はじめに
非エンジニアの友人がWebサービスを作りたいらしく、その手伝いでNoCodeツールThunkableを触りました。実際にアプリ作って公開するまでは使い倒していないのですが、Thunkableを触っていくなかで感じた点を書きます。
私が他のNoCodeツールを触ったことがないので、他サービスと比較は書いていません。その点悪しからず。
Thunkableとは
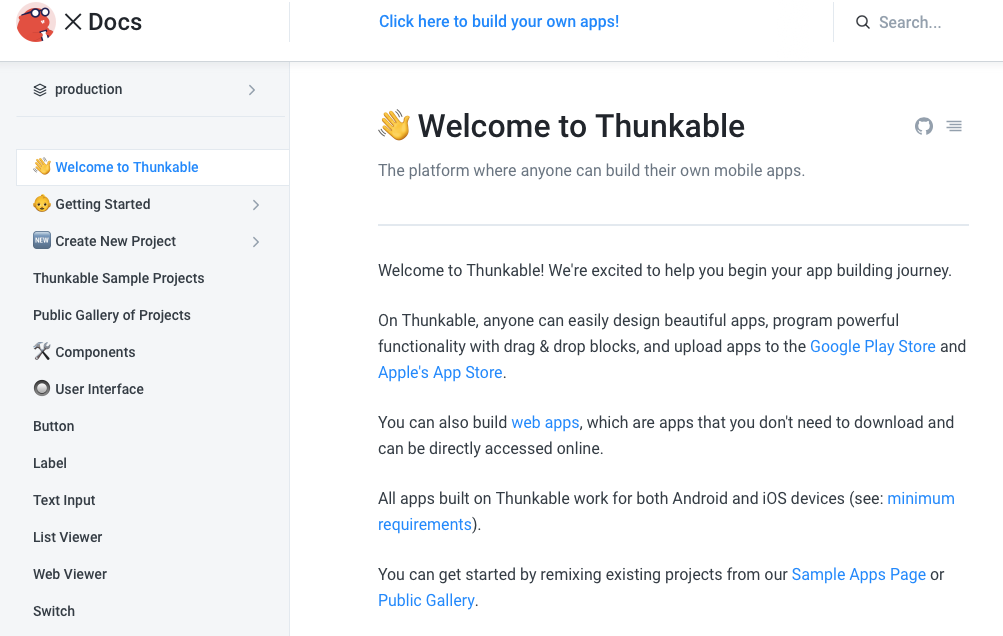
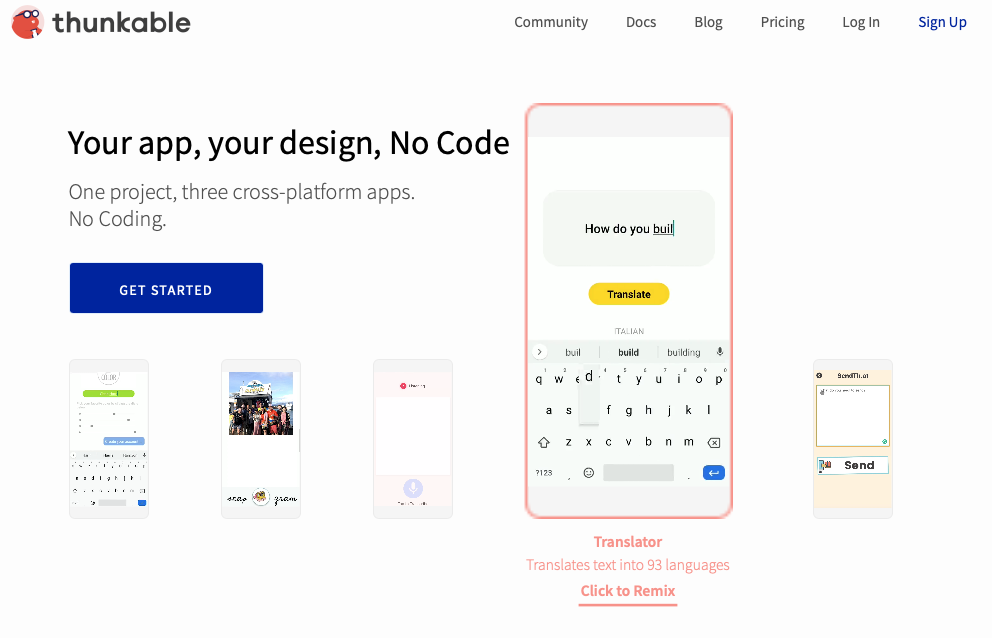
NoCodeでスマホアプリを作ることができるプラットフォームです。ドラッグ&ドロップで視覚的にアプリを作れます。Android、iOSともに対応したアプリを作れるそうです。
https://thunkable.com/#/

