はじめに
免責
この記事は私個人の理解や考え方を元に書かれており、GoogleやChromium Projectの主義・主張を代弁する物ではありません。私自身もChromium Comitterとして、仕事でプロジェクトに貢献する事もあれば、雇用主の意図とは関係なくボランティアで個人の時間を投資している事もあります。
crbugとは
Chromium Projectと関わるにあたりいちばん大切な、ソースコードとの付き合い方については、初日にnhirokiさんが書いてくれました。
で、ソースコードの次はバグとの付き合い方。Chromium Projectではバグを管理するにあたり、独自のcrbugというシステムを使っています。「シー・アール・バグ」と読む人が多いです。元々はGoogle Codeのシステムで管理されていたのですが、Google Codeのサービス終了に伴い、独自のシステムが利用されるようになりました。
オープンソースではバグとの付き合い=他の開発者、一般ユーザーを含めたプロジェクトに関わる全ての人とのコミュニケーションになります。crbugなくしてChromium Projectで活動することはできません。また、このツールは単純にバグを管理するためだけのものではなく、新規機能追加の進捗管理や関係者との議論、仕事の依頼など、様々な用途でも利用されています。
-
ユーザからみた用途
-
バグの検索
-
新機能の開発状況の追跡
-
バグの報告
-
開発者からみた用途
-
バグレポートの受け付け
-
進捗の管理
-
他の開発者・自動化ツールとのコミュニケーション
この辺について、気力の続く範囲で書いてみたいと思います。
心構えについて
使い方に関しては厳格なルールがあるわけでもなく、状況に応じて運用やシステム変更で臨機応変に対応しています。その辺は緩いもんだと諦めて、臨機応変に利用しましょう。ここで書かれているのも、私の理解する使い方の一部です。質問や提案は常に歓迎されています。とりあえず運用してみて、うまくいかないところは議論を重ねて改善する、問題には気づいた人が自分から行動して貢献する、というシリコンバレー流の文化です。
また、crbug.comを開けばわかるとおり、6万件近くのバグレポートが未解決状態で登録されています。「これは重要なバグだ、私の顧客が大量にレポートしてくるので困っている、直ちに直して欲しい」みたいな事を言って優先度をあげようとプレッシャーだけをかけてくるユーザーもいるのですが、一般的には逆効果です。本当に重大なバグは、多くの人がレポートしますし、自動的に収集されている匿名データや大量に発生するレポートから半自動的に判定・登録され、迅速に修正されています。
crbugはGoogleのサポートデスクではありません。Googleとは雇用関係のないボランティアの開発者も多く参加している事に注意してください。長年放置されていた問題でも、このエントリに興味を持ってくれるようなエンジニアなら、自ら修正パッチを送る事もできるでしょう。Chromium Projectはオープンソースプロジェクトの中では、まずまずレビューはスムースに進むほうです。たいていのケースでは一晩待てばレビューしてもらえますし、harakenみたいにパッチをアップロードしたら依頼もしないうちに数分で返事をくれるような人もいます。WebKitの頃は数ヶ月返事がもらえないなんて話も周りでチラホラありました。
