AIのソースコード自動生成を試してみたくてGitHub Copilotを触ってみた
この記事ではVisual Studio Code(以下VSC)に拡張機能としてGitHub Copilotをインストールし、機能のさわりをお試しするところまでを記載する
GitHub Copilotを選んだ理由
60日間の無料試使用期間があったから!
GitHub Copilotとは?
参考
https://github.com/features/copilot
https://docs.github.com/en/copilot/overview-of-github-copilot/about-github-copilot
プログラマが入力したコメントやスニペットに応じたコードを生成&提案してくれる
公式は「君のペアプログラマー!」と謳っている
Githubから有料(2022年10月時点で月10ドル、年間100ドル)で提供されている
有名どころのIDEと連携しており、VSCからは拡張機能として利用できる
導入前に確認した方がよいこと
深刻な権利侵害や情報漏洩に繋がっては笑えないので珍しく導入前に公式ドキュメントを自分比でちゃんと読んだ
- コードのセキュリティと品質
- オープンソースのコードから安全ではないコードやバグなんかが含まれているかもれんよ、とのこと
As a result, the training set for GitHub Copilot may contain insecure coding patterns, bugs, or references to outdated APIs or idioms. When GitHub Copilot produces suggestions based on this training data, those suggestions may also contain undesirable patterns.
- 提案されたソースコードの品質
- お行儀のよくないコードが混入した場合はユーザーの自己責任で対応してくれということらしい
だから、外部のソースを扱う時同様に自前でテストしたり脆弱性チェックしたりやるんやでとお達しです
GitHub Copilot uses filters to block offensive words in the prompts and avoid producing suggestions in sensitive contexts. We are committed to constantly improving the filter system to more intelligently detect and remove offensive suggestions generated by GitHub Copilot, including biased, discriminatory, or abusive outputs.
Copilotが生成したコードの品質はユーザー側がちゃんと担保しないといけないので、業務で使う時はその辺りのルールやプロセスを決めてた方がよさそう(メンバーが個人的に使って問題あったら怖いなあ)
個人で扱う場合もリスクは認識しておいた方が無難 - 提案された成果物の権利
-
Copilotの提案したコメントやコードの権利はユーザーが保持するとのこと
犯罪まがいな使い方をしなければ神経質にならなくてもよさそう
ただし、Githubの利用規定にはしたがうことが前提長いけど以下引用
The code, functions, and other output returned to you by GitHub Copilot are called “Suggestions.” GitHub does not claim any rights in Suggestions, and you retain ownership of and responsibility for Your Code, including Suggestions you include in Your Code.
Acceptable Use
Your Code is subject to the GitHub Acceptable Use Policies. For example, you may not prompt GitHub Copilot with content that is unlawful or otherwise prohibited by the GitHub Acceptable Use Policies on GitHub.com.
GitHub Terms for Additional Products and Features-GitHub Copilotより
- データの収集
-
CopilotはIDEを通じてコードのスニペットを収集している
Data
GitHub Copilot (i) may, depending on your preferred telemetry settings, collect snippets of Your Code, and (ii) will collect additional usage information through the IDE or editor tied to your Account. This may include personal data, as referenced in the GitHub Privacy Statement. You can learn more about the collection and use of GitHub Copilot data in the GitHub Copilot FAQ.
GitHub Terms for Additional Products and Features-GitHub Copilotよりこれはユーザー設定で拒否することもできる
詳細はQ&Aにある
この辺りは一読しておくことをお勧めする
導入の流れ
githubのサブスクを設定する
githubは個人では無料枠でしか使ったことがなかったので少しドキドキしたけど、公式ドキュメントの案内に従って設定していたらトラブルなく完了できた
鬼門になりやすい住所の登録も日本語で設定できたし
Managing your GitHub Copilot subscription
VSCの拡張機能をインストールする
こちらも公式ドキュメントの通りにやったら躓かずインストール完了した
Getting started with GitHub Copilot in Visual Studio Code
拡張機能のインストールに成功していたら、画面右下にカエル(?)に似たアイコンが出てくる

