やりたいこと
PowerShellで(つまり Windows の環境から)、Hangouts Chat のチャットルームに POST する。
前提環境
| Skill | Version |
|---|---|
Windows PowerShell |
5.1+ |
Hangouts Chat |
※2018/07/20 時点 |
経緯
会社全体で G Suite の導入するためのトライアルを行っており、Hangouts Chat の Webhook や bot の作成を試していたので、実際に動かした結果を残しておきます。
そもそも Hangouts Chat って何?
- G Suite を導入すると無料で使うことができるチャットシステムです。
- UI は Slack や LINE を使ったことがある方なら直感的に使うことができるようになっています。
- Google の『ハングアウト』は複数存在します。( ややこしくてはじめに理解するのに苦労しました
 )
)
ハングアウトの種類
ハングアウト、Hangouts Chat、Hangouts Meet の3つほど存在し、それぞれ Android, iOS のアプリが提供されています。
| # | App | Browser | Android | iOS | 誰向け |
|---|---|---|---|---|---|
| 1 | ハングアウト | ハングアウト - Browser | ハングアウト - Google Play | ハングアウト - Apple Store | 誰でも使える一般向け |
| 2 | Hangouts Chat | Hangouts Chat - Browser | Hangouts Chat - Google Play | Hangouts Chat - Apple Store | G Suite 契約ユーザー向け |
| 3 | Hangouts Meet | Hangouts Meet - Browser | Hangouts Meet - Google Play | Hangouts Meet - Apple Store | G Suite 契約ユーザー向け |
1. ハングアウト 
- Chrome の拡張機能 をインストールすると、タスクアイコンに常駐して専用のウィンドウで管理できます。
- メンションなどの機能はなし
- G Suite を契約してチャットシステムを利用するときは後述の Hangouts Chat を使います。
2. Hangouts Chat 
2018/03/01 に掲載された Tech Crunch の記事を拝読しました。(このときはまだ G Suite のトライアルはスタートしていませんでした。)
Google、Hangouts Chat、G Suite向け正式版公開――Slackのライバルを狙う - jp.techcrunch.com/2018/03/01
Googleのビジネス向けリアルタイム・コミュニケーション、Hangouts Chatが正式版として一般公開された。今後G Suiteのコアの一部を構成することとなるこのサービスはCloud Next 2017でHangouts Meetと同時に発表された。Meetは即時に一般公開されたが、Chatは「招待オンリー」のベータ版だった。今回やっとGoogleはG Suiteユーザー全員に向けてChatを公開することとなった(公開は1週間程度かけて順次行われる予定)。
一般公開されたのって割と最近なんですね。既に G Suite を導入されている企業は存在を知っていたかも?
- Chrome の拡張機能ではありませんが、デスクトップアプリ も提供されています。(Electron製かな?)
- 当記事の内容はこの Hangouts Chat を使います。
3. Hangouts Meet 
- ビデオ会議専用アプリです。
- Hangouts Chat でビデオ会議をしようとすると起動するイメージです。
実施手順
話を元に戻し、本題の PowerShell で Hangouts Chat の Webhook に POST してみます。
基本的には公式のドキュメント Setting up an incoming webhook の通り進めていけばできます。
1. Webhook に POST するためのフォーマットを確認
Setting up an incoming webhook にアクセスし、Send messages to the chat room という項目に記載されているフォーマットを確認します。
http_obj.request(
uri=THE_SAVED_URL,
method='POST',
headers=message_headers,
body=dumps(bot_message),
)
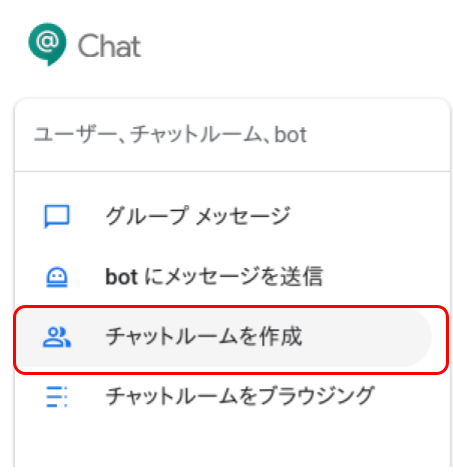
2. 検証用に POST 先のチャットルームを作成する
チャットルームを作成 を選択。

