re:dashには閾値を超えたクエリ結果に対してAlertを投げる機能があります。
これは大変便利な機能なのですが現状通知方法がメールだけでした。
通知の仕組みががpluggableになってたら便利だな〜と考えPull Requestを投げたら取り込まれました。
最新のStable versionである0.8.3で適用されてます。
よくありそうなユースケース
- 直近1日のエラーが閾値を超えたら通知
- RedshiftやBigQueryのクエリ結果から、PV数やCV数がある閾値を下回ったら通知
- Slowqueryの回数が閾値を超えたら通知
re:dashの豊富なデータソースで色々なユースケースが思い浮かびますね!
クエリのスケジューリングと組み合わせると更に色々柔軟な通知が可能です。
Alertの作成方法
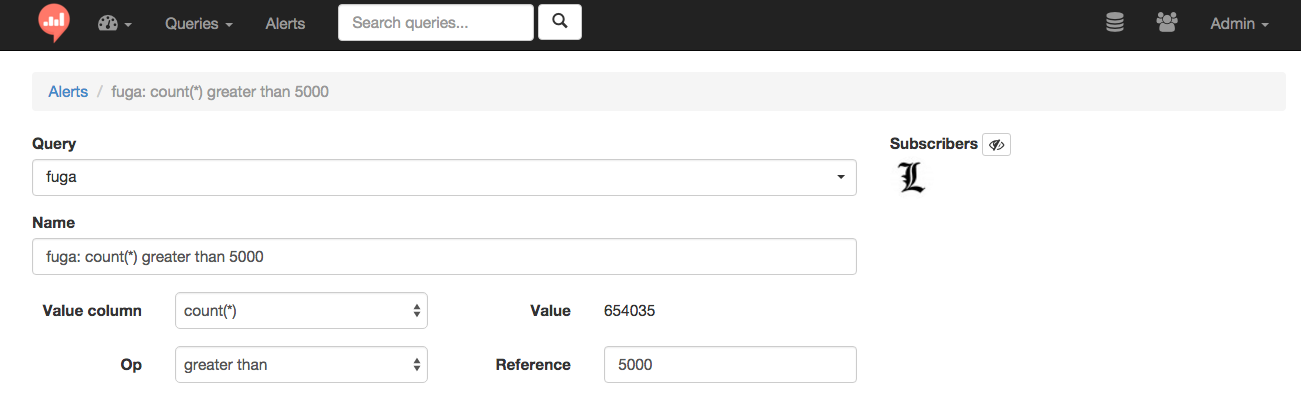
トップページの「New Alert」を押して作成画面に移動します。
※↑はre:dashのデモサイトですので誰でも使えます。
Query
- Alertを飛ばしたいQueryを選択します。
Value column
- 監視したいColumnを選択します。
Op
- 以下からOperatorを選択
- greater than
- less than
- equals
Reference
- 閾値を入力します
- Value columnを「count」、Opを「greater than」にしてReferenceを「5000」にした場合はcountが5000より大きいrecordがある場合にアラートを飛ばす事ができます。
Subscribers
- 一番右側のSubscribersをチェックを外すと、自分への通知を止めることが出来ます。
- メールのみですが、通知を受け取りたい人だけがAlertを受け取れます。
Alertの通知方法
Alertは現状以下の3種類です
- メールによる通知
- Hipchatによる通知
- Webhookによる通知
メールによる通知方法
.env
export REDASH_MAIL_SERVER="my.maildomain.jp"
export REDASH_MAIL_PORT="25"
export REDASH_MAIL_DEFAULT_SENDER="redash@mydomain.jp"
export REDASH_HOST="http://redash.sitedomain.jp"
# 以下は必要あれば設定
# export REDASH_MAIL_USE_TLS=true
# export REDASH_MAIL_USE_SSL=true
# export REDASH_MAIL_USERNAME=mail_user
# export REDASH_MAIL_PASSWORD=mail_password
.envに上記の変数を設定します。
Hipchatによる通知方法
.env
export REDASH_HIPCHAT_API_TOKEN="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
export REDASH_HIPCHAT_ROOM_ID="111111"
こんな感じで通知されます。
Webhookによる通知方法
.env
export REDASH_WEBHOOK_ENDPOINT="https://XXXXXX.herokuapp.com"
# Basic認証をかけている場合は以下を設定
# export REDASH_WEBHOOK_USERNAME="user"
# export REDASH_WEBHOOK_PASSWORD="password"
以下の様なJSONがEndpointにpostされます。
{
"url_base": "http://redash.sitedomain.jp",
"event": "alert_state_change",
"alert": {
"state": "triggered",
"query_id": 1,
"name": "fuga: count(*) greater than 5000",
"rearm": null,
"updated_at": "2015-12-11T08:09:04.898736",
"user_id": 1,
"created_at": "2015-12-11T08:08:58.228976+00:00",
"last_triggered_at": "2015-12-11T08:09:04.898690+00:00",
"id": 6,
"options": {
"column": "count(*)",
"value": 5000,
"op": "greater than"
}
}
}
独自に何かアラートをpublishしたい場合はWebhookが効果的です。
まとめ
可視化だけでなく通知の仕組みとしても便利です