VRやメタバースには様々なイベントが生まれてきています
おそらくVRで一番メジャーなVket6というイベントに僕も今回、ブースを出展しました
ブースの設計などはあまり情報が無く、ワールド系の技術に馴染みのない人や、VRのことをよく知らないけど出してみたいという人も居ると思います
作成時に何を考えていたかメモを取りながら進めていたので、その中から役に立ちそうな情報をまとめて共有したいと思います
設計面はnoteに、技術面はQiitaに置いてありますので興味がある方をどうぞ
- VR空間での作品展示:誘導と設計編
- VR空間での作品展示:タイリングとshaderで容量を節約(この記事)
実物を見たい人へ
この記事にはブースのネタバレが含まれます
実際の出店ブースはラグーナフィオーレの12番になりますのでネタバレの前に見たい場合は先にどうぞ
VR機器なしでPCの画面から無料で見に行けますので、VRChatをまだ遊んでいない人はこの機会に遊んでみてください
Steamさえインストールされていれば、ライブラリから「VRChat」と検索してゲームをインストールすれば、こちらのリンクからすぐ見に行くことができます
テクセルデンシティとタイリング
テクセルデンシティ(テクスチャの密度)が少なくなってくると、一気に安物感が増してしまいます
どの程度粗くてよいかはカメラがどれだけ近づくかに依存します
通常のゲームなどではカメラの位置が壁に接近する最小距離がわかるのでそれを元に考えられるのですが、VRは困ったことに角度も位置も事実上無制限かつ、自然な動きで壁や床に近づいてしまうため、既存の3Dコンテンツよりかなり細かい密度が求められます

一定容量でテクスチャを細かくしたい場合、建築的なモデリングではテクスチャのタイリングがとても重要になってきます
しかし小さいサイズのテクスチャをタイリングしすぎても繰り返しが目立ってしまい、リアルさが減ります
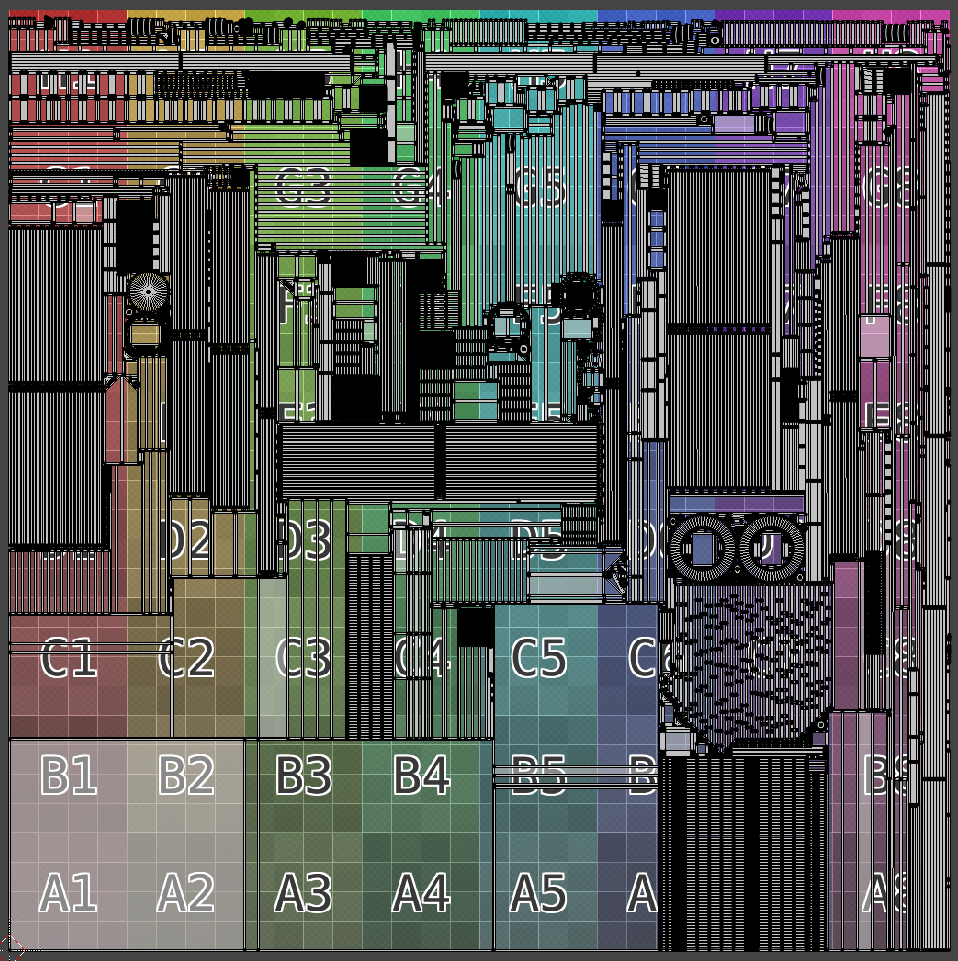
今回のブースの床は512x512という小さいテクスチャですが、フローリングタイル1つ1つのUVをランダムにズラすことで繰り返しパターンを消しています
クリックして拡大してみてください

ドローコール数の戦いとテクスチャ配列
みんなの作品を集めて公開するタイプのワールドではドローコール(Pass call)の数が問題になってきます
