自分を hacker だと信じて止まない 1 一般男性が Mac の画面を広くする記事です。
↓ デスクトップ画面 (常時 フルスクリーンに匹敵)

- Dock を隠す (Spacebar or simple-bar)
- ショートカットを設定する (skhd, Karabiner-Elements)
- アプリのタイトルバーを (可能な限り) 消す (VSCode, Firefox, qutebrowser)
パクりタイトルでごめんなさい。みんなで優勝しましょう。
1. 画面の上下を整理する
1-1. Dock を隠す
Automatically hide and show the Dock という設定があります2:

1-2. メニューバーを変える (オプショナル)
これは好みの問題ですが、メニューバーをサードパーティ製ツールに変更できます。
-
Spacebar(簡素):

-
simple-bar(最もカラフル、 yabai (後述) の導入必須):

Mac のメニューバーを隠すには:
- Automatically hide and show the menu bar

2. キーマップを設定する
以下ツールがおすすめです (mac 専用):
- skhd: キー操作でコマンド実行
- Karabiner-Elements: 特殊なキーマッピングを設定する
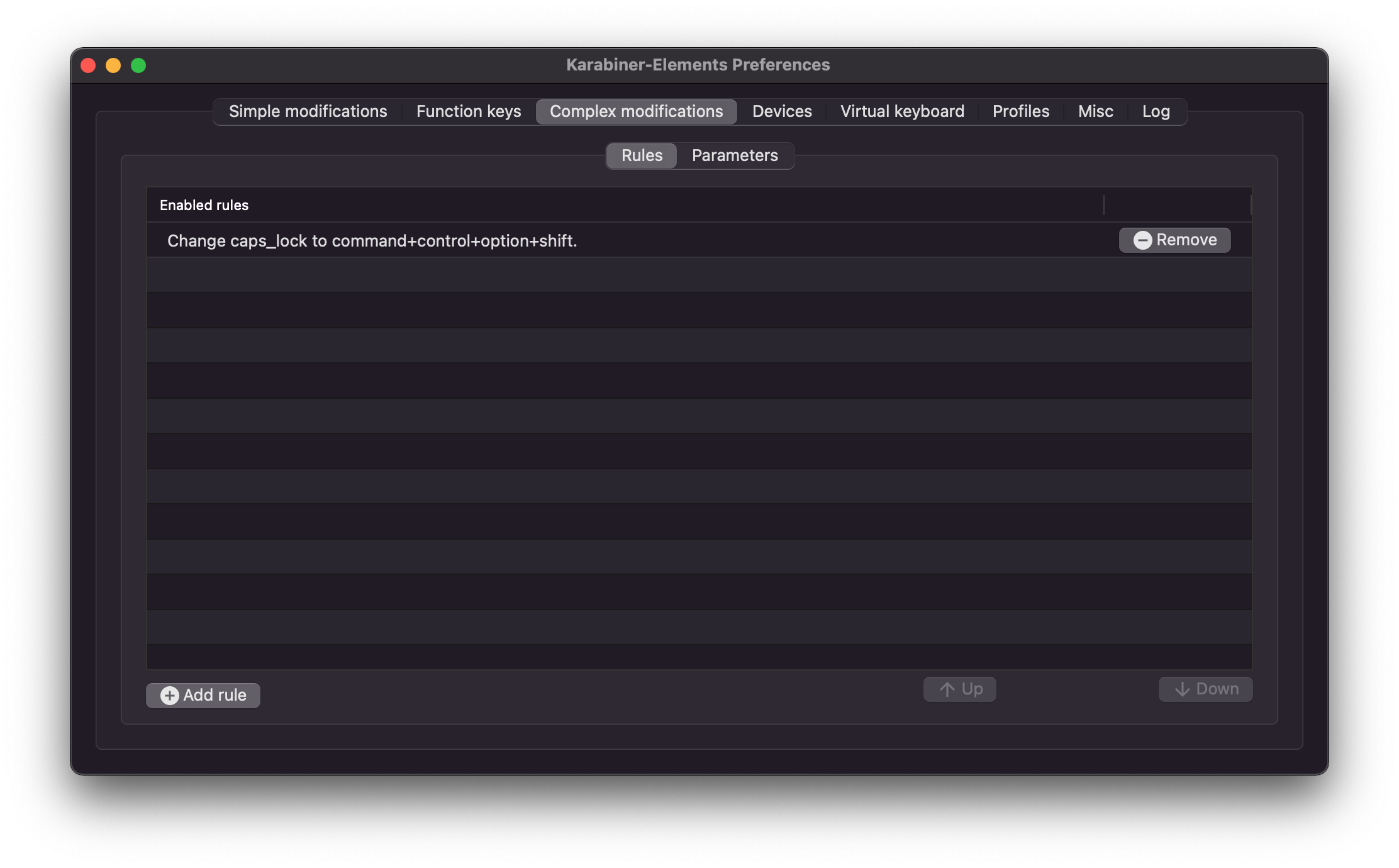
2-1. CapsLock をハイパーキーに (Karabiner-Elements)
CapsLock キーが死んでいたので、 Ctrl+Option+Shift+Command にリマップしました:
Add ruleをクリックしたら出てきた設定でした。
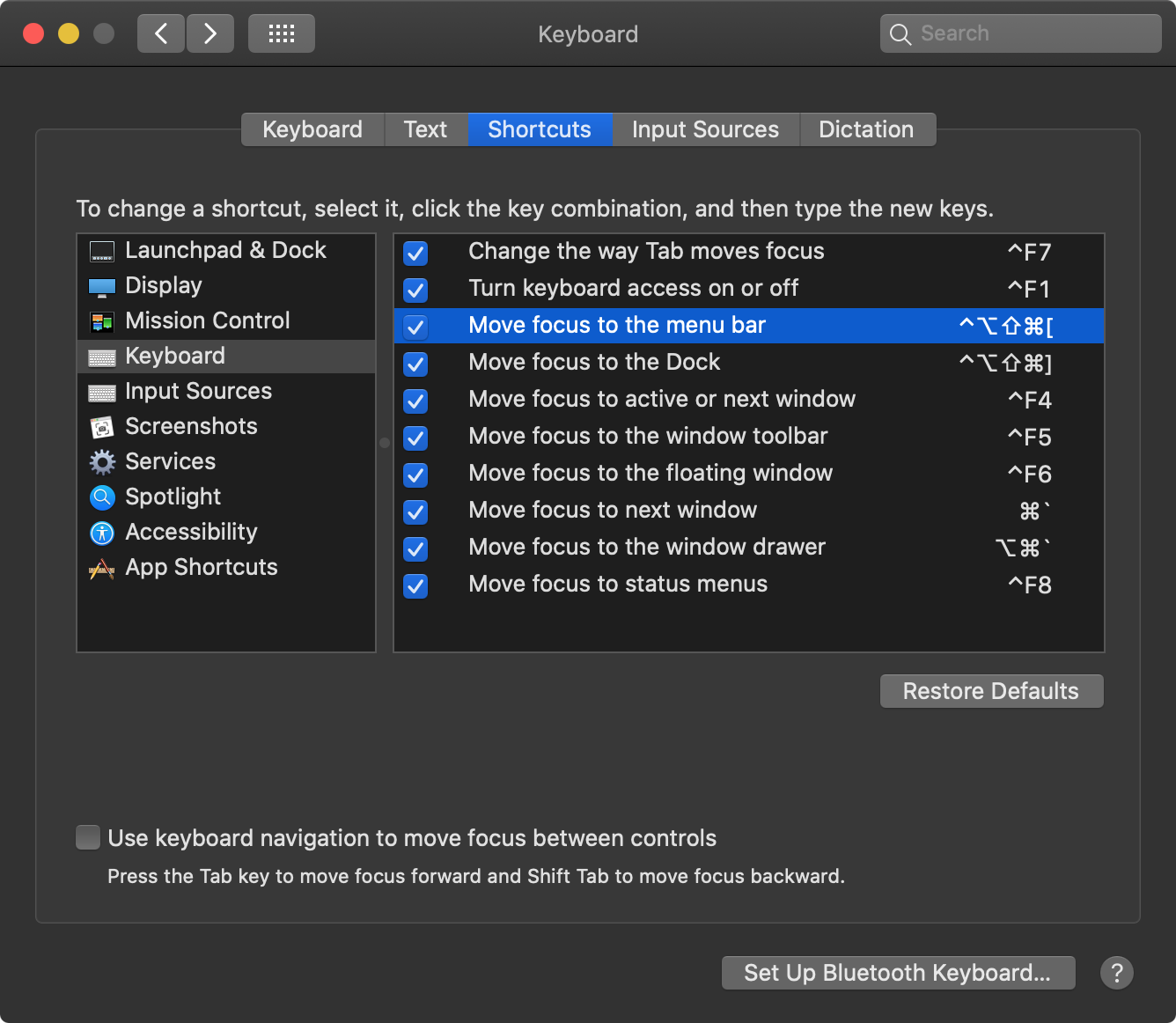
2-2. Dock / menu bar にフォーカスする
-
CapsLock+[でメニューバーにフォーカスする -
CapsLock+]で Dock にフォーカスする
環境設定 (System Preferences) から設定できます:

