少し前に、ワールド製作者交流会というイベントがありました
僕も参加させてもらって、色々なワールド製作者と色々なお話ができたのですが、
Amplify Shader Editorがワールドモデリングに良いと聞いたけど、何に使ったら良いかわからない・・・という話題を聞きました
技術を学ぶ気になっても、何を目指したらいいかわからないこと、ありますよね
とりあえずぱっと使って効果が高いテクニック、Triplanarについてはじめ方をまとめました
UVを使わず継ぎ目のないタイリングができる
Triplanarはワールド座標てテクスチャを割り当てる技術です
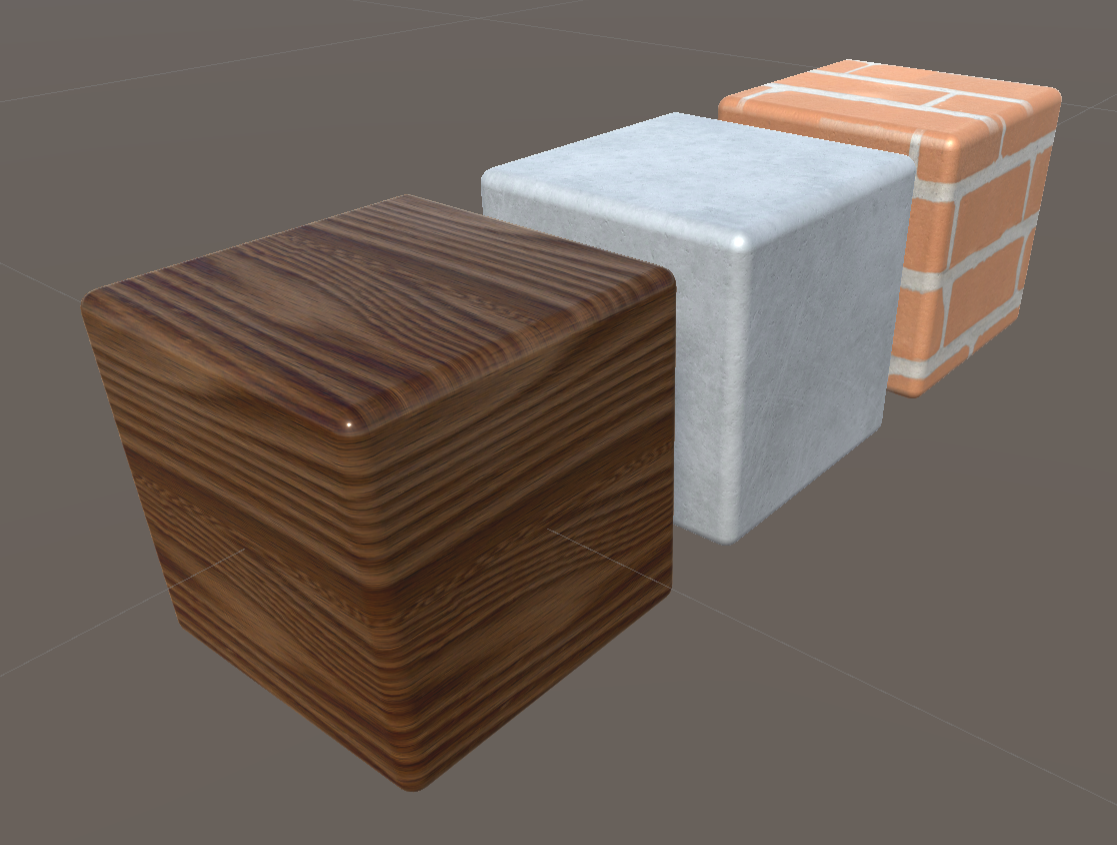
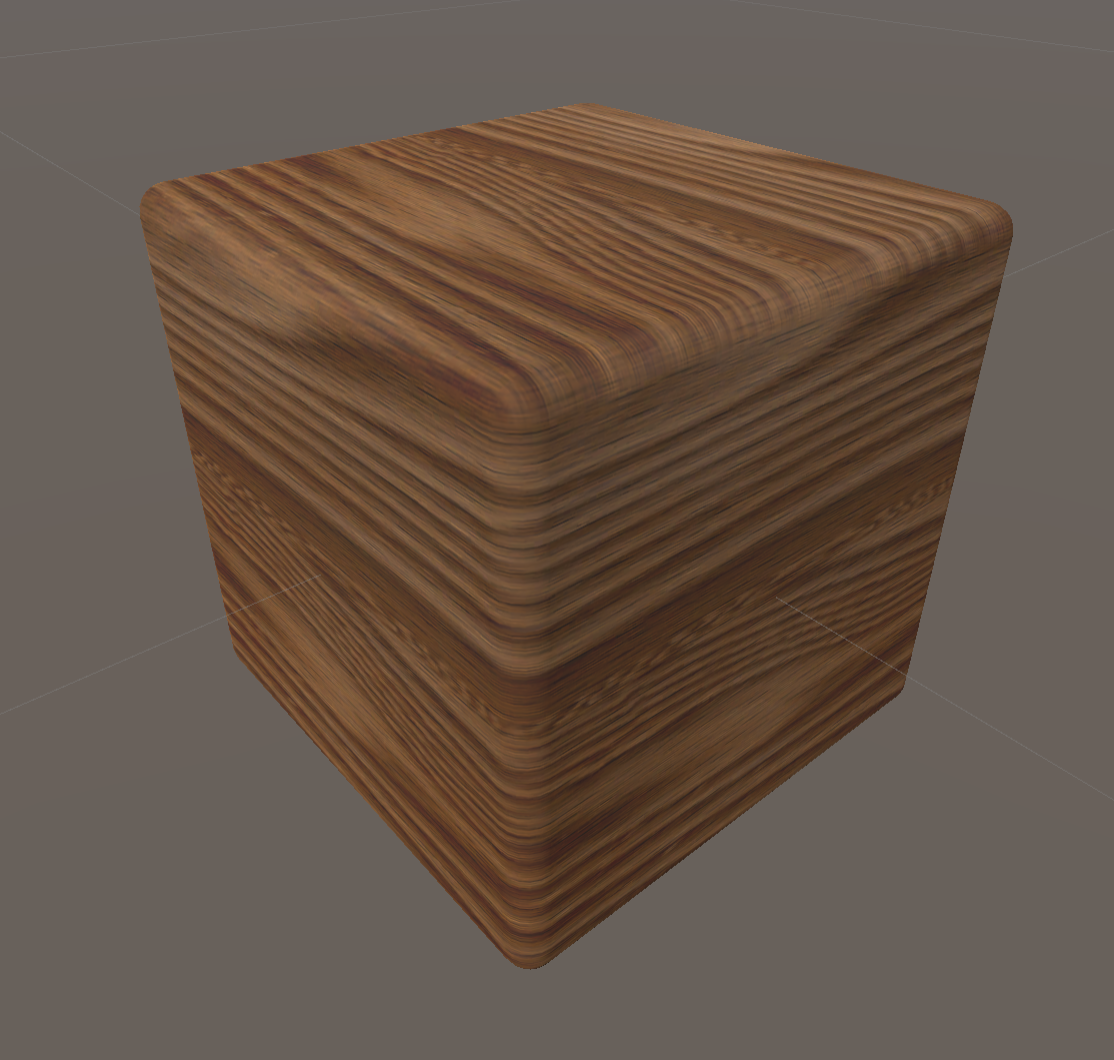
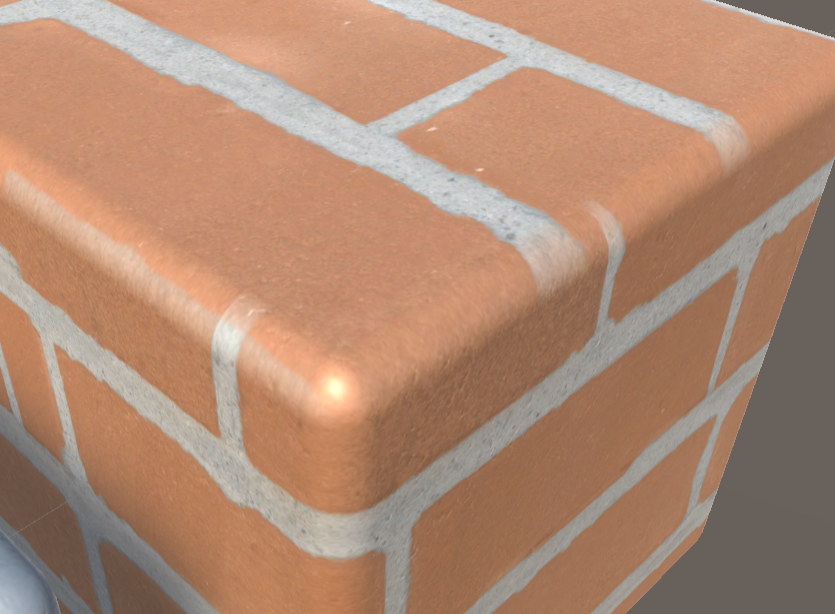
高級感のある角丸のついた建材に無茶苦茶相性がよく、タイリングしたままではUVの展開が難しい角丸をなめらかにつないでくれます