近年のGPUではポリゴン数などよりドローコール数が負荷に影響するのですが、マテリアルを共有できない参加型ではバラバラにドローコールが発生してしまいます
そこで大抵は1ブースあたりのコール数及びバッチ数が決められていて、Vket6ではコール数が20までとなっています
コール数は色々な要素が絡んでくるものの、極論するとオブジェクト数が少なければ抑えることができます
なので、できる限り1メッシュに結合したいのですが、別々のテクスチャをどう繋げるのか?が問題になります
有名な方法としてMeshBakerを使ってアトラスを作成してしまう方法があります
MeshBakerはうまく作業フローに組み込むと非常に強力なツールなのですが、唯一の弱点としてタイリングテクスチャに対応していないという点があります
タイリングテクスチャをMeshBakerに入れると、タイリングが解除されて大きなテクスチャになってしまいます
これはアトラス化したテクスチャをタイリングすると隙間ができてしまうためですが、これではせっかくの容量削減が無駄になってしまいます
そこでタイリングを使う場合はテクスチャ配列を使います
簡単にテクスチャ配列を使えるツールとしてはOne Batchが、配列ファイルが小さくてオススメです
Amplify Shader Editorにもテクスチャ配列作成ツールが入っているのですが、こちらで作ったテクスチャ配列はビルド結果は一緒ですが、ビルド前の中間ファイルが重く、納品フォルダの容量制限に引っかかりやすいので注意が必要です
とはいえAmplify Shader Editorで色々やりたいこともあったので、今回のブースでは2つのツールを併用しました
ちなみに、Blender上でいきなりオブジェクトを結合するのはやめたほうがいいです
手戻りがあったときの作業がつらいことになります
Blenderでオブジェクトを残しつつ出力FBXのメッシュをまとめる場合はBundle Exporterがオススメです
ライトマップ
Unlit系ブースあるいはアニメ系ブース以外はライトマップを焼いたほうが良いです
ライトマップを綺麗に焼くにはUV2を指定する必要がありますが、このあたりのテクニックは検索すると出てくると思います
とはいえVket6のブースでは512x512のライトマップ1枚しか許されていないので、あくまで全体の色合いをなじませるためのものと割り切って使います
