はじめに
Windowsローカルに開発環境を構築したいが、どう構築すれば良いかわからない、という人に向けて、ドットインストールのローカル開発環境[Windows編] を参考にしながら、開発環境(以下サーバーOS1)を構築するために書いた記事です。
※インフラ周りの知識が豊富にある、または、インフラエンジニアなどの方にとっては物足りない内容となっております。
なぜ開発環境を構築する必要があるのか?
Web開発をする上で、開発環境(以下サーバーOS1)の構築が必要である理由は、
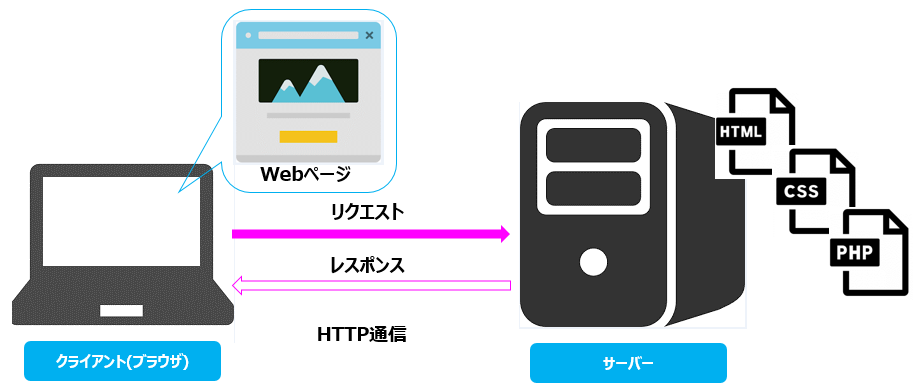
HTML/CSSなどのマークアップ言語、PHPなどのプログラミング言語を使用し、HTTP通信2というルールのもとブラウザにWebサイトを表示することになります。
そこでHTML/CSS/PHPなどのファイルをサーバーOS(Webサーバー)に事前に配置することが必要になるためサーバーOS(Webサーバー)は必要となります。

この記事を読むことで得られる効果
1.サーバーOSを構築することが可能となり、サーバーOSを用いてWebページを表示することが可能となる。
2.ドットインストールの動画を元に、ハンズオン形式で学ぶ+動画だけでは足りない情報をこの記事に盛り込む為、構築に必要な情報が得られる。
3.サーバーOSを構築するために必要な基礎知識として、わかりやすく解説されているサイトのリンクを貼りました。
そのサイトを予め読むことで、
➡基礎知識のインプット
➡インプットした内容を構築作業でアウトプットをすることにより、知識を定着することができる
対象
- OS Windows(2020.04時点:私の場合は8.1で構築しました。)
- Web知識が乏しい方
- Linuxとは?という方
- VirtualBoxとは?という方
- Vagrantとは?という方
- CentOSとは?という方
上記に該当する方は、以下をまずは参照していただいてから取り組むことで、環境構築していく上で仕組みを理解する手助けとなります。
目次
1. VirtualBoxのインストール
2. vagrantのインストール
3. vagrant upを実行する
4. 補足
5. Puttyのインストール
6. 仮想マシンにログイン
7. 仮想マシンの設定
8. cyberduckのインストールおよび設定
9. cyberduckの外部エディタ設定
VirtualBoxのインストール
では早速始めていきます。
VirtualBoxのインストールを実施します。
versionは-5.1.8を使用します。
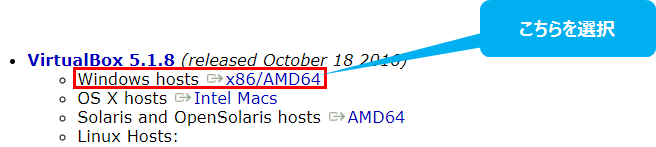
VirtualBox 過去Versionはこちら

対象のversionを選択し、インストールしましょう。
vagrantのインストール
vagrantのインストールを実施します。