2-3. ワンキーでアプリにフォーカスする
skhd を導入して、 ~/.skhdrc を書きます:
# <キー操作>: <実行コマンド>
ctrl + shift + cmd + alt - z : open -a 'Finder'
ctrl + shift + cmd + alt - x : open -a 'Kitty'
ctrl + shift + cmd + alt - c : open -a 'CotEditor'
ctrl + shift + cmd + alt - s : open -a 'Visual Studio Code'
ctrl + shift + cmd + alt - d : open -a 'Discord'
ctrl + shift + cmd + alt - s : open -a 'Slack'
ctrl + shift + cmd + alt - a : open -a 'Firefox'
ctrl + shift + cmd + alt - q : open -a 'Qutebrowser'
# ~~~~~~~~~~~~~~~~~~~~~~ この部分は CapsLock
skhd --reload で設定が反映されます。
3. タイトルバーを取り除く
アプリ毎に特別な設定が必要だと思います。
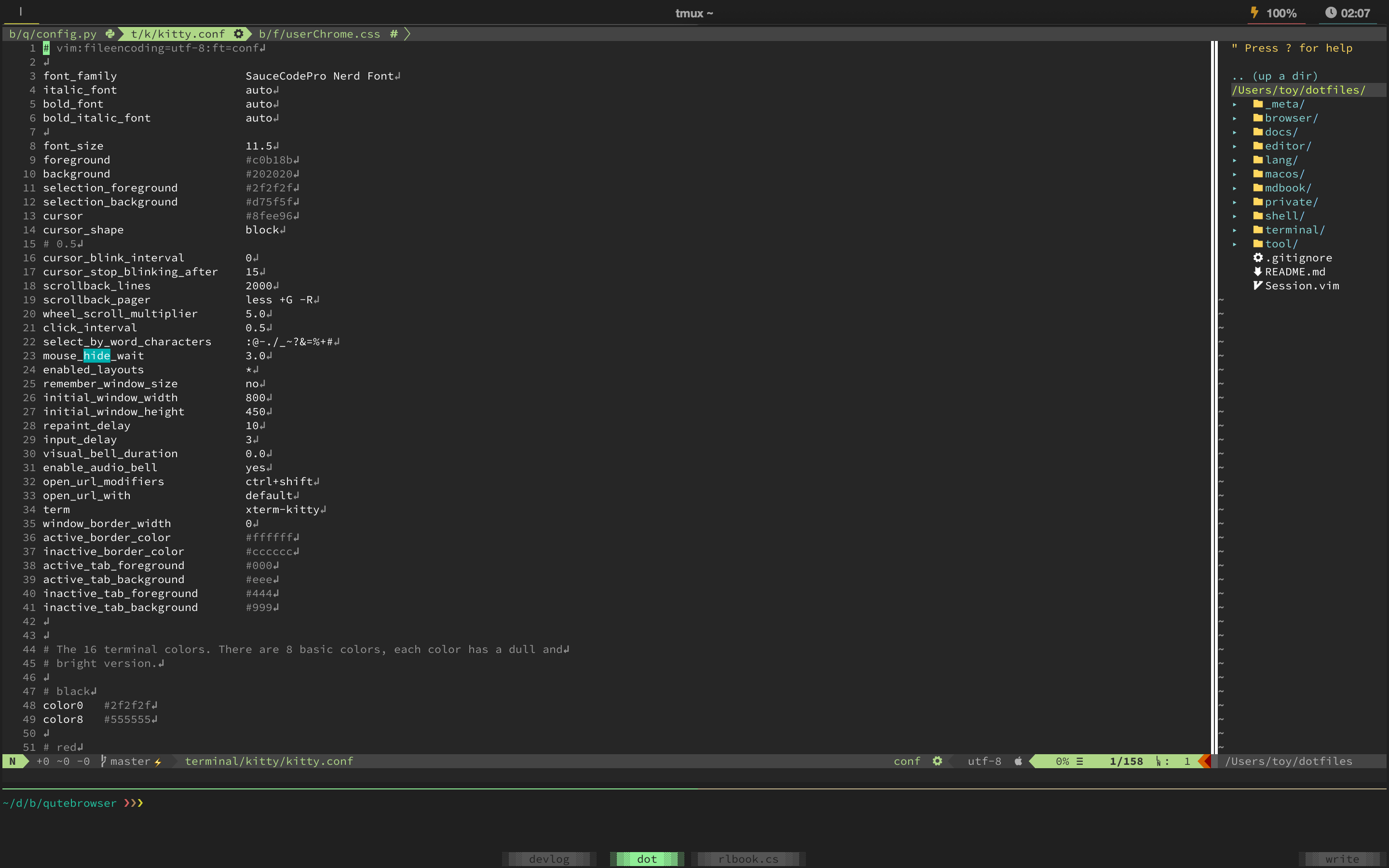
3-1. ターミナル
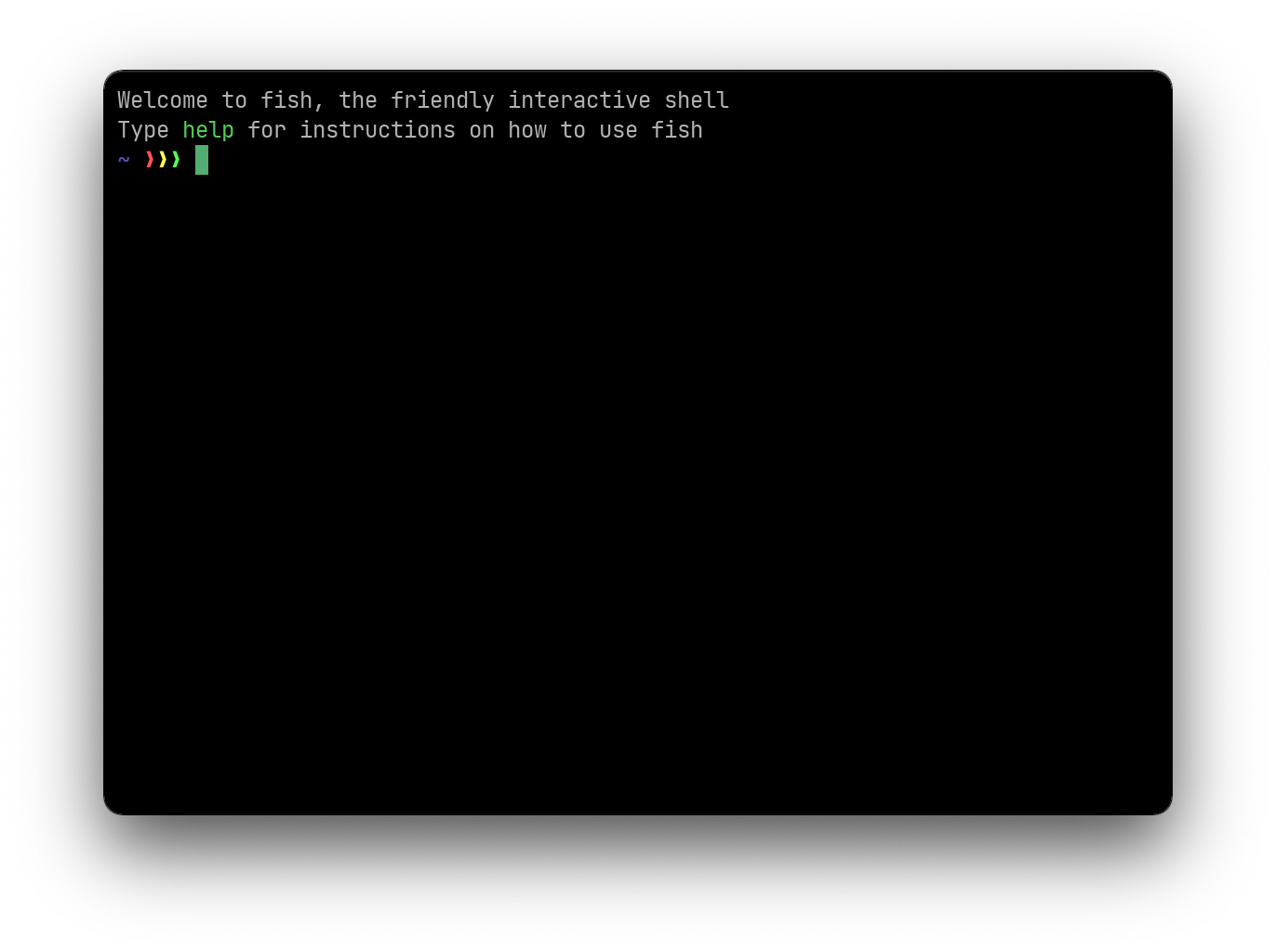
Kitty
長いライブ変換では表示崩れが起きるものの 安定 していておすすめなターミナルです。
設定ファイルに以下を加えます:
hide_window_decorations yes
macos_option_as_alt no
早速タイトルバーが消えました。今度は、デスクトップ全体としては:

wezterm
日本語入力 はできない も完全になった GPU 駆動の高速ターミナルです。
タイトルバーとタブバーを消すには:
mkdir ~/.config/wezterm
vim ~/.config/wezterm/wezterm.lua
local wezterm = require 'wezterm';
return {
enable_tab_bar = false,
window_decorations = "NONE",
}
ただしタイトルバー (window decoration) を消すと、yabai の力を持ってもリサイズできなくなります。 タフなやつだぜ 。
コメントで教えていただいたのですが、
window_decorations = "RESIZE"に設定すれば良いそうです!
ウィンドウの初期サイズを FullHD モニタのフルスクリーンにしました:
local wezterm = require 'wezterm';
return {
font = wezterm.font_with_fallback({
"SauceCodePro Nerd Font",
}),
font_size = 12.5,
initial_cols = 260,
initial_rows = 65,
enable_tab_bar = false,
window_decorations = "NONE",
}
Alacritty
日本語入力が 冴えない バッチリになった GPU 駆動の高速ターミナルです。
タイトルバーを消すには:
mkdir ~/.config/alacritty
vim ~/.config/alacritty/alaccrity.lua
window:
decorations: false
冴えてますね。

iTerm
GUI からの設定を頑張ります (Cmd+,)。
3-2. エディタ
VSCode
Customize UI という拡張を使います。拡張のインストール後、 Settings.json に以下を追加します:
{
// ~~
"window.titleBarStyle": "native",
"customizeUI.titleBar": "inline",
"customizeUI.activityBar": "wide",
// ~~
}
以下のようになります。タブの厚さの調整法などは分かりません。