用途ごとの利用方法
バグの検索
おそらく一般ユーザーの利用としてはこれがメインでしょう。
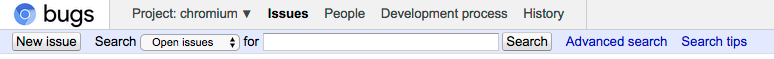
crbug.comを開くと上のような検索画面が出ると思います。ひとまずこの検索フォームに適当な単語や文章を入れれば検索はできるのですが、それだけで探しているものが見つかることはまれかと思います。例えば「android fullscreen」で検索しても227件もヒットします。そこで、いくつかのメタ情報を使って検索していく事になります。以下、よく使う物をまとめてみます。
Searchメニュー
検索フォームのすぐ左にAll issues/Open issues/New issues/Issues to verifyの選択メニューが見えます。通常はOpen issuesになっており、修正済みのバグは検索対象になりません。修正済みの件も含めて探したい時はAll issuesを選びましょう。
Status
検索フォームに「status:」と入力すると、より具体的な候補が出ます。検索メニュー側の絞り込みとのAND条件になります。通常はOpen issuesが選択されているため、修正済みのバグを選ぶ時は、SearchメニューでAll issuesを選んだ上で「status:Fixed」を指定します。後述するMilestoneのラベルと組み合わせることで、特定のバージョンで修正された問題を絞る事ができます。
Components
検索フォームに「component:」と入力すると、登録されているコンポーネントの名前と説明の一覧が表示されるかと思います。数が多すぎるのか全部は表示されないようで、続けてキーワードを入れるとマッチするコンポーネントが絞り込まれて表示されます。登録されたバグは、報告者、あるいはバグの切り分け(トリアージ)担当者によって適切なcomponentがアサインされるところから始まります。componentにはだいたい担当チームがついているため、正しいcomponentが指定されれば、専門知識のあるメンバーの目に届くようになります。逆に、登録したバグに反応がない場合は、とりあえず最良と思われるcomponentをアサインしてみましょう。担当者が違うと思えば、componentをリセットするか、近い分野であればより適切と思われる物をセットしてくれるはずです。
またcomponentは階層化されており、例えばレンダリングエンジンにまつわるcomponentはBlinkの下にまとめられています。絵文字に関わる問題ならBlink>Fonts>Emoji、Fetch APIならBlink>Network>FetchAPIといった具合です。
一般ユーザーが調べることが多いであろうUI系はUI>以下に階層化されています。例えば、翻訳機能の統合はUI>Browser>Language>Translateです。
OS
どのOS上で発生する問題かで切り分けることができます。「OS=」と入力すると候補が表示されると思います。「OS=Android」とすればAndroid上での問題、「-OS=Android」とすればAndroidを除いた問題が検索対象となります。statusやcomponentと違い一般ラベルで管理されているため、検索の書式はコロン区切りではなくイコール区切りです。
Milestone