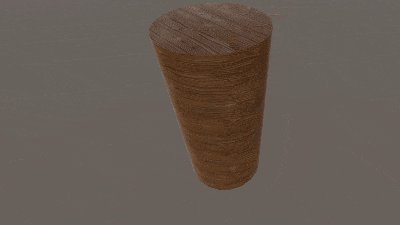
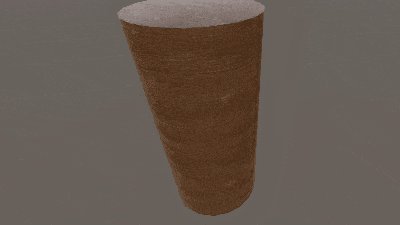
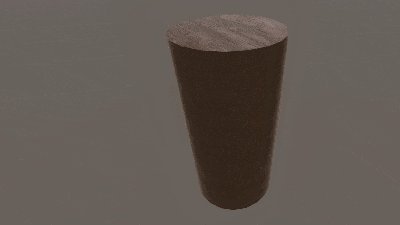
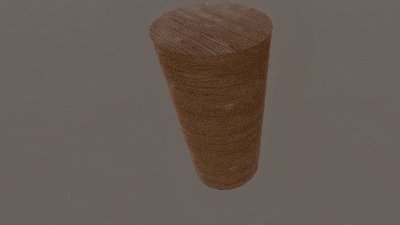
シームが発生しないため円柱型の建材にも相性が良いです
このとおりぐるぐる回してもどこにも継ぎ目がありません
一般的にはサブスタンスペインターなどで継ぎ目を消すことはできますが、ShaderによるTriplanarは内部的には1枚だけのタイルパターンを使うので容量を小さく、解像度を高くできます
Shaderを作ってエディタを開く
とりあえずAmplify Shader Editor購入済み、インポート済みという前提です
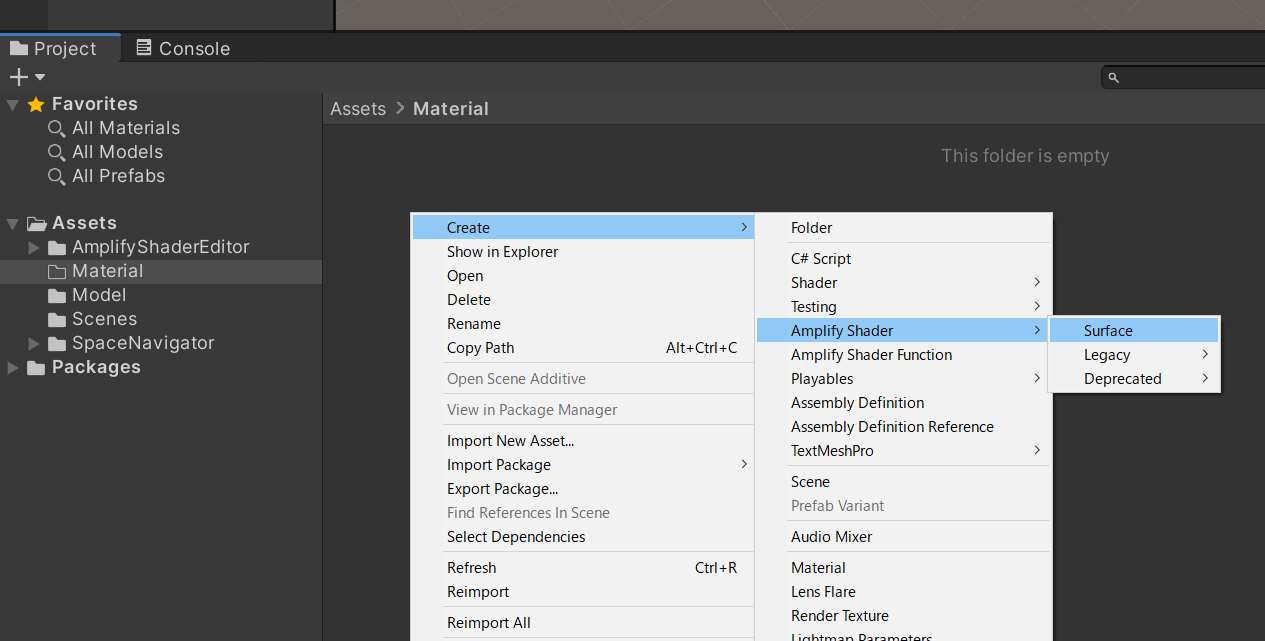
Projectタブから右クリックでCreate > Amplify Shader > Surfaceを選びます

Shaderに名前をつけるとAmplifyShaderのエディタが開きますが、とりあえず閉じます
先にマテリアルを作ったほうがテクスチャまで含めて設定でき、最初は間違いが少ないからです
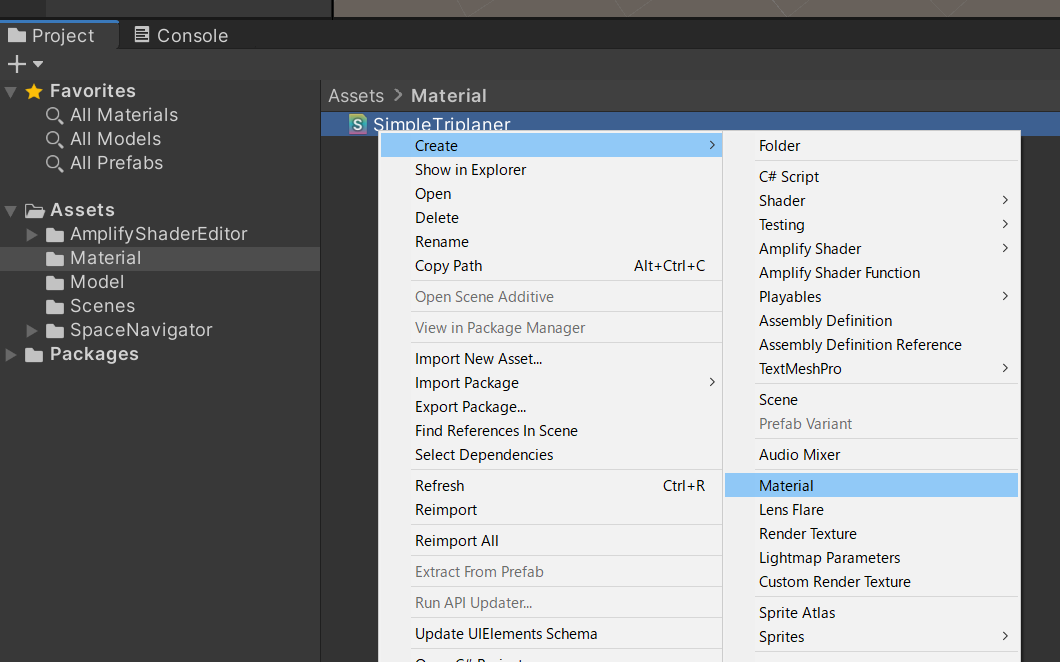
作成したShaderを右クリックしてマテリアルを作成し、