Sublime Text 3
Sublime は VSCode よりも軽くて良いと思います。ただ、タイトルバーを消す方法は分かりませんでした。
奥義としては、 フルスクリーンにすることでタイトルバーを消せます 。また、 yabai を使えば、 macOS でもアニメ無しで (一瞬で) 仮想デスクトップ間を移動できます。
SIP (System Integrity Protection) を無効化 した上で skhd から
yabai -m space --focus 1などを呼ぶ。
3-3. ブラウザ
タイトルバーとアドレスバーを取り除いていきます。
Firefox
拡張にツリー型タブがあるブラウザです。設定方は、おそらく Firefox の バージョンによって変わります (?) 。
2020 年 4 月 (ver. 75.0) 時点では、 userChrome.css (要検索) というファイルを有効にして、作成します:
/* ~/Library/Application Support/Firefox/Profiles/<name_of_your_profile>/chrome/userChrome.css */
/* hide the tab bar */
#TabsToolbar {
visibility: collapse !important;
}
/* hide the header of the side bar (Tree Style Tab) */
#sidebar-header {
visibility: collapse;
}
/* Hide address bar and addon icons */
/* DO NOT USE THIS IF YOU CANT DO WITHOUT THEM */
#TabsToolbar {visibility: collapse;}
#navigator-toolbox {visibility: collapse;}
ツリー型タブ (Firefox 限定のアドオン) と組み合わせて、以下のように:

Chrome
ツリー型タブが無いので、タブバーを消しても仕方がないと思いました。
qutebrowser
ちょっと大変です。 config.py に追記します:
c.window.hide_decoration = True
ただし、この設定が True の間は、ウィンドウの移動・リサイズができませんでした (yabai を使っても) 。そこで、上手くアプリをリサイズ・配置してから、 True に設定します。
何度も失敗するはずなので、コマンドラインからの
:set window.hide_decoration <value>も役立つと思います。

