前回まで
これらを行いました。
まだ行ってない方は行ってください。
今回のゴール
今回はSpriteBuilderで作成したScene同士の画面遷移を行います。
今回作るゲーム
今回はバルーンショットというゲームを作成する予定です。
もともと僕が作っている

Space Debris
というゲームの続編になります。
これをやっていただければどんなゲームを作ろうとしているか想像がつくかと思います。
ゲーム画面を作成します。
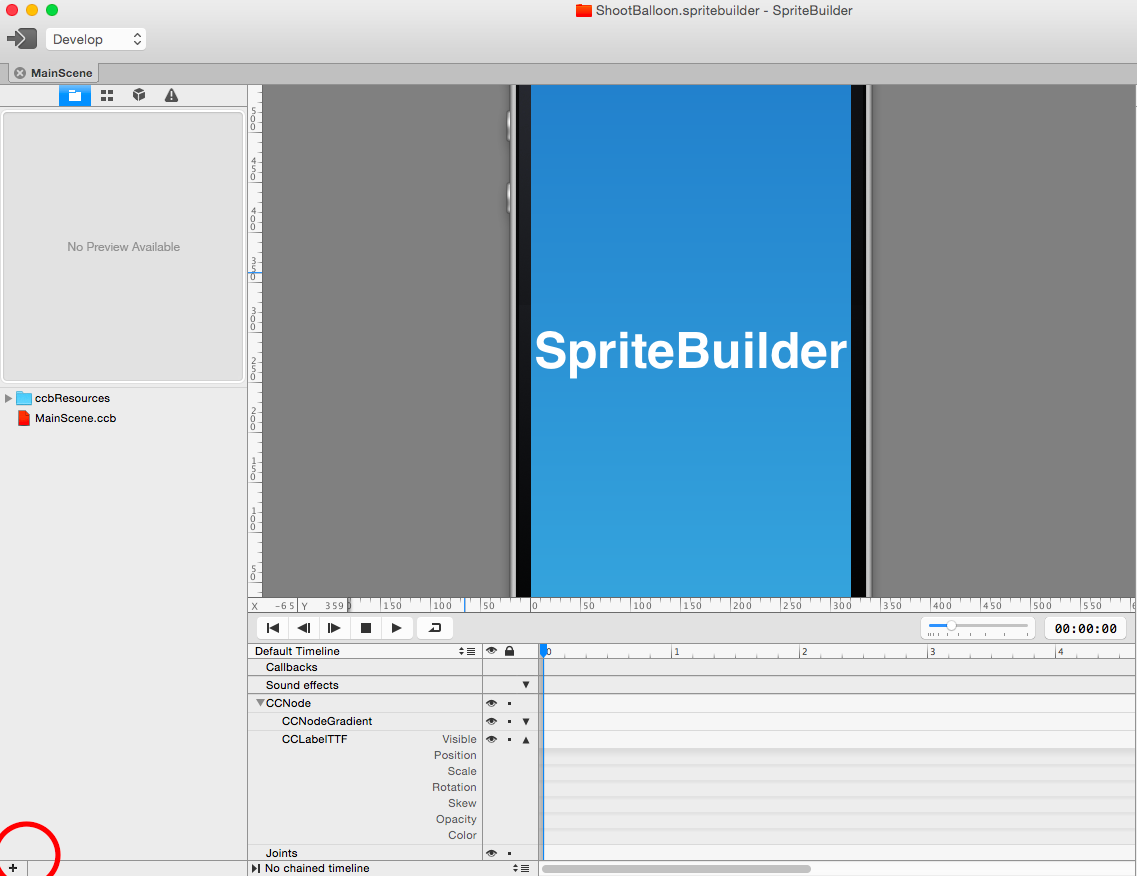
上記の左下にある赤丸の部分の「+」を押してください。
(上部のメニューからでも実行できます。)
「New File...」を選択してください。
