前回まで
- SpriteBuilderの導入
- SpriteBuilderでできたものの確認
- CocoaPodsのインストール
- SpriteBuilderとXCodeで画面遷移する
- SpriteBuilderとSwiftのコンポーネント接続、様々なアニメーションについて
今回のゴール
SpriteBuilderで気球が揺れるアニメーションを作ります。
今回はプログラムコードを触ることはありません。
画像を追加します
この図のようにimagesを追加します。
取得した気球の画像をballoon.pngとして保存して先ほど作ったフォルダにドラッグ&ドロップを行います。
注意)
本当はゲームに合わせて画像サイズを変えるべきだが、今回はチュートリアルなのでそのまま進めます。
アニメーションを付与するNodeを用意します
上記同様にPartsというフォルダーを追加します。
今回のアプリは規模が小さいので、このPartsフォルダにはSpriteやLayerなどを格納していきます。
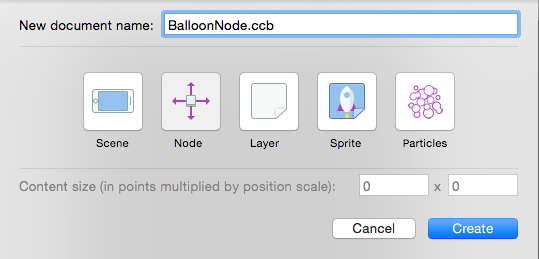
Partsフォルダに新たなNodeを追加します。
図のようにBalloonNode.ccbを入力してNodeを選択して作成してください。
作成したBalloonNodeに対して上記で追加したballoon.pngを追加してください。
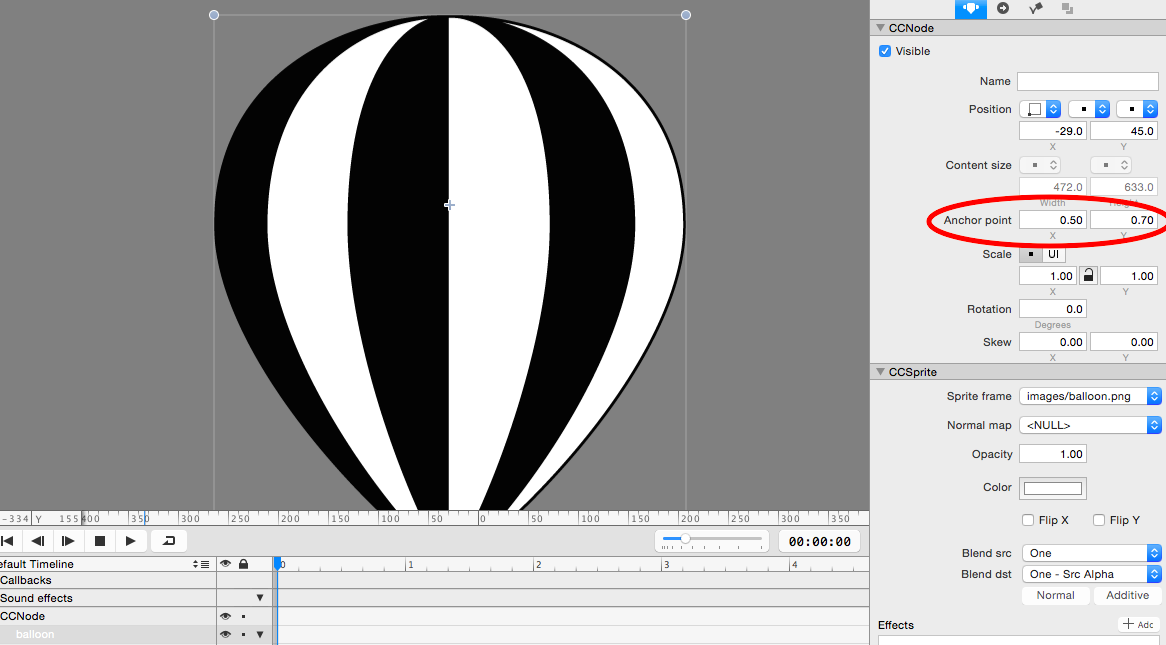
追加したら下図のようにAnchor pointを0.5と0.7に変更してください。
このアンカーポイントを中心に気球が左右に揺れるアニメーションを作りますので挙動がおかしいなどがあった場合はこのAnchor pointを変更します。(後述)
障害物の作成
今回のゲームは揺れる気球を撃ち落とすゲームを作ってます。
最後にご紹介しますが、本日Apple審査を追加したSpace Debrisというゲームの難易度を上げた(?)ものになります。
作っているゲームのイメージが付くので、良ければゲームを一度やってみてもらえればと思います。
