この記事は クラスター Advent Calendar 2022 の9日目の記事です。
昨日の記事は @rizumi さんの PC,モバイル,VRに対応したマルチプラットフォームアプリのリリースフロー でした。
izumiさんといえば「リリース完了しました」です。毎週のリリース作業はこんな風になっていたんですね。勉強になりました。
はじめに
はじめまして。今年の5月からクラスターでCGデザイナーをしております、toyakunです。
ワールドクラフトにおける公式アイテムの制作や、公式イベント会場の制作を担当しています。
ワールドクラフトストアがリリースされてから、早くも3ヶ月ほど経ちましたね。私もこまめに新着順でアイテムを見て、クリエイターのみなさんがどんなものを制作しているのか眺めています。特にスクリプト付きのアイテムについては、見つけたら自分で試してみて、感想を社内で共有するようにしています。自分にはなかった発想のアイテムばかりで、いつも驚かされるばかりです。
たくさんのアイテムが公開されている中で、多くの人に使ってもらえるようなアイテムを作るのはなかなか難しいですよね。ストアの一覧表示で見たときは良さそうに思っても、いざ試し置きしてみると思った通りに動かない、といったこともあるかもしれません。
そこで、この記事では、クラフトアイテムのアップロードが無事にできるようになった初心者~中級者の方を想定して、アイテムの完成度を少しだけ底上げするためのTipsをお伝えしたいと思います。これまでにリリースした公式アイテムの設定値も、少しばかりお見せしていきます。
ItemSizeの設定は適切ですか?
Item Sizeの設定、なかなか難しいですよね。この記事で「とりあえずこう設定すればOK!」といったことが言えればいいのですが…。最適解が決まっているわけではないので、詳しく説明しようとすると煩雑になってしまいそうです。

