今回作るゲーム
今回はバルーンショットというゲームを作成する予定です。
もともと僕が作っている

Space Debris
というゲームの続編になります。
これをやっていただければどんなゲームを作ろうとしているか想像がつくかと思います。
SpriteBuilderでできたプロジェクト
前回はCocos2dの導入を行いました。(※参考 Cocos2d 導入編)
今回はバリバリ開発。。。の前にSpriteBuilderでできたプロジェクトの中身を確認していきましょう。
前回作ったShootBalloon.spritebuilderフォルダの中身を見るとShootBalloon.xcodeprojがありますので、とりあえずこのファイルをXCodeで開きます。
Sourceフォルダ
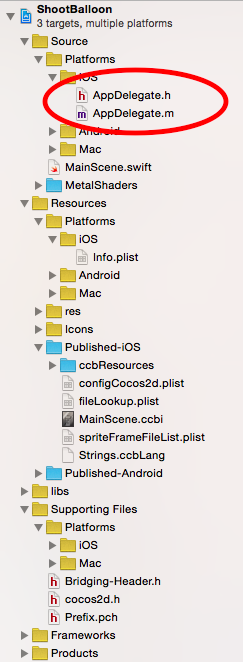
Sourceフォルダを見ると以下の箇所にAppDelegateができている事が確認できます。
前回はSwiftを選択してプロジェクトを作成したのですが、AppDelegateはなぜかObjective-cでできてしまいます。
これをSwiftに置き換えてもいいのですが、さほど使うものでもないので今回はこのまま進みます。
その下にあるMainScene.swiftはしっかりSwiftでできてますね。
MainScene.swiftにはまだ何も書かれていないので、今は無視します。この後の連載で重要となってくるファイルです。
Cocos2dのデバッグ情報を出したい場合
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
....前略
cocos2dSetup[@"CCSetupShowDebugStats"] = @(YES);
[self setupCocos2dWithOptions:cocos2dSetup];
return YES;
}
この記述をしておくと現在のFPSやSpriteの数などが画面左下に表示されます。
FPSはシミュレーターだと正確な値が出ないので、遅い場合は実機で確認してみてください。
SwiftでAppDelegateを書く場合
AppDelegateはCCAppDelegateを継承して作成されています。
Swiftに置き換える場合はPbjective-cで作成されているCCAppDelegateを継承するようにして作成する必要がありますので、注意してください。
後述しますが、SpriteBuilderで作成されたプロジェクトにはBridging-Header.hが用意されているのでObjective-cのコードを呼ぶ時には困る事がないと思います。
Objective-cからSwiftを呼び出したい場合
今後の連載で書きますが、AppDelegateからSwiftを呼び出したい場合は
# import "ShootBalloon-Swift.h"
と定義すれば呼び出せます。
これはXCodeの
「Build Setting」
↓
「Swift Compiler」
↓
「Objective-c Generated Interface Header Name」
に定義されてます。
※これはCocoaプロジェクトでも同様です。
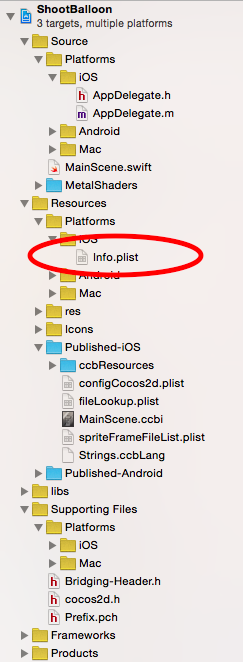
info.plist
Resourcesの中に定義されてます。
また同フォルダに「Icons」も用意されており、リリースする際に必要なアイコンの種類や起動時の画面が用意されています。
※2015/5/17 現在。info.plistが指定してるIconファイルが不正になっているため申請時にエラーが発生します。info.plistを書き直す必要があります。(後の連載で説明します。)
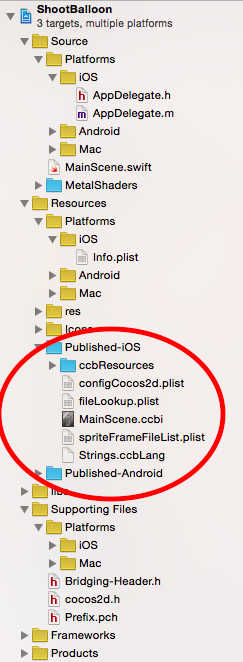
SpriteBuilderが書き込むフォルダ
このフォルダが参照設定されており、SpriteBuilderからPublishするたびにここの中身が書き換わります。
今回はPublished-Androidは使いませんので参照を切っておいて構いません。
SpriteBuiderは万能ではない??