Space Debrisとは
Space Debrisは人工衛星同士が衝突して地球に向かってくる場合や地球に近づきすぎた人工衛星をフリックで撃ち落とし地球を守るゲームでした。
今回のゲームはバルーンショット
今回はバルーンショット(バルーンファイトと名付けて目を引きたいところだがw。知っている人はあまりいないかもしれないw)というゲームで落ちてくる気球を撃ち落とすゲームを考えている。
しかし、そのまま気球を撃ち落とすだけでは物足りないので障害物を付けて気球に玉を当てにくい状況を作ろうとしています。
障害物の配置
今回の配置は難易度が高いです。
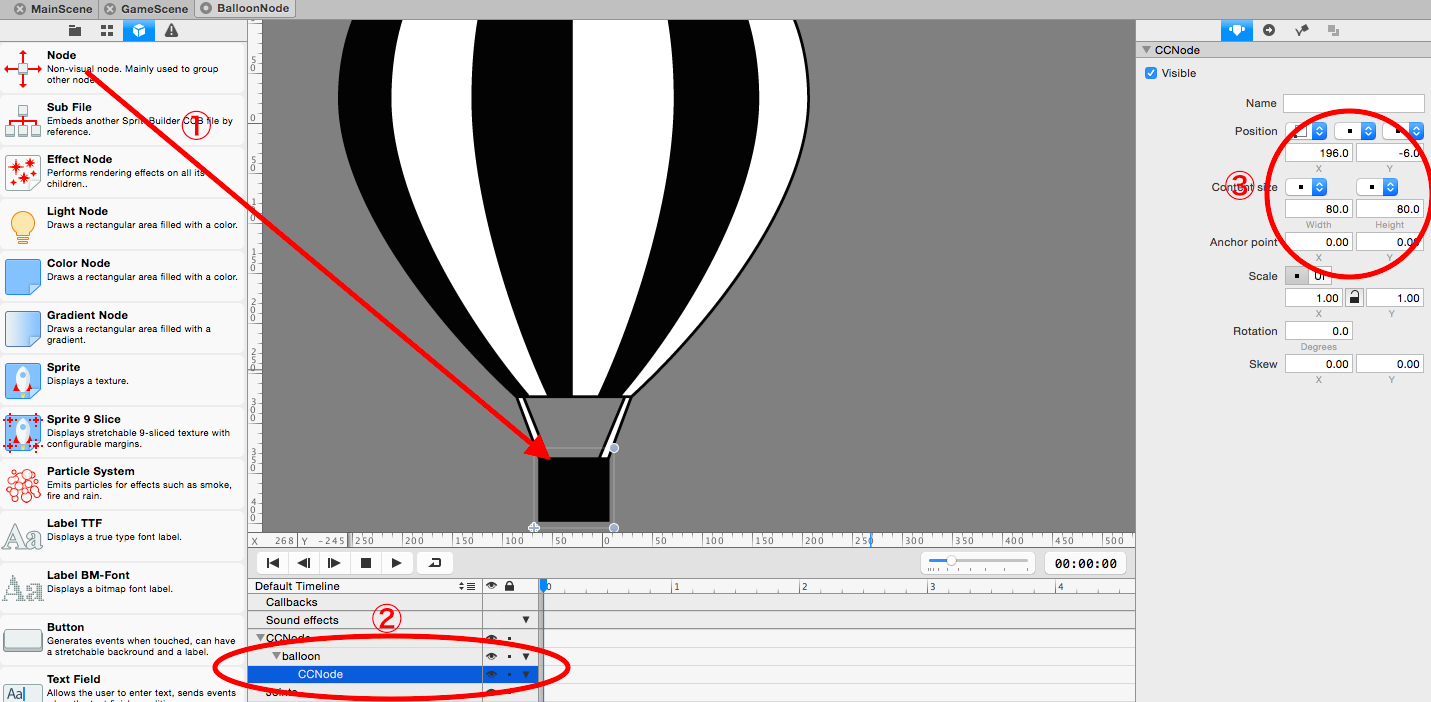
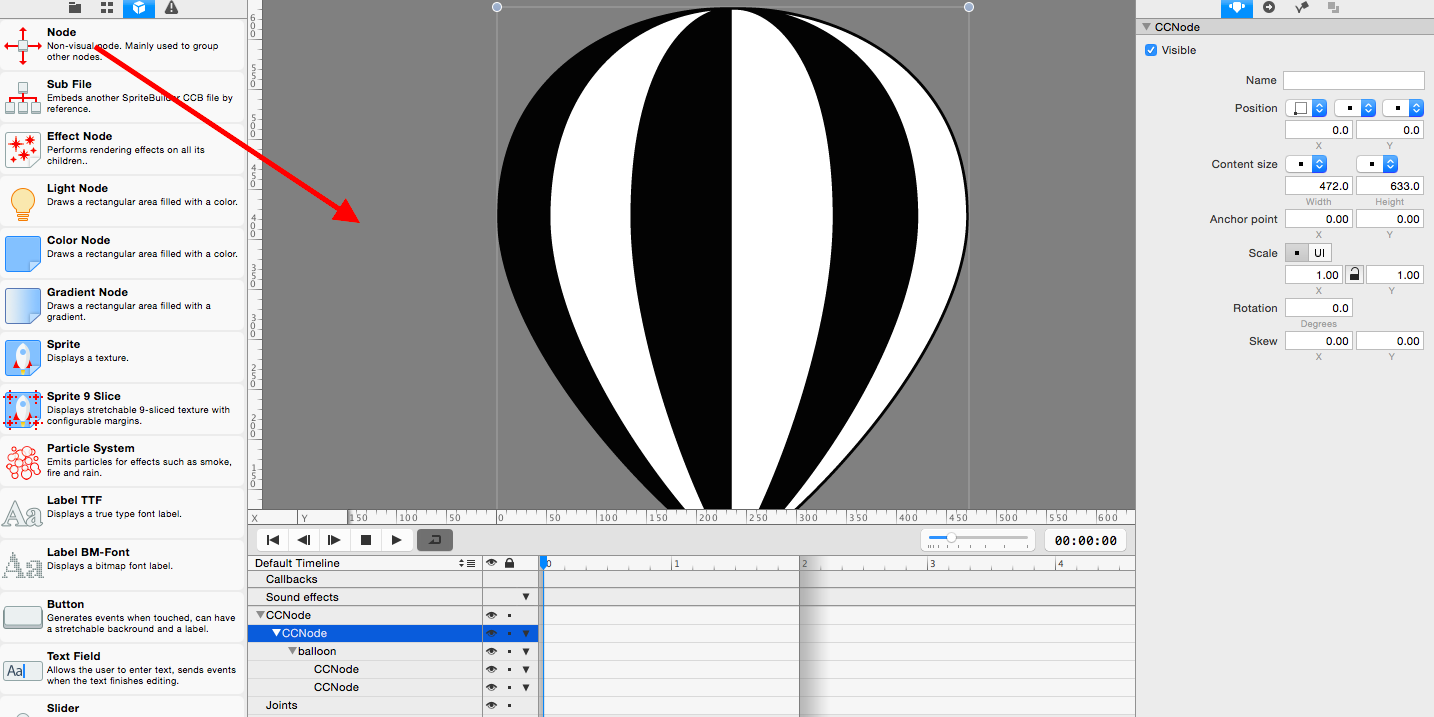
まず、図の1のようにCCNodeを追加します。
追加した後に図の2のようにballoonの配下にCCNodeを配置します。
※SpriteBuilderでは所有者をネスト形式で表すことができます。