versionは-1.9.6を使用します。
- 64bit版:vagrant_1.9.6_i686.msi
- 32bit版:vagrant_1.9.6_x86_64.msi
適宜自分の環境に合わせてインストールしましょう。
こちらから👉vagrant 過去version
インストールが完了したら以下の手順でサーバーOS構築の準備をします。
ドットインストールの補足情報から引用しております。
今後複数の仮想マシンを作ることを想定して、それらをまとめるフォルダ(MyVagrant)を作る
- mkdir MyVagrant
- MyVagrantに移動する
- cd MyVagrant
- 仮想マシンを作るフォルダを作る(MyCentOS)
- mkdir MyCentOS
- MyCentOSに移動する
- cd MyCentOS
- 仮想マシン設定用のVagrantfileを作る
まずは上記手順まで実施し、サーバーOSを作るフォルダを準備します。
私はPHP学習していることもあって、MyCentOSのフォルダ名をMyProject_PHPに変えています。
以下の解説ではMyProject_PHPと表記しますが、適宜置き換えてご覧ください。
コマンドプロンプトまたはPowerShellを起動し、cd(change directory)で
C:\Users\username(自分のPCusername)\MyVagrant\MyProject_PHP まで移動したら、
$vagrant init bento/centos-6.8
を実施します。
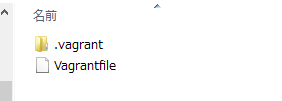
以下のようにvagrantfileが作成されていれば成功です。

次の手順は動画の通りに実施すれば問題ありません。
- Vagrantfileを編集して仮想マシンのIPアドレスを192.168.33.10にする
vagrant upを実行する
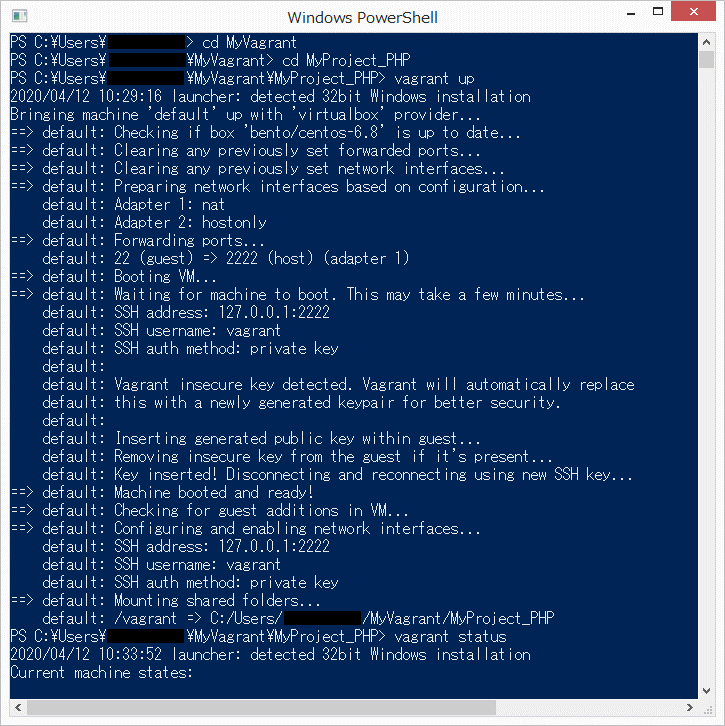
次に、以下のコマンドvagrant upでサーバーOSの起動を行うと
$vagrant up
以下のコマンドで
$vagrant status
サーバーOSの起動状態を確認します。
Current machine states:
default running (virtualbox)
The VM is running. To stop this VM, you can run `vagrant halt` to
shut it down forcefully, or you can run `vagrant suspend` to simply
suspend the virtual machine. In either case, to restart it again,
simply run `vagrant up`.
