こんな記事を書いていきます
サンプルアプリを作成できたので(1.5章参照)、それを使用してMendixの開発ってどうやっているのかとか、中身を見ていこうと思います。
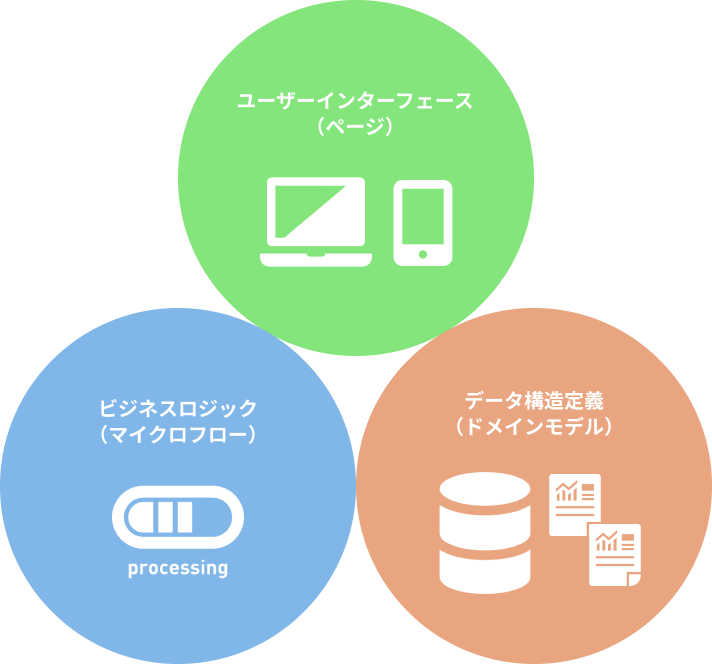
1章でMendixでの開発は大きく分けて3つの軸があるというお話をしました。

今回は3つの軸のうち、ユーザーインターフェース(ページ、以下UIと表記します)を中心に見ていこうと思います。
今回はちょっと長いぞ!
MendixのUI構造
サンプルアプリのUIを見ながら、MendixでのUIがどういった構造で提供されているのかを知っていきましょう。
一緒に、Mendix公式様が提唱しているMendixでのUIデザインについての記事を読んでみましょうか。
▼MendixのUIデザイン
MendixのUIデザインは、ドラッグ&ドロップによるインターフェースと、WYSIWYGページエディターによって構成されている、とのことです。(本当に日本語?)
WYSIWYGとは
What You See Is What You Get(見たままのものを実際に作成出力する)という言葉の頭文字を取ったもの。ウィジウィグと読みます。
WYSIWYGエディターとは編集中の画面に表示されるものと同じものが、最終結果(HTML、印刷結果等)として得られるようなアプリケーションのこと。
サンプルアプリのUIを見てなんとなく気づいた方もいるかと思いますが、「開発しているもの」と「実際に画面に出てくるもの」がほぼ同じになっています。(ほぼ、ね。ここ大事。)
そしてMendixのUI構造は大きく分けて5つの構造となっています、とのこと。
1層目:Navigation Layout(ナビゲーションレイアウト)
When building a Mendix app, the first thing you do is choose a navigation layout.
These layouts are the frame within which your dynamic pages are housed, and they provide a consistent structure throughout your app.
Navigation layouts are built using the platform layout editor, which allows you to create the layout patterns needed for your pages.
Layouts use specific controls—such as layout grids, content placeholders, scrolling containers, sliding menus bars, and snippets—to centrally define the required page layout patterns that will be consumed when building the your application’s UI.