最後に図の3のようにPositionとContent sizeを変更して気球の乗り物部分に合わせます。
気球の当たり判定について
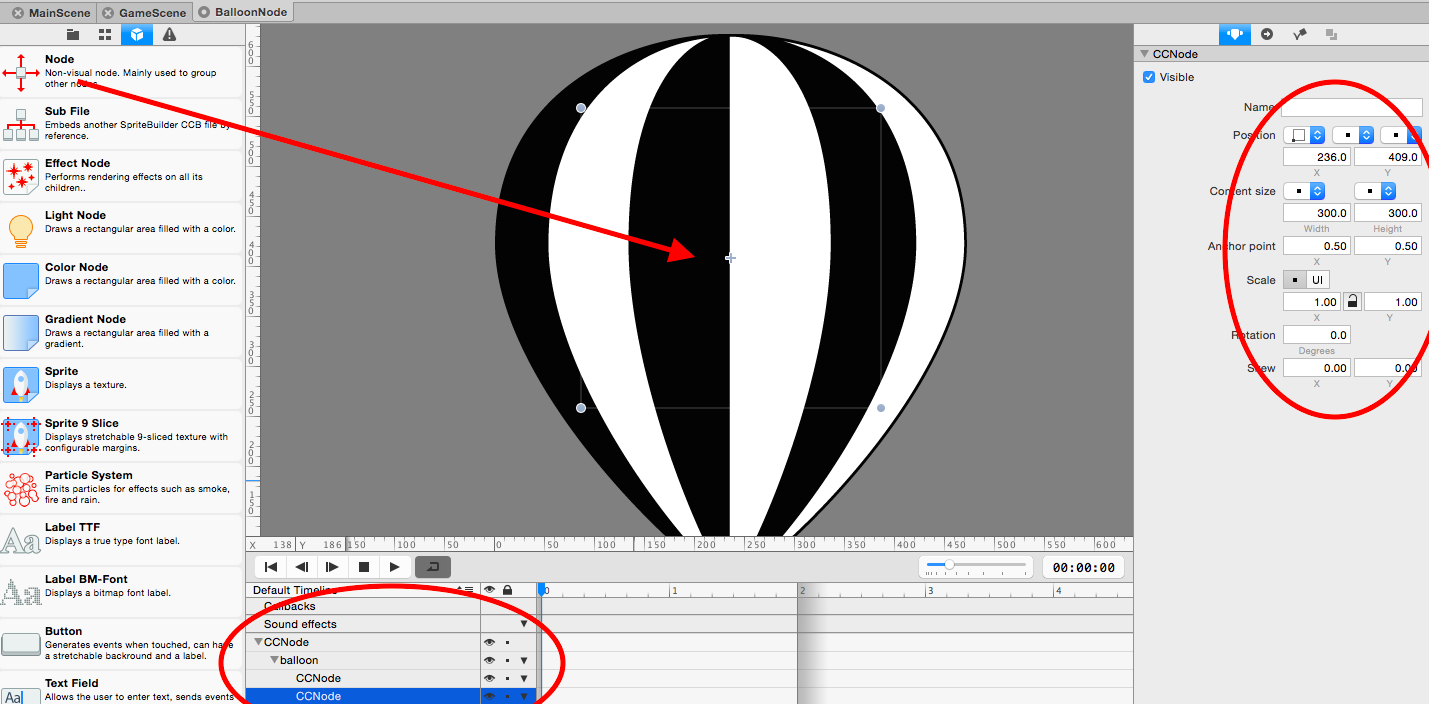
上記と同様にCCNodeを配置します。
気球の真ん中あたりに300x300くらいのサイズで配置してください。
balloonの配下に配置するのを忘れないようにしましょう!
CCSpriteにはRotationが付けれなかった
準備は整いました。
いよいよ本題のアニメーションをつけます。
SpriteBuilderを使ってない時はこのように自前でアニメーションを作ってました。
しかし、SpriteBuilderを使ってからはアニメーションやParticle(もう少ししたら紹介します)の作成が格段に楽に作れるようになりました。
早速アニメーションを作ろうと思ったのですが、Spriteに対してはRotationが作れませんでした。
(プログラムからは作れるのに・・・何でだろう?)