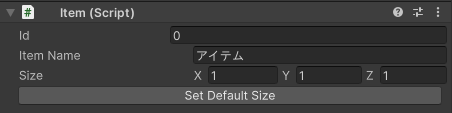
Set Default Sizeを押すと自動で計算してくれるのですが、この設定値をそのまま採用できる割合は…私の体感だと半分くらいでしょうか。
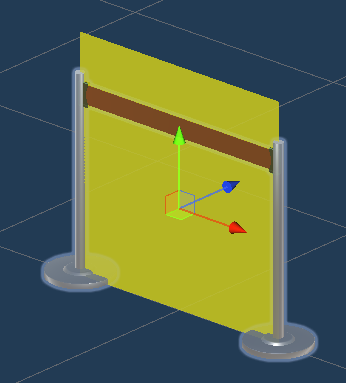
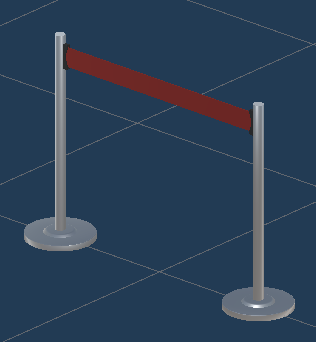
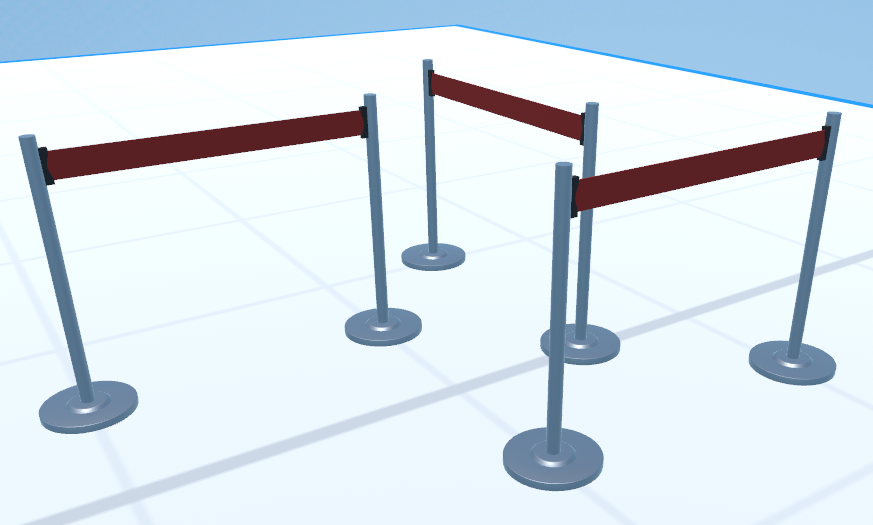
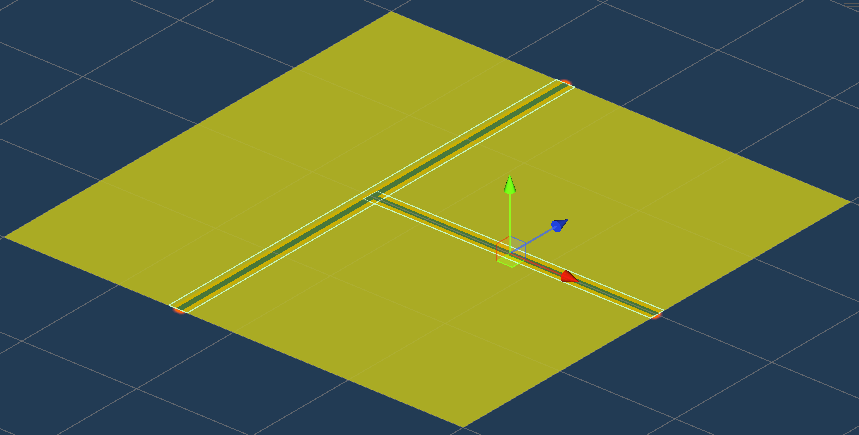
例えば、シネマパックに入っている「ベルトパーテーション」のItem Sizeはどう設定されているでしょうか?

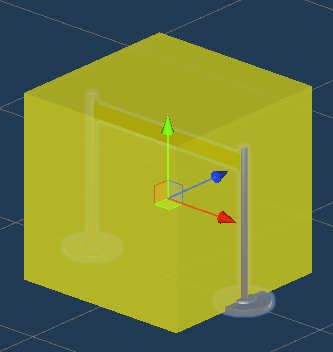
答えは…
上の画像を見ると、黄色い枠からアイテムがはみ出しているので、よくないと感じる方もいるかもしれません。しかし、仮にこのアイテムを(1,1,1)に設定すると…

(これでもポールがはみ出ていますが)
パーテーション同士を垂直に連結して設置することができなくなってしまいます。

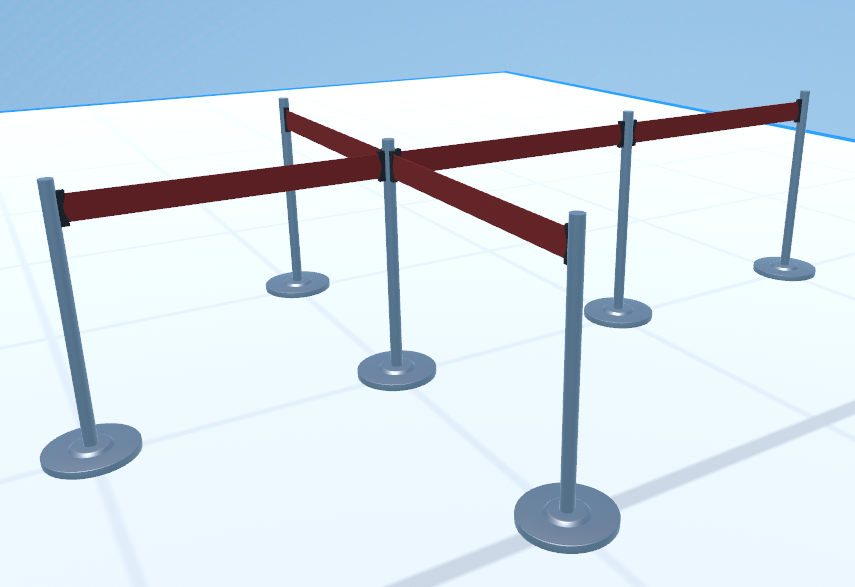
(1,1,0)に設定することで、下の画像のように連結ができるようになります。

このように、どのように設置したいかによってSizeの値に工夫が必要です。慣れるまでの間は、実際に設置しながら試してみてください。どの軸で回転しても問題ないか、他のアイテムと組み合わせた時にうまく重なるかを確認しましょう。Item Sizeの設定値は他の人には見えないからこそ、「なぜか上手く設置できない…」といった違和感を与えてしまうことがあります。
回転したときに、裏面が透けてしまいませんか?