バージョンです。文脈により少し使い方が変わってきますが、概ね修正や実装完了の目標となるバージョンです。新機能追加の時はリリース目標としてるバージョンです。
一方で、何かの機能が突然壊れた、などという時は、壊れたバージョンを特定しその最初のバージョンをセットしています。修正フェーズになると、修正をどのバージョンのブランチまでマージするか、という意味に変わります。例えば開発中のバージョンが65の時、βブランチにも修正をマージしないと、と思えば64をセットし、修正後に64ブランチへのマージ作業を行います。
このラベルを使うことで、前述の特定のバージョンで修正されたバグの絞り込みが行なえます。バージョン63で実装・修正された内容を確認したければ、All issuesを選んだ上で「status:Fixed M=63」で検索すれば一覧が確認できます。今現在で検索結果は657個ありました。検索条件の追加はスペース区切りです。修正されたバグはVerifiedのステートになっている事もあるためORを使い「status:Fixed M=63 OR status:Verified M=63」と検索する事もできます。939件に増えました。
開発状況の追跡
以上の機能を使って検索していくと、バグ報告以外にも新機能の追加をトラックするためのバグが見つかると思います。新機能を追加する際には、必ずバグをファイルし、機能が大きい場合にはサブプロジェクト毎の子バグ、孫バグを登録した上で、それぞれのバグをblocking/blockedの関係でツリー状に関連付けます。小バグが解決しないと親バグが解決しない、という意味で、子バグが親バグをblockしている、と表現します。トップレベルのバグはMeta bugと呼ばれることが多いです。Meta bug: Enforce Site Isolation policy in the browser process あたりが比較的新しく良い例かと思います。小バグの粒度は人それぞれですが、例えばAPIを実装している時には、JavaScriptに見えるクラス単位だったり、メソッド単位だったりする事もあります。バグにつき数個のパッチで完了する程度の粒度になっている事が多いでしょうか。レビューをスムースにするために細切れになりがちなパッチを、一連のタスクとして関連付ける役割ももっています。パッチのサイズについては諸説ありますが、個人的には1000行越えてたら分けた方が良いかな、くらいの感覚です。
新APIの実装なども同様に進むので、いつリリースされるか気になる、Devチャネルで開発途中のバージョンを試したい、などという場合には、該当バグを探してマークします。アカウント登録をしてログインしていれば、画面左上に「☆」が表示されます。クリックする事でお気に入り登録され、メール等で更新情報が通知されます。
登録者数も見えるので、ある種のユーザーフィードバックの指標にもなります。オープン中のバグのトップ100で見てみると1871〜104程度。UIへの要望等、主観的なリクエストなどはデザイナーの方針や統計データを見て決まるため、必ずしも優先度に反映されるとは限りませんが、二桁のスターが付けば、ある程度注目されている機能かな、と思います。昔はもっとスターがついているバグが大量にあった気がするので、ここ1〜2年続いている未解決バグを減らす活動の成果なのかもしれません。
バグの報告
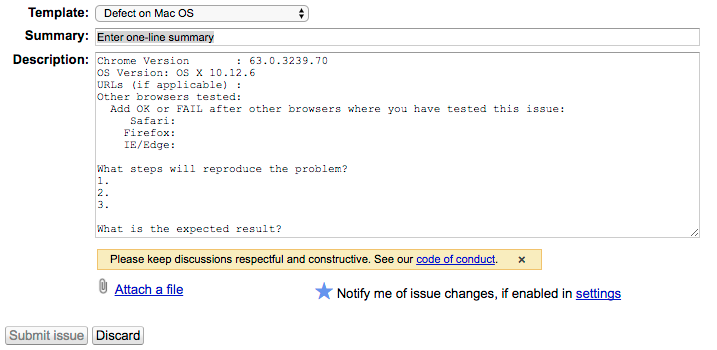
