まえがき
自宅でrails作って学習してるんだけど、デザインにも凝ってみたい。
rails bootstrapでググるとLessとかSassで導入と出てくる。
はっきりいって初心者には全くわからん。
CSSなんて後回しにしてたからな…。ってことで簡単に備忘録。
環境
Windows 10
Ruby 2.3.1
Rails 5
SassとLESS
CSS拡張メタ言語の種類というのかな。
要するにCSSの記述法が違う。CSSの派生で便利に拡張されたイメージかな。
変数を使えたり、セレクタを階層にできてらくちんにかける。
Sass
Rubyベースで作られているみたい。
ちなみにScssというのもあるが、これはcssに近い記述方法。
.class
font-weight: bold
.kaisou
background: red
.class{
font-weight: bold;
.kaisou{
background: red;
}
}
scssのほうが確かにCSSっぽい!
Less
こっちはNode.jsがもとでJavaScriptベース。
フロント側のエンジニアは扱いやすいんじゃないかな。
限りなくCssに近い書き方らしい。
div.section {
width: 500px;
h2 {
background: red;
}
}
どっちを使えばOK?
一概にどちらが良いってのもないので好みっぽい。
結局どちらもこのままじゃ動かないのでサーバサイド(RubyやNode)で動的にしてあげる必要がある。
ドキュメントはSassの方が多いみたいで、Rubyということなので今回はSass+Bootstrap導入!
Bootstrap導入
とりあえずUsersというモデルをスキャフォールドで作ってみました。

ではいきます。まずGemfileに追加。Ver.指定はなし。
gem 'bootstrap-sass'
gem 'sass-rails'
$ bundle install
するとなんかエラー出た。
[!] There was an error parsing `Gemfile`: You cannot specify the same gem twice with different version requirements.
You specified: sass-rails (~> 5.0) and sass-rails (>= 0). Bundler cannot continue.
# from C:/Users/XXX/Documents/XXX/Gemfile:73
# -------------------------------------------
# gem 'bootstrap-sass'
> gem 'sass-rails'
# source 'https://rubygems.org'
# -------------------------------------------
調べてみるとGemfile内ですでにgem 'sass-rails', '~> 5.0'が記述されているためだった。
記述した覚えはないのでスキャフォールド時にでも入っていたのだろう。ってことはRails5標準搭載か?4は知らんが。
記述を消してbootstrap-sassのみbundle installで問題なくいけました。
で、どうやって使うの?ってお話。
application.html.erbを見てください。
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
基本的にLayoutのapplication.html.erbってのを通ってViewは表示されるんですけど、がっつり呼び出していますよね。
application.html.erbが読んでいるStylesheetとJavascriptに加える必要があります。
//= require bootstrap-sprockets
jsの方はRequireしてあげるだけ。
application.cssの方はScssを使うのでリネームしましょう。
application.css => application.scss
そして下記を追加。
@import "bootstrap-sprockets";
@import "bootstrap";
これで導入完了。早速見てみましょう。
Usersをリロードすると早速エラー
Sass::SyntaxError at /
File to import not found or unreadable: bootstrap-sprockets.
Load paths:
Whats? とりあえずSyntaxError。リネームしたから再起動か?してみる。
起動した。しかしなんか変わってないし。
いや、変わってる。めっちゃ左に寄ってる。
まぁとりあえずこれで導入は完了しました。
動作確認
Bootstrapに用意されているクラス【ドロップダウン編】こちらのソースを拝借します。
users.html.erbに下記を追加!
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
ドロップダウン
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
<li><a href="#">メニュー4</a></li>
</ul>
</div>
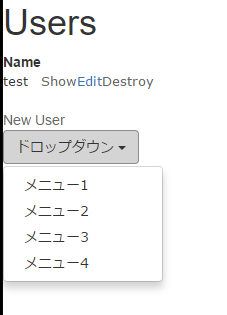
すると…

正しく表示されました!
左に寄っているけど…コンテナとかその辺がなんか影響しとるんかな。
まぁそれは別途調べてわかったら追記しますね。
追記
左に寄るのはやはりcontainerがないからでした。
application.html.erb の yield を下記のように div で囲ってやるといいです。
<div class="container">
<%= yield %>
</div>
まとめ
今回はBootstrapを導入しました。SassできてたらおそらくLessとかも似たり寄ったりなので大丈夫だと思います。
次回はよくセットで導入されているFont Awesomeとかもいれてみたいとおもいます。
注意
筆者も初心者なのであまりなんでも鵜呑みにしないように!笑
あと、間違っているところあればご指摘くださいm(_ _)m