日本語訳無くてびっくり。これから翻訳されることを願います。
MendixでUI開発を行う際、一番最初に選択するものがナビゲーションレイアウトで、動的ページの中身を格納するフレームみたいなものであり、アプリ全体での画面で一貫した画面構造を提供することができます。
実際にサンプルアプリの方も確認してみましょう。
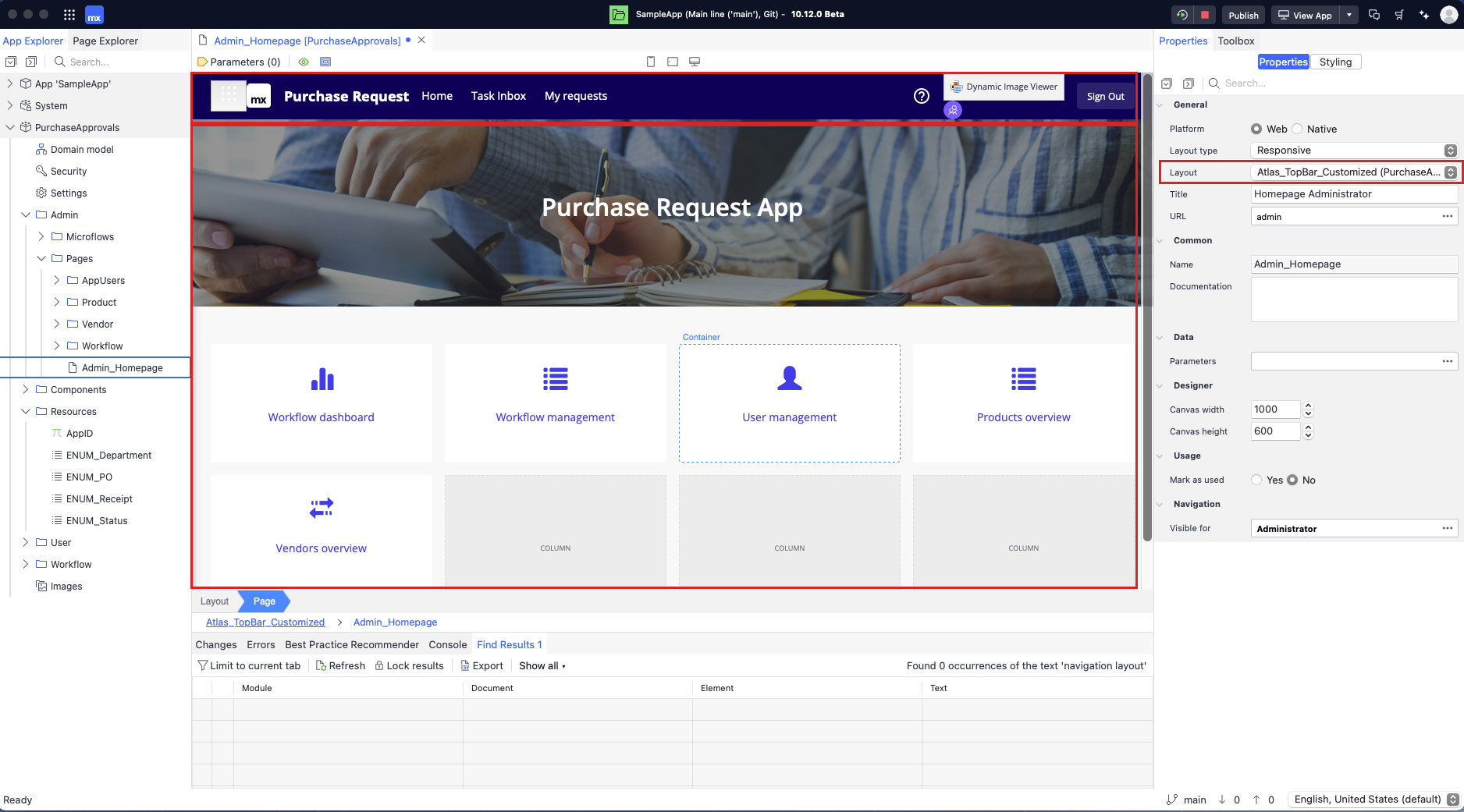
以下は管理者ユーザーでログインした時のサンプルアプリの画面です。
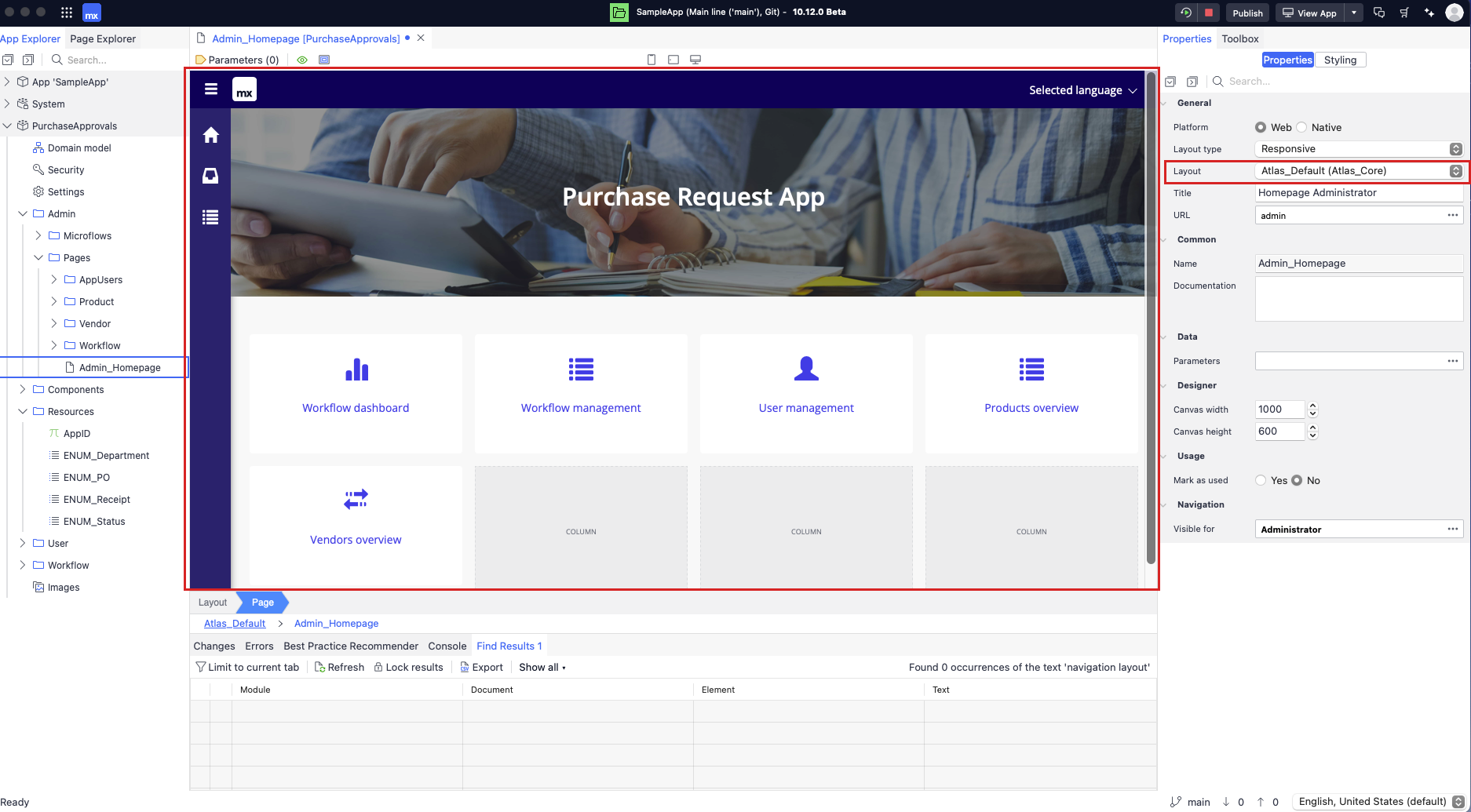
試しに右側の赤枠で囲った「Layout」で現在選択されているものから変更してみます。

画面中央の赤枠で囲った画面部分にご注目。

ナビゲーションと呼ばれる、よく使う機能をまとめた帯の部分が画面上部から位置が変わり、それに伴って中身の動的な部分(ページごとに変わる部分)のボタンなどの配置が調整されました。
2層目:Page Templates(ページテンプレート)
Page templates are pre-designed collections of building blocks that can be used as-is or enhanced with custom building blocks and widgets.