理由はわかりませんが、CCNodeの中に入れればRotationはできるので修正します。

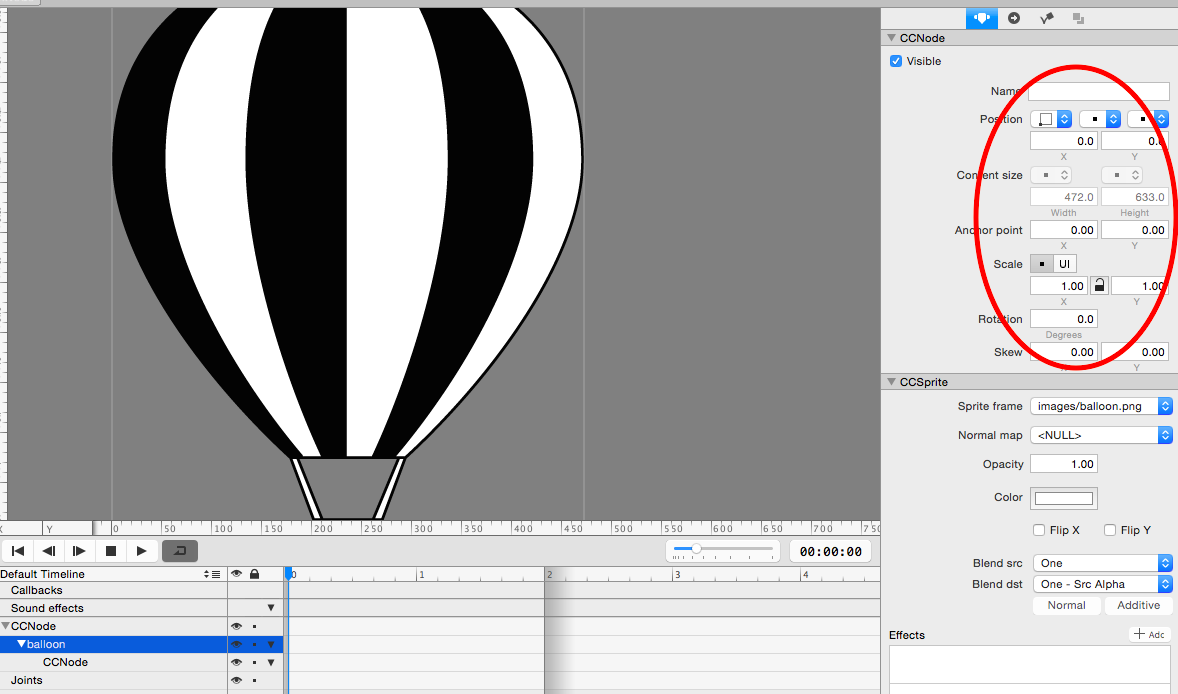
先ほど設定した内容を赤丸のようにクリアします。
これはCCNodeの中に入れる時に座標位置を調整するのが面倒になるために行ってます。
下記に追加するCCNodeの中に入れれば設定内容は気にしなくても構いません。

アニメーションをするためのCCNodeを追加してballoonと同じサイズにします。
そして、balloonを今追加したCCNodeの配下に配置します。
全てが終わると、上記の画面のようになっているはずです。
(説明を随分端折ってますので、わからなければコメントください。)
さて、アニメーションの準備ができました。
アニメーションをつけます
予定外な事がありましたが、今日の本題にやっとたどり着けました。
やっと気球を動かせる準備が揃いましたので、早速進めていきましょう。
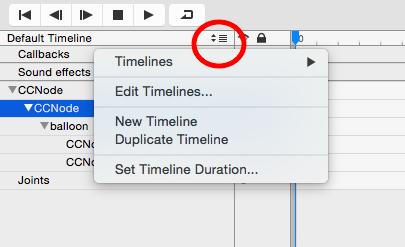
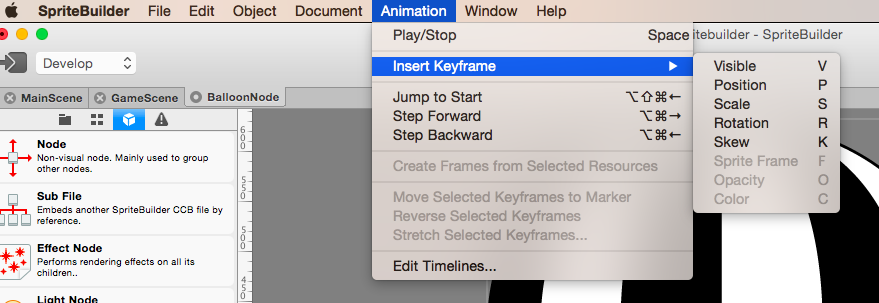
時間間隔を設定する画面を呼び出します。

赤丸の部分をクリック後に「Set Timeline Duration...」を選択してください。

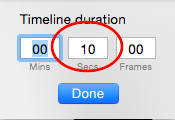
secsを2秒に設定します。(画像の10の部分を2に変更します。)

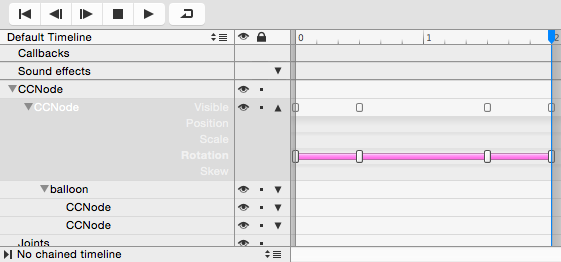
先ほど追加したCCNodeに対してRotationを追加します。