上記のようにrunningになっていればVirtualBoxが無事に起動されている状態です。
補足
vagrant upを実施して、以下のようなエラーが発生している場合は
URL: ["https://atlas.hashicorp.com/bento/centos-6.8"]
Error: The requested URL returned error: 404 Not Found
対応していないversionによるエラーが考えられますので、
以下の方法でエラーの対処を行ってください
👉Windowsローカルに開発環境を構築中に【vagrant up】でエラーが発生【エラー解決】
次に、以下のコマンドでBoxファイルの存在確認を行います。
$vagrant box list
bento/centos-6.8 (virtualbox, 2.3.4)
コマンド実行後、Boxファイルが出来上がっていることが確認できればOKです。
ここまでの流れでドットインストールの#05 仮想マシンを立ち上げようまで完了したことになります。
Puttyのインストール
では次にPuttyをインストールしていきましょう。
ドットインストールでいう「#06 Puttyをインストールしていこう」の部分になります。
そもそもPuttyとは?という方は以下を参照してください。
Puttyのインストールには以下を使用します。
Download PuTTY
日本語版をダウンロードしたい場合は、
こちらを採用しても良いかと思います👉 ICE IV + putty
私は日本語版をインストールしました。
ちなみにversionは0.73です。
おそらくここはスムーズに出来るかと思います。
仮想マシンにログイン
特に問題なければ以下のid,passwordでログインできますが、
login as: vagrant
password: vagrant
Puttyの接続でtimed outのエラーになってしまう場合には、仮想化支援機能(VT-x/AMD-V)が無効になっていることが考えられますので、その場合には以下の記事からエラーの対処を行ってください
👉Windowsローカルに開発環境を構築中に【Putty timed out】になった【エラー解決】
仮想マシンの設定
仮想マシンの設定については私自身とくにエラー無く実行できた為、その他エラー等が発生した場合には、ドットインストール内の補足情報を参照いただければと思います。
#08ドットインストール
cyberduckのインストールおよび設定
cybercuckのインストールについては
こちらのサイトからRelease notes and previous releases
versionは動画の補足情報でも解説されていた7.0.2をインストールしました。
また、外部エディタの設定についてはVScodeを採用したかったため後述の手順でVScodeに設定しています。
- cyberduckって何?
- FTPって何?