触ってみる
だいたいここに書かれることをさらっと試してみた
Getting started with GitHub Copilot in Visual Studio Code
感想としては
- コードを補完する感覚で扱える
- 提案(入力候補)が出てくるまでラグが発生する場合があるので、手の早い人だとストレスになるかもしれない
- コメントも生成&補完してくれる
- 途中までタイピングし、候補が出てくれることを期待しているのにうっかりEnterしてしてしまいそうじゃないとなることが度々(自分が悪い)
- コレじゃないとescやAtl+[を連打していると、なんだか本当にペアプロしてる気分になる
「前に書いたテスト用のスクリプトどこやったー?しゃーない、また作るか…えーとなんだっけ」をよくやる自分のような人間には助かる場面がありそう
生成されたソースを評価できるくらいの能力は必要になるので、初心者にお勧めできるかというと躊躇う
遊んでみる(本番)
おおっと思ったのは、コメントが日本語でも動いたこと
例えば公式の例にのっとって、こんなコメントを書いてみる
// ポート3000で動くサーバー
ちゃんとコメント&コードが生成される!
// ポート3000で動くサーバー
var http = require('http');
// サーバーを作成
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World');
});
// サーバーをポート3000で起動
server.listen(3000);
console.log('Server running at http:// :3000/');
// Language: javascript
// Path: copilot-training.js
// Compare this snippet from copilot-training3.js:
node.jsで動くところまで確認
英語前提だと思い込んでいたのでびっくり
英語がからっきしの自分としてはうれしい
それでは毛色を変えて、「ランダムに生成した100件の文字列をコンソールに出力する」としたらどうなるか
ほぼ却下なしで候補を受け入れたらこうなった
// ランダムに生成した100件の文字列をコンソールに出力する
// 100件の文字列は、1文字目が大文字で、2文字目以降は小文字のアルファベットで構成される
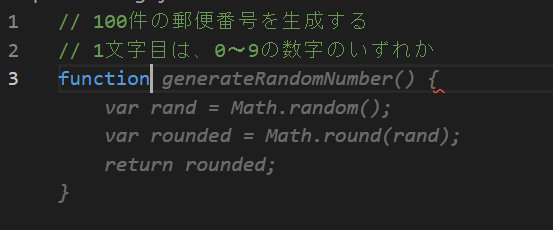
// 1文字目は、A〜Zのアルファベットのいずれか
// 2文字目以降は、a〜zのアルファベットのいずれか
// 2文字目以降は、1〜10文字の間でランダムに生成される
// 乱数を取得する
var rand = Math.random();
// 乱数を表示する
console.log(rand);
// 乱数を四捨五入する
var rounded = Math.round(rand);
// 四捨五入した乱数を表示する
文字列出力してない!
それはさておき、ヘッダのコメントは一行目以外はCopilotの提案したものだ
つまりCopilotは仕様まで提案していることになる!
Copilotは、一行目のコメントを打ち込んでEnterすると仕様を提案してくる

いやそんなの余計だよ、さっさとコードくれよという場合は無視してもう一度Enterしたり、functionを宣言する(提案できる仕様が多いと却下しても仕様コメントを出してくる模様)

自分から「1文字目は0~9いずれか」と言っておきながらその辺りノーチェックのコードを提案してくるあたり語り合うべきことは多そうだ
遊びだしたら止まらないのでここで打ち切り
全体通しての感想
- 導入は簡単だと思った
- タイピングしながらコメントやコードが勝手に生成されるところにごく僅かな気味の悪さを覚える(不気味の谷的なもの?)
- コーディングルールに拘り強い場合は不毛な戦争が起きそう
- 提案を却下しているうちに、「そうじゃない、こうだ!」と段々大人げなくなってゆく自分(楽しい)
- どうやら直前のコメントやコードに強い影響を受けているらしく、全体通して整合性も品質も高いコードが出てくる訳ではない(人間がんばる)
- 今度は別の言語で遊んでみようと思う
- 試使用期間以降も使うかはお財布と相談