私の経験ですが、SpriteBuilderは万能ではありません。
SpriteBuilderで消したはずのファイルがXcodeプロジェクトのPublished-iOSに入っている場合があります。
特にSpriteSheetを途中から導入した場合などには注意が必要です。
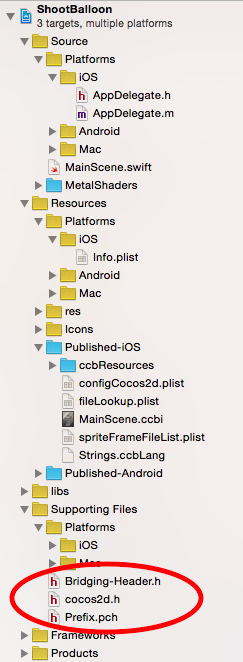
Objective-CやCocoaPodsを使う場合
こちらにBridging-Header.hができてますので、こちらを使用します。
今はここに書かれている事だけを把握していればOKです。
次回のために
さて、次回からSpriteBuilderをいじって行きます。
そのための前準備を最後に行います。
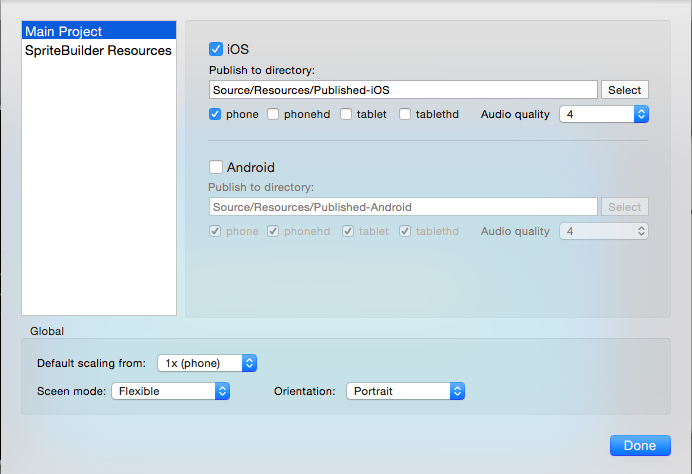
SpriteBuilderのFile→Project Setting...を選択します。
この画面のように設定してください。
iOSのphonehdなどのチェックを外してください。
Androidのチェックを外してください。
Default Scaling Fromを1xにしておいてください。(4xのままにする場合は4倍の画像を用意してください。)
OrientationをPortraitにしてください。
今回作るゲームは縦型です。
この設定について
実は、この設定に関しては筆者はあまり詳しくない。
というのも、各端末に合わせた画像を用意してゲームを作った事がないためだ。
なので、誤っている場合やこうしたほうが良いなどがあれば教えていただけると助かる。
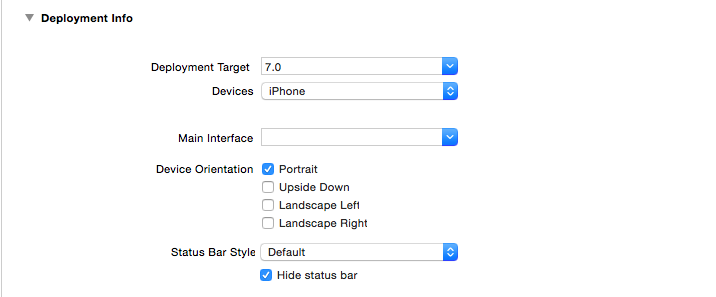
XCodeの設定
最後にXcodeの設定も縦型にします。
また、DeviceもiPhoneにします。
SpriteBuilderはユニバーサルアプリも作りやすいので、腕に覚えのある方はユニバーサルとしてチャレンジてもOKです。
ここではプログラムに注力するためiPhoneに固定します。
今回はここまでです。
次回からすぐに進めたいのですが、次回の冒頭ではCocoaPodsの導入から説明します。
次は
CocoaPodsの設定について書いてます。