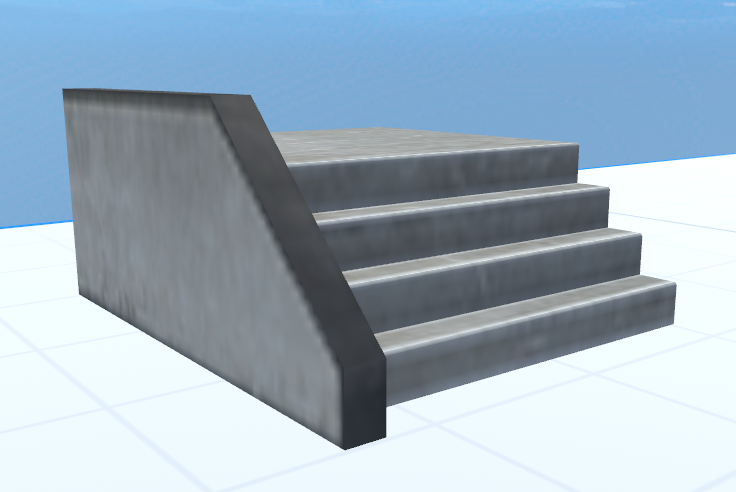
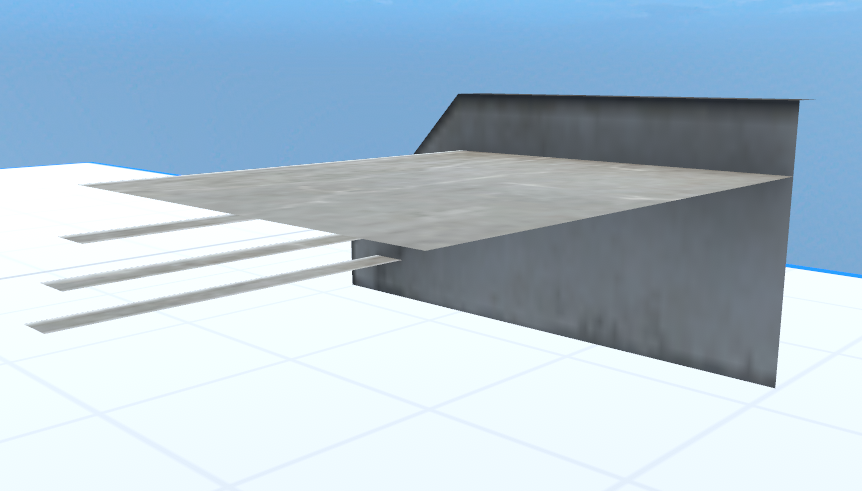
たまに見かけるのが、アイテムの裏面にメッシュを張っておらず、一部が透けてしまっている例です。実は私も、メッシュを張り忘れてデバッグ担当の方に指摘してもらうことがあります。階段の裏とか…。Blenderで作業している時は裏面も描画されるので、つい見落としがちですね。
コライダーの設定は適切ですか?
