Card Widgetを使う時ってどんなとき?
Card Widgetは影を設定できたり、constを修飾できるので、Containerでなくても良い時は積極的に利用していく。
本記事のCard Widgetまとめ
基本的なプロパティ!
- margin :外側の余白
- color :背景色
- child :子Widget
- elevation: 影の離れ具合
- shadowColor: 影の色
- shape: Widgetの形を調整
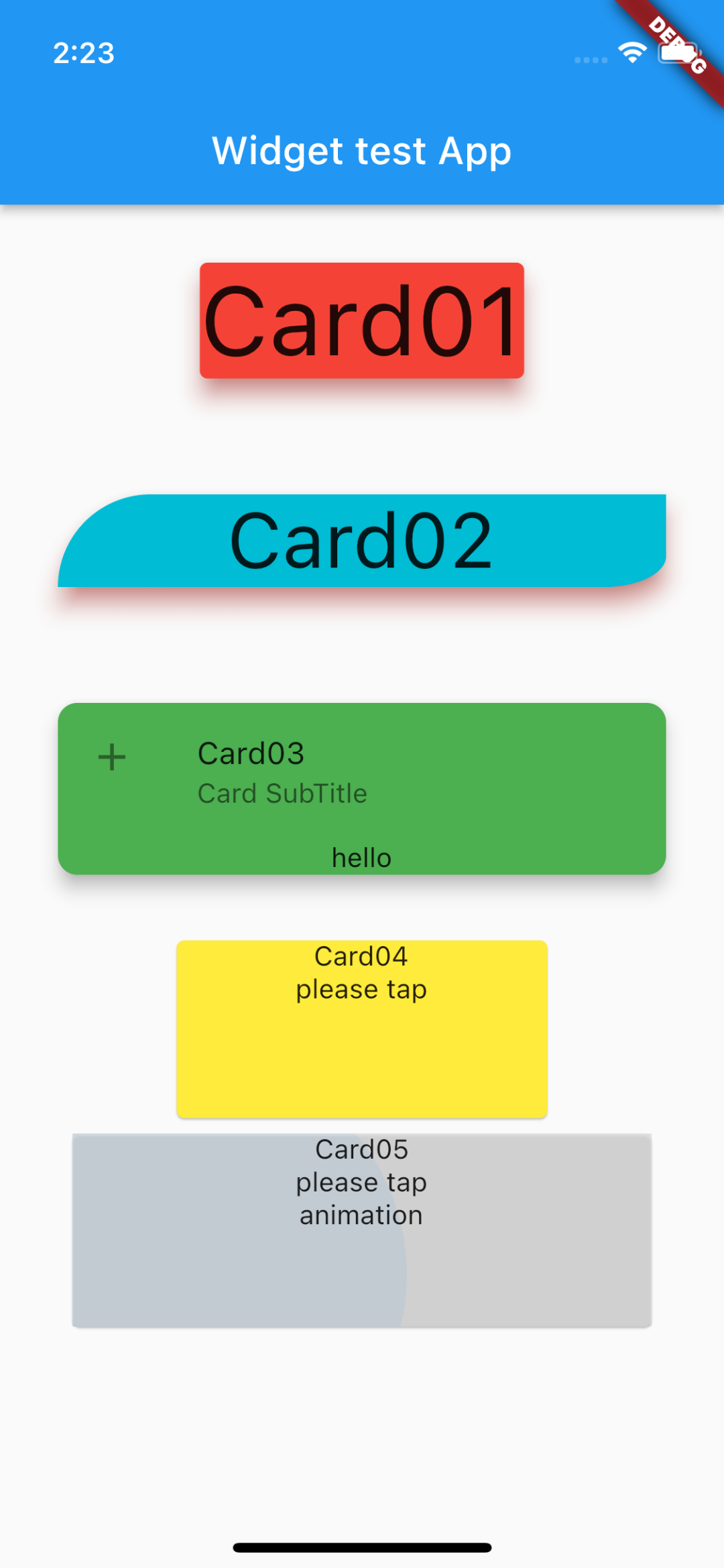
シンプルなCard(Card01)
return const Card(
child: Text(
'Card01',
style: TextStyle(fontSize: 50),
),
color: Colors.red, // Card自体の色
margin: EdgeInsets.all(30),
elevation: 10, // 影の離れ具合
shadowColor: Colors.red, // 影の色
);
形をアレンジしたCard Widget(Card02)
- shape: Cardの形を変更
- RoundedRectangleBorder : 枠線を調整
return const Card(
child: Center(
child: Text(
'Card02',
style: TextStyle(fontSize: 40),
),
),
color: Colors.cyan, // Card自体の色
margin: EdgeInsets.all(30),
elevation: 10, // 影の離れ具合
shadowColor: Colors.red, // 影の色
shape: RoundedRectangleBorder( // 枠線を変更できる
borderRadius: BorderRadius.only(
topLeft:Radius.circular(60), // Card左上の角に丸み
bottomRight: Radius.elliptical(40, 20), //Card左上の角の微調整
// (x, y) -> (元の角から左にどれだけ離れているか, 元の角から上にどれだけ離れているか)
),
),
);
ListTileと併用でおしゃれに(Card03)
外枠はCardで、子WidgetにListTileを取り入れることで簡単におしゃれなWidgetが作れる
return Card(
child: Column(
children: const [
ListTile(
leading: Icon(Icons.add),
title: Text('Card03'),
subtitle: Text('Card SubTitle'),
),
Text('hello'),
],
),
color: Colors.green, // Card自体の色
margin: const EdgeInsets.all(30),
elevation: 8, // 影の離れ具合
shadowColor: Colors.black ,// 影の色
shape: RoundedRectangleBorder( // 枠線を変更できる
borderRadius: BorderRadius.circular(10),
),
);
Tapした時の動作を追加(Card04)
- GestureDetector :
- onTap(): タップ時の動作を指定
return GestureDetector(
child: SizedBox(
width: 200,
height: 100,
child: Card(
color: Colors.yellow,
child: Column(
children: const [
Text('Card04'),
Text('please tap'),
],
),
),
),
onTap: () => print('hello'),
);
Tapした時の動作を追加(Card04)
- InkWell : スプラッシュ描画してくれる(インクが広がっていく感じ)
- splashColor:広がっていくインクの色
return Center(
child: Card(
color: Colors.white54,
child: InkWell(
splashColor: Colors.blue.withAlpha(30),
onTap: () {
debugPrint('Card taped');
},
child: SizedBox(
width: 300,
height: 100,
child: Column(
children: const [
Text('Card05'),
Text('please tap'),
Text('animation'),
],
),
),
),
),
);