ダブルクリックするとAmplifyShaderのエディタ画面がマテリアルを対象として開きます(タブのところにマテリアルのアイコンがつきます)
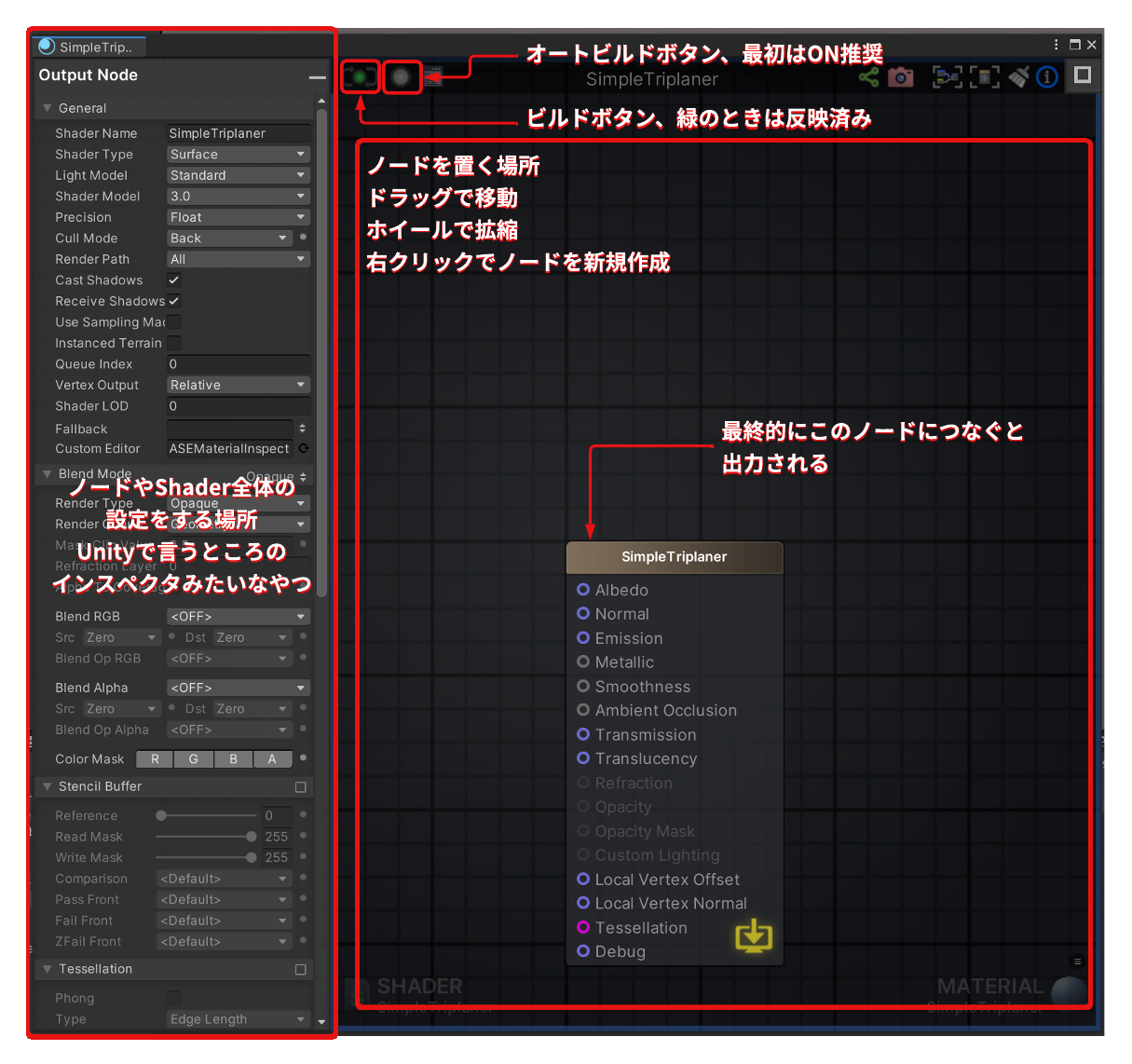
基本的にこの画面から始めると良いです
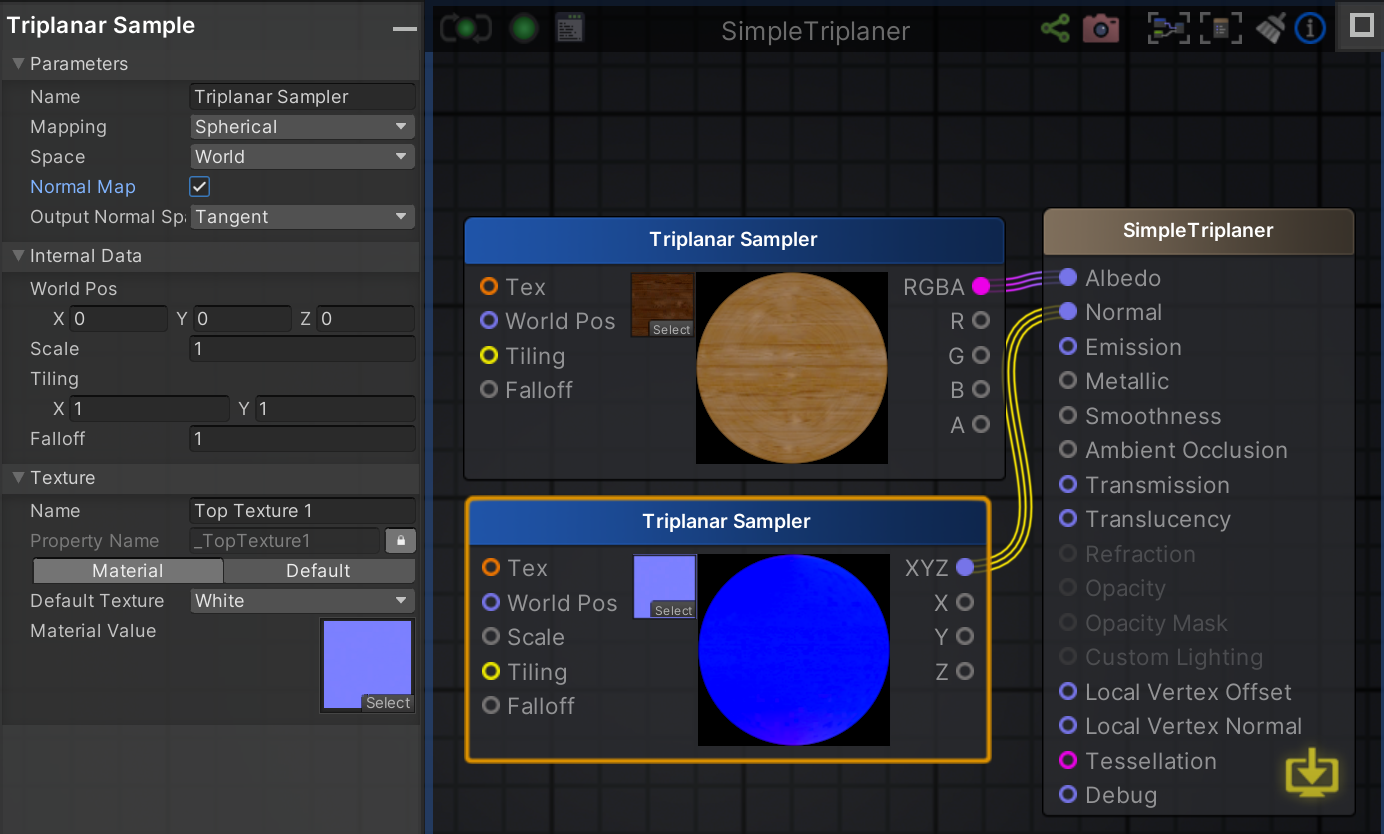
各画面の説明はこんな感じ