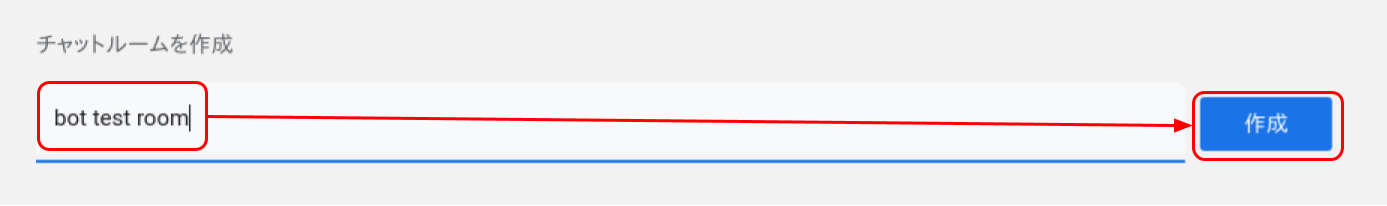
チャットルームの名前を適当に設定して 作成 を選択。

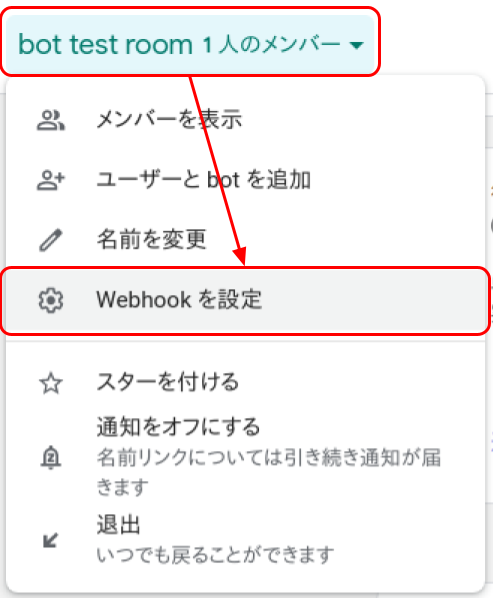
3. Webhook を作成する
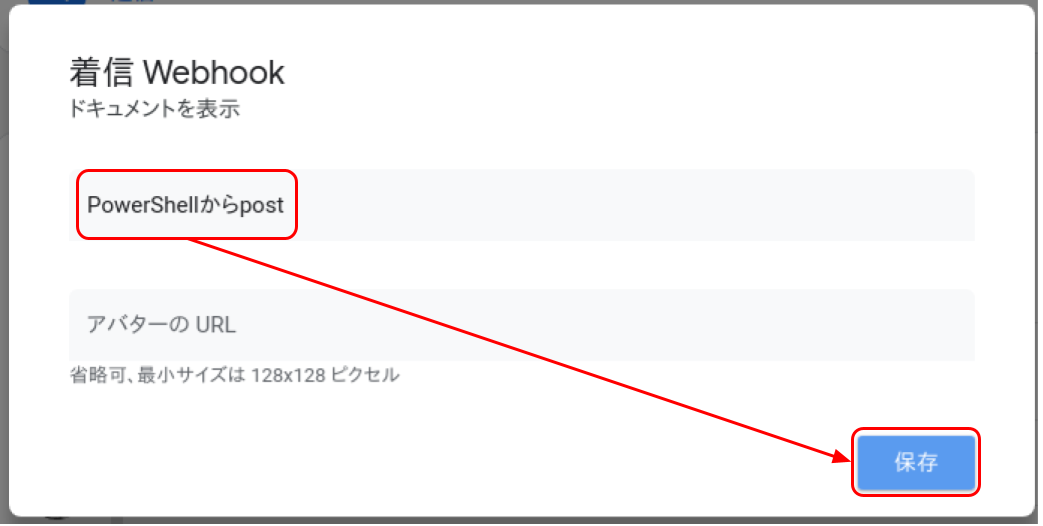
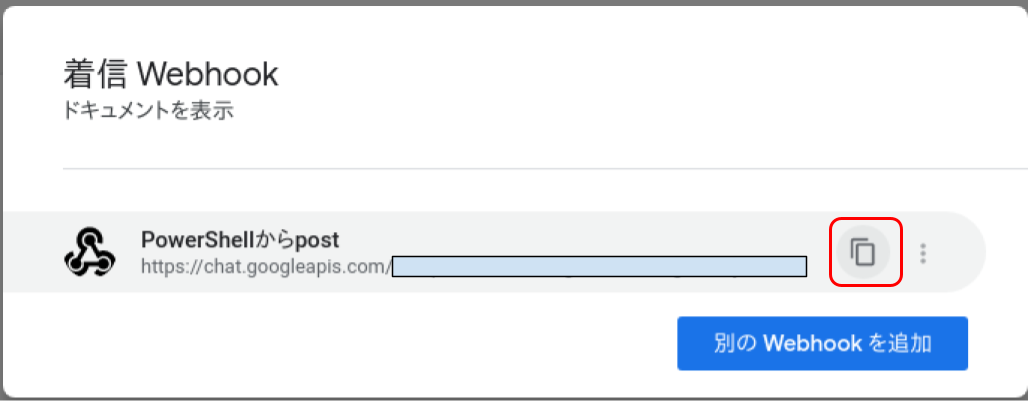
作成したチャットルームに入って、Webhook を設定 を選択。