Unityライトマップを使わずに、ライトをBlenderなどでで完全に焼いてしまうのもひとつの手で、これなら高解像度の影を出すことができます
この場合ブース内外の干渉がなくなるので、色合いが浮いて見えてしまう危険性があり、そうならない調節、あるいはそうなっても良い設計を考える必要があります
AOベイク
落ち着いたデザインでクオリティを高く見せたいのであれば、AOベイクは大切です
特に強い光のない環境ではAOはGIとほぼ同義の効果を持つので、入れるだけでクオリティの高いライト設定をしたように見せかけることができます
比較画像を作ったので、印象が全然違うのを感じ取ってください
両方ともライトマップは焼かれていますが、Vket6の規定上どうしてもUnityだけでは強い影は出しにくいので、ベイクしたAOの影響のほうが大きくなります
AOが適切に入っていない上の画像は、特に踏み台の足の構造や接地感、後ろの木の柵の端っこがなどが一昔前の安い3Dゲームみたいな雰囲気になってしまってます

よく勘違いされますが、AOは物体の色を暗くするだけの機能ではありません
囲まれた構造などで光の反射を減らすという効果があります

AOが無いと反射光が角度だけで決定されてしまうので、オブジェクトが重なっている部分でも不自然に明るくなってしまうことがあります
金属の多いSF系デザインで建造物の溝が空を反射して不自然にテカテカ光ってしまうような場合にもAOは威力を発揮します
4つのUVの割り当て
テクスチャ配列を使う場合にはその配列の番号を指定する必要があります
よく使われるのは頂点カラーですが、正確に指定するツールがあまり無かったのでUVで指定することにしました
UVを指定する場合Asset Creation ToolsetというプラグインのUV管理ツールが必須レベルです(もっというとUVの並び替え機能がほしい・・・)
ワールド制作ではUV2という単語をよく聞くと思いますが、モデルには複数のUVをもたせることができます
普段使っているのがUV1で、レイヤーのように別のUVを持つことができ、shaderで読み込むことができます
UnityではUV1~4の4つを使うことができます
一般的に次のように使われます
- UV1
- 通常のテクスチャ座標の指定として使われる
- 実質の自由枠でshaderで自由に使える
- UV2
- ライトマップの座標としてUnityが書き込み、利用する