ノードを置いていこう
適当に空いているところで右クリックするとノードの検索欄が出てくるので、Triplanar Sampleを探して配置します

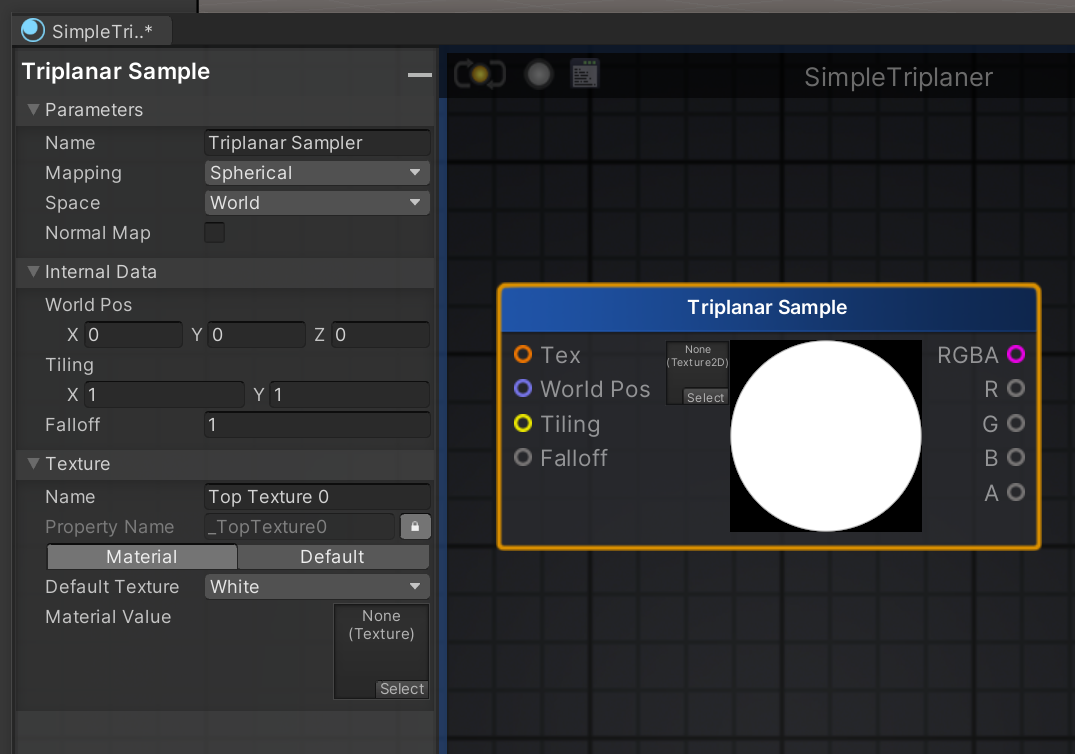
配置したノードを選択すると左側にプロパティが出てきます

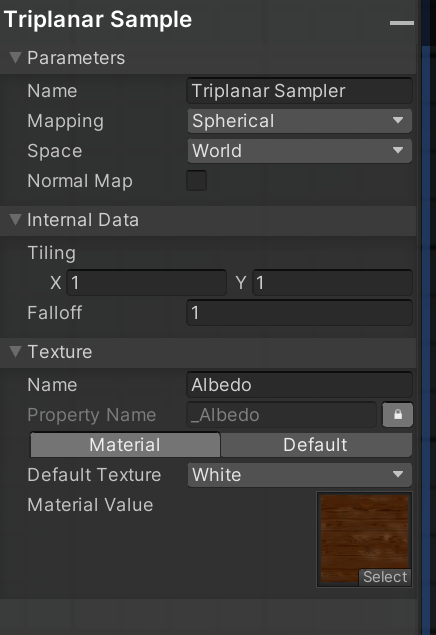
適当にタイリングするテクスチャを割り当てて、TextureカテゴリのNameの項目にAlbedoと入れておきます(後でマテリアルの設定のときの名前になるのでわかりやすければok)

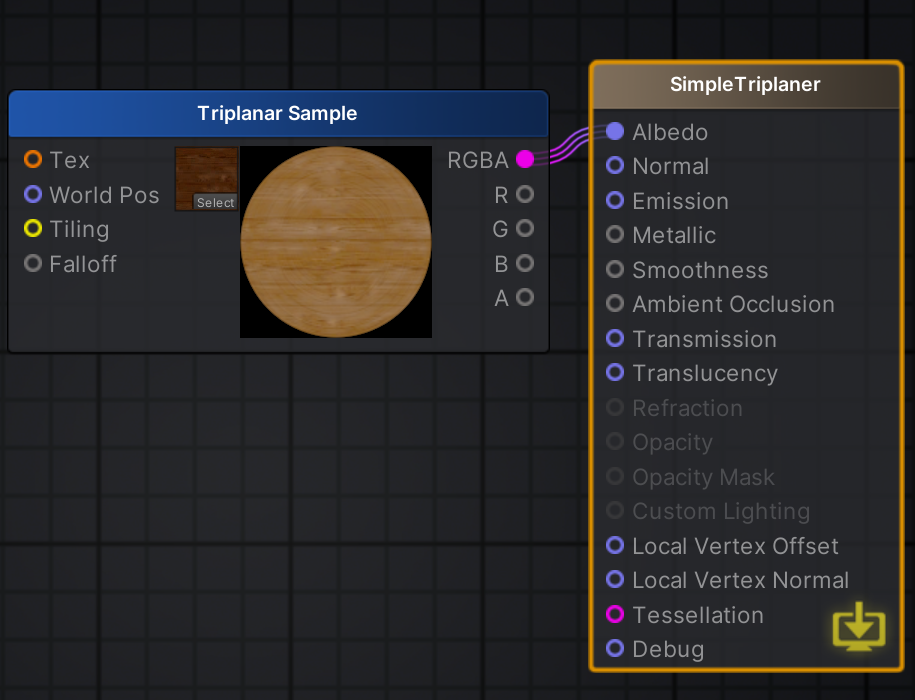
RGBAをAlbedoにつないで、ビルドボタンを押すと(オートビルドなら勝手に)Shaderが生成されます

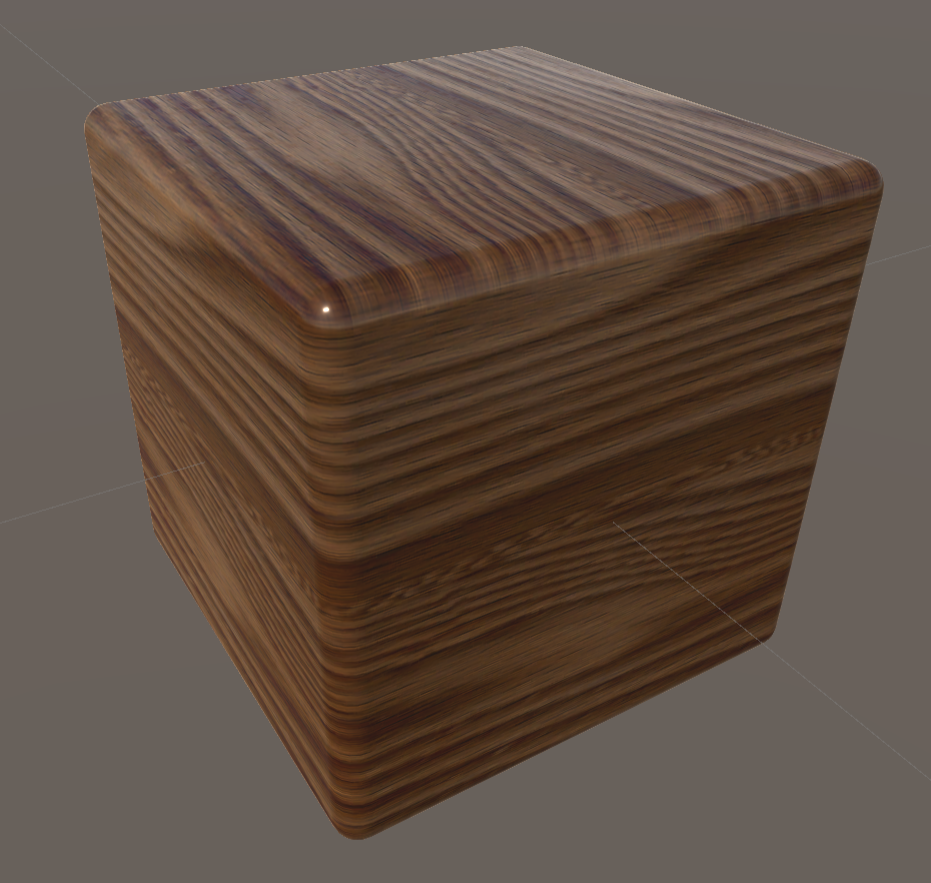
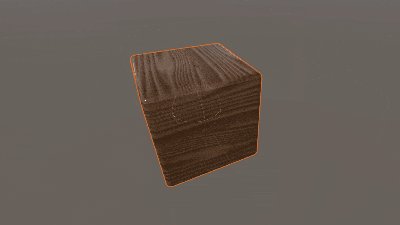
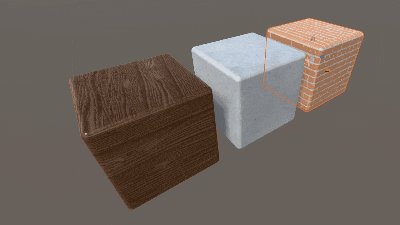
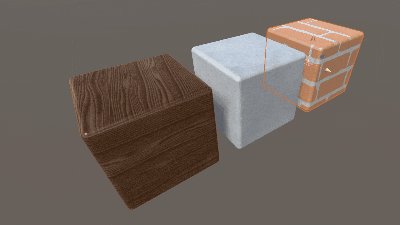
角丸つきのキューブに割り当てるとこんな感じ