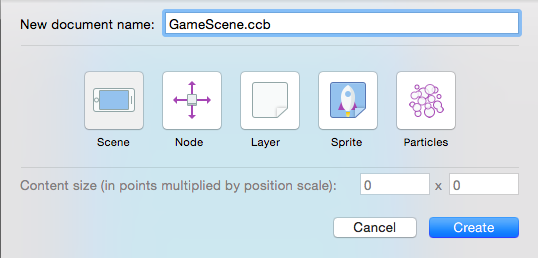
GameScene.ccbというファイル名を入力後にSceneを選択してCreateボタンを押してください。
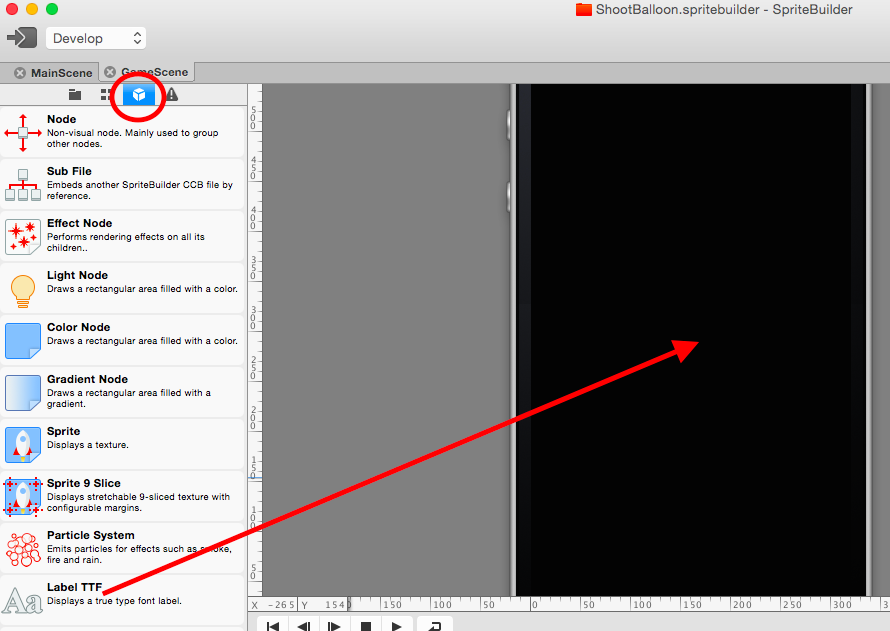
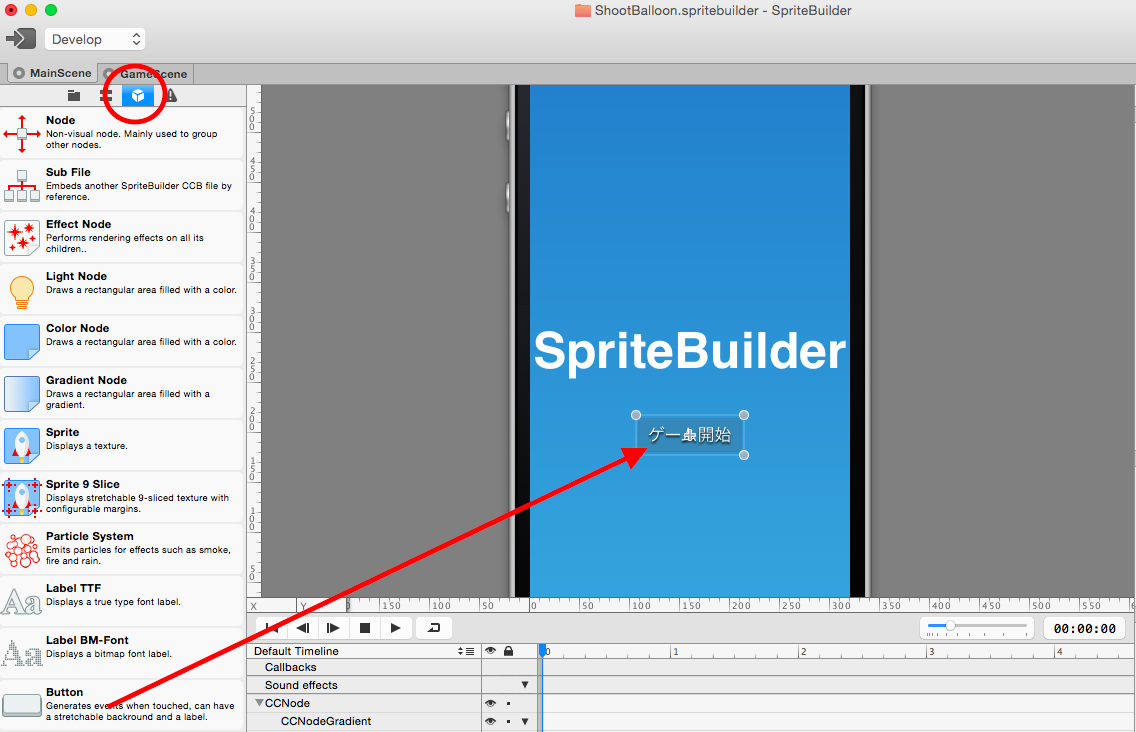
ゲーム画面にコンポーネントを配置します。
その後にLabel TTFをドラッグ&ドロップして貼り付けてください。
このコンポーネントはテストとして追加するだけなので、どこに貼り付けてもOKです。
コンポーネントをいじってみよう!