ページテンプレートとは、予めデザインされたビルディングブロックのコレクションで、そのまま使用したり、カスタムして拡張したりすることができます。
今回のサンプルアプリの画面のように、あらかじめある程度ページが構成されているものを指します。
そこにビルディングブロックやウィジェットと呼ばれる部品を追加して組み込んで使用することも可能です。
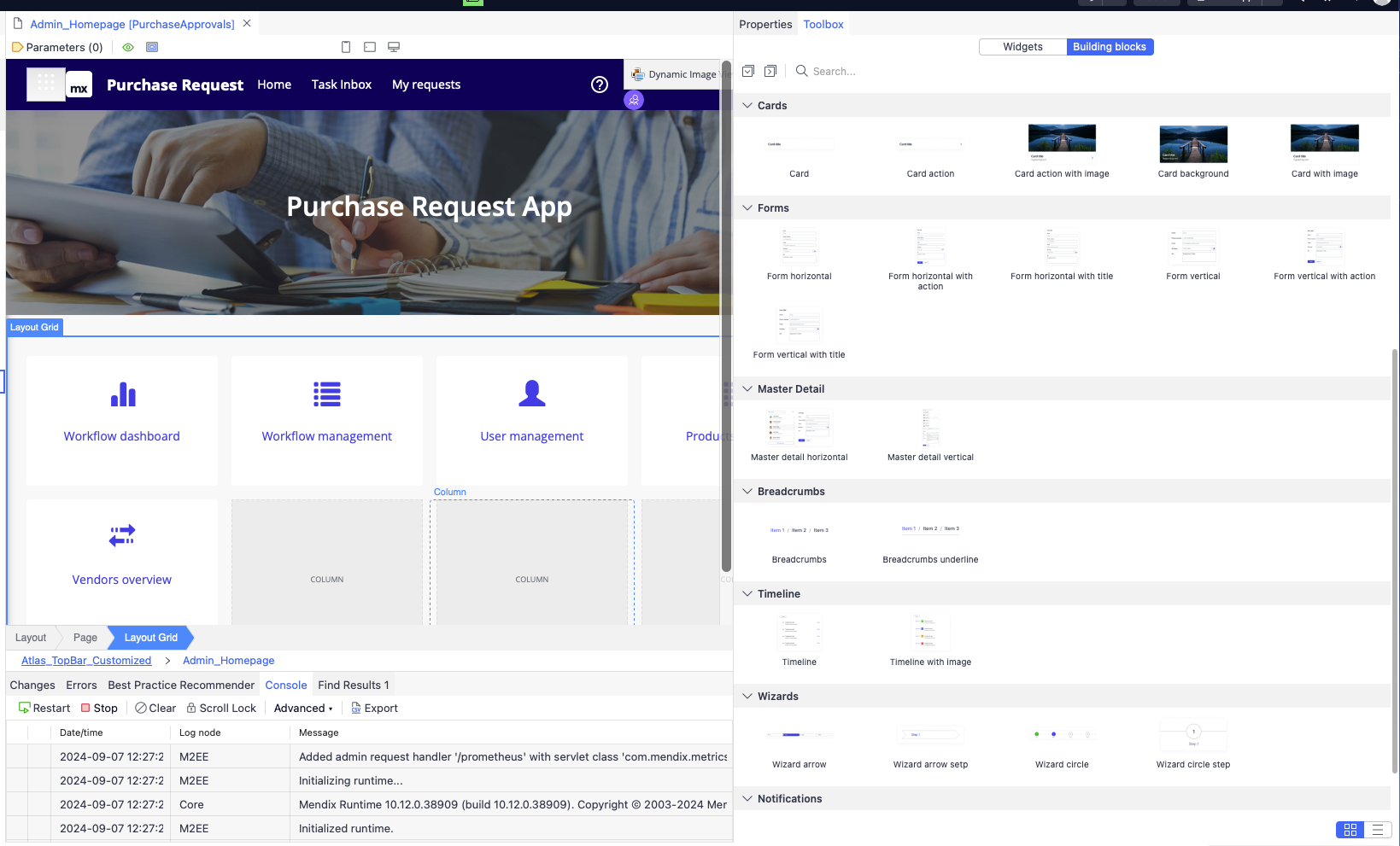
画面右側にWidgetsとBuilding blocksのタブがあるので、何があるのかをみてみましょう。
- Building blocks(ビルディングブロックス)

よく使用するのは、FormsやBreadcrumbs(パンくずリスト)かな〜(個人の感想です)
追加したい部品があったら、ドラッグ&ドロップで中央の画面に持っていけば簡単に追加ができます。

画面右側のタブを「Widgets」に切り替えてみましょう。
先にBuilding blocks(ビルディングブロックス)、Widgets(ウィジェット)が出てきましたが、実はこの先の3層目、4層目の説明で登場します。
3層目:Building blocks(ビルディングブロック)
Building blocks are single-purpose UI elements comprised of multiple widgets and styling.