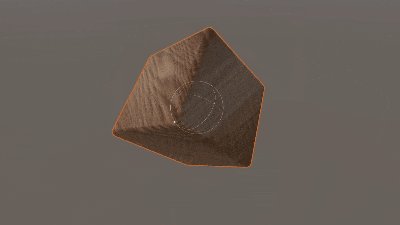
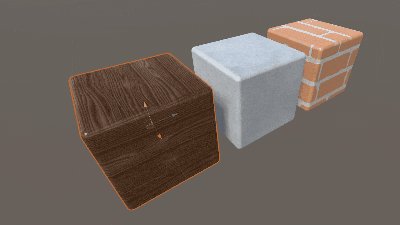
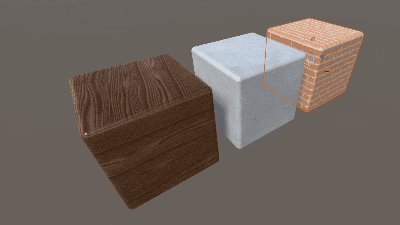
反対側もこんな感じで、ぱっと見た感じ継ぎ目がないですね、いいかんじ

ノーマルとメタリックとスムースネスを追加する
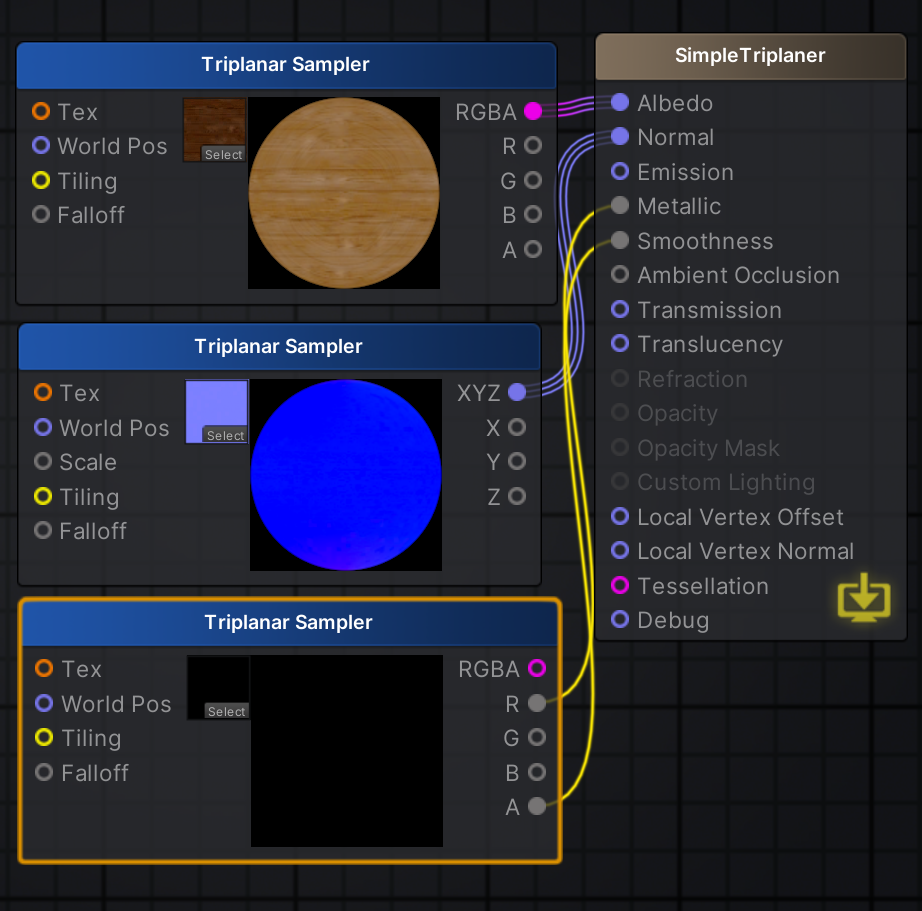
同じ感じでノーマルとメタリック(+スムースネス)を追加していきます
ノーマル用のノードを追加して、プロパティからNormalMapのチェックをつけて、XYZをNormalに接続

MetallicとSmoothnessは同じ画像のR要素と、A要素に入っているので、こんな感じに接続します

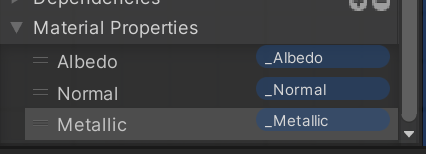
それぞれテクスチャに名前をつけておくとマテリアルの設定で使いまわしやすくなります
なおマテリアルのインスペクタで設定するときの並び順は、なにもないところをクリックしたときのプロパティの一番下の項目で設定できます