コライダーは、基本的には見た目通りつけるのが良いのですが…。一部の公式アイテムでは、見た目よりも少し大きくコライダーをつけている場合があります。例として、スポーツパックの「体育館のコート」があります。

「体育館のコート」は、コートを9アイテムに分割して実装したものです。どうしてもワールドクラフトにコートを追加したかったのですが、アイテムには大きさの制限があるため、4m×4mに収まるように分割しました。
このアイテムは、床アイテムの上に乗せることを想定しているので、いっそコライダーが付いていなくても良いようにすら思えます。しかし、クラフトアイテムに設定したコライダーは、プレイモードでの当たり判定だけでなく、クラフトモードで選択する判定にも使われています。クラフトの際にアイテムを拾いやすいように、少し大きめに設定しています。
過剰に当たり判定を大きくしすぎると別のところで違和感が生まれる場合もあるので、程よく設定するのが良いかと思います。
Grabbable/Ridableの設定値について
現在のclusterの仕様では、アバターによって掴む位置や座る位置が異なります。そこで公式アイテムでは、AvatarMakerのデフォルト体型に合うように設定しています。
Grabbable Itemの場合、まず持ちたい位置にGripを合わせた後、PositionのZを-0.06ぐらいするといい感じになるはずです(地面に垂直なものを持つ場合)。アイテムによっては、持ち位置を少し手前や下にズラすことで、アイテムに指が貫通しないようにしたり、手がアイテムに隠れるようにすることもあります。

