こんにちは。トリアコンタンです。本稿は主にRPGツクールMVのプラグイン利用者向け(ツクールの仕様はある程度分かるが、JavaScriptについては分からない)に、技術的な問題が発生した際の対処方法についてまとめたものです。主に以下のような状況に対して問題の切り分けや報告のやり方について順を追って説明しようと思います。
- プラグインを導入したがエラーが出る、思ったように動かない
- プラグイン同士で競合しているようだが、どうしたらいいのか分からない
- ツクール本体のバグのような挙動を見付けた
背景
RPGツクールMVの非公式フォーラム「ツクマテ」が開設してから一年と数ヶ月。その間に投稿された質問や、ツイッター(@triacontane)、ブログ経由で個人的に頂いたプラグインの対応依頼に応じていくなかで、今後のためにもプラグイン関連の問題報告に関する知見を共有した方がいいのではないか、と思うようになったのがきっかけです。
なお、当記事は決して、質問する前にこの記事の内容を理解、対応することを質問者に強制するものではありません。あくまでもこういうやり方をすると円滑に事が運んでより少ない労力で問題が解決する見込みがあると思います、という見解です。
ツクールMVのコアスクリプトについて
さて、問題を切り分ける以前にやっておいて欲しいことがあります。それは ツクールMVのコアスクリプトが最新版かどうか確認すること です。ツクール本体のアップデートは公式が配布するexeファイルを実行すれば自動でやってくれる(Steam版はそれすら不要)ので忘れがちですが、制作中のプロジェクトのコアスクリプト(/js以下に配置されているファイル群)は 手動で差し替える 必要があります。
コアスクリプトが最新版かどうかを確認するためには「/js/rpg_core.js」を開いて2行目あたりを確認しましょう。v1.3.4 などのバージョンが表記されているはずです。この値が最新版(ツクール本体のバージョンと一致する)であれば、コアスクリプトも最新版のはずです。
最新版でない場合、以下のWebサイトの「■制作中のゲームプロジェクトについて」を参考にファイル一式を差し替えます。その際、もとのプロジェクトのバックアップを「必ず」取っておいてください!
https://tkool.jp/mv/special/tkool-mv-update-1.html
新たな競合が発生する可能性を考慮し、あえて過去版を使い続けるという選択肢もありますが、この件は意外と知れ渡っていないようなので改めて念を押しました。
問題の切り分け
ようやく本題です。まず問題をいくつかに分類しましょう。自力で解決するにしろ、誰かにお願いするにしろ、起こっている現象を正しく把握することはとても重要です。切り分けに際してJavaScriptの知識が問われることはないのでご安心ください。
なお、RPGツクールMVの場合は、さらに環境依存(特定のブラウザでのみ発生する問題等)がありますが今回は取り扱いません。
- 利用者に起因する問題(仕様に関する理解不足等)
- ツクール本体の不具合
- プラグイン単体の不具合
- プラグイン同士の競合
以後の項目に従って調査し、問題を切り分けていきます。タイトルの後ろに付いている番号がリストの番号と関連している項目となります。
プラグインを全てOFFにする(1. 2. 3. 4.)
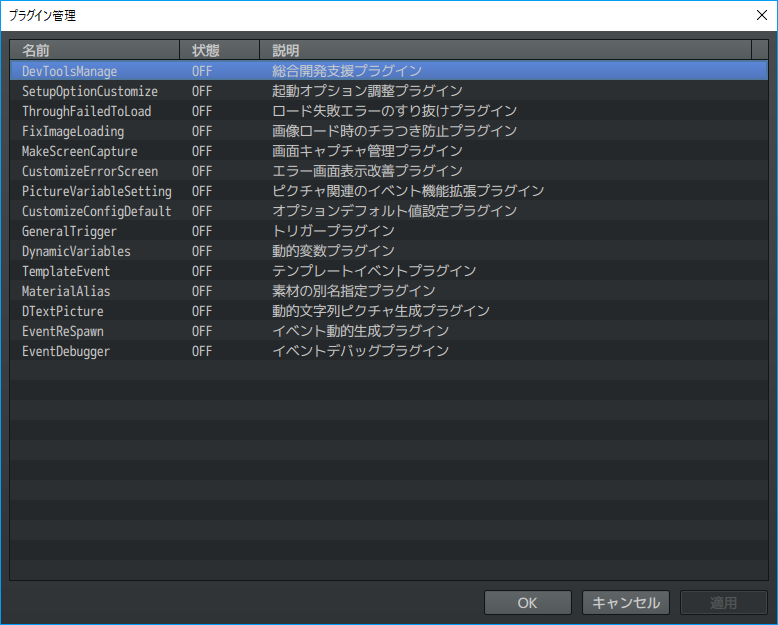
最初に行うべき確認です。これにより「1.~2.」と「3.~4.」をおおよそ切り分けることができます。以下のキャプチャを参考に、プラグイン管理画面から使用しているプラグインを全て「OFF」にしてください。
ここでひとつだけ注意です! 戦闘テストもしくはイベントテストで確認する場合、プラグインを全てOFFにした後で プロジェクトの保存 を忘れずに行ってください。そうしないとプラグインをOFFにできません。(通常のテストプレーの場合は開始前に必ずプロジェクトが保存されます)
すべてOFFにしても現象が再現した場合は(3. 4.)の可能性は消えます。
新規プロジェクトで確認する(1. 2.)