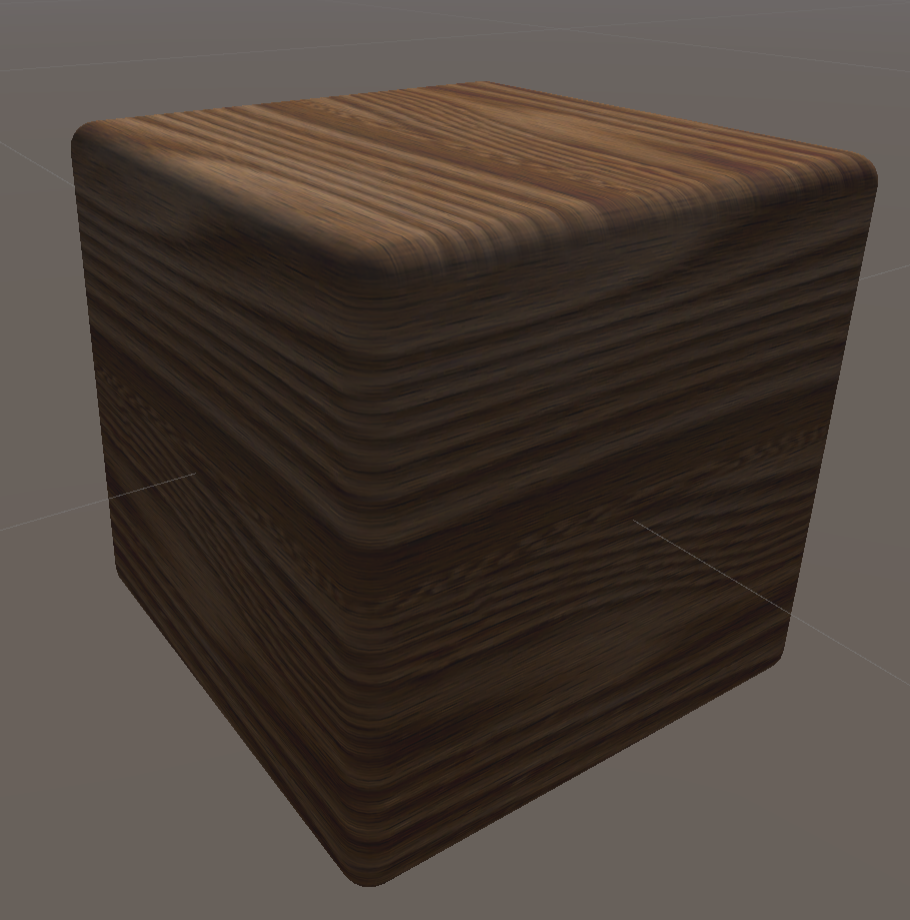
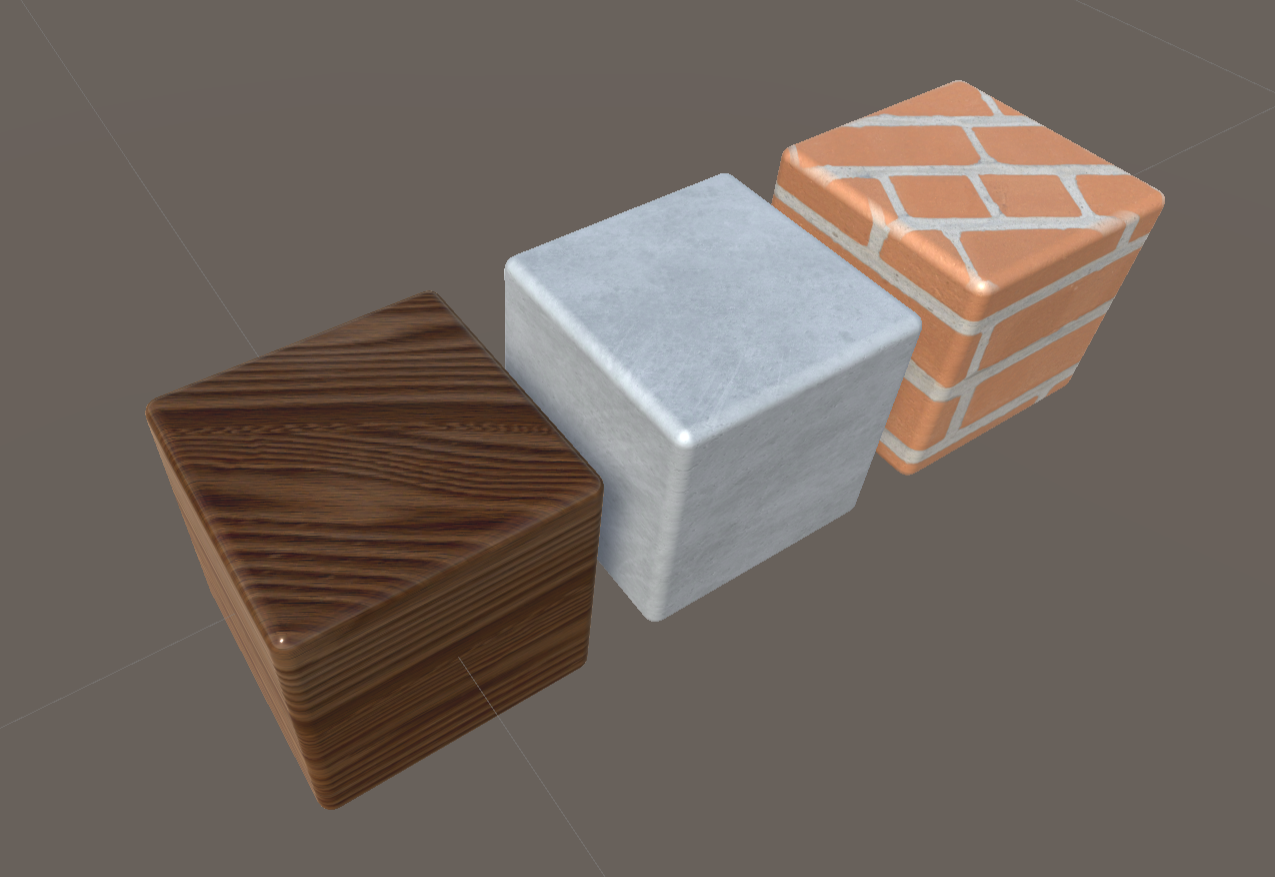
適切なテクスチャを割り当てるとこんな感じです
高級な机とかタンスとかに良さそう

テクスチャはワールド座標で割り当てられている
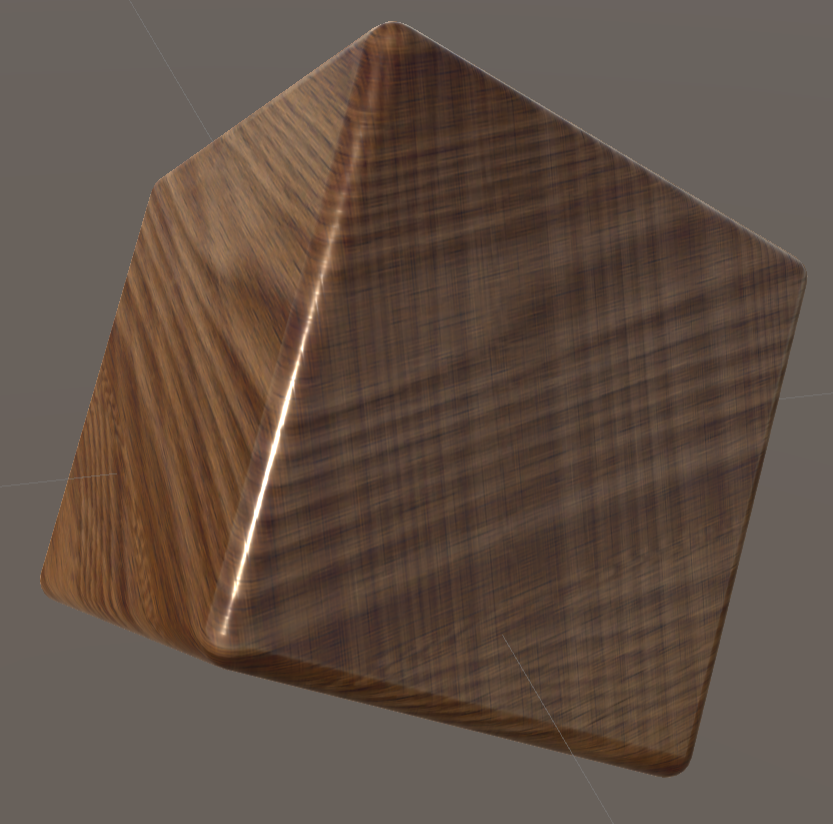
このキューブを動かすとちょっと変わった動作をします

これはワールド座標でテクスチャが割り当たるTriplanarの特徴です
タイリングが基本の建築素材にはある意味とても便利なのですけども回転する際には斜め方向の模様が2つのテクスチャを混ぜ合わせたチェック柄になってしまうこともあるので気をつけてください