運営元はサンフランシスコにあるThunkableという会社です。設立は2015年とのこと。
https://ja-jp.facebook.com/thunkable/
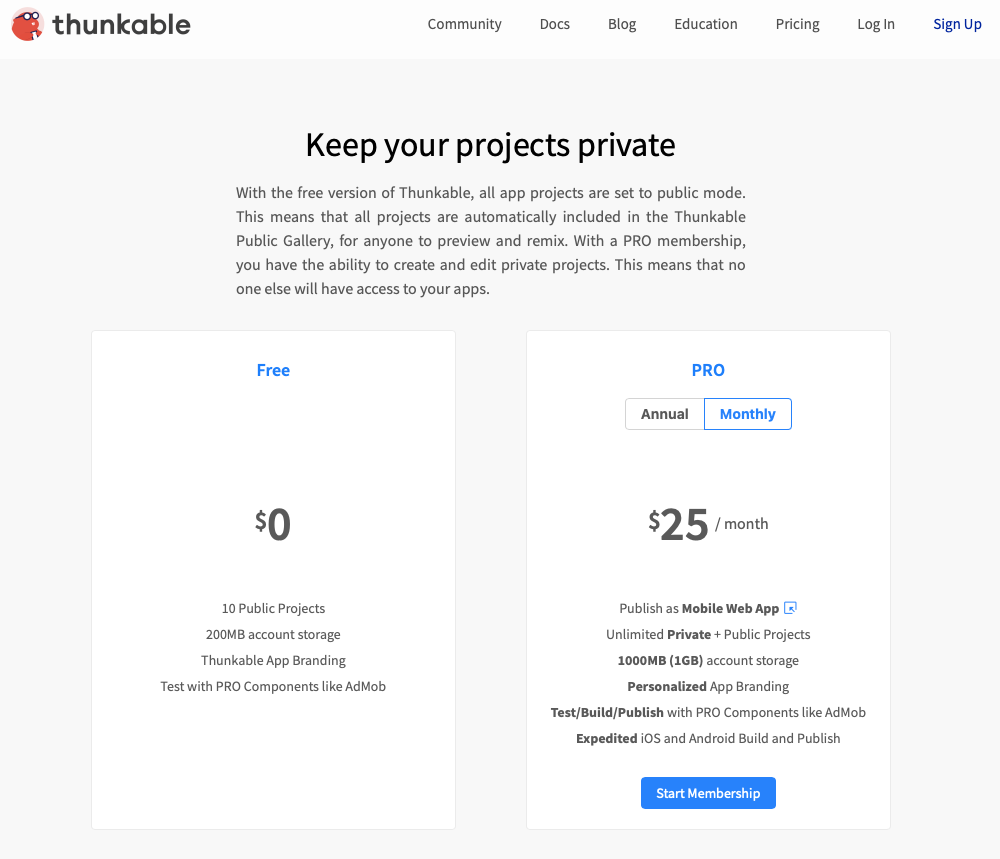
無料のままでも使うことができますが、Publicに公開された状態でアプリを作ることになります。
https://thunkable.com/#/pricing