New Issueのボタンを押すか、crbug.com/newのショートカットリンクから報告できます。報告にはアカウント登録が必要です。開発者と一般ユーザでは登録できる内容も違ってくるので、ここでは一般ユーザの例を見てみます。
一番上のTemplateで一番近い条件を選びます。通常はデフォルトで選択されるDefect on 〜になると思います。ここでOSやバージョンなどは報告中の環境の値が自動挿入されます。違う環境から報告している場合はchrome://versionなどから情報をとって訂正しましょう。
他のブラウザでも再現するのか、再現手順と期待する結果は何かを書けば最低限OKです。
再現手順はなるべくミニマイズした方が良いです。ライブラリやフレームワーク越しに利用している場合は、まずそちらに報告した方が調査はスムースに進むでしょう。実際のサイトが正しく動かないといった場合には、フレームワークの問題なのか、サーバの問題なのかも含めて調査が必要になりますし、ソースコードがないと調査が困難な事も多いです。この手の問題は実装者がたまたまバグをみて、「俺、このバグ仕込んだかも!」と思った場合でないと調査がはじまりません。
まぁ、僕自身が良いレポーターというわけでもないので、あまり参考になる事は書けないのですが。開発者に近い自分が報告しても、長期間直ってない問題はたくさんありますし、自分宛てに登録したバグですら……。
あとはツイッター等で呟くのなら、アドベントカレンダーに参加してるような人をメンションすれば、直すかバグをファイルするくらいはしてくれるのではないでしょうか?僕自身もWeb MIDI関係の問題については、国内外からメールやSNSで報告をもらうことも多いです。ただしセキュリティー系のバグを景気良く公知するのは止めましょう。2016年の段階で20億を越えるactive installが報告されています。極端な話、それが元で1昼夜のうちに世界中のコンピュータが乗っ取られ、サイバーテロに利用される事すらあり得ます。これはChromiumに限ったことではなく、多くの人が利用するソフトウェア全てに言えることです。例え開発者に非があろうと、少なくとも研究者や技術者がサイバーテロの糸口になるような事をしてはいけません。金品で釣るわけではないですが、正規なルートで報告すれば賞金が出ます。Stableのリリース報告でCVE-の番号とともに賞金額も公知されています。毎回、結構な数のバグ報告に賞金が出ています。
開発者の利用方法
進捗管理
開発状況の追跡でも説明したとおり、開発者はかならず関連するバグをファイルし、そのバグIDと関連付けてパッチをコミットしていきます。
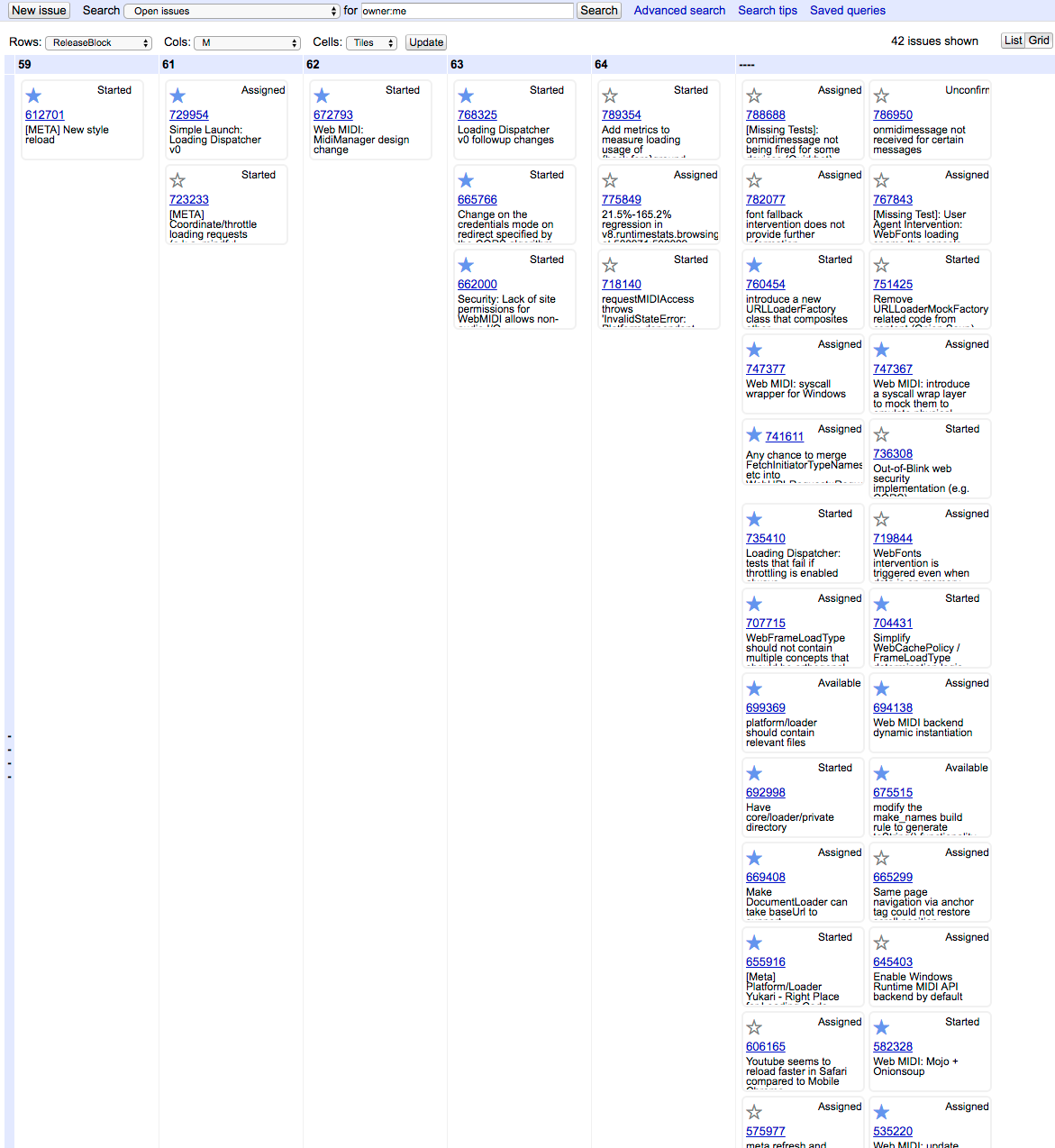
また、この例のようにマイルストーン毎に未消化のバグを分類して表示する機能もあります。すみません、この例ではリリース済みのバージョンをターゲットとしていた仕事まで残ってますね……。
TODO管理
細かいやり残しはソース中にTODOコメントとして残すのですが、短期的に個人で回収できそうなものは担当者のIDを、すぐに直す予定がない、あるいは誰か別の人が直す可能性があるものはバグをファイルし、そのリンクを添えます。
せっかくソースコードの歩き方で解説されていたので、nhirokiさんのTODOを検索してみましょう:)