悪目立ちしないような部分ならありな気もするけどもね
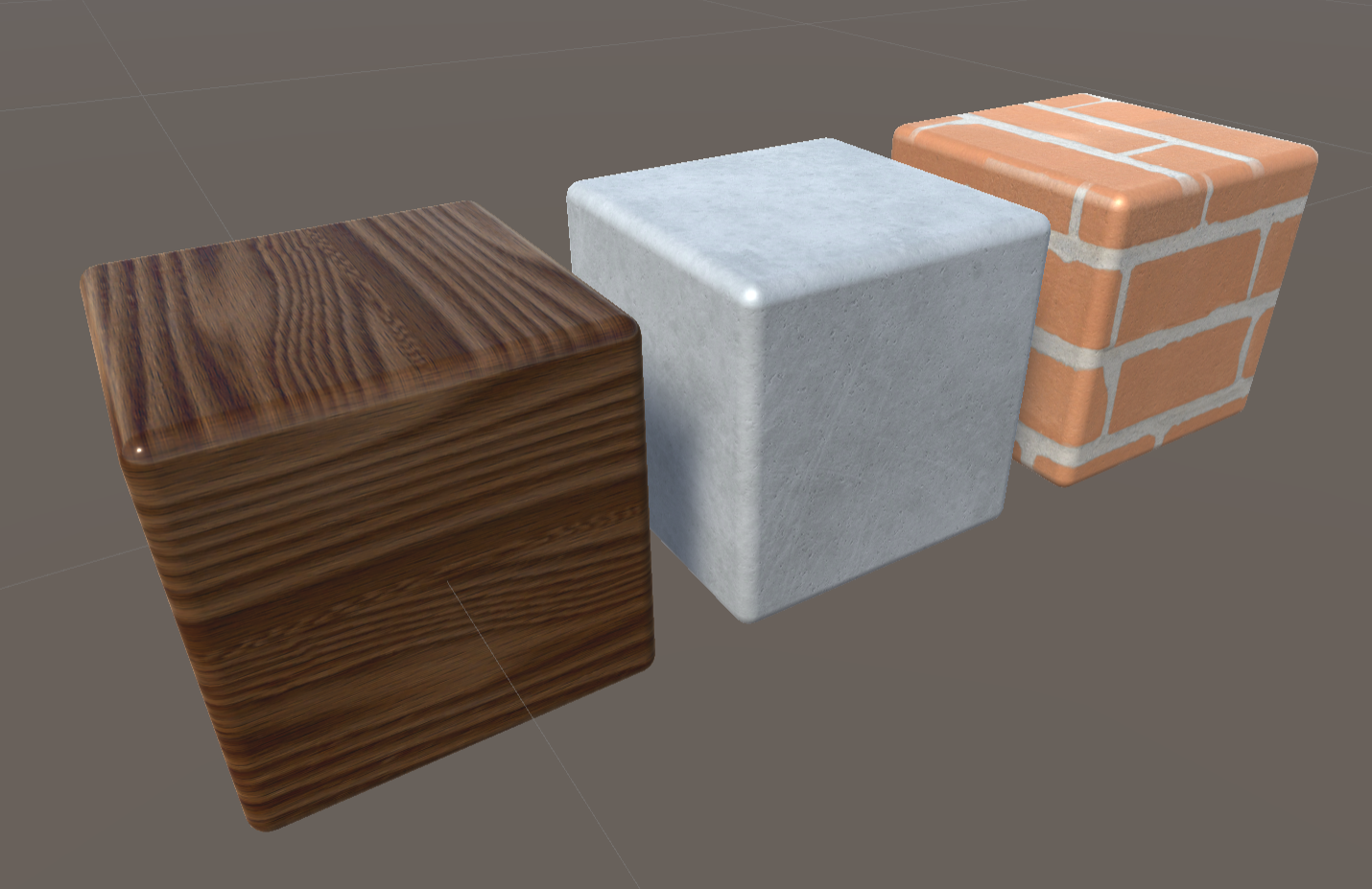
作ったマテリアルはテクスチャを割り当てるだけで再利用可能です
Substance 3D Assets (旧SubstanceSource)のテクスチャがとっても相性が良いです

さすがにレンガのようなはっきりした模様があると無理がある接続かも・・・コンクリートとか岩とかはいい感じになりやすいです

回転できるようにする
傾いた面はともかくとして、上から見てワールド座標に必ず垂直だと、斜めに置いた家具などで困ることがあるので回転機能を追加しておきましょう
オブジェクト座標を使う方法もあるのですが、Blenderで配置する人だと上手く行かないので手動指定にします
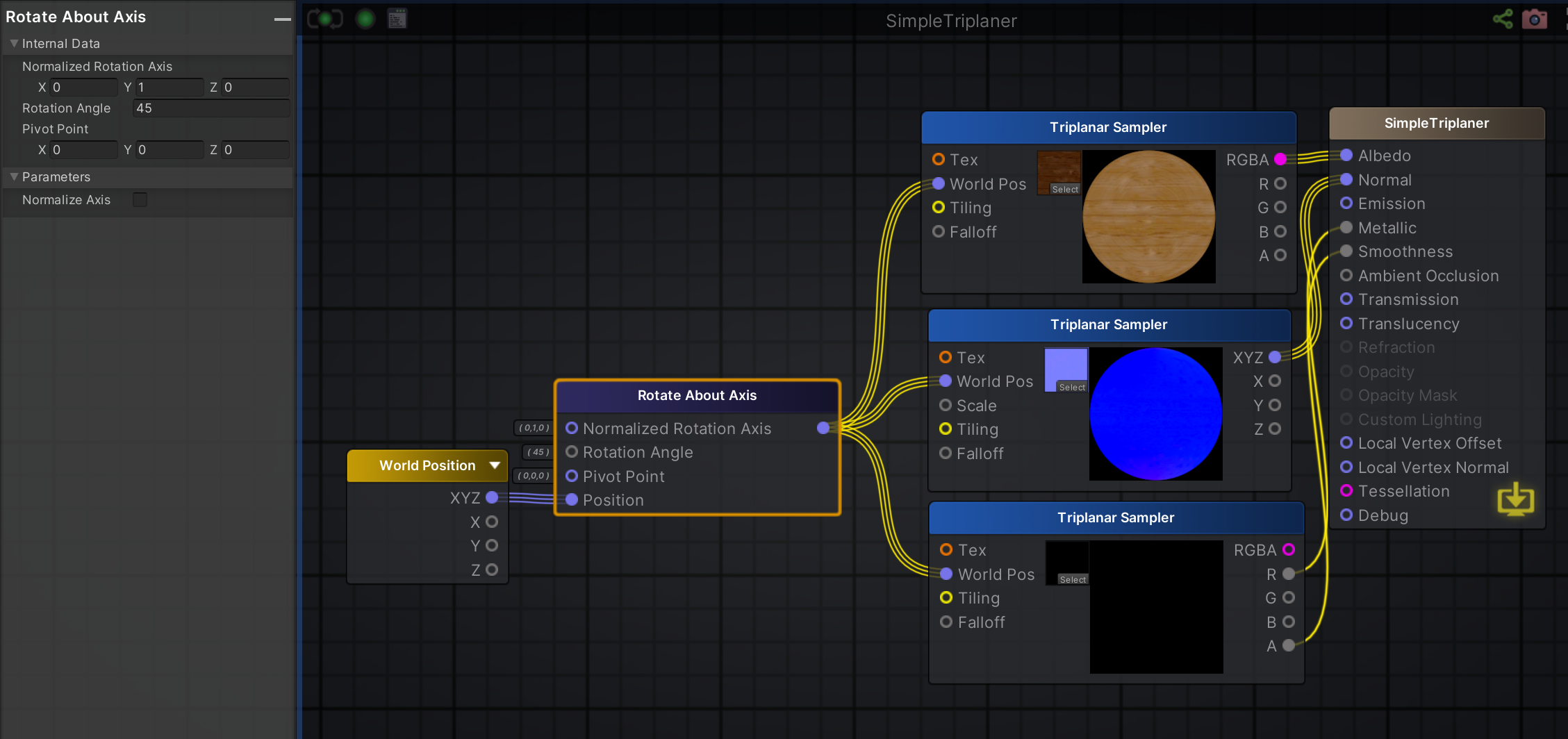
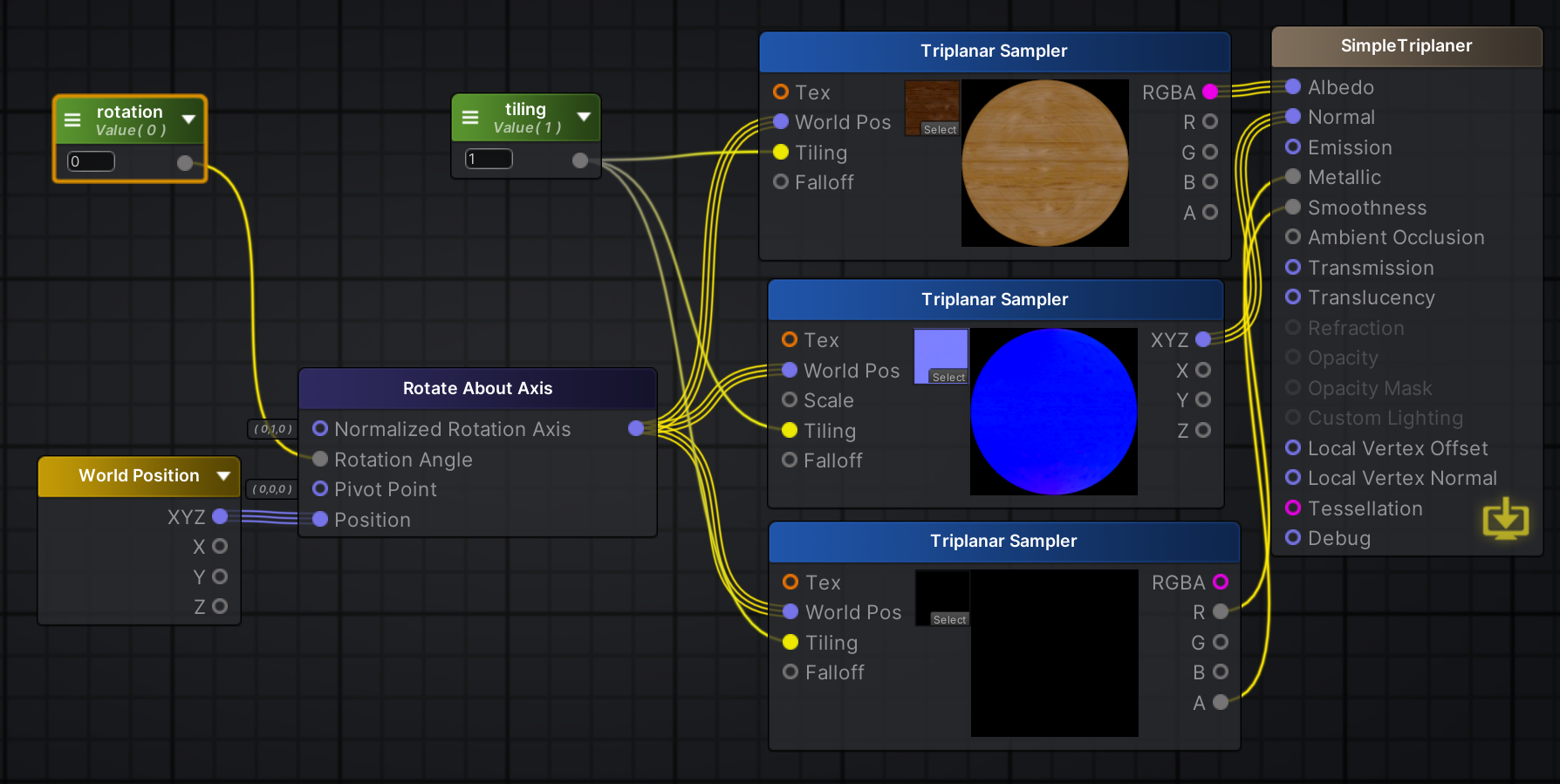
WorldPositionと、Rotate About Axisを追加して図のように接続します
Rotate About Axisのプロパティのうち、Normalized Rotation Axisのyの値を1に、Rotation Angleを45にします