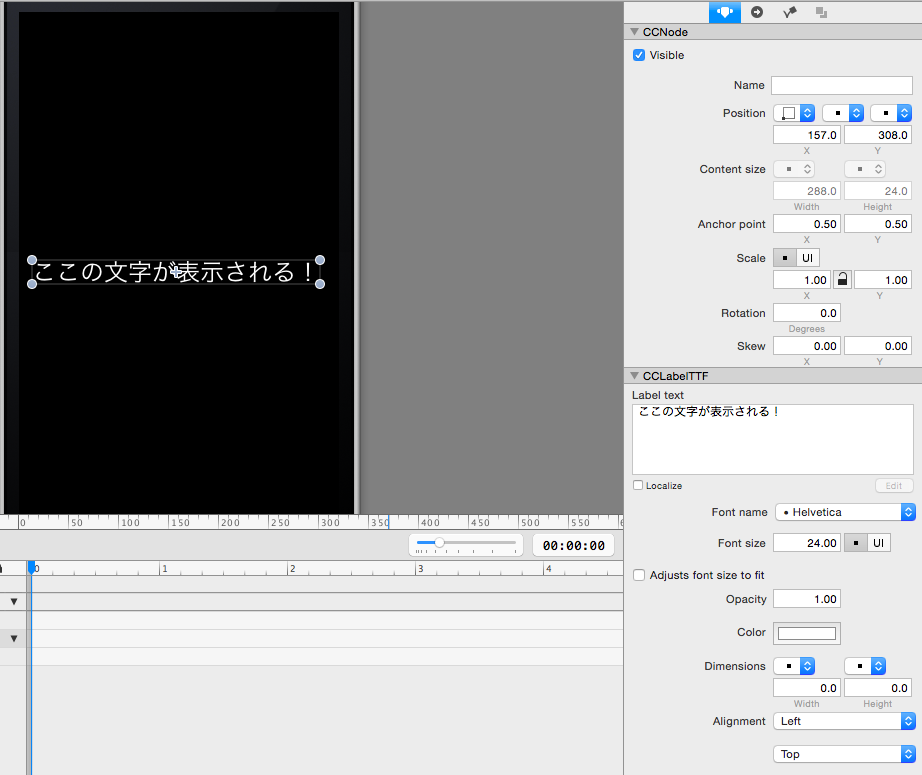
配置したLabel TTFを選択すると右側に設定できる内容が表示されます。
Label Textを入力すると表示される内容が変わります。
Positionのすぐ右にあるセレクトボックスで起点をどこにするかを決める事ができます。
XCodeの場合は左上が起点で変更できませんでしたが、Cocos2dは左下が起点ですが自由に変更できます。
ユニーバーサルアプリを作成する場合は左に配置するものは左側を起点として位置を計算させて、右側に表示するものは右側から計算させて・・・といった事が可能です。
また、ポイントやパーセントなどの選択が可能なので色々いじってみましょう!