という方は以下のサイトを見てもらうと分かりやすく解説されています。
👉FTPクライアントとは@yusuke_tanaka34さん
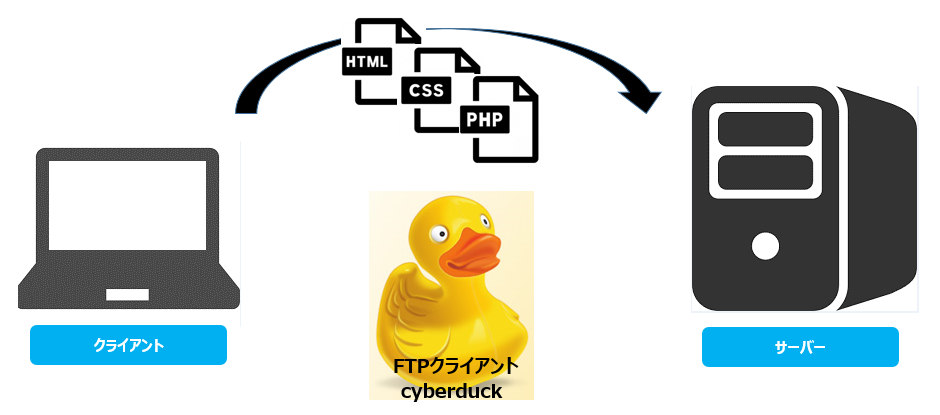
私の方でも簡単に説明させていただきますと、
今回苦労して構築したサーバーOSとの橋渡しをしてくれる役目が
このcyberduck➡︎FTPクライアントです。

FTPとは(File Transfer Protocol)「ファイル転送プロトコル」➡︎ファイルを転送する為のルールみたいなものがあって、そのルールに則ってcyberduckを使ってサーバーにPHPファイルなどをアップします。
cyberduckの外部エディタ設定
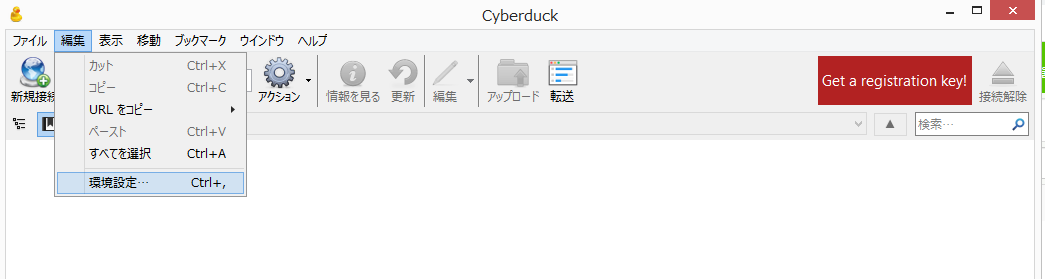
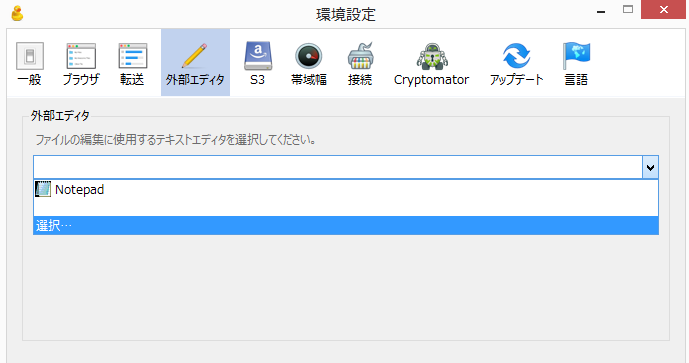
1.cyberduckを起動したら編集➡環境設定➡外部エディタ➡選択

C:\Users\username\AppData\Local\Programs\Microsoft VS Code\bin
からcode.cmdを選択
(インストール時にVScodeの場所を設定している場合には、そちらから選択してください。)

上記を実施したら変更を反映させる為、一度cyberduck閉じて終了させましょう。
ここまで実施できれば、ホストOS⇒サーバーOSへcyberduckを通じて、サーバーへのアップロードが出来るかと思います。
以上で構築手順の説明は終わりです。
無事に環境構築が完了出来たら、作成中のHTMLやPHPファイルなどをアップロードしてクライアントに表示してみましょう。
まだまだ、完璧な記事が書けてるとは思わないので、追加があれば随時追記していく予定です。
ここまで読んでいただきありがとうございます。
この記事を作成する上で参考にしたサイトまとめ
- ドットインストールのローカル開発環境[Windows編]
- Linuxの仕組み
- Linux環境構築
- HTTP通信の仕組み
- Vagrantとは
- Vagrant入門から実践まで
- オープンソースのPuttyとは
- Puttyとはなんですか?
- FTPクライアントとは
修正履歴
- Vagrantとはの参照リンク先を変更(2020.04.17)
- 内部リンク切れを修正(2020.04.18)
- Windowsローカルに開発環境を構築中に【vagrant up】でエラーが発生【エラー解決】内部リンクを追加(2020.04.20)
- Windowsローカルに開発環境を構築中に【Putty timed out】になった【エラー解決】を追加(2020.05.02)
-
HTTP通信とは、Webクライアント(普段我々が使用しているクライアントPC:ホストOS)⇔Webサーバー(今回構築するサーバーOSのこと)間で通信するためのルールのようなものです。詳しくはこちらを参照:HTTP通信の仕組み ↩