基本的な使い方
画面と裏の処理は別々に作ります。
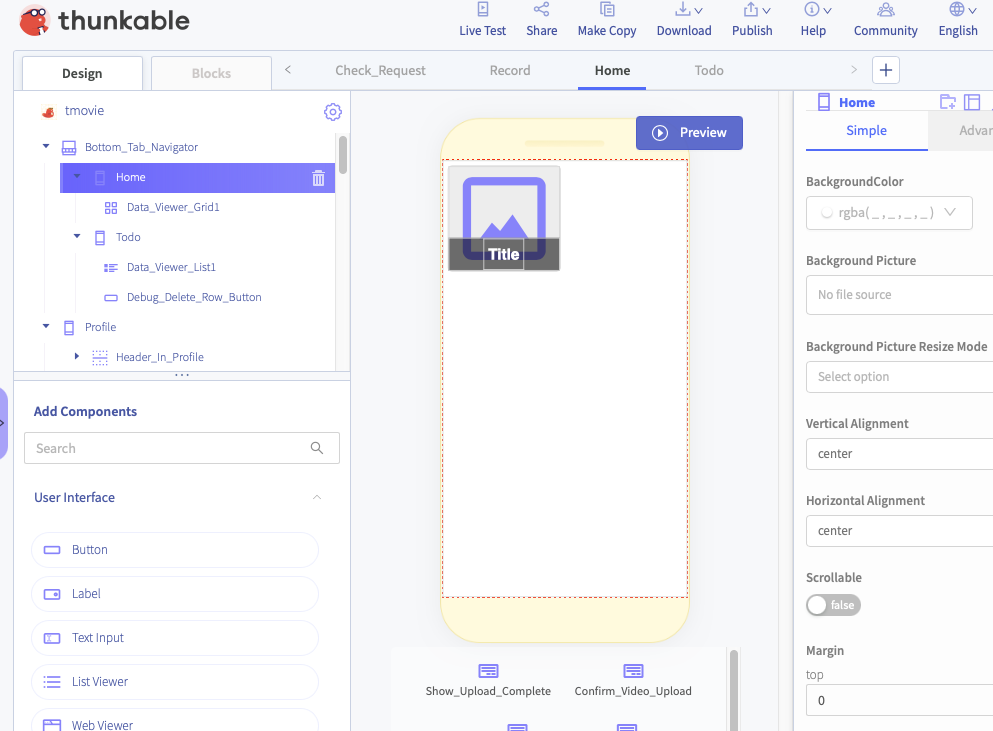
画面に当たるDesignを作っているスクショ。パーツとなるComponentをクリック&ドラッグで積み上げていきます。

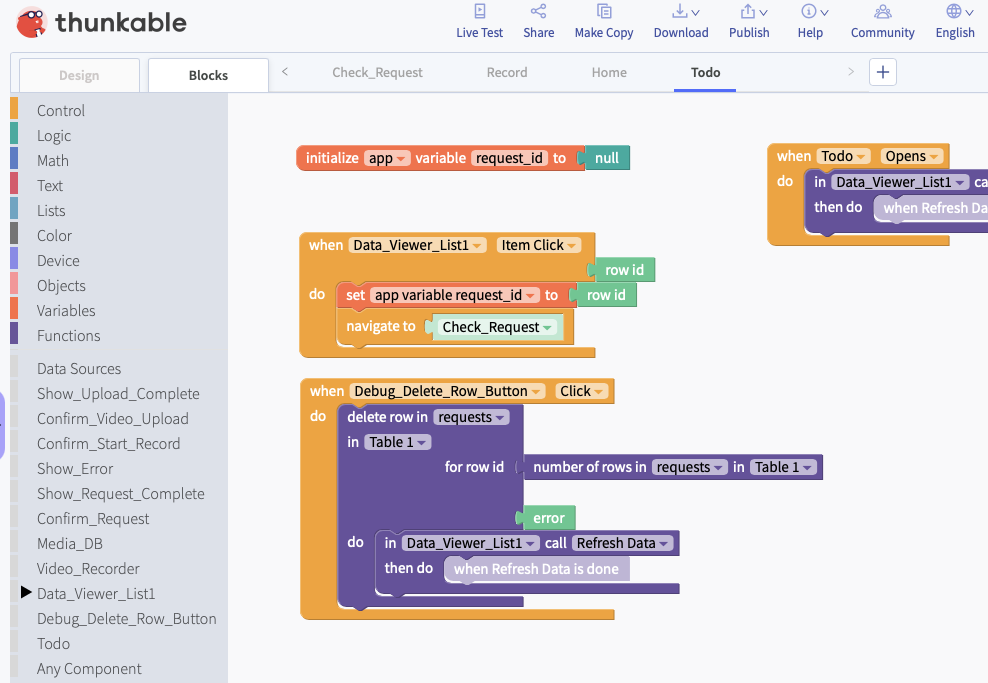
裏の処理に当たるBlocksを作っているスクショ。Blockを積んで処理を作っていきます。

基本的にはDesignとBlocksをセットしにしながら作っていくことになるかと思います。
具体的なイメージはYouTubeの動画を見てもらう方が早いですかね。英語ですが雰囲気はわかると思います。(画像をクリックするとYouTubeに飛びます)

使ってみて
ここからは、実際にThunkableを触ってみての感想を書きます。
良いと感じた点
本当に簡単
自分はスマホアプリを作った経験はなかったのですが、簡単にそれっぽいものが作れました。
エンジニアであればどんな方でも簡単に使えるんじゃないでしょうか。
動画撮影→プレビュー→Cloudinaryにアップロードという処理を試しに作り、後述のテスト用アプリで試してみました。