- もともとUV2に座標が入っている場合はUnityはそれを参考にする
- ライトマップを使わない場合には自由枠になる
- UV3
- リアルタイムGIのライトパス焼き込みに使用される
- リアルタイムGIを使用しない場合には自由枠になる
- UV4
- 自由枠
Vket6の会場ではライトマップはベイクされ、リアルタイムGIを使用しないため、shaderで扱えるのは、UV1、UV3、UV4ということになります
(ただしUV2を設定しておいたほうがライトマップが綺麗になるので、設定はします)
なお、Batching staticを使用すると、UV2以降の座標は保証されなくなるらしいので注意してください
十分にマージされたメッシュならBatching staticは使わなくても問題ありません
この3つのUVを使って、テクスチャ用UV、AOベイクのUV、テクスチャ種類の指定、の3つをモデルに持たせます
一般的にテクスチャ用UVとAOベイクのUVは同じものを使って問題ありませんが、今回は床のタイリングのランダム化などのために別にする必要がありました
普通に考えればUV1をテクスチャ用とするのですが、AOベイクを行うときに、Substance 3D PainterではUV1のみにしか対応していません
そこで変則的ですが、UV1をAOのために使い、最終的には以下のようになりました
UV1 → AOベイク

オーバーラップをしてはいけないのでしっかりシームを切って、透明なもの以外のすべてのUVを1枚にまとめます
並び替えにはUVPackmaster2が便利でした
解像度が高い予定なので、隙間はあまり開けなくても問題ありません
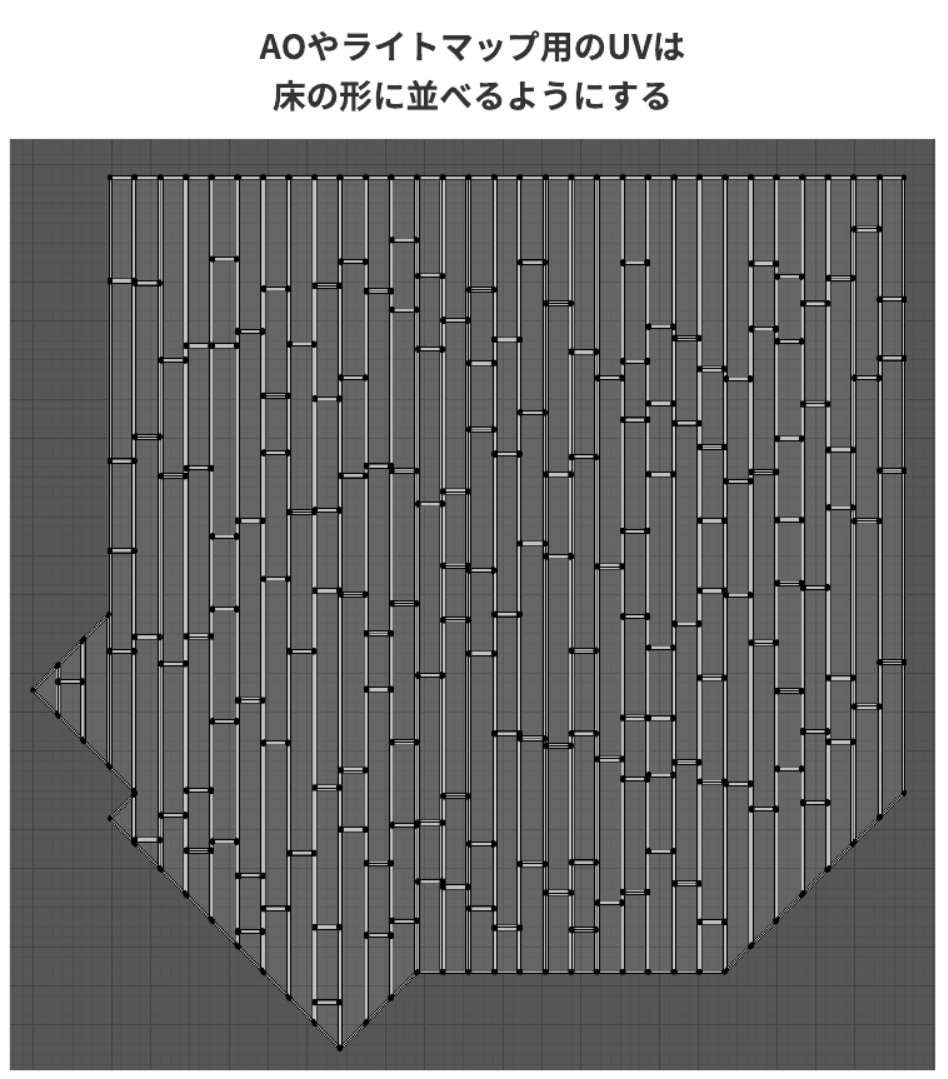
この床のUVでは、Topカメラからの投影を使って、隣の板はちゃんと隣に来るように配置しています
AOは近くのものの陰影を反映するものなので、構造的に近いものを隣に置くことで自然に繋がります

AOベイクはBlender上で行ってもいいのですが、Blenderはベイクにはデノイザが機能しないらしく、ザラザラの質感になってしまうのと、ベイクの速度的な問題でSubstance 3D Painterのベイクを使用しています
ただし、Substance 3D Painterのほうはシームの切れ目が目立ってしまうという弱点があります(この解決方法知ってる人が居たら教えて!)