(現在のアイテムの仕様上、左手と右手それぞれに最適化するのが難しいため、左右のはみ出しは許容することにしています)
Ridable Itemについては、まずSeatのPositionのYが0.45以下にならないようにしています。床にアバターの足が埋まるのを防ぐためです。その上で、腰や足が自然な位置に来るように調整します。
(こういった設定はリリースを重ねながら模索しているので、全てのアイテムで揃っているわけではないことをご容赦ください)
公式アイテムの壁や床の厚みについて
9月にリリースしたスポーツパック以降、床や壁の規格を統一するようにしています。
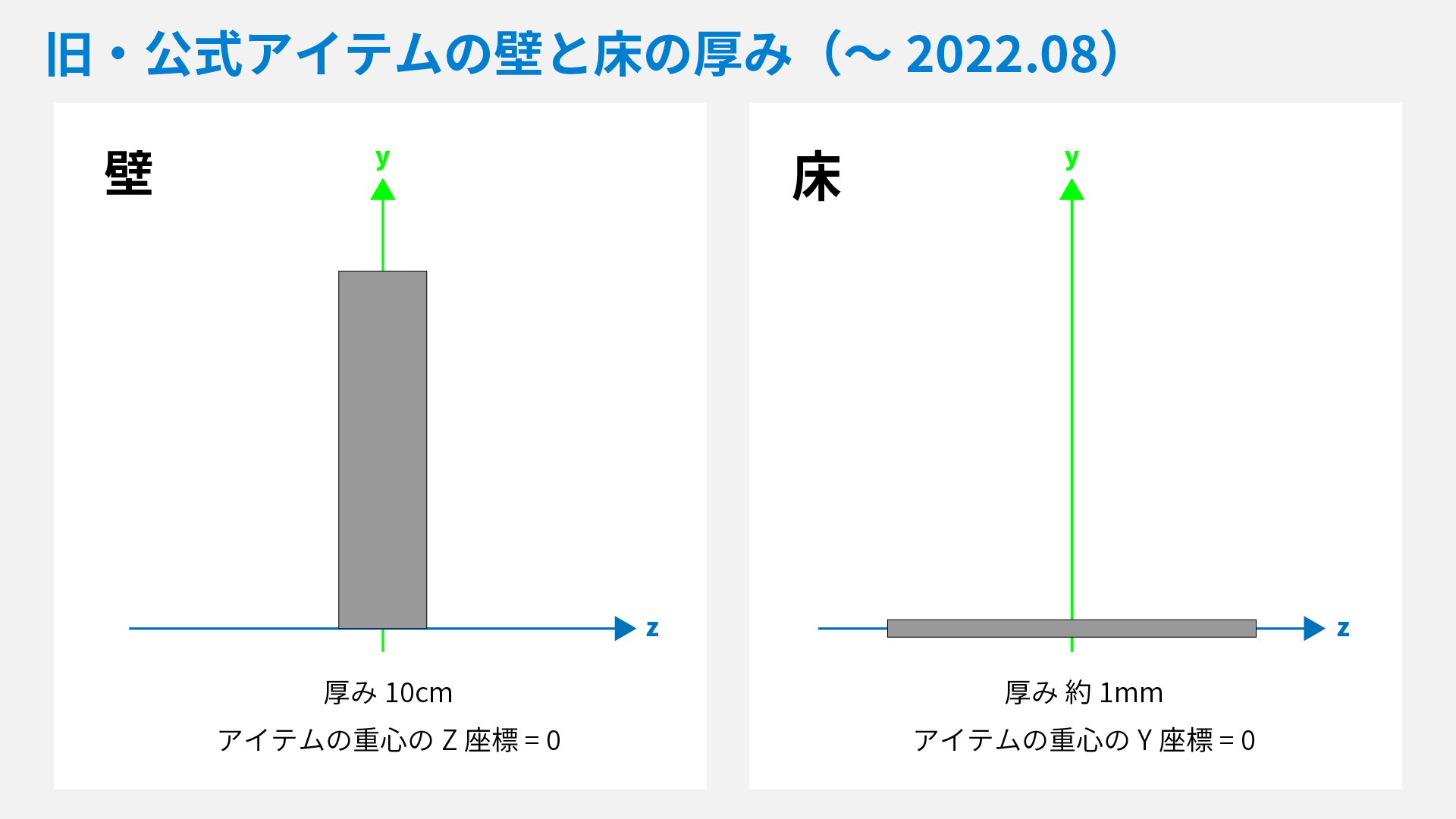
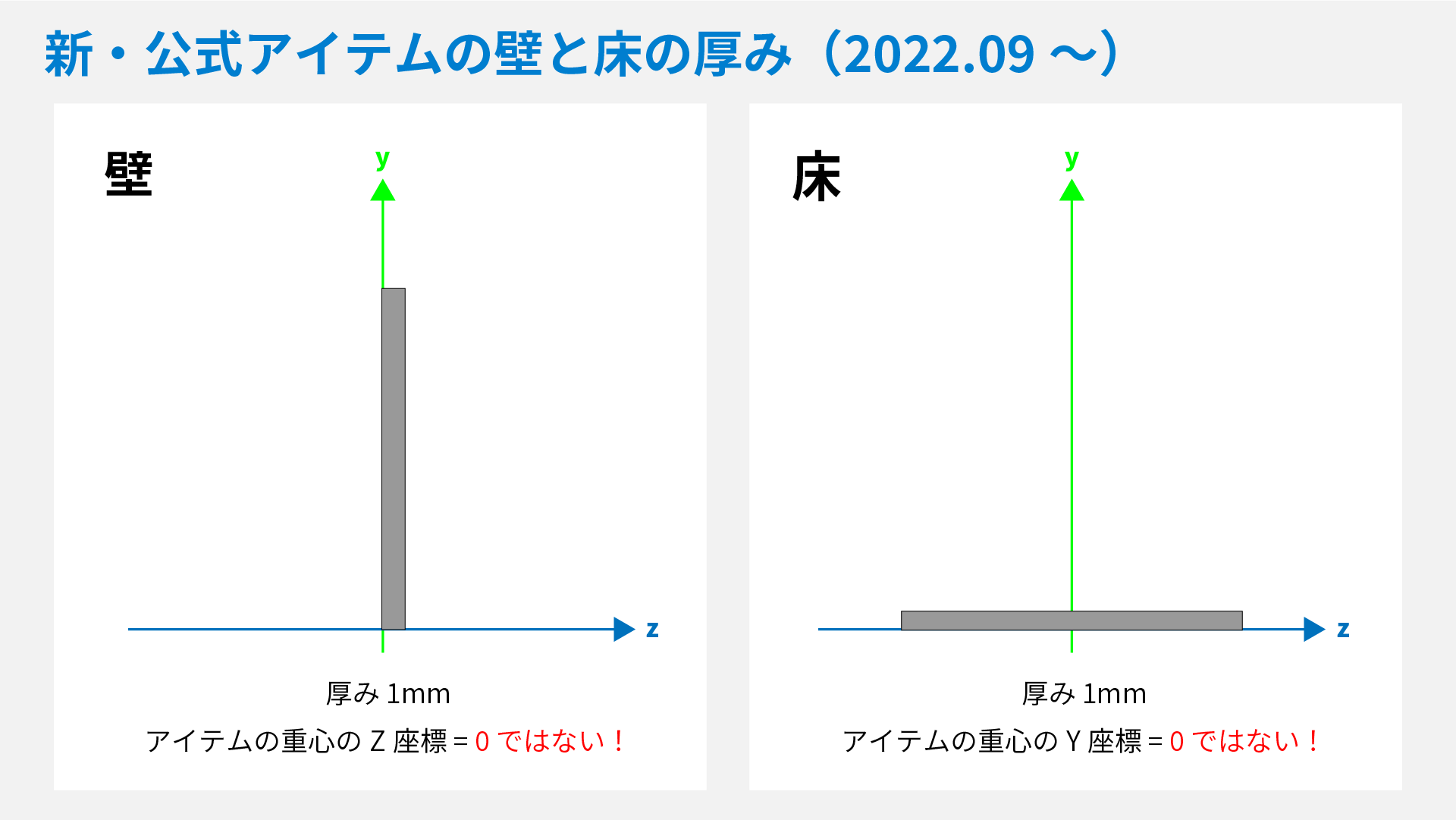
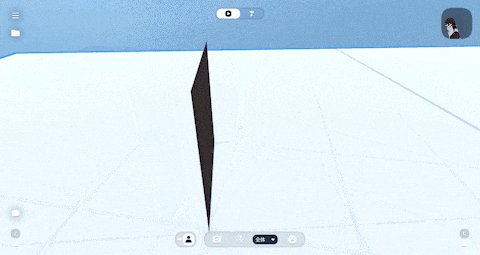
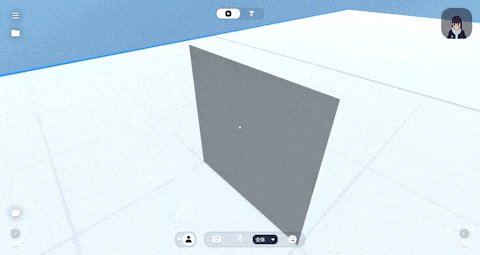
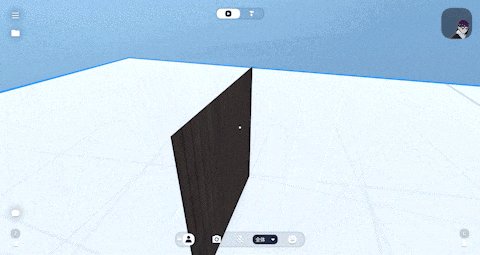
まず、壁としてリリースしたアイテムを床や天井として使えるように、またその逆も可能なように、床と壁の厚みを統一しました。また、面の位置(≒アイテムの重心の位置)を少し工夫するようにしました。