多くのComponentsがある。
テキスト、ボタンといったものから、動画撮影、センシングのようなComponentがあります。
なかには、画像の説明文を自動生成してくれるComponentもあります。
https://docs.thunkable.com/components
ガイド/ドキュメントが充実している。
全て英語なのですが、ドキュメントがしっかり作られている印象を持ちました。
YouTubeにデモ動画も多いので、最初は真似する感じで要領掴めますね。
簡単にスマホでテストできる。
実際にスマホでテストするためのThunkableのアプリがあります。前述のGIF画像はこれで試したものです。

PCでポチポチしながら作ったものをすぐにスマホで試すことができるのは大変楽ですね。
他サービスとの連携も簡単
サポートしているサービスに限られるのですが、CloudinaryやFirebaseとも簡単に連携できるようです。
検証段階には向いている?
Thunkableに限ったことではないと思うのですが、とりあえずサクッと動くアプリを作りたい、みたいな要望に強いのかなと思いました。まずは簡単にアプリ作ってユーザーの反応を見たい、とか、動くものを触りながらデザインを詰めたい、とか。
デメリットと感じた点
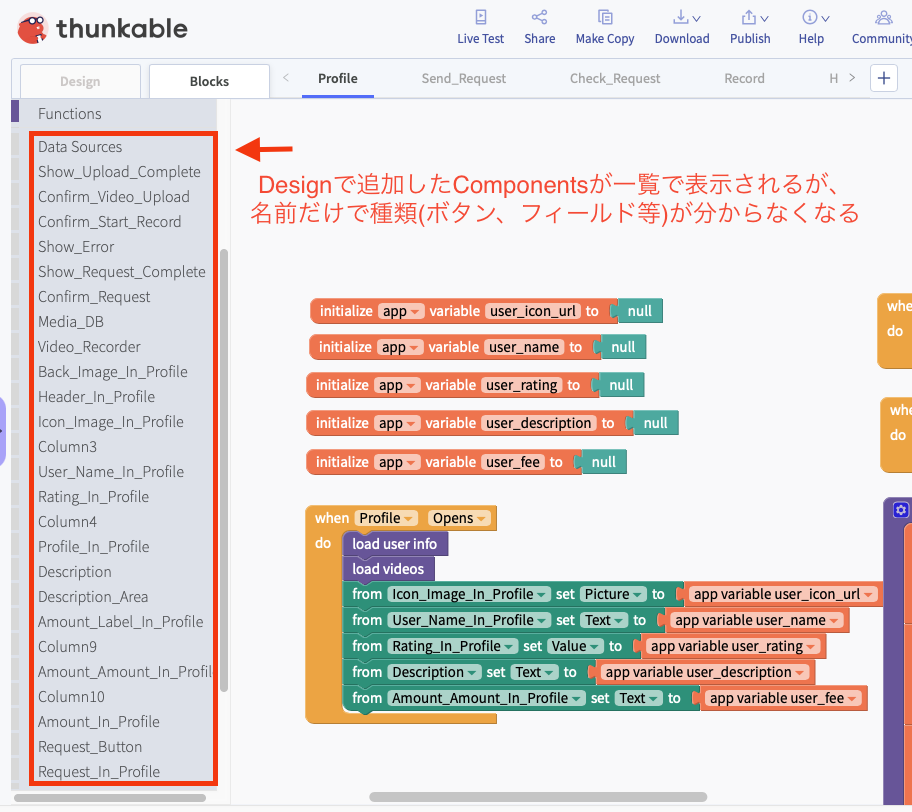
Componentが多くなると何か分からなくなる。
裏の処理に当たるBlocksを作る際に、Design側で追加したComponentを指定する必要がありますが、名前しか表示されず、このComponentはボタンなのかフィールドなのかラベルなのか分からなくなります。
命名規約で頑張る、もしくは使用するComponent数を抑える必要がありそうです。

普通にコード書きたくなるかも。
エンジニアやっているせいか、裏の処理に当たるBlocksは普通にコードを書いた方が楽なのでは、と感じてしまいます。
特にBlocksの量が増えてくると、マウス操作は少し面倒に感じてしまします。
変更管理ってどうするんだ?
Gitのように変更管理できなさそうなんですよね。1人でアプリを作る分にはいいかもしれませんが、複数人で一つのアプリを開発する際は工夫が必要そうだなと感じました。
最後に
簡単にですがThunkableについて紹介してみました。このようなツールは確かに便利ではあるんですが、その分トレードオフで何か不便に感じる点もありました。ともかく、簡単なスマホアプリは作れそうだな、ということは確認できました。