コピーボタンでクリップボードにコピー。 このURIは後で使います。

4. PowerShell から Webhook を叩くコード
# さっきコピーした Webhook URI
$url = 'https://chat.googleapis.com/v1/spaces/xxxxxxxxxx/messages?key=xxxxxxxxxx&token=xxxxxxxxxx'
# Message
$botMessage = @{
text = 'Hello World'
}
# POST
Invoke-RestMethod -Uri $url -Method POST -ContentType 'application/json; charset=UTF-8' `
-Body (ConvertTo-Json $botMessage)
PowerShell コンソールで実行した結果、正常に処理が完了すると下記のように表示されます。
name : spaces/xxxxxxxxxx/messages/xxxxxxxxxx.xxxxxxxxxx
sender : @{name=users/xxxxxxxxxx; displayName=PowerShellからpost; avatarUrl=; email=; type=BOT}
text : Hello World
cards : {}
previewText :
annotations : {}
thread : @{name=spaces/xxxxxxxxxx/threads/xxxxxxxxxx}
space : @{name=spaces/xxxxxxxxxx; type=ROOM; displayName=bot test room}
fallbackText :
argumentText : Hello World
createTime : 2018-07-21T08:27:54.238959Z
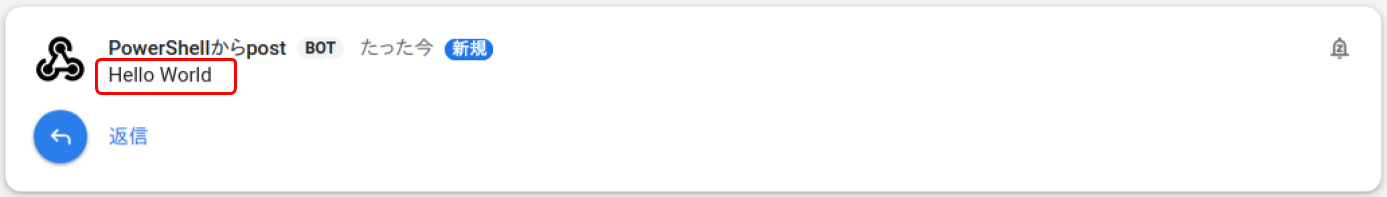
チャットルームに POST された結果。

実施してみた感想
- 簡単の一言でした。(ちなみに Node.js でも試したところさくっと動きました。)
- Slack を導入しているような会社やチームだと当たり前のように運用されていると思いますが、如何せんチャットのカルチャーが無いところからはじめるので、 どれだけ便利なのか? を広めていきたいところです。
- チャットボットの作成も割と簡単でしたので、別の記事に書こうと考えております。