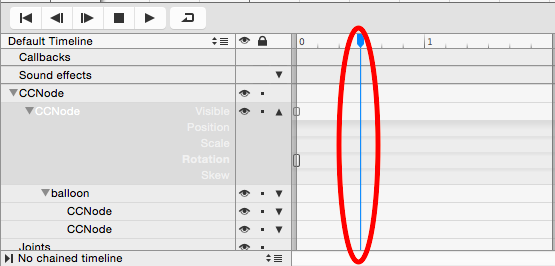
こちらの青い線を動かします。
この地点が0.5秒後の状態になります。

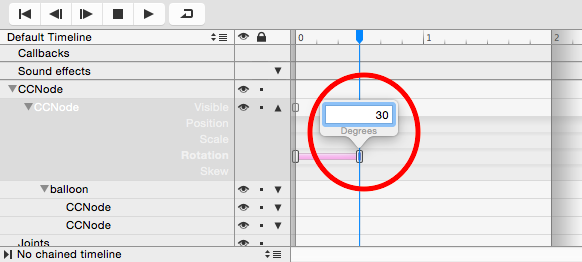
追加した後に、赤丸の中にあるボタン(?)のようなものがあるのでクリックします。
そして、そこの中を30に変更します。
気球の画像が傾いたことがわかると思います。
同様に1.5秒後にもRotationを追加して-30を設定してください。
最後に2秒後にRotationを追加して0を設定してください。
アニメーションさせてみます。
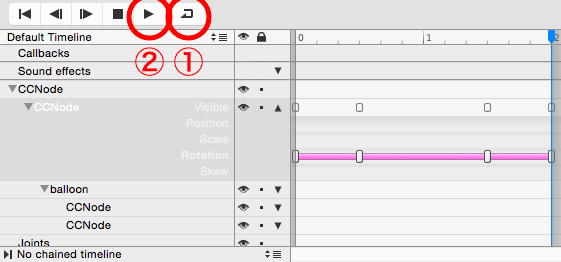
では作ったアニメーションを実行します。

1番目の繰り返しにチェックを入れて2番の実行を押してください。
アニメーションされることがわかります。
・・・が、想定している動作とは違いますね。
RotationはAnchor pointを中心に行われるからになります。
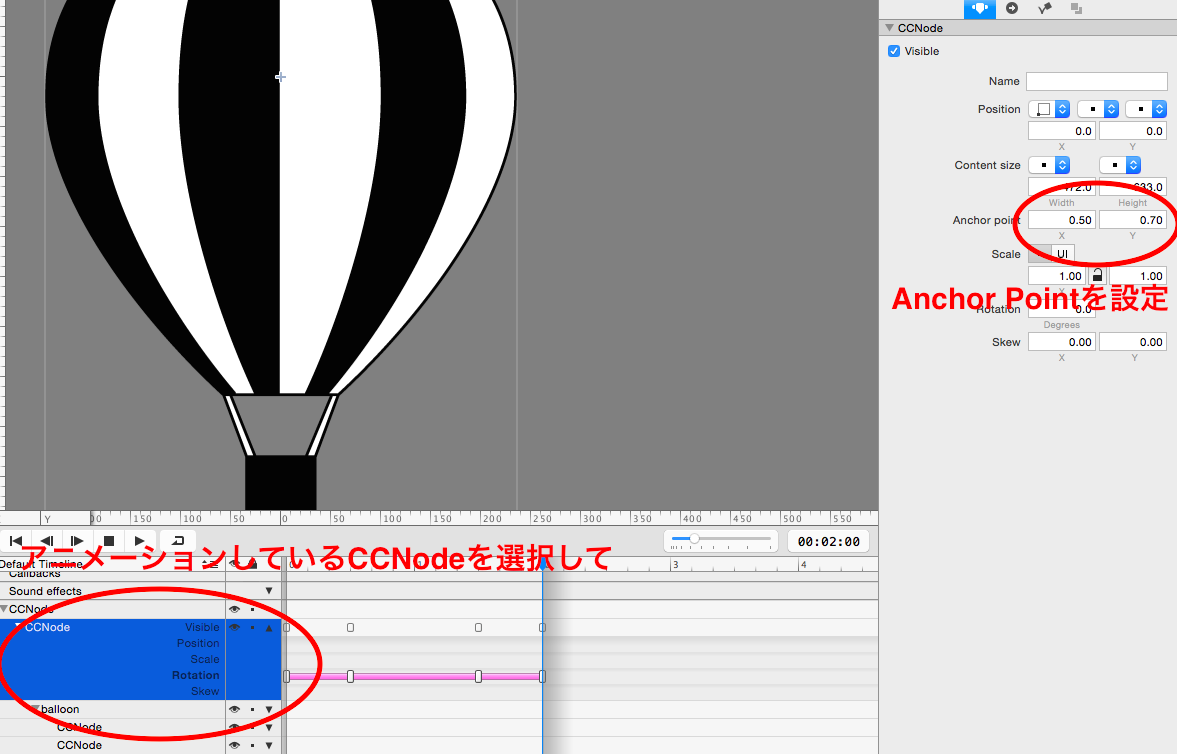
現在アニメーションしているCCNodeを選択してAnchor pointを適切な値に変更します。

図を見ればわかると思いますが、図のようにAnchor pointを(0.5, 0.7)に設定してください。
設定すると気球が左下あたりに移動するので画面をスクロールさせて気球を真ん中にしましょう!
その後アニメーションを行うと気球が揺れているアニメーションが見れると思います。
早すぎる?
気球の振り子が早すぎる気もしますね。