なるべくシームを裏側や見えにくいところに持っていって隠すのが重要です
AO対象をFBXに書き出し、Substance 3D PainterでAOベイクします
このFBX自体はライトマップを適用するものとそうでないものが混在しているためUnity側では使用しません
ベイクしたテクスチャだけを使います
追記
シーム切れ目の問題は、ハードエッジかつUVが接続されていると起きる。ハードエッジの部分はUVを分ける必要がある。
— まじかる☆しげぽん@VRoid (@m_sigepon) August 15, 2021
>ただし、Substance 3D Painterのほうはシームの切れ目が目立ってしまうという弱点があります(この解決方法知ってる人が居たら教えて!) https://t.co/h2QHq4z0od
UV2 → ライトマップ
ライトマップのUVは、AOベイクとほぼ同じです
小さいオブジェクトはAOベイクのみして、ライトマップを焼かないほうが綺麗になります
そのためUV2に並べるオブジェクトはUV1よりも少し少なくなっています
解像度はVketの入稿規定によりAOベイク用のテクスチャよりもかなり小さくなります
そのため隙間はAOベイク用よりも広く取ります
なお、今回のブースではこの隙間のとり方をミスっているため、壁の奥にある窓の周辺に変な光が漏れるミスをしています
重要な影が出るような壁などはUVを大きく取ります
UV3 → 通常テクスチャ
通常テクスチャといっても、今回はトリプレナーを適用するプロップが多いので、床などのタイリング位置を細かく指定したいオブジェクトにのみ関係します
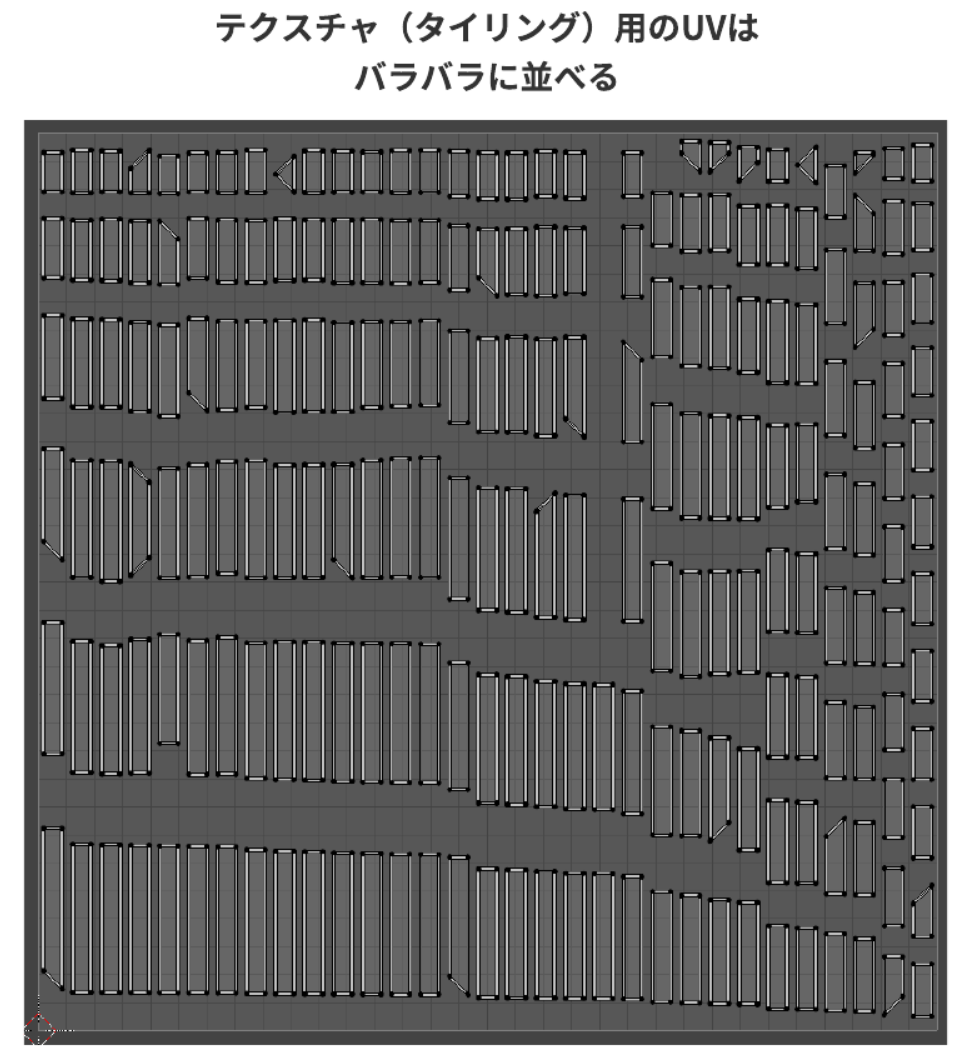
