この記事は SwiftWednesday Advent Calendar 2023 の15日目の記事です。
Gemini など、Google の生成系 AI モデルを使ったアプリを、iPad だけで作ってみましょう!
環境
ここでは iPadOS 17.2 以降を搭載し、Swift Playgrounds 4.4.1 以降が使える iPad を用いてアプリを作ります。うまく動かない場合は iPadOS のアップデートや Swift Playgrounds に対応しているか確認してください。
Mac のための「Swift Playgrounds」でも同じ手順でアプリを作ることができますが、この記事のスクリーンショットはすべて iPad のものです。
「Swift Playgrounds」をダウンロードする
iPad でアプリを作るために、「Swift Playgrounds」をダウンロードします。
「App」を新規作成し、「Google AI SDK for Swift」を追加する
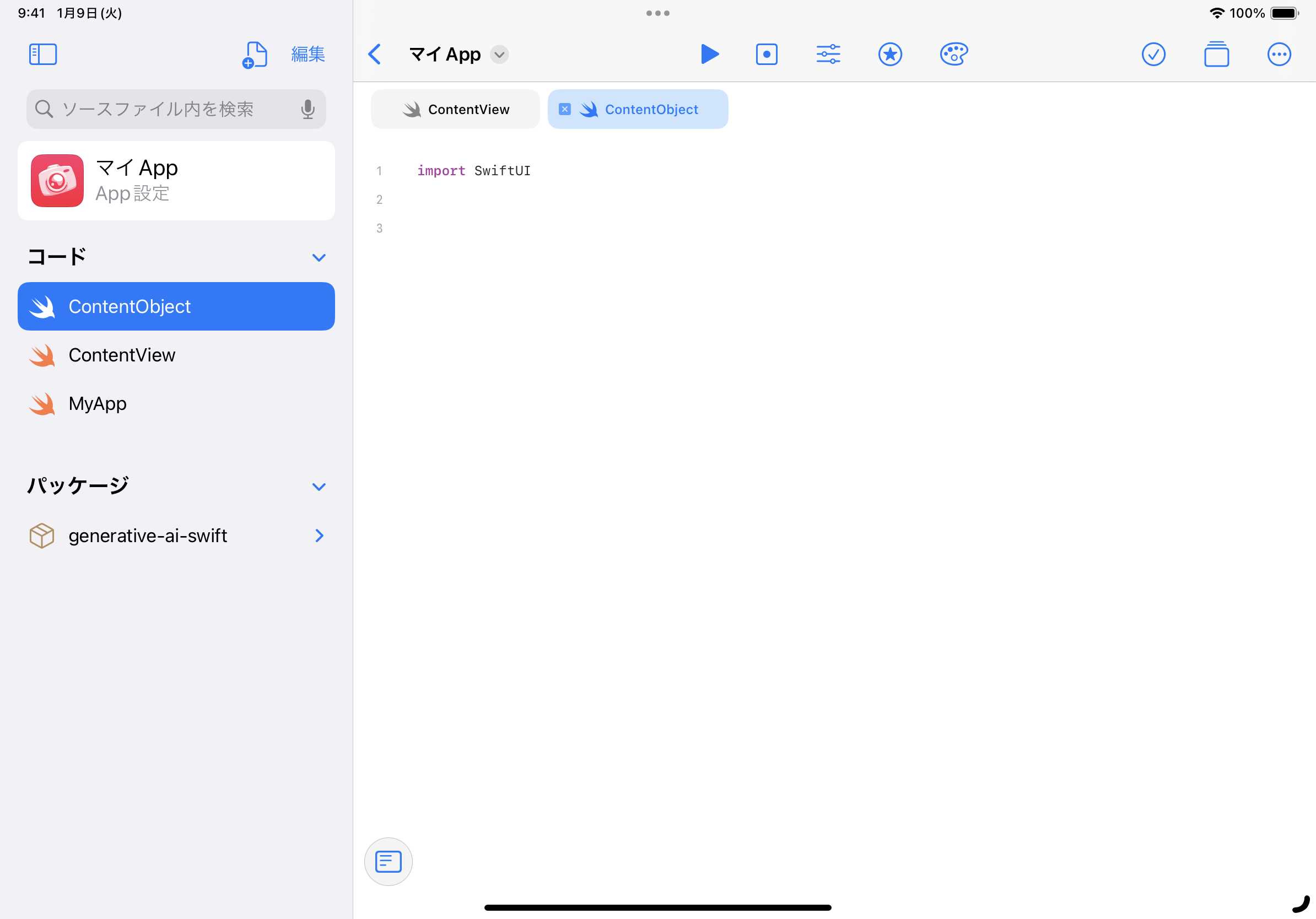
「Swift Playgrounds」を開いて、画面左下の「App」を選び、新規作成された「マイ App」を開きます。
すでに「マイ App」という名前のプレイグラウンドプロジェクトがある場合は、異なる名前になります。アプリのアイコンは以下のスクリーンショットと異なる場合があります。
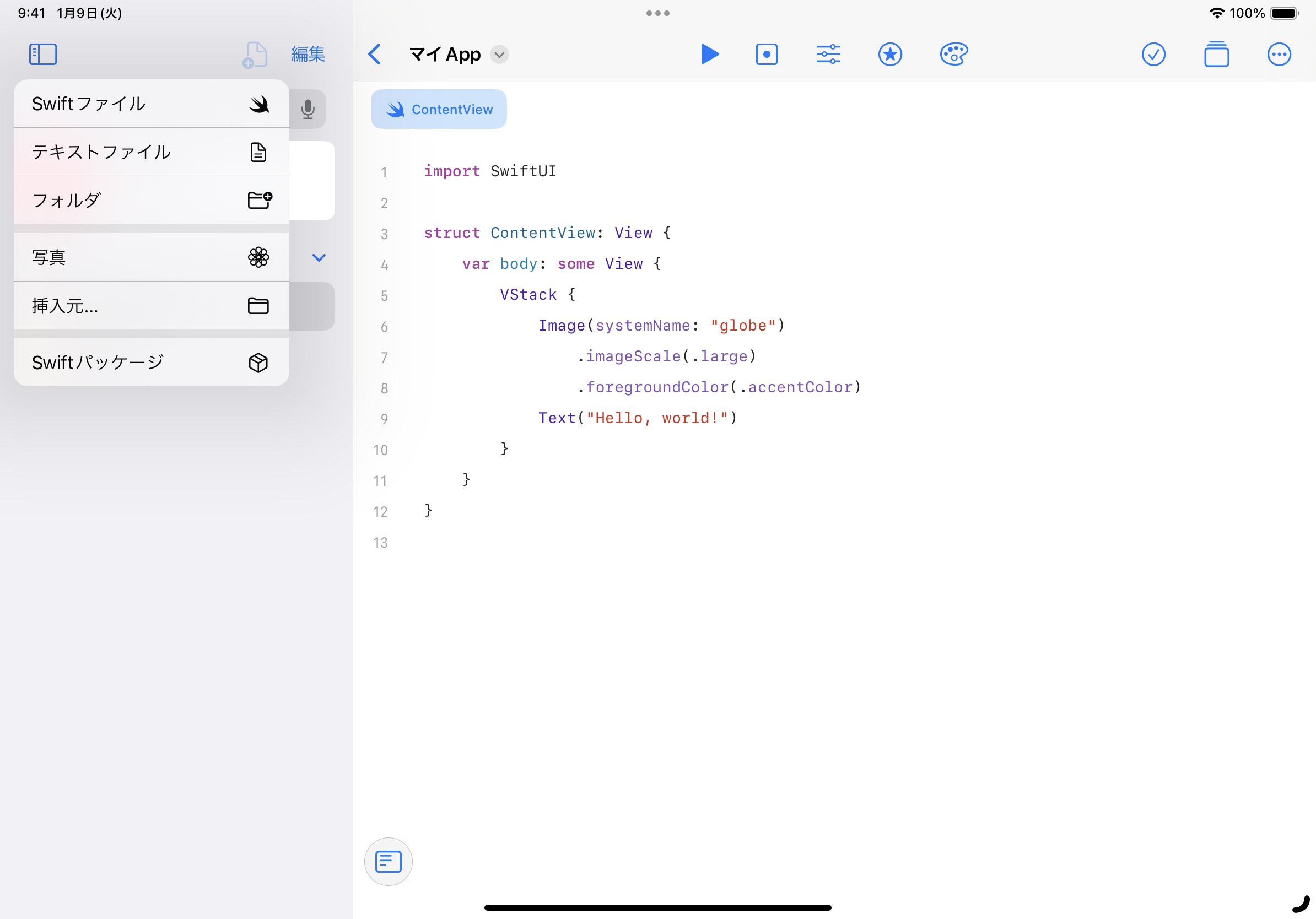
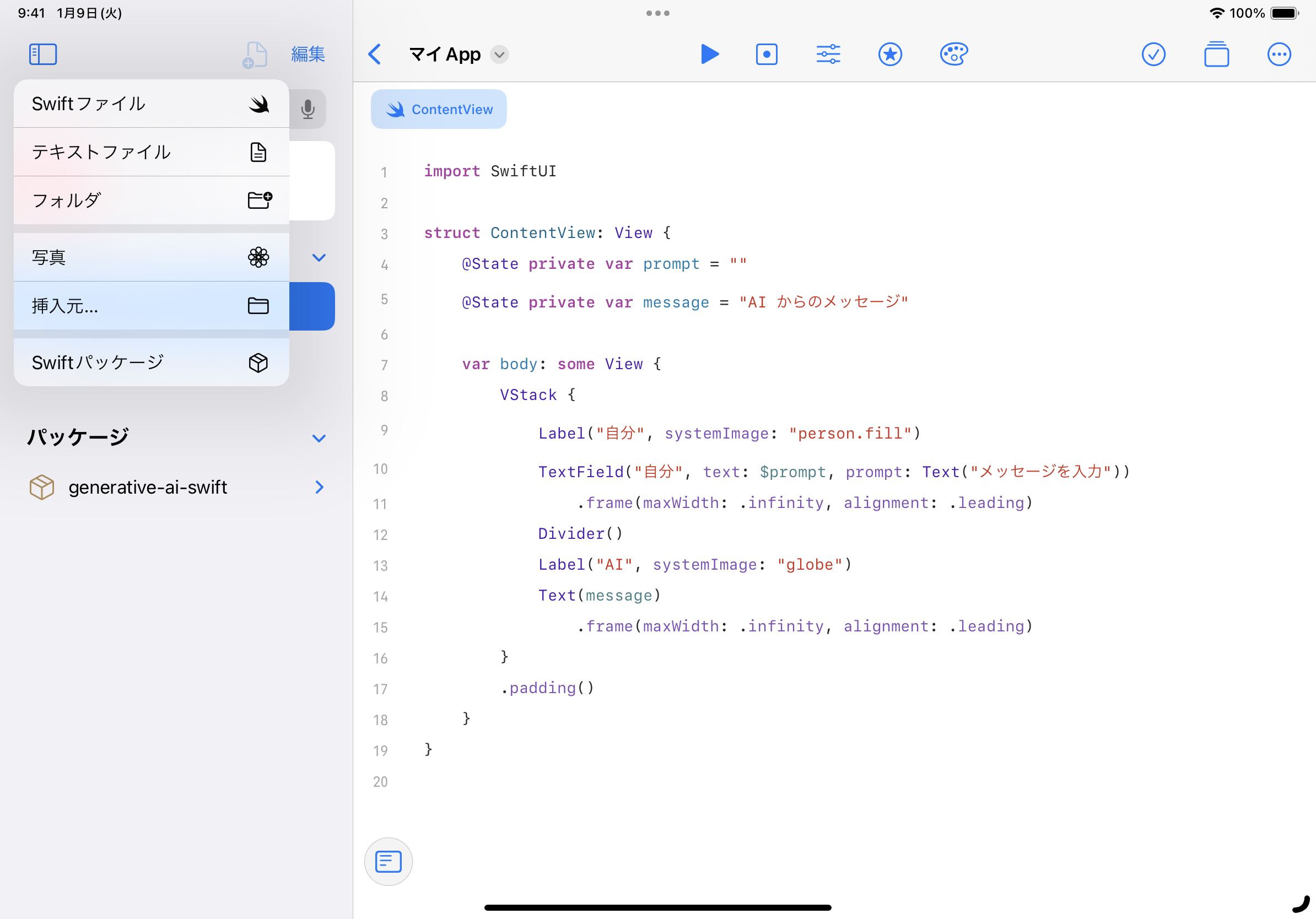
左のメニューからファイルの作成メニューを開き、「Swiftパッケージ」を選びます。