コアスクリプトがユーザ自身の手で編集されている場合がたまにあります。コアスクリプトはテキストファイルなので、ちょっと動作を見るため……とか、気付かない間に一括置換してた……とか意外にあるのです。なので新規プロジェクトで改めて動作確認して現象が再現しなくなれば原因は「1.」ということになります。
再現する場合は「2.」の可能性が高いですが、その場合も次のエラーメッセージの確認はしておいた方が無難です。
エラーメッセージを確認する(1. 2. 3. 4.)
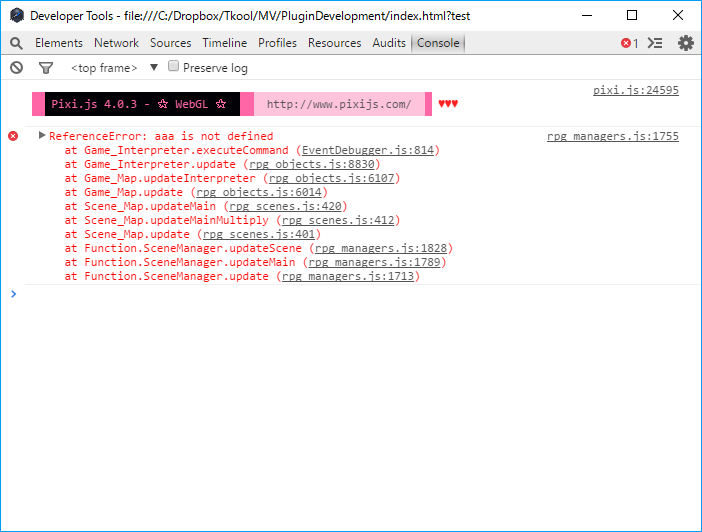
発生している現象がJavaScriptのエラーの場合、スタックトレースという情報が必ず出力されています。エラーの発生を確認したら F8キー を押してください。すると以下のような画面が表示されます。

謎の文字列が並んでいますが、注目すべきは上から2番目の行に出力されている「EventDebugger.js:814」という部分です。これがエラーが発生した箇所になります。エラーが発生したファイルに原因がある可能性が高いです。これが特定のプラグインのファイル名であればプラグイン固有の問題の可能性(3. 4.)が高くなります。(そうでない場合もあるので注意してください)
いずれにせよデベロッパツールの出力情報はいずれ有識者に報告するときに必要になりますので、キャプチャするなどして控えておいてください。ただしキャプチャにはご自身のローカル環境の情報が含まれていますので、ユーザ名を名字や名前にしている場合などは必要に応じてマスキングする等の対策を必ずしてください。
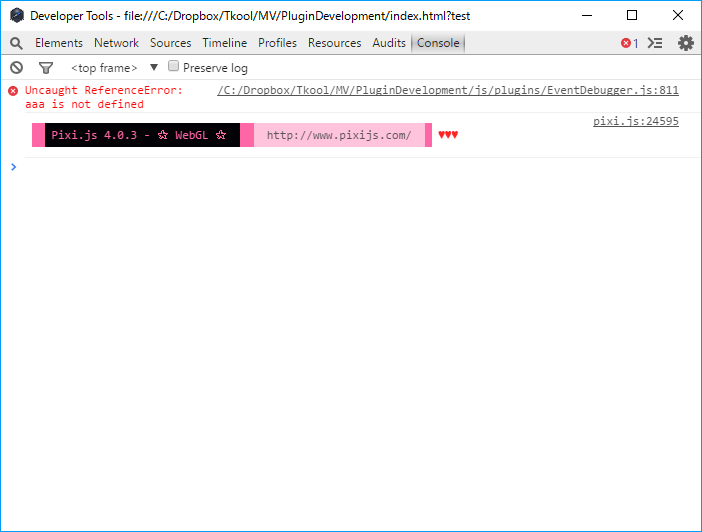
仮にエラーが出ていない場合でも、デベロッパツールに何らかの情報(下図のような)が出力されている可能性がありますので念のためF8キーを押してみてください。基本的に 赤字 で書かれていたらそれはエラー内容を出力している可能性が大です。つまり、報告の対象です。

特定のプラグイン以外をすべてOFFにして試してみる(3. 4.)
