この記事はHoudiniアドベントカレンダー2018 9日目の記事です。
はじめに
Python Panelを作成することによってpythonでのHoudiniに対する操作をGUIから呼び出せるようになります。とは言え簡単なコマンドを実行するだけならシェルフツールで事足りるので必要になる機会は少ないです。実行するのに設定するパラメータが多すぎるとか、参加しているプロジェクトのルールに従ってデータを入力する補助ツールが必要だとかシェルフツールで出来ること以上のものが必要になった時にやっと選択肢に入ってくるかなってくらいの印象です。
Python PanelはAutorigs,Character Picker等のHoudini標準ツールの他、VEX Editor やBlenderのゲームエンジンとして開発中のArmoryをHoudiniから起動する armory_houdini 等Githubで公開されているものもあります。
Hello World
さっそく作成していきます。まずはペインタブからPython Panelを選びます。
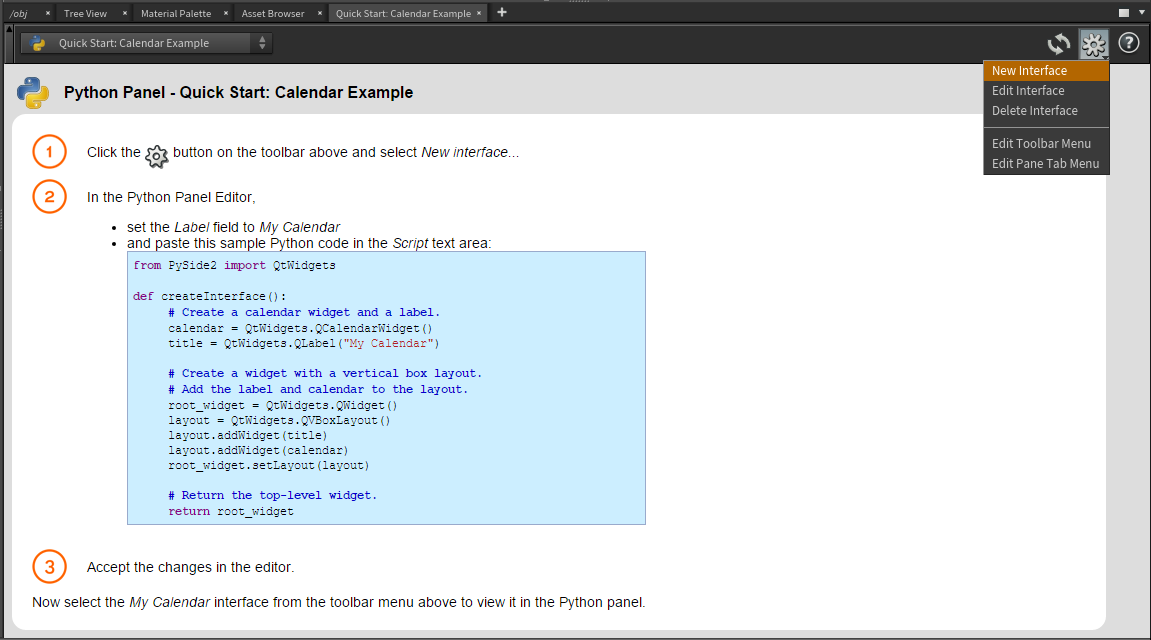
Python Panelのチュートリアルが表示されます。

このチュートリアル通りに進めるとUIが作成できます。
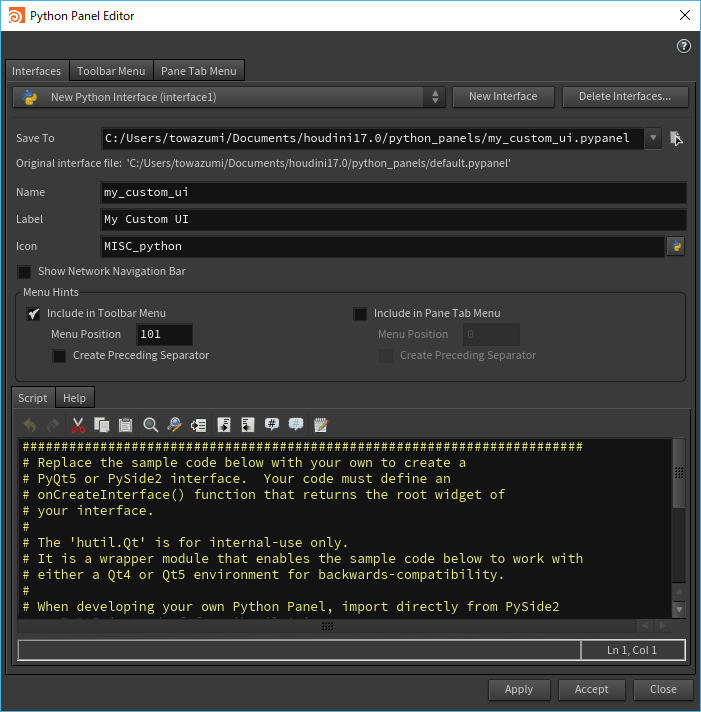
歯車アイコン ⇒ New InterfaceでPython Panel Editorが開きます。
