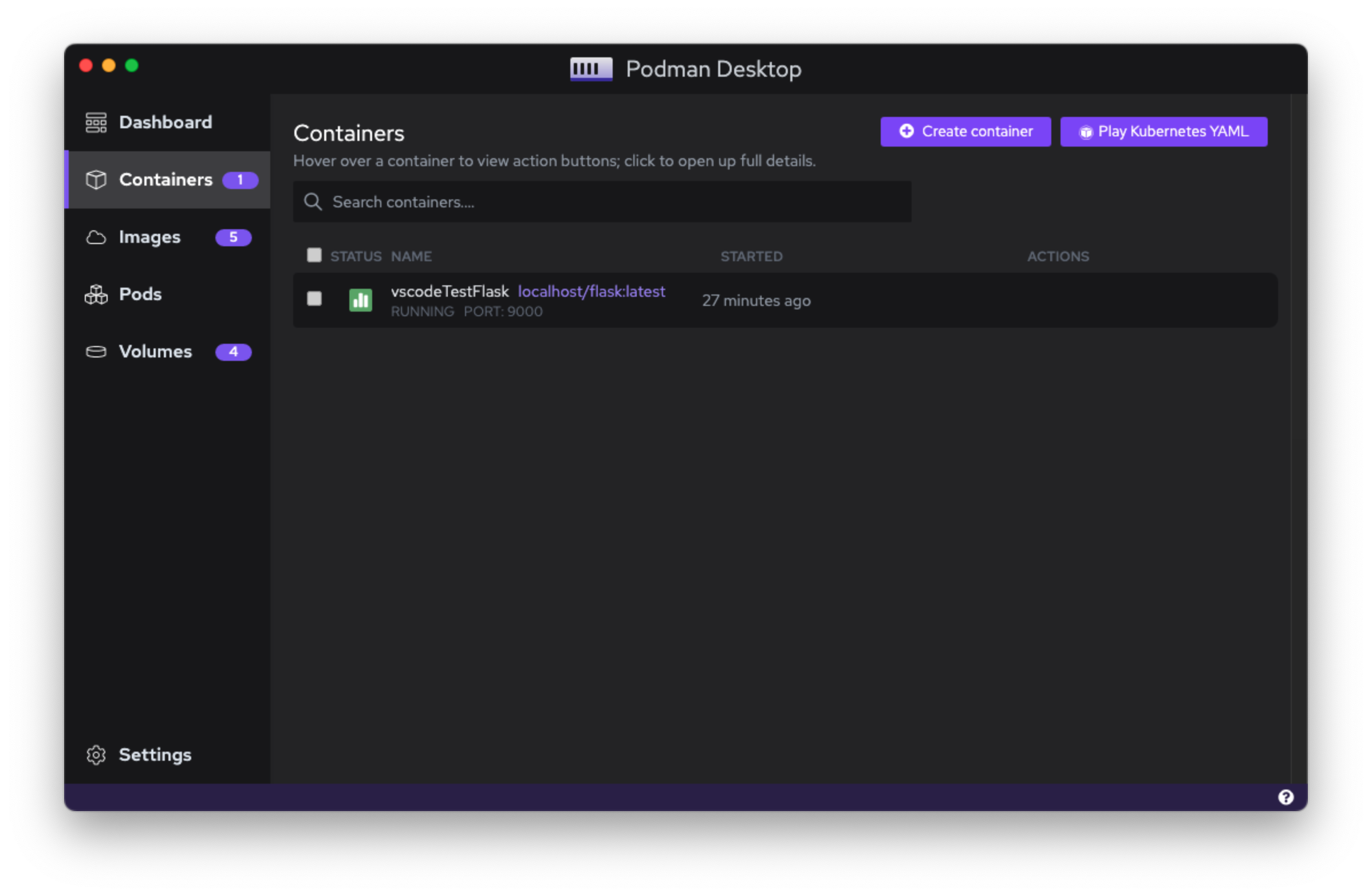
Podman Desktop 上の表示で新しいコンテナ(vscodeTestFlask)が実行されている状況を確認できます。

4. 新規アプリ作成
ここまではコンテナに接続せずに python アプリを実行しただけですが、次からローカルマシンとコンテナの共有フォルダを使って新規アプリを作っていきます。
4.1. ローカルマシンで新規アプリのコードを生成
demo4podman
┣ app <- ローカルマシンとコンテナと共有するフォルダ
┃ ┣ index.py
┃ ┗ newfile.py <- 新規コード
┗ Dockerfile
newfile.py の内容
import os
from flask import Flask
port = int(os.environ['PORT'])
app = Flask(__name__)
@app.route('/')
def index():
return '<h1>Hello World Cup!</h1>'
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=81)
4.2. VSCodeから実行中のコンテナへ接続
以下の順でコンテナに接続します。
1.attach to container
図にあるように VSCode の左にある「リモートエクスプローラー」をクリックし、起動しているコンテナを表示する
→ 対象となるコンテナを選択
→「Attach to Container」をクリック