他言語対応
Label Textの左下にあるLocalizeのチェックを行うと他言語対応ができるようになります。
チェックした場合はLabel Textに入力しているものがキーとなって英語や日本語の切り替えをしてくれます。
(個人的にはビジュアル的に管理できるSpriteBuilderでローカライズした方が、XCodeでStringファイルをガリガリ書くよりも楽である。)
SpriteBuildeで作成したLocalizeファイルはSpriteBuilderでできたものの確認で説明したPublished-iOSフォルダにあるStrings.ccbLangに書き込まれます。
Localizeファイルは少し癖があり、SpriteBuilderからXCodeにPublishする際に自動的には保存されない。明示的に「Command+S」などをしてからPublishしないと設定が反映されませんでした。
コード内部でLocalizeデータを取得する場合は以下のようにします。
(今回の連載では他言語化については触れませんが、これだけ覚えていれば十分だと思います。)
CCBLocalizationManager.sharedManager().localizedStringForKey("Localizeキー")
SpriteBuilderとXCodeの接続を確認する
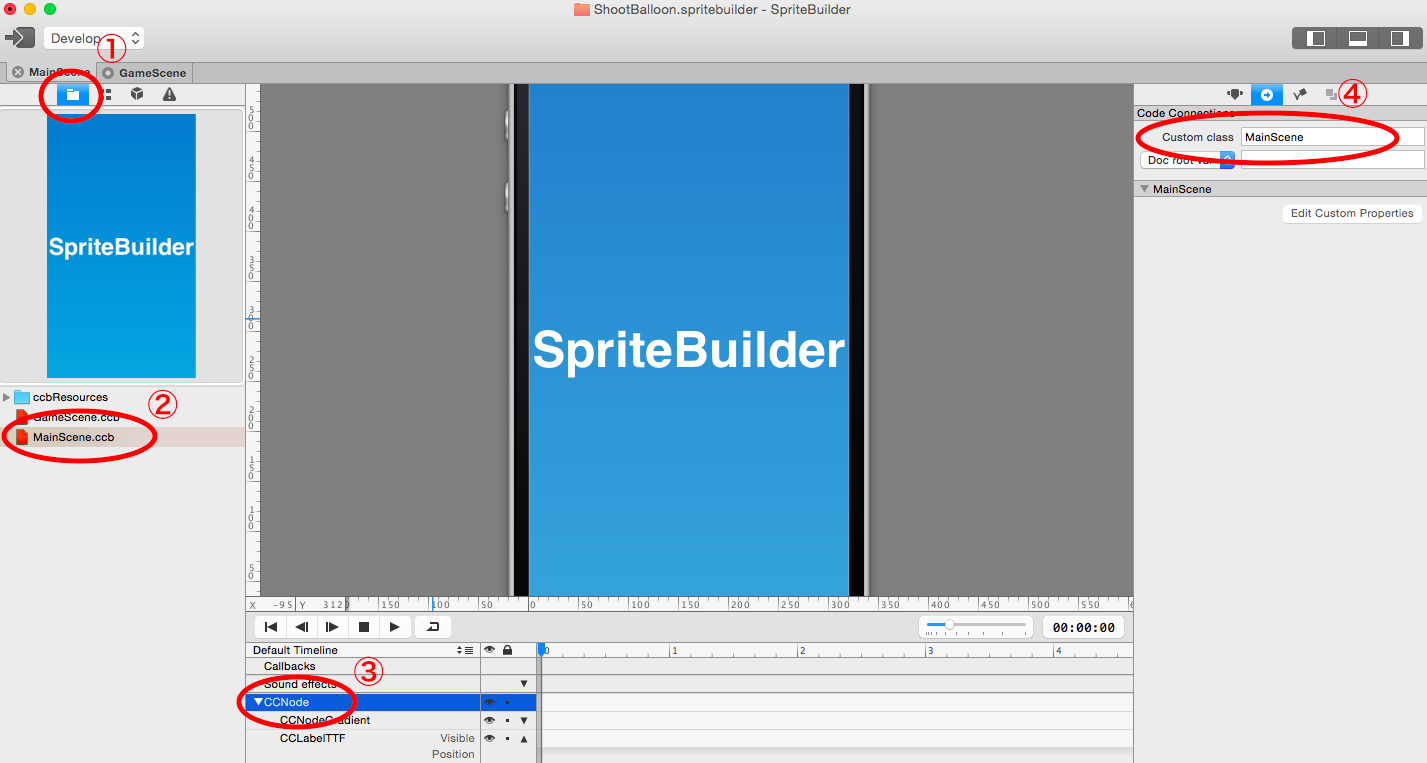
まずは現在設定されている状況を確認します。
画像の順番通りに選択するとCustom classが表示されます。