Multiple building blocks are usually used together on one page.
You can drag a building block into any of the respective mobile, tablet, or responsive pages to implement common UI patterns, which substantially speeds up the development of custom pages.
ビルディングブロックとは、複数のウィジェットとスタイルで構成されるUI要素です。
複数のビルディングブロックが1つのページにまとめて使用されます。
それぞれのモバイルページ、タブレットページ、レスポンシブページのいずれかにビルディングブロックをドラッグして、共通のUIパターンを実装することができ、カスタムページの開発を大幅にスピードアップすることができます。
試しにサンプルアプリの画面にFormのビルディングブロックを追加してみました。
ウィジェットのテキストボックスが複数集まって構成されています。

4層目:Widgets(ウィジェット)
Widgets are small user interface elements (for example, alerts, buttons, charts) used to enhance existing building blocks.
Mendix provides many widgets out of the box, and there are hundreds of open-source widgets available in the Mendix Marketplace.
You can also build your own widgets using JavaScript, as discussed in the section How Can I Extend the Mendix Front-End? of Front-End.
ウィジェットは、既存のビルディングブロックを強化するために使用される小さなUI要です。ビルディングブロックスで出てきたテキストボックスもウィジェットの1つです。
JavaScriptを使って独自のウィジェットを構築することも可能らしいです。
5層目:Design Properties(デザインプロパティ)
You can further customize widgets by changing their design properties.
Colors, text, and many other variables can be altered to customize widgets on a case-by-case basis if the styling or placement are not quite right.
Theme developers can implement their own (company) design properties so that other users can easily change the look and feel of widgets to match the company’s brand.
ウィジェットのデザインプロパティを変更することで、ウィジェットをさらにカスタマイズできます。
独自のデザインプロパティを実装することもできるので、会社のブランドに合わせてウィジェットの見た目を簡単に変更することができます。
これはなかなか大変そうですが、汎用性が上がりそうなので、興味がある方はぜひ調べてみてください。
(記事最後の参考ページに自分が参考にしたページを記載しておきます。)
2章まとめ
Mendixの開発の3つの軸のうち、今回はユーザーインターフェース(ページ)に付いて触れました。
本来の業務としては、ここから画面のアクションなどの設定や、ビジネスロジック(マイクロフロー)との繋ぎ込み、ビジネスロジック(マイクロフロー)を行っているのでそういった開発面の話も書きたかったのですが、UIの構造説明をしたら結構な量になってしまったので、また別の記事に起こそうと思います。
【1.5章の自分へ】ちなみに新しいMac買いました。動きが驚くほど軽くて感動した。
参考ページ
- Mendix公式ページ - UI Design in Mendix
https://www.mendix.com/evaluation-guide/app-capabilities/ui-design/ - Widget Styling Guide
https://docs.mendix.com/refguide/mobile/designing-mobile-user-interfaces/widget-styling-guide/