すると新しく VS Code ウィンドウが開きます。

2.devcontainers
新たに開いた VS Code で「Dev Containers」-[ターミナルの分離]をクリックすると、コンテナ環境に接続することができます。

4.3. 新規アプリ作成
最後に、新しいファイルをローカルマシンの方で作成しコンテナ環境で実行します。
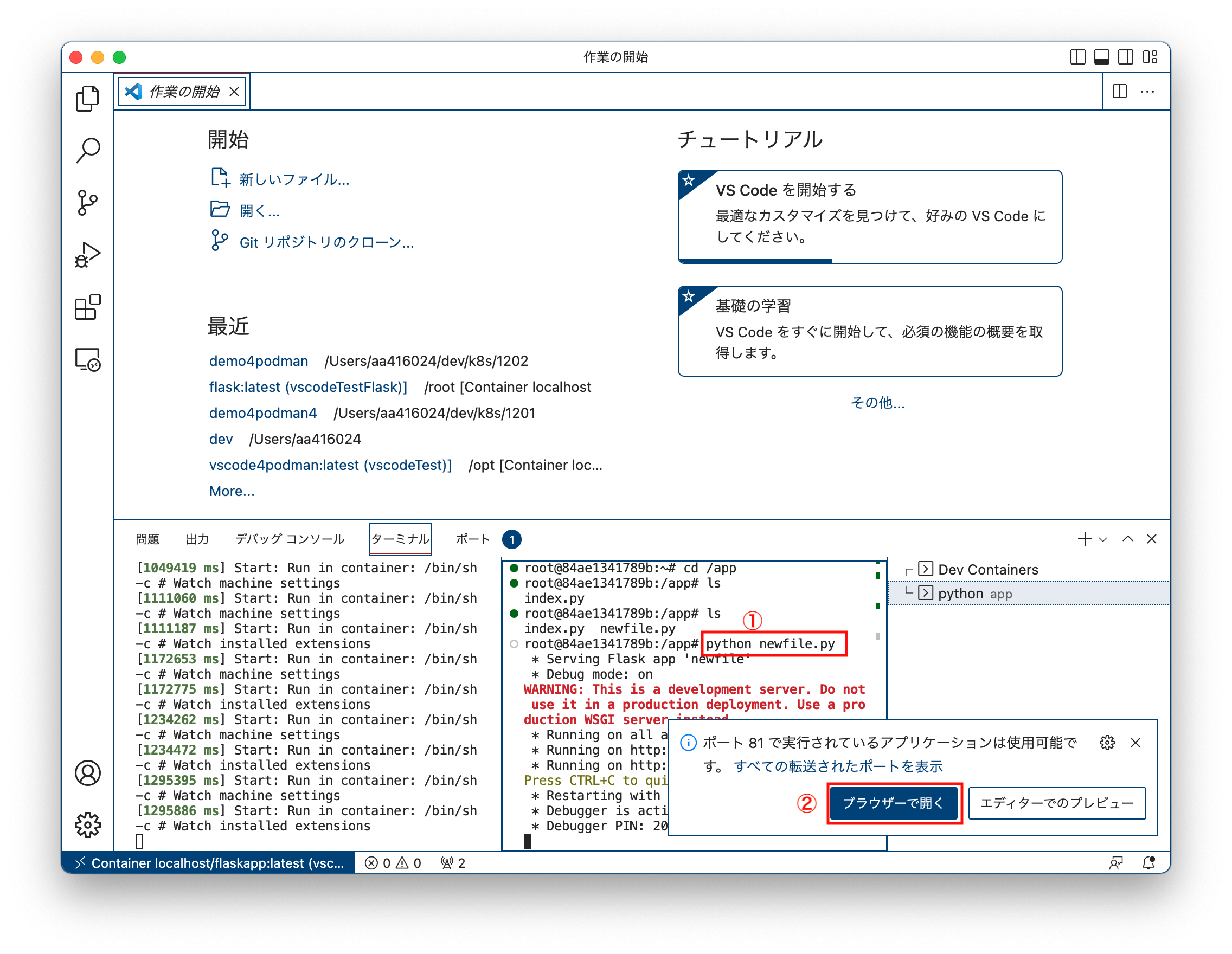
① コンテナ環境で新規生成ファイルをpythonにて実行
② 実行を確認するため「ブラウザで開く」をクリック
コマンド
python newfile.py
4.4. アプリ修正
- newfile.py はローカルマシンとコンテナ間で共有されているので、ローカルマシンのテキストエディタを使って変更&保存
import os
from flask import Flask
port = int(os.environ['PORT'])
app = Flask(__name__)
@app.route('/')
def index():
return '<h1>Hello World Cup!</h1><br><h2>感動をありがとー!!!</h2>'
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0', port=81)
まとめ
以上より、Macの中でVSCodeを使ってコンテナ環境へ接続し、アプリ開発をすることができました。