なんで仲良くしたいの
先日参加したCSS Nite LP54「Coder's High 2017」にて
鹿野 壮さんより「CSS Grid Layout」のお話を聞いたので。
ちょっと色々試してみたいと思いました![]()
CSS Grid Layoutって何なの
CSS Niteで聞いたことのおさらいになるのですが、、
- 懐かしのテーブルレイアウトに近い(セルをくっつけたりできる)
- 複数行のレイアウトに向いている(Flexboxは複数行に弱い...)
- レイアウトのために無駄な入れ子が増えない
などなど。
以前はグリッドで隙間なくコンテンツを埋めようとすると
どうしてもJavascriptに頼りがちでしたが、
これからはきちんとGrid使ってみよう![]()
各ブラウザの対応状況
2017年11月現在、主要ブラウザ最新版でサポートしてくれています。
Can I use | CSS Grid Layout
新しいものなので、古いブラウザはサポート外です。
※IE11は2025年まで生きるのか...![]()
HTMLの構造
display: grid;を指定する要素(グリッドコンテナと呼ぶ)を用意して
その直下に子要素(グリッドアイテムと呼ぶ)を置いておきます。
<div id="container">
<div id="itemA">A</div>
<div id="itemB">B</div>
<div id="itemC">C</div>
<div id="itemD">D</div>
<div id="itemE">E</div>
</div>
CSSの構造
次にgridの設定をCSSで行います。
# container {
display: grid;
grid-template-rows: 200px 150px;
grid-template-columns: 33% 33% 1fr;
grid-gap: 10px;
}
これはid「container」の要素に対して
-
display: grid;・・・グリッドレイアウト使う宣言 -
grid-template-rows: 200px 150px;・・・1行目の高さ200px、2行目は150px -
grid-template-columns: 33% 33% 1fr;・・・左から列の幅を指定。(frは残りの幅を埋める) -
grid-gap: 10px;・・・設置するグリッドアイテムの間隔
というように設定しています。
子要素となるグリッドアイテムの設定はというと、
# container div {
padding: 1em;
border-radius: 5px;
font-weight: bold;
color: #FFF;
}
# itemA {
background: #FFBC42;
grid-row: 1 / 3;
grid-column: 1 / 2;
}
# itemB {
background: #D81159;
}
# itemC {
background: #8F2D56;
}
# itemD {
background: #8F2D56;
}
# itemE {
background: #D81159;
}
このように角丸や背景色を変えただけなのですが
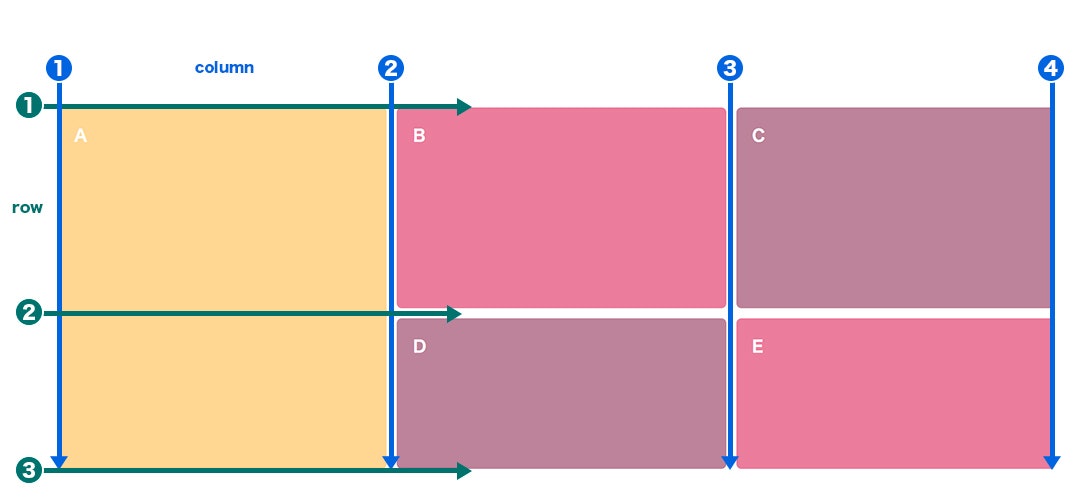
↑注目すべきは#itemAのところです。
grid-rowは列を、grid-columnは行を跨いだエリアの設定ができます。

この場合、黄色の「A」といエリアは横の線(row)①~③に接していて、かつ、
縦の線(column)が①~②と接するサイズでグリッドアイテムを作るということになります。
Gridを解除したい時
コンテナをdisplay: block;に戻す。
※grid-gapもなくなるので、marginは適宜調整します。
@media screen and (max-width:768px){
#container {
display: block;
}
#container div {
margin-bottom: 10px;
}
}
作ったサンプル(CodePen)
See the Pen CSS Grid Layout by tricolorebox (@tricolorebox) on CodePen.
今後はFlexboxともうまく付き合ってゆきたい
LP54にて鹿野 壮さんはGridとFlexbox双方のいいところ、
悪いところをわかりやすく説明してくださいました。
これからは適材適所でお仕事にも取り入れていきたいなと思います![]()
![]()
参考サイト
CSS Grid Layout を極める!(基礎編)
CSS Grid Layout - CSS | MDN
以上。
※ざっくりまとめたので、後で書き足すかも...