後は実際にゲームをしながら気球の揺れを調整していきましょう。
今回はこのままとします。
さて、ここまでの状態を保存しておきましょう!
次回はいよいよiPhoneシミュレーター上に気球を登場させます!
Anchor pointってなに?
さらっとAnchor Pointを出しましたが、これはなんでしょうか?
これは各Nodeの基準点を設定できるものです。
例えば、XCodeでUIViewを設置すると左上が起点となります。
これをCocos2dで示す場合はAnchor Pointを(0, 1)にすると左上が起点になります。
そうです。
Cocoaではこの起点が必ず左上になってましたが、Cocos2dでは起点値を自由に変えれるのです。
※デフォルトである(0, 0)は左下で、Cocoa(左上)とは違いますので座標計算をする時には注意してください。
CCSpriteの基準点
ゲームではオブジェクト同士の計算が頻繁に発生するので基準点は(0, 0)よりも(0.5, 0.5)の画像の中心の方が計算しやすいケースが多い。
そのためか、CCSpriteの場合は初期値が(0.5, 0.5)になってます。
Apple申請が通りました!
今作っているゲームは本日(2015/5/28)にアップル申請が通った

Space Debris
というゲームと同じ感じのゲームになりますので、完成イメージをつける為にも是非DLLしてみてください!
また、このゲームは全てSwiftで作成しています。
Swiftで作成した僕の初めてのゲームになります。
DLLよろしくお願いいたします♪
作成日記はこちら
7日でiPhoneアプリ(Swift)を作ってみた