これがSpriteBuilderで作成したSceneとSwiftのクラスを結びつけてます。
SpriteBuilderでできたものの確認で説明したMainScene.swiftはここで繋がっていたのです。
余談ですが。初回起動をするSceneはAppDelegate.mに以下のように定義されています。
- (CCScene*) startScene
{
return [CCBReader loadAsScene:@"MainScene"];
}
GameSceneを呼び出す。
GameSceneを呼び出すためのボタンを配置します。

※僕はopacityなどを変更して、半透明なボタンにして配置しました。
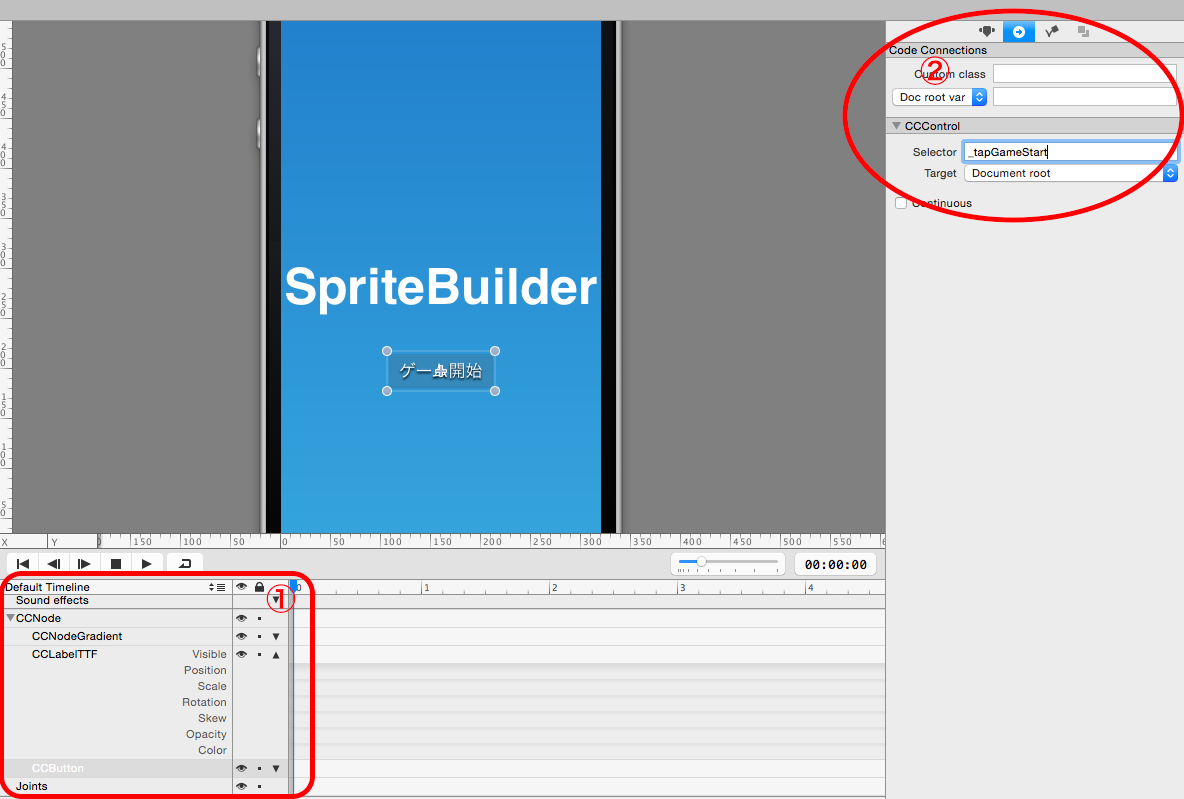
次にXCodeに通知するSelectorを設定します。
1のエリアには現在配置されているコンポーネントが表示されてます。ドラッグする事で上下を変更できて、下に配置すると最前面になります。
また、左右のインデントはAddChildされている状況を示してます。
この辺りに関してはxibやストーリーボードとあまり変わらないかと思います。
ここのCCButtonを選択して2のエリアにあるSelectorへ**_tapGameStart**を設定してください。
これでSpriteBuilderの設定は終わりです。
全てを保存してXCodeへPublishしてください。
あれ?GameSceneのcustom classは設定しないの?