46個見つかりました。特に目安もないはずなのですが、だいたいの人が50個前後に収まってるのは不思議です。ちなみにVPのDarin先生は493個、流石の貫禄です。逆にきっちりしてるyutakとかは7個しかない。偉いなぁ……。
ちなみに TODO(crbug/ で検索すると2,200件でした。
マージリクエスト
ブランチカット後に見つかった問題はBetaやStableのブランチに修正をマージする必要があります。Stableにマージするとpostmortem書いたり書かなかったりで大変、というか世の中に大きな迷惑をかけてしまった事になるのですが、このマージの管理もcrbug上で行われます。
例えば、バージョン63へ修正をマージしたい時にはMerge-Request-63のラベルをセットします。一定の条件を満たしていれば自動承認、リリースが近い、リスクが高いなどの理由で自動承認されない場合は、リリース担当者に状況を説明し、個別に判断する事になります。
承認後はMerge-Approved-63、マージ後にはMerge-Mergedなどのラベルに置き換わります。All issues「label:Marge-Marged M=63」で調べると107件ありました。これ以外にも、一定期間は非公開となるセキュリティー修正などもあると思われるので、実際の件数はもう少し多いでしょうか。そうそう、言い忘れましたがセキュリティー系のバグは報告者を含め、関係者のみが閲覧できるような状態で慎重に管理されます。もちろん修正はコミットログを見ていればわかってしまうのですが、具体的な再現手順などの秘密は守られます。
自動化テストからの報告
開発者としてはあまり縁がない方が嬉しいのですが、ボットからバグをアサインされる事もあります。Chromiumでは様々な形でテストが走っています。ユニットテストや統合テストなどはcommitと連動して常に走り続けていますし、走るにしてもメモリリーク検出、スレッド競合検出などの機能を有効にした、特殊な環境下でのrunもあります。大量の性能評価ベンチマークも走ります。また、乱数ベースで走り続けている負荷テストもあります。通常のテストが完走できないとコミットできないのですが、時間のかかる特別なテストで異常が検知された場合には、修正がリバートされたり、自動的にバグがファイルされたりします。IPCチャンネルにゴミ突っ込んで落としにくるテストとか、すげー嫌なんですが、毎回救われてるのも事実。Chromeのデザインポリシーとしては、レンダリングエンジンが攻撃で乗っ取られる事があったとしても、本体のブラウザプロセスは絶対に安全でなければなりません。なので本体プロセスで動くコードは、IPCが乗っ取られ、攻撃を受けている最中である、という可能性も常に配慮しなければなりません。
問題が検出されると、再現用のデータとともにバグがファイルされ、異常検出されたコードを最後に触ったと思われる人、あるいは問題が発生しはじめたバージョンを特定して最後にコミットをした人にアサインされます。修正をコミットすると、crbugにログが転送され、検出したボットが修正を確認すると自動的にバグはクローズされます。
まとめ
以上、いくつかの例を上げてcrbugの使い方・使われ方を説明してみました。より詳しい使い方はSearch tipsなどにも説明されています。またアカウント登録すれば、検索ワードを保存しておく事ができます。お気に入り機能も含めて、登録した方が便利なので、ぜひ登録してみてください。