これでy方向に45度回転したテクスチャになります

サイズを変えられるようにする
大きさもワールド基準なので変えられるようにしたいですね
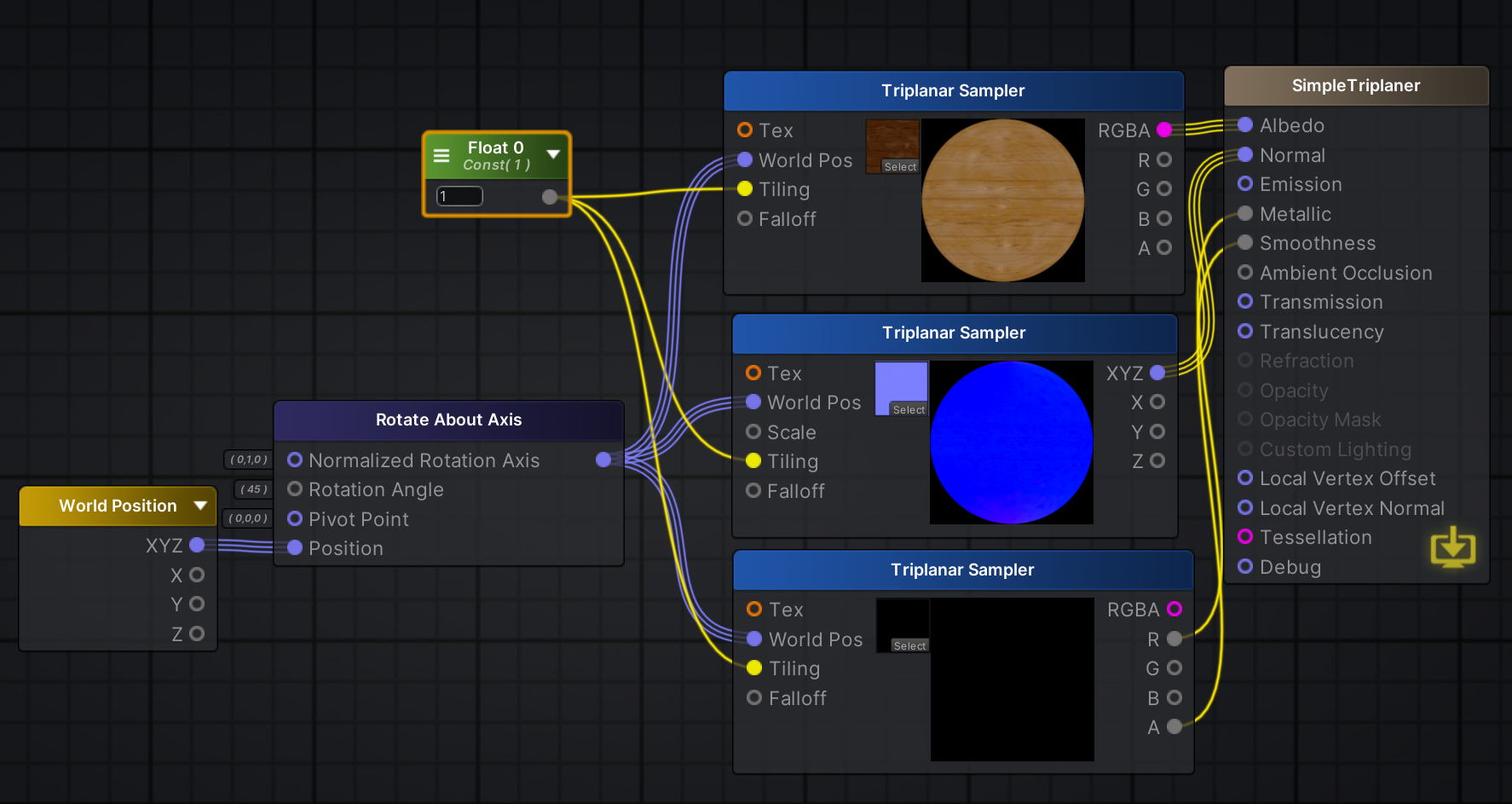
Floatノードをこのように接続して、

TypeをPropertyにして、tilingという名前をつけます
あ、ついでに回転角度もマテリアルから設定できるようにしておきましょう
同じくFloatノードを接続して、TypeをPropertyにして、rotationという名前にします

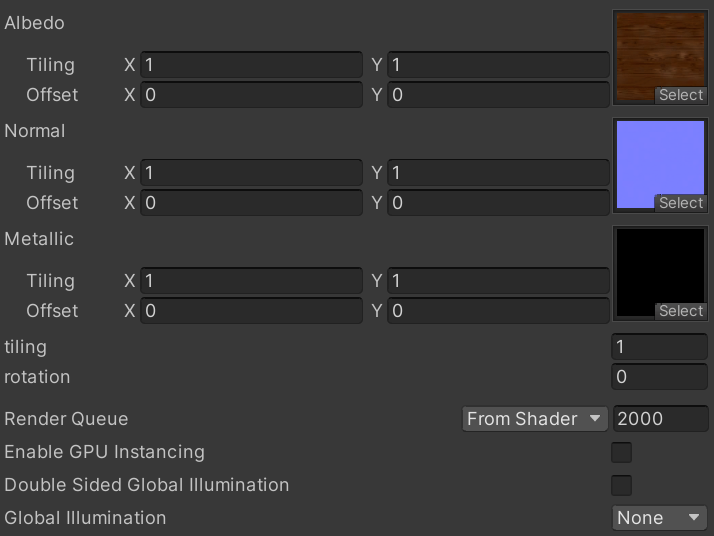
マテリアルのインスペクタに設定項目が増えます

これで自由に設定できるよ~!やったね!

さっと作れて効果がわかりやすいTriplanarでした
次回は高解像度のタイリングを維持したままワールドのpasscallを減らせるTextureArrayについて解説しますね
タオルくんでした