それぞれバラバラのテクスチャが割り当たるので、隙間とオーバーラップは気にする必要がありません
重要なのは位置関係をバラバラにすることと、UVの向き、大きさです
床のUVはこのようになっています

これによって、テクスチャのタイリング位置がすべてバラバラにズレて、床の繰り返しパターンが見えなくなります
UV4 → テクスチャ種類のインデックス指定
ここの項目は、 実験的でやりすぎな手法を使っているので、そのまま真似するのはおすすめしません
使えそうな部分だけ参考にしてください
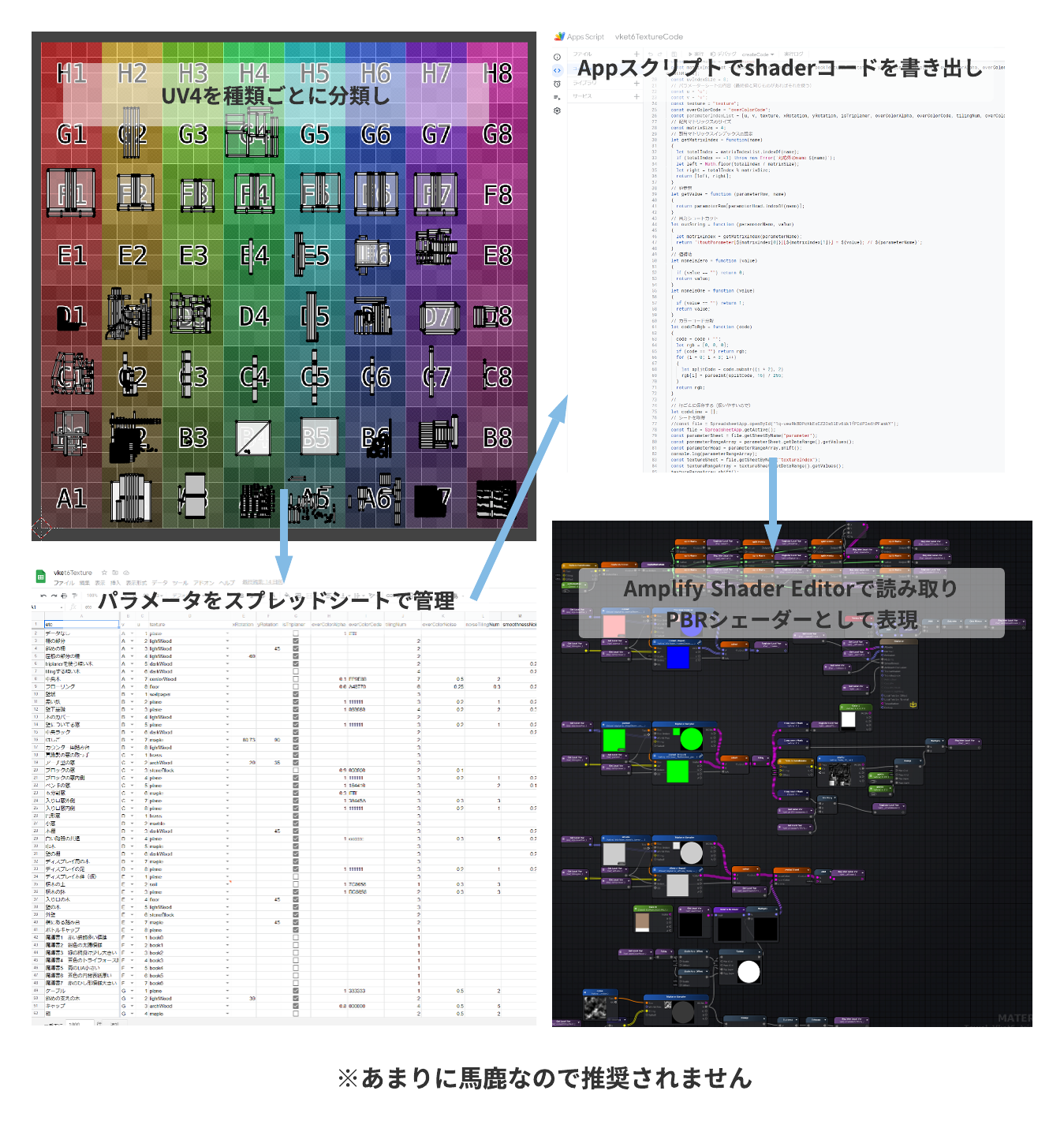
UV4で種類を分割するために、丁度いいのでUVグリッドを使います
Googleスプレッドシートに種類とパラメータを入力し、shaderパラメータを出力するプログラムをAppScriptで組みます(馬鹿)
それをAmplify Shader Editorにエクステンションスクリプトとして読み込み解析して、トリプレナーやノイズ、色変更など使用するすべての技法をまとめて組み込みPBR shaderにします

結論としては、色々やりすぎて後半身動きが取れなくなったので、やりすぎないほうがいいです
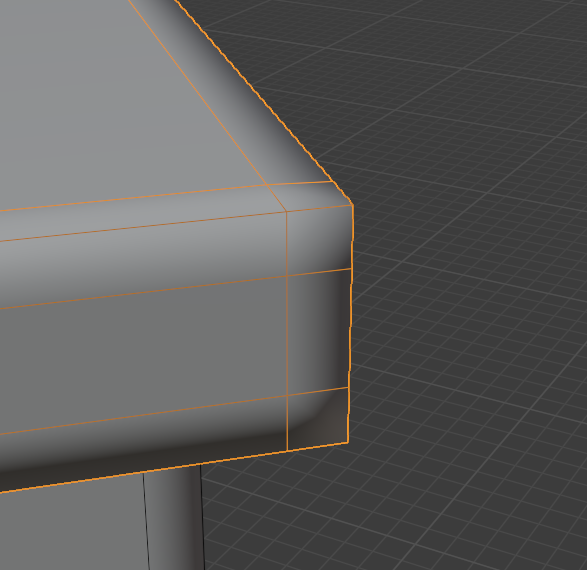
法線ベベル
一部ではコリアンベベルと言うらしいですが、あんまり国名が入った技法はよろしくないと思うので、フェイクベベルとか法線ベベルと呼んでいます
メッシュ的にはベベルがかかっていないけど、法線にだけベベルがかかっている手法です

Blenderでベベルモディファイアから、セグメントを2、断面シェイプを1.0にして法線のハード化をON、最後にオブジェクトデータプロパティの自動スムースをONにすると作れます