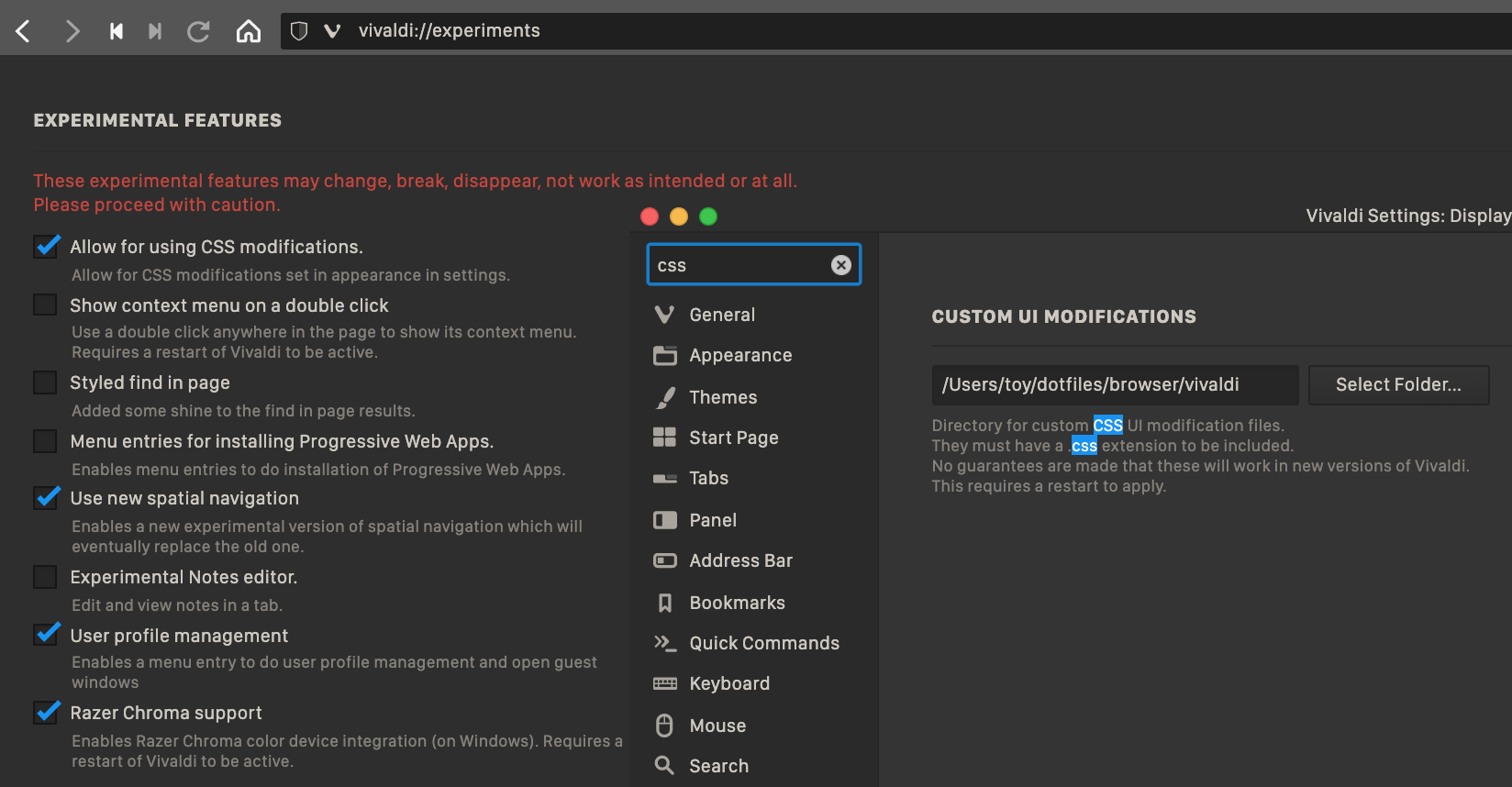
Vivaldi
少しずつ良くなっているブラウザです。タブツリーこそ無いものの、タブスタック (1 階層までのタブのグルーピング) があります。
こんな画面を経由して、カスタム CSS を有効にします:

CSS の内容としては:
/* 1. Visit `vivaldi://experiments` and check "Allow for using CSS modifications" */
/* 2. Open preferences and set the "CUSTOM UI MODIFICATIONS" directory */
/* 3. Add this file to the directory and restart Vivaldi */
/* Hide title bar */
#header { display: none; }
/* Set panel width */
#panels-container { width: 220px !important; }
/* Hide header of panels (https://forum.vivaldi.net/topic/39358/hide-header-title-for-vivaldi-panels) */
.panel > header h1 { display: none; }
.panel > header { padding-top: 0; padding-bottom: 0; }
.webpanel-header h1 { display: initial !important; }
最終結果:

バグも直ってきた (?) ようですし、しれっと画面分割ができます。良さそう。
3-4. Finder
タイトルバーの消し方が分かりません。せめて、フルパスを表示させます:
$ defaults write com.apple.finder _FXShowPosixPathInTitle -bool YES
$ killall Finder # 再起動
4. まとめ
常時フルスクリーンのような画面を作ることにより、 Mac の縦長ディスプレイ (16:10) が持つポテンシャルを開放しました。