結論
以下のように取得したDELTA形式のデータをJSONとして扱い、画像データ部分を取得する。
概念コード.js
var quill = new Quill();
var contents = quill.getContents();//エディタに入力されている全内容の取得 DELTA形式
var img = new Image();
img.src = contents["ops"]["insert"]["image"] //DELTA形式はJSONと同様に扱えばいい
Quillって?
Ctrl+Vによる画像貼り付けにも対応したWYSIWIG テキストエディタ のインターフェースです。
簡単なhtml+jsで以下のようなテキストエディタUIをWEBページに埋め込むことができます。

例えば以下HTMLを作成し、ブラウザで開けます。簡単!!
入力データの取得とDELTA形式
入力データは getContents() によりデルタ形式で取得をします。
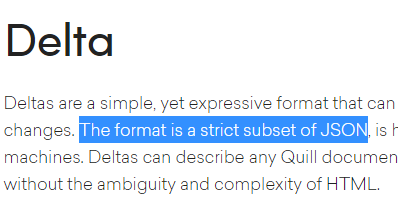
DELTA形式のデータは JSONの厳密なサブセット と記載があります。

サンプルコード
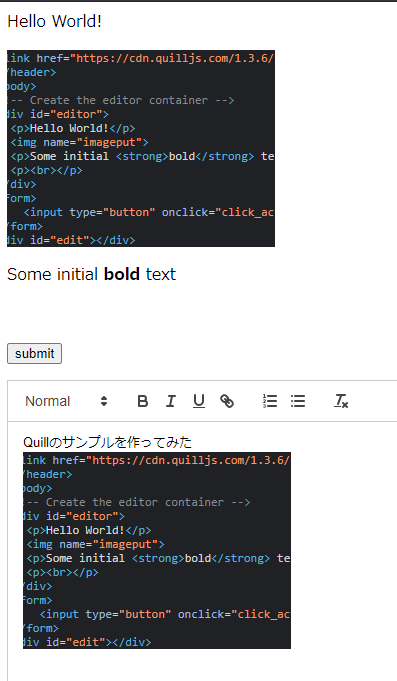
submit ボタンを押すと、入力されている画像をページ上部に表示するサンプルページをつくりました。

quill.html
<html>
<header>
<link href="https://cdn.quilljs.com/1.3.6/quill.snow.css" rel="stylesheet">
</header>
<body>
<div id="editor">
<p>Hello Quill!</p>
<div id="imageput"></div>
</div>
<form>
<input type="button" onclick="click_action();" value="submit" />
</form>
<div id="edit"></div>
<script src="https://cdn.quilljs.com/1.3.6/quill.js"></script>
<script>
var quill = new Quill('#edit', {
theme: 'snow'
});
//=====================================================
//以下より拝借
//https://qiita.com/yasumodev/items/e1708f01ff87692185cd
// Base64形式の文字列 → <img>要素に変換
// base64img: Base64形式の文字列
// callback : 変換後のコールバック。引数は<img>要素
//=====================================================
function Base64ToImage(base64img, callback) {
var img = new Image();
img.onload = function() {
callback(img);
};
img.src = base64img;
}
function click_action(){
var content = quill.getContents();
console.log(content);
content["ops"].forEach((c) => {
console.log(c);
if('insert' in c){
if(typeof(c["insert"]) === "string"){
}
else if('image' in c['insert']){
console.log("GET IMAGE");
Base64ToImage(c["insert"]["image"], function(img) {
// <img>要素としてDOMに追加
document.getElementById('imageput').appendChild(img);
// <img>要素にすることで幅・高さがわかります
var log = "w=" + img.width + " h=" + img.height;
document.getElementById('log').value = log;
});
}
}
});
}
</script>
</body>
</html>
情報源
感謝!!