そう思った方は勘がいいです。
この先では設定する内容ですが、今回はSwitfと連携していなくても画面やコンポーネントを呼び出せる事を説明するために敢えてcustom classを設定してません。
今後ゲーム開発を進めていくに従って、部品は欲しいけどSwiftのコードを書く必要が無いコンポーネントが出てきます。
その場合にcustom classを書かなくても呼び出せるという事を覚えておいてください。
もし、設定した場合はSwiftのクラスも生成しないとエラーで落ちてしまいますので注意してください。
SwiftのMainScene
MainScene.swiftに以下のコードを追加してXCodeを実行してください。
(cleanをする必要はありません。)
func _tapGameStart() {
var scene = CCBReader.loadAsScene("GameScene")
CCDirector.sharedDirector().replaceScene(scene, withTransition: CCTransition(fadeWithDuration: 0.7))
}
配置したボタンをタップするとGameSceneへ遷移ができたと思います。
これで今回のゴール達成です。
画面遷移のパターン
CCTransitionには様々な種類があります。
こちらを変更する事でエフェクトを変える事ができるので、興味のある方は行ってみてください。
なお、不思議なのですがCocos2d v2の方がTransitionの種類が多かったようなのです。僕自身はCocos2d v2は触って無いのですが文献をみるとv2の方が多い気が・・・
工夫次第ではこの画面遷移のエフェクトは自分でカスタマイズする事もできるので、興味のある方は色々試してみてください。(僕はCCNodeを重ねたりして、RunActionを駆使して画面遷移のアニメーションを作ったりしてました。CCTransitionを作るほどのスキルは・・・)
余談
前にも書いた通り、Cocos2d(Cocos2d-xも同様)はOpenGL ESの操作をしやすくしてくれている優れたツールです。
これらの事が一瞬でできますが、もし自分でOpenGL ESを直接操作する場合はボタンひとつ表示するためにもアタフタするでしょう。
というか、僕は相当苦戦しました。
ただ、その代わり裏側で行っていることがわかるため様々なことに感銘を受けます。
例えば、スプライトシートの読み込みの簡易さ。
バッチノードの素晴らしさ。
そして、Cocos2dからバッチノードすらなくても最適化してくれる素晴らしさ。
興味のある方はOpenGL ESを学んでみてください。
そして僕に教えてください。
僕が作ったゲームの紹介。
OpenGL ESで作ったゲーム
- FlickShooting・・・僕の処女作です。
- FlickRPG・・・僕が作った超大作(笑)です。
- FlickRGP2・・・DLLが一番多いゲームです。
Cocos2d v3で作ったゲーム(SpriteBuilderは使って無い)
- 進撃の魔城・・・今までのゲームとは違いバグが無いです。(クラッシュが送られてきたことが無いです。)
SpriteBuilderで作ったゲーム
- Space Debris・・・この連載で説明しているものとほぼ同じものです。
次回
次回はいよいよアニメーションを、、、する前に配置したコンポーネントをSwiftで扱う方法を説明します。
SpriteBuilderとSwiftのコンポーネント接続、様々なアニメーションについて