上のエラーメッセージや画面上の動作から怪しいプラグインをすでに特定できている場合、当該プラグイン以外をすべてOFFにして確認しましょう。これで現象が再現した場合、結果は「3.」の可能性が高いですが、念のため下記のいくつかの可能性を潰しておきます。
当該プラグインを再ダウンロードしてみる
プラグインのダウンロードに失敗している場合や、既知の問題でプラグイン作者が対応している場合もあるので改めて再ダウンロードしてみましょう。これで現象が再現しなくなれば問題解決です。
仕様を再確認してみる
プラグインのヘルプを見て仕様を再確認しましょう。観点は以下の通りです。
- 動作するのに必要になるファイルやメモ欄の記述が欠けていないか。間違っていないか
- プラグインコマンドやパラメータの記述が間違っていないか
- ベースプラグイン等が必要な場合、正しく導入されているか
- そもそも期待するような仕様のプラグインなのか
様々なプラグインのON/OFFを切り替えて試してみる(3. 4.)
競合かそうでないかを見極めるための最後の手段です。これで特定の組み合わせの時のみ発生することが確認できれば「4.」となります。
ひとつのやり方として、導入しているプラグインの半分をONにして、残りの半分をOFFにして確認する、というものがあります。これで現象が再現した場合はONにしたプラグインの中に、再現しなかった場合はOFFにしたプラグインの中に原因があることが分かります。そして次は原因があると分かった半分のプラグインのうちのさらに半分をONにして……というかたちで少しずつ原因を特定します。
問題の報告と解決依頼
ここまで切り分け方法について説明してきました。これで後は自力で解決できるのなら問題なしですが、自力での解決が難しく、かつ既知の問題として挙げられていなければ、誰かに現象を報告して可能であれば解決を依頼する必要があります。
報告の対象
問題を報告する対象は主に、プラグイン作者、非公式フォーラム、公式サイトになります。もちろん問題の種類によって報告すべき相手は異なります。
公式サイト
ツクールの不具合と思われるものは公式サイトに報告するのが長期的に見れば円満解決の見込みが高いと思います。注意事項は特にありませんが、ファイル添付等は多分できないです。
非公式フォーラム
非公式フォーラムのツクマテは、2017/01現在、質問しやすい雰囲気が整っているように思います。プラグイン作者に直接連絡を取りにくかったり、海外のプラグインの場合などはこちらが無難かと思います。
プラグイン作者
プラグイン固有の不具合であればプラグインの作者に報告するのが近道ですが、作者のサポートに対する考え方は(サポートは一切しないという点も含めて)千差万別なので慎重に行動する必要があります。
何が求められているか
フォーラムに質問記事を投稿する場合など作者以外に現象を報告する場合は特に、必要な情報を可能な限り揃える必要があります。以下に例を挙げます。問題の内容によっては「1.」のみで済むような場合もあります。
- 現象を再現させるための手順
- 問題の切り分け結果(何を試して、結果どうだったのか)
- 現象が発生したことを示す具体的な証跡
1.については、ゲームを開始してから現象が発生するまでの操作手順です。箇条書きだとより分かりやすいでしょう。動画を撮るという方法もあります。
2.については本稿の前半で説明した手順に沿って確認済みの内容を報告すれば問題ないかと思います。
3.についてもすでに説明した通り、実際のゲーム画面やデベロッパツール(F8で表示されるもの)のキャプチャがあればOKです(何度も言いますが 個人情報等 にはご注意ください)。なお、JavaScriptエラーが発生した場合、ゲーム画面のキャプチャ(白と黄色でエラーメッセージがでるやつ)はほとんどなんの役にも立ちません。
undefined is not a function と言われても…… (最新版のChromeでは少しマシになっています)
おわりに
最初にも述べましたが、記事の趣旨は私なりの知見の共有であり、こうすべきといったマナーの提案ではありません。本職のテスターでもない限り上記を徹底するのは困難でしょう。RPGツクールの本分は楽しみながら作ることだと思います。この記事によってツクラーが煩雑なエラー対応から少しでも解放されることを願っています。