既存のシームを破壊しにくいことと、並んでいるオブジェクトにベベルによる隙間を発生させずに情報量を増やすことができます
床の継ぎ目の凹みはこの手法で作っています
追記
# ノーマルマップの注意点法線ベベル。CG界隈だとサポートエッジって呼んでますね。
— 633B+ (@633B) August 15, 2021
Vket6の会場では(おそらく負荷の観点から)ディレクショナルモードがNon-Directionalに設定されています
技術的な詳細はこちらのURLを見てもらうとして
https://docs.unity3d.com/ja/2019.4/Manual/LightmappingDirectional.html
端的に言えば、ノーマルマップがあまり期待通りに出ません
回避策としては
- そもそもメッシュを割ってしまう
- ノーマルマップの影響はリフレクションに対して強く出るのでラフネスを下げてしまう
- ノーマルマップのチャンネルを加工して白黒の値にしたあとテクスチャに乗算してしまう
といった手があります
リフレクションプローブとライトプローブ
このあたりは、適切に設定するとしか言いようがありませんが、リフレクションプローブはBoxProjection一択だと思います
Vketのノーマルが出にくい環境ではリフレクションプローブのintensityを強めに設定しても良いかもしれません
ただしこの場合は適切なAOマップが無いと変なところが光ってしまうので気をつけてください
反射が一定すぎる場合はラフネスにノイズを加えると良いです
設計について
ブース全体の全体像と設計思想についてはnoteに書かれています
こちらもどうぞよろしく