たとえば床の場合、y=0 の高さに床の裏面があり、その1mm上に床の表面が来るようにしています。
これは、2種類の壁や床・天井を、同じ位置にリバーシブルに設置するためです。
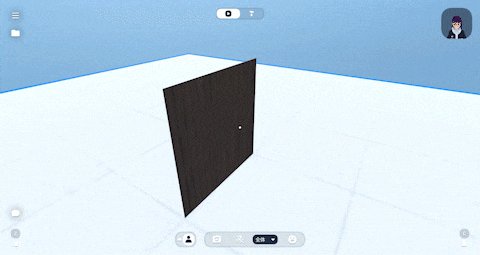
例えば、スポーツパックの「体育館の木の壁」は、単品では表も裏も同じ木のテクスチャです。

しかし、「体育館の白い外壁」を180度回転させて同じ位置に設置すると…?
リバーシブルな壁になりました!

おわりに
公式アイテムの例を上げながら、クラフトアイテム制作について書いてみました。
クリエイターのみなさんの参考になれば幸いです。
誰もがクラフトアイテムを販売できるようになった今、無料の公式アイテムが果たすべき役割は何かというのを考えています。これは私個人のお気持ちですが、クリエイターのみなさんが多様なアイテムやワールドを創造するための支えとなるようなものを、公式アイテムとして提供できたら良いなと思っています。今後ともなにとぞ、よろしくお願いします!
ところで。
ところでですね。
クラスター株式会社では、クラフトアイテム制作ができるCGデザイナーを募集しております!
あなたも人類の創造力を加速してみませんか?
ご応募、お待ちしております!
明日の記事は @YOSHIOKA_Ko57 さんの「Figmaで9スライスをつくる方法」です。
よしおかさんとは先日、某イカのゲームを一緒に遊びました。年末年始あたり、またみんなで対戦したいところですね!