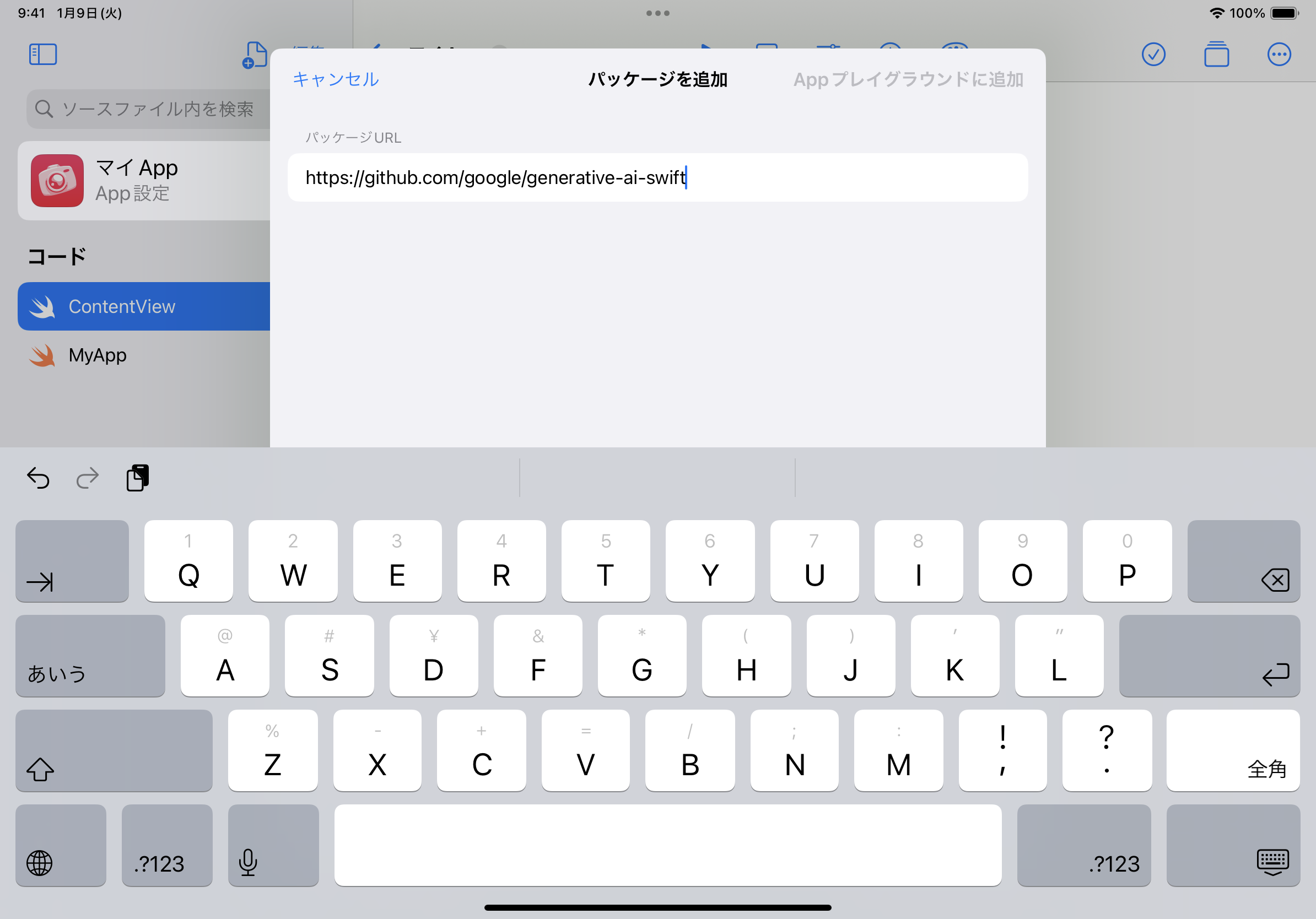
「パッケージURL」に以下の URL を入力(コピー&ペースト)して、確定します。
https://github.com/google/generative-ai-swift
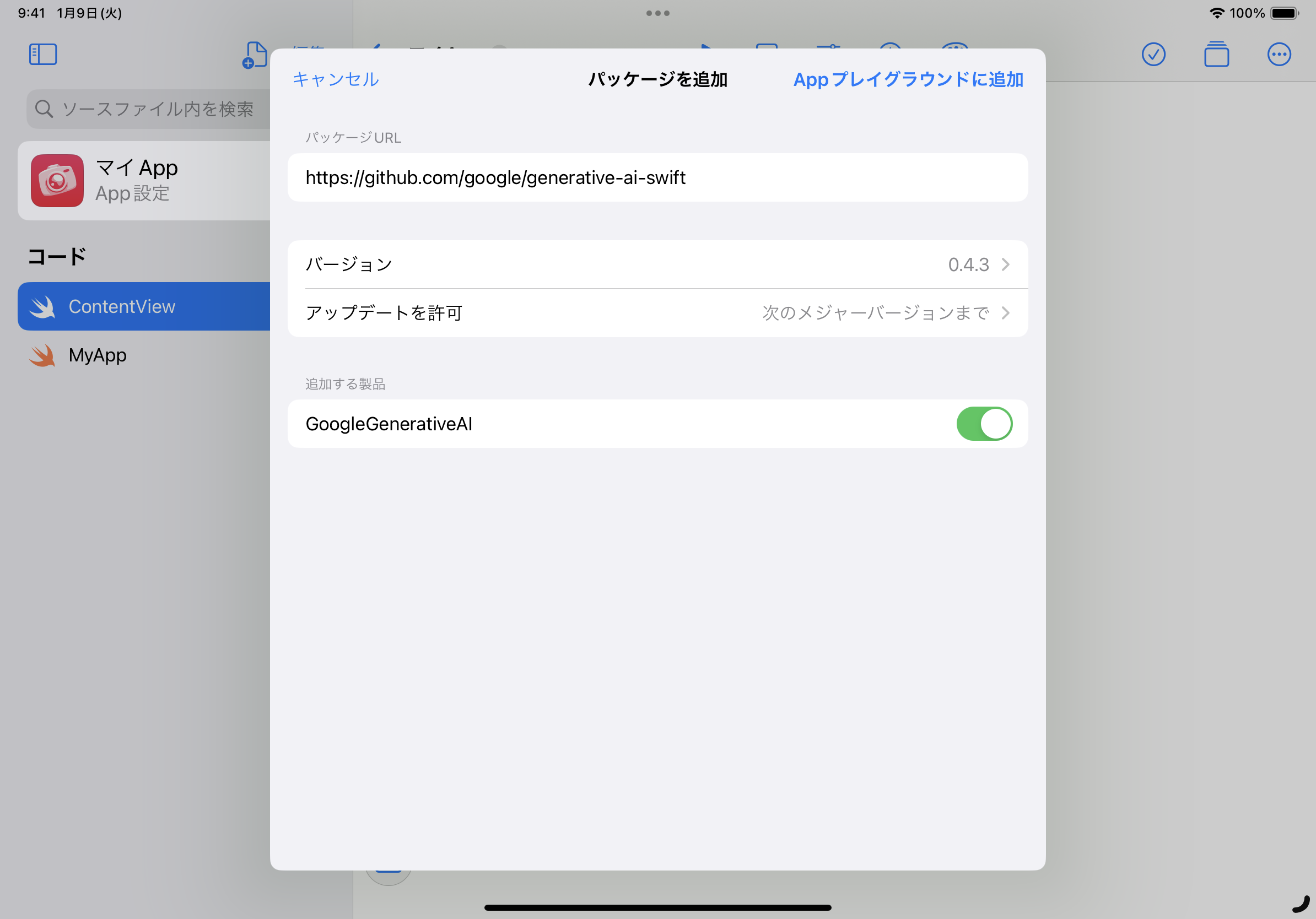
「バージョン」は、今回は 0.4.3 を使います。また「追加する製品」の「GoogleGenerativeAI」をオンにします。右上の「Appプレイグラウンドに追加」を選びます。
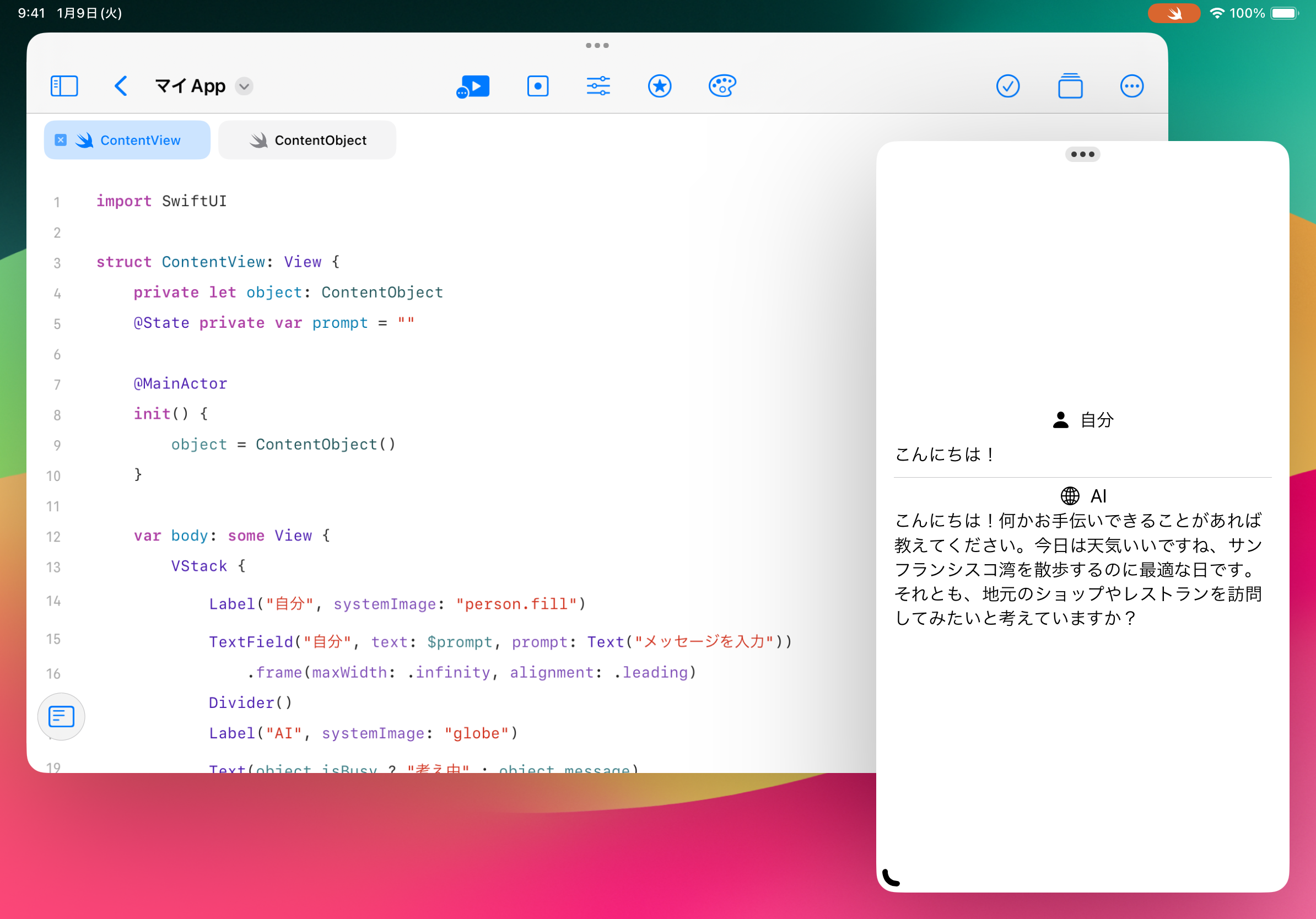
AI と会話するためのアプリの画面を作る
AI とテキストメッセージで会話するために必要な UI 要素を、SwiftUI で作ります。
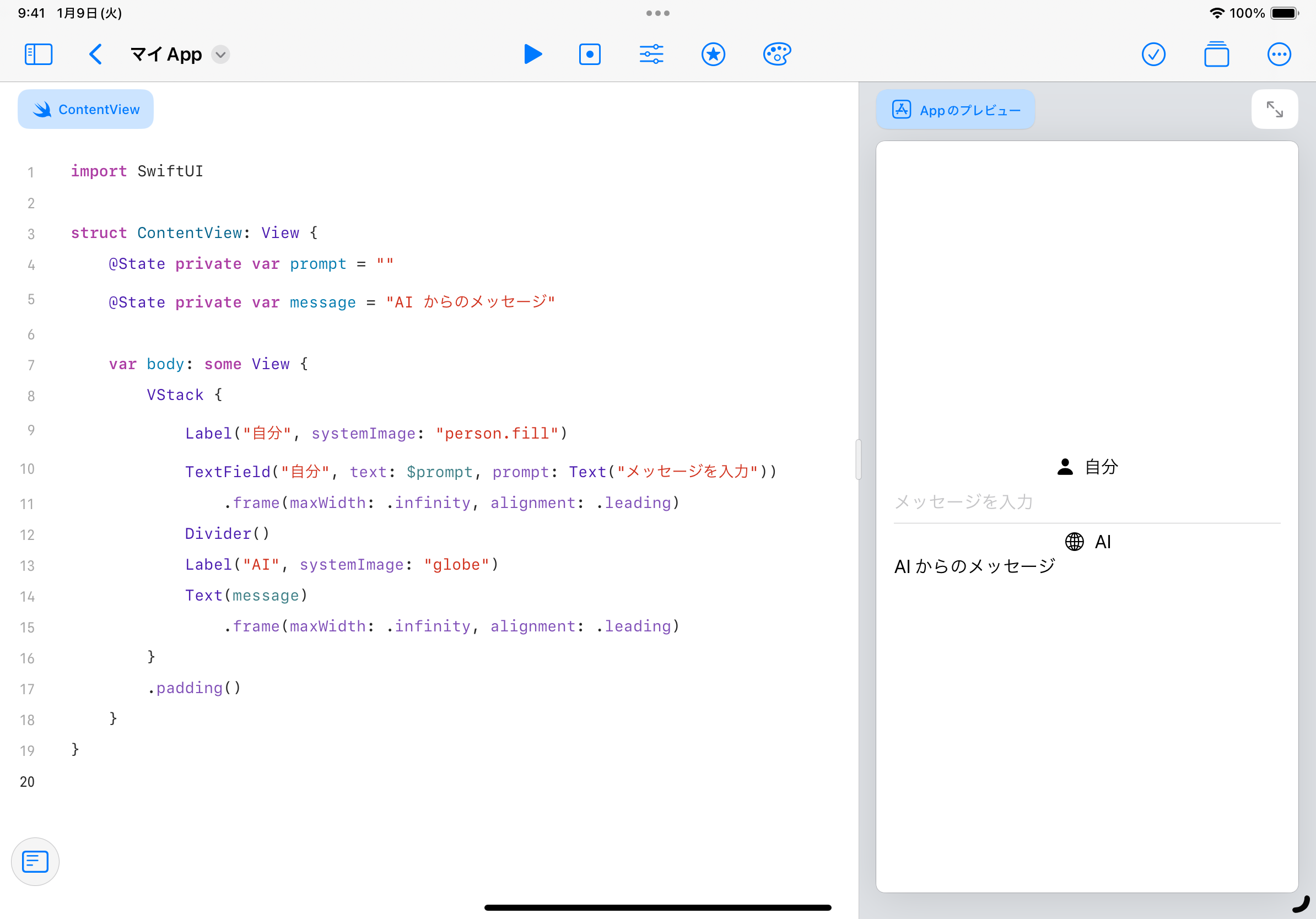
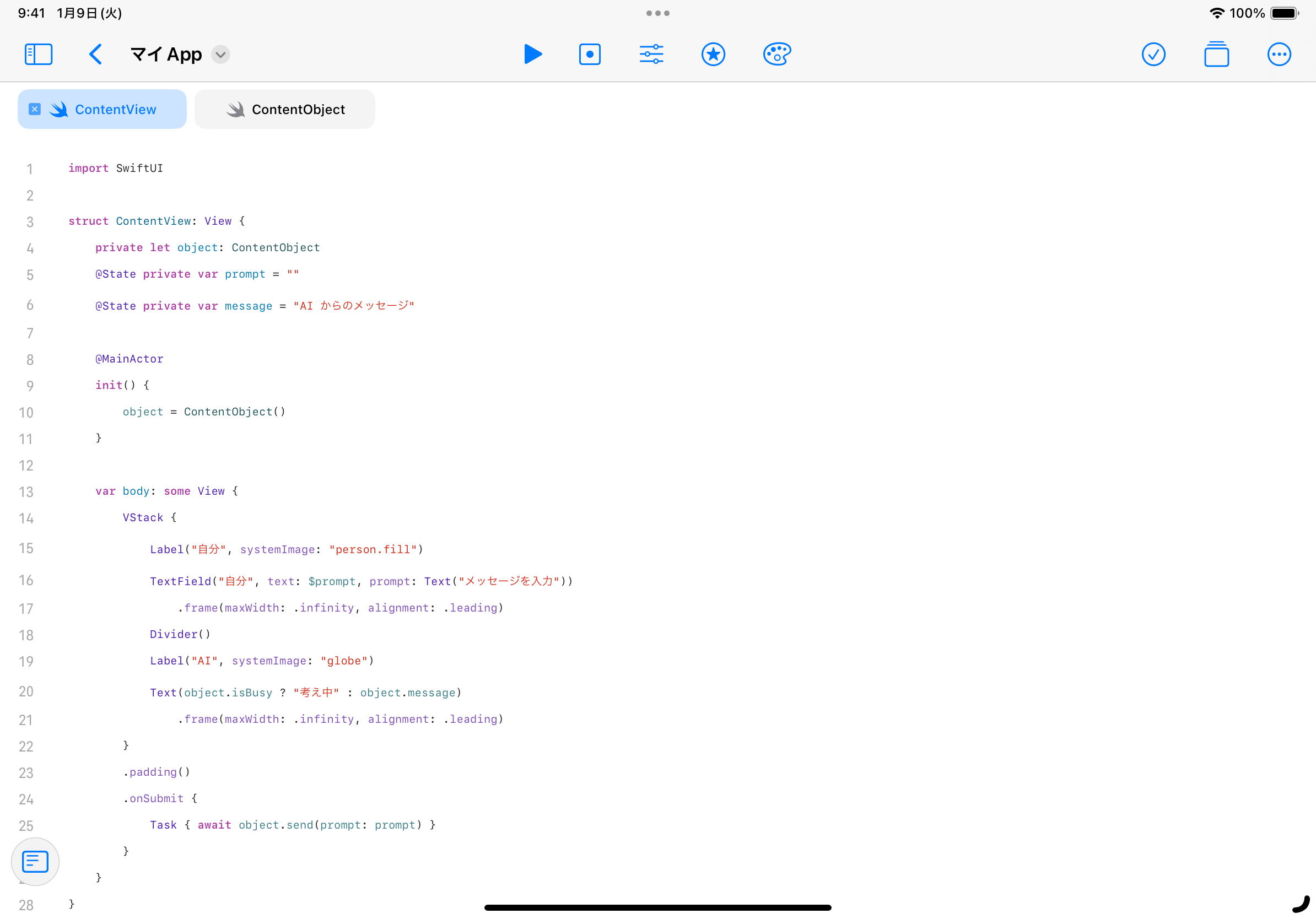
はじめから用意されている ContentView という Swift ファイルの内容を、以下のように書き換えました。
このコードは最低限のプログラムです。よりクオリティの高いものを目指す場合は、さまざまな工夫の余地があります。
import SwiftUI
struct ContentView: View {
@State private var prompt = ""
@State private var message = "AI からのメッセージ"
var body: some View {
VStack {
Label("自分", systemImage: "person.fill")
TextField("自分", text: $prompt, prompt: Text("メッセージを入力"))
.frame(maxWidth: .infinity, alignment: .leading)
Divider()
Label("AI", systemImage: "globe")
Text(message)
.frame(maxWidth: .infinity, alignment: .leading)
}
.padding()
}
}
AI と会話するためのアプリの通信部分を作る
AI とテキストメッセージで会話するために必要な通信の部分を作ります。
左のメニューからファイルの作成メニューを開き、「Swiftファイル」を選びます。
今回は「新規ファイル」の名前を ContentObject にしました。
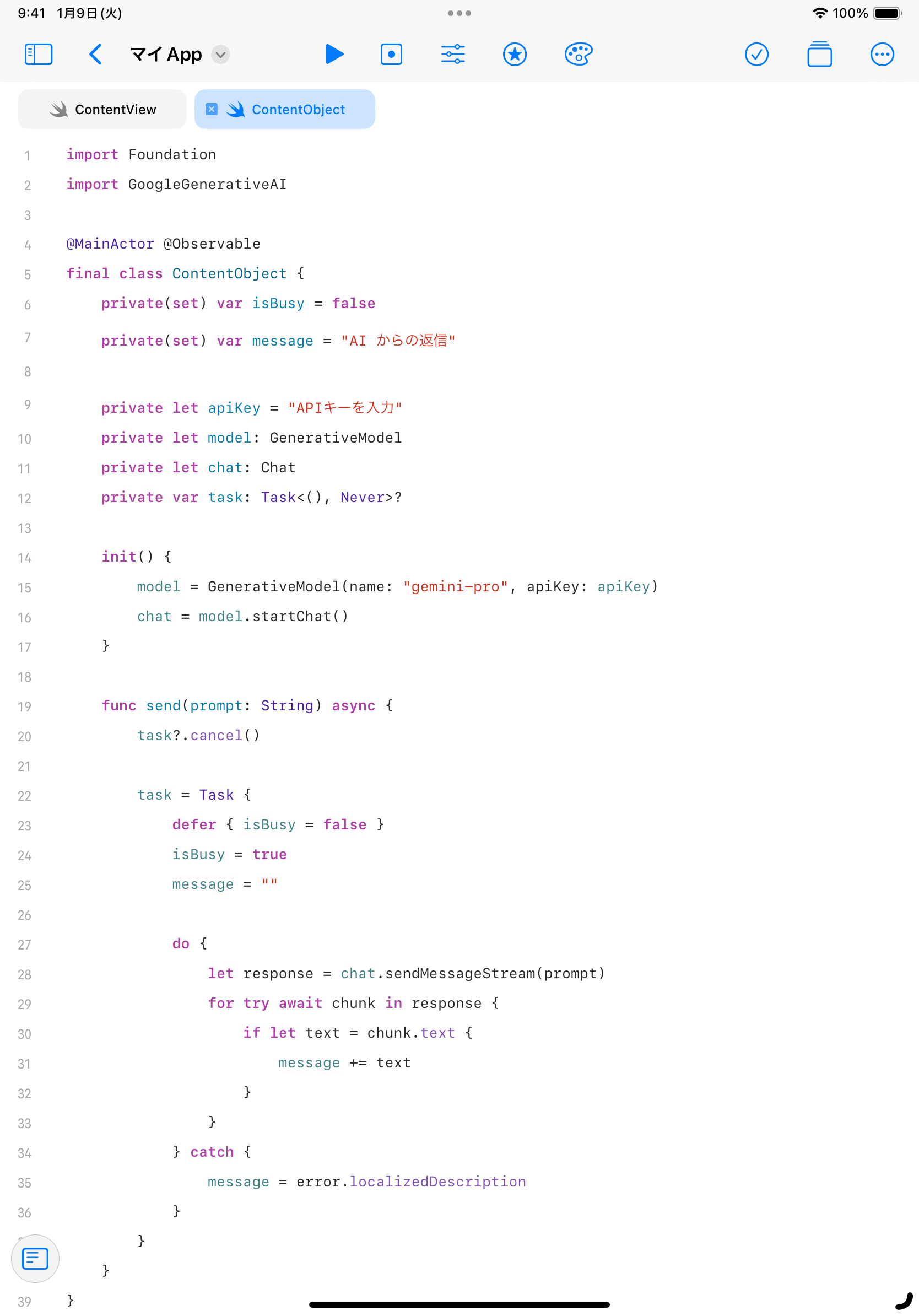
ContentObject Swift ファイルの内容を以下のように書き換えました。
これらのコードも最低限のプログラムです。よりクオリティの高いものを目指す場合は、さまざまな工夫の余地があります。
import Foundation
import GoogleGenerativeAI
@MainActor @Observable
final class ContentObject {
private(set) var isBusy = false
private(set) var message = "AI からの返信"
private let apiKey = "APIキーを入力"
private let model: GenerativeModel
private let chat: Chat
private var task: Task<(), Never>?
init() {
model = GenerativeModel(name: "gemini-pro", apiKey: apiKey)
chat = model.startChat()
}
func send(prompt: String) async {
task?.cancel()
task = Task {
defer { isBusy = false }
isBusy = true
message = ""
do {
let response = chat.sendMessageStream(prompt)
for try await chunk in response {
if let text = chunk.text {
message += text
}
}
} catch {
message = error.localizedDescription
}
}
}
}
AI と会話するためのアプリの画面と通信部分をつなげる
アプリの通信部分である ContentObject と、アプリの画面部分である ContentView とをつなぎます。
ContentView という Swift ファイルの内容を、さらに以下のように書き換えました。
import SwiftUI
struct ContentView: View {
+ private let object: ContentObject
@State private var prompt = ""
- @State private var message = "AI からのメッセージ"
+ @MainActor
+ init() {
+ object = ContentObject()
+ }
var body: some View {
VStack {
Label("自分", systemImage: "person.fill")
TextField("自分", text: $prompt, prompt: Text("メッセージを入力"))
.frame(maxWidth: .infinity, alignment: .leading)
Divider()
Label("AI", systemImage: "globe")
- Text(message)
+ Text(object.isBusy ? "考え中" : object.message)
.frame(maxWidth: .infinity, alignment: .leading)
}
.padding()
+ .onSubmit {
+ Task { await object.send(prompt: prompt) }
+ }
}
}
Google AI SDK で使用する API キーを取得してセットする
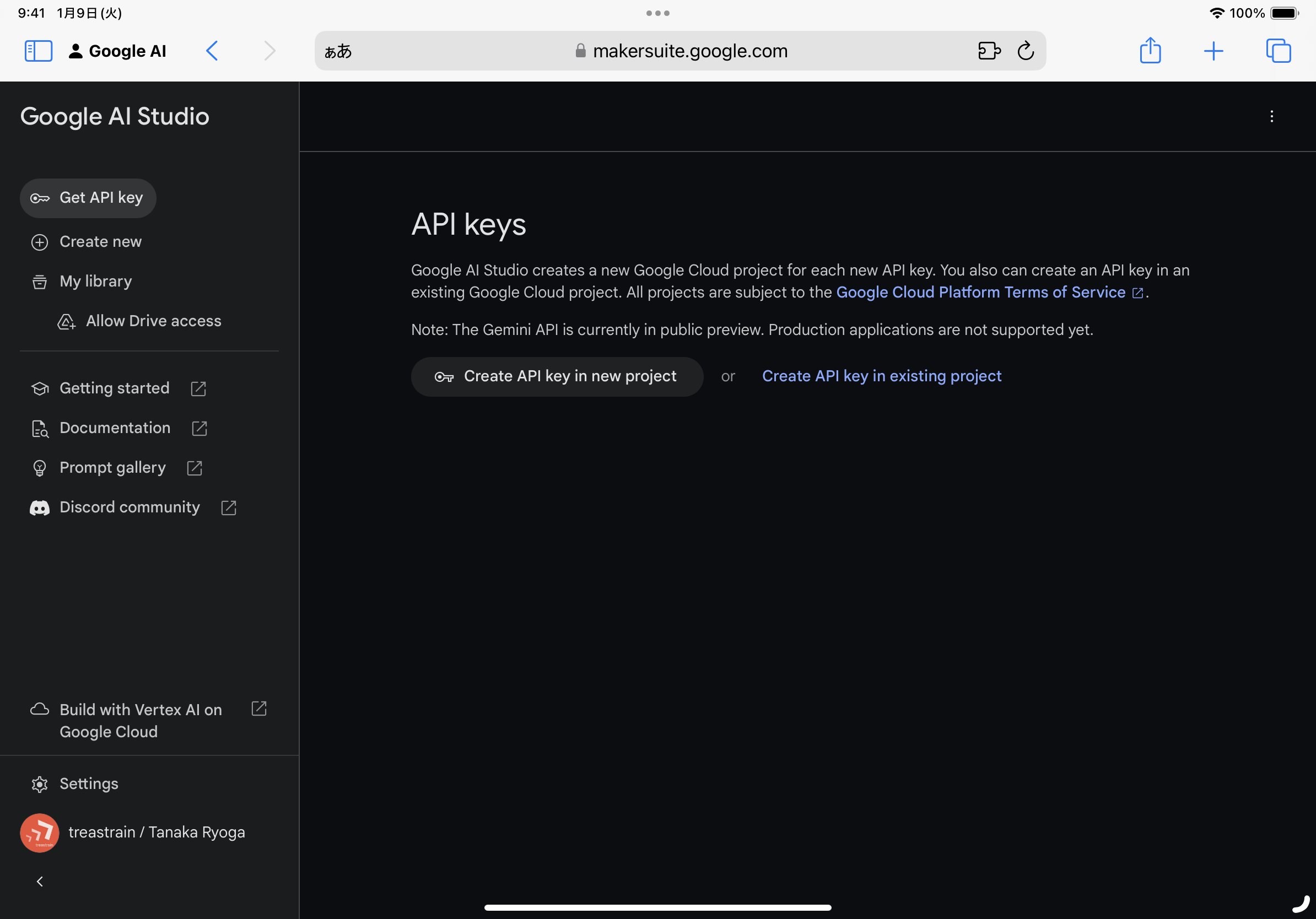
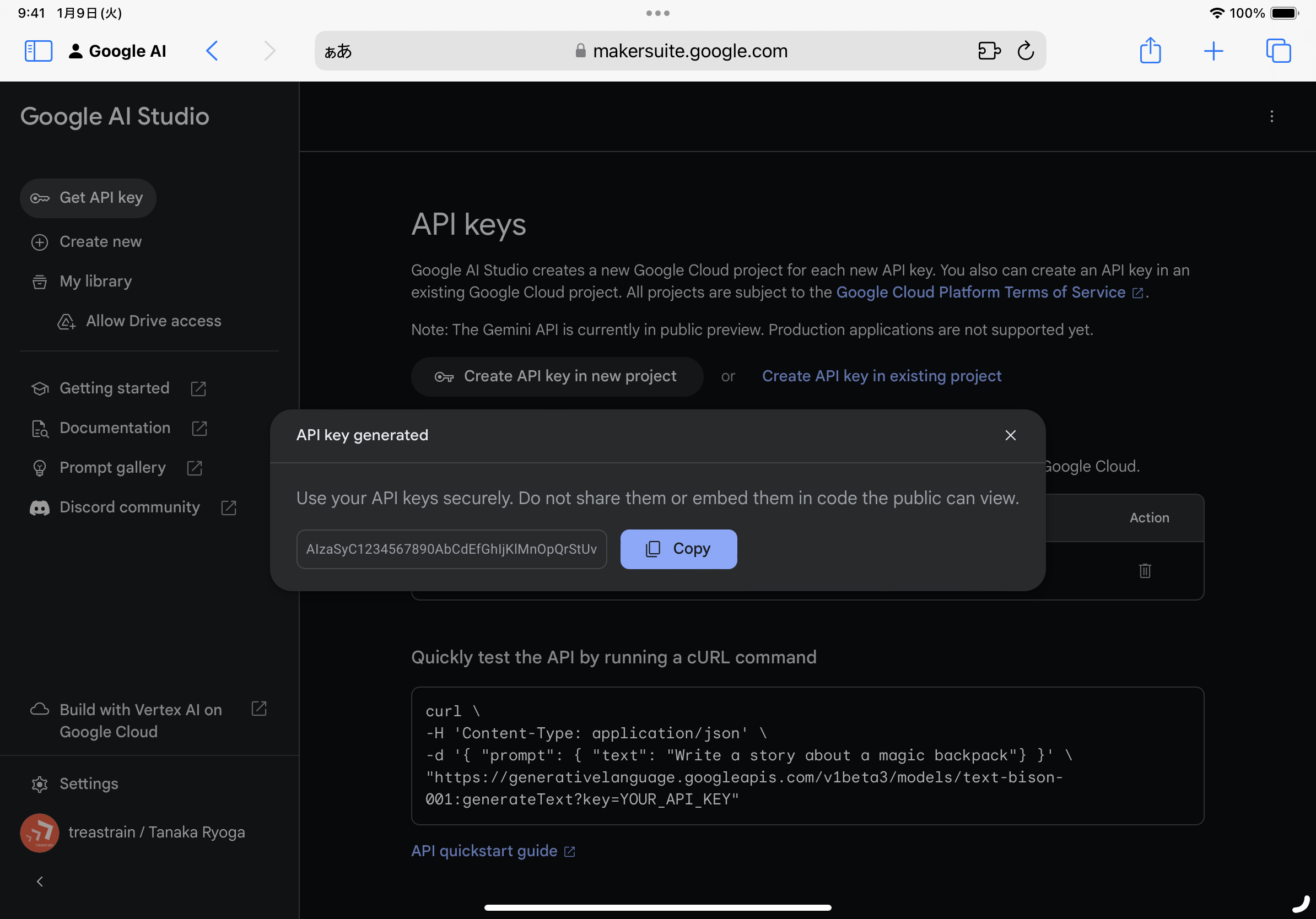
Google AI Studio の https://makersuite.google.com/app/apikey にアクセスします。
「Get API Key」のページにある、「Create API key in new project」を選びます。しばらくすると「API key generated」と API キーが表示されるので、「Copy」します。
「API key generated」の説明にあるように、API キーを共有したり、自分以外の人が閲覧できるコードに埋め込んだりしないでください。
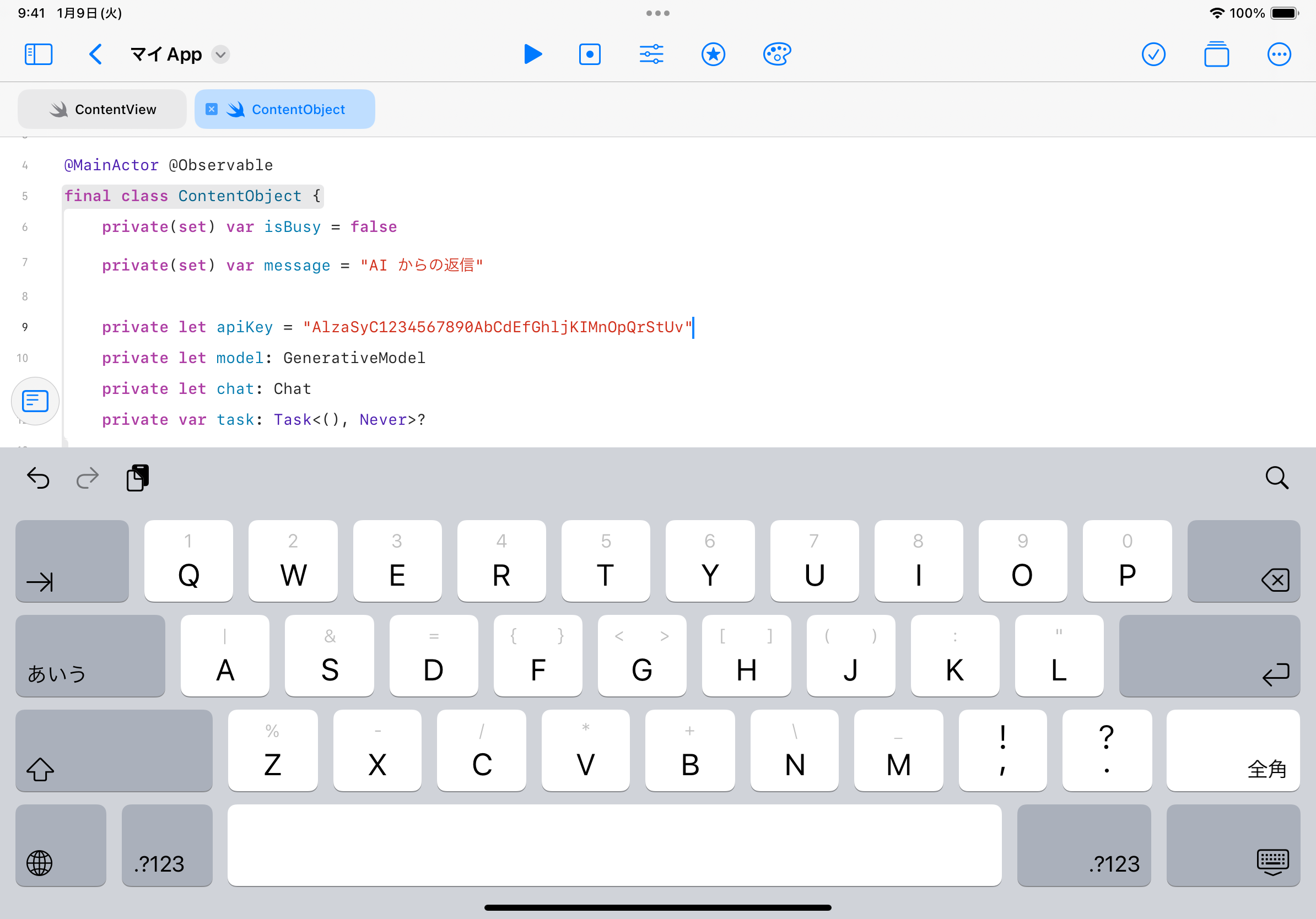
ContentObject Swift ファイルを開き、APIキーを入力 としていた部分にコピーしてきた API キーをペーストします。
- private let apiKey = "APIキーを入力"
+ private let apiKey = "AlzaSyC1234567890AbCdEfGhljKIMnOpQrStUv"
AI と会話してみる!
ここまでできると完成です!画面上の▶️を選んで、自分が書いたコードを実行してみましょう。メッセージを入力して Submit すると、AI からお返事がきます。
100行以下で Google の AI を簡単に使えた!
今回は Google AI SDK for Swift を用いて、100行に満たないコード量で Google の AI モデル「Gemini Pro」を使った「チャット」アプリを iPad だけで作成しました。
Google AI SDK for Swift は「チャット」以外に、「テキストのみの入力からテキストを生成」「テキストと画像の入力からテキストを生成」にも対応しています。詳しい情報は Google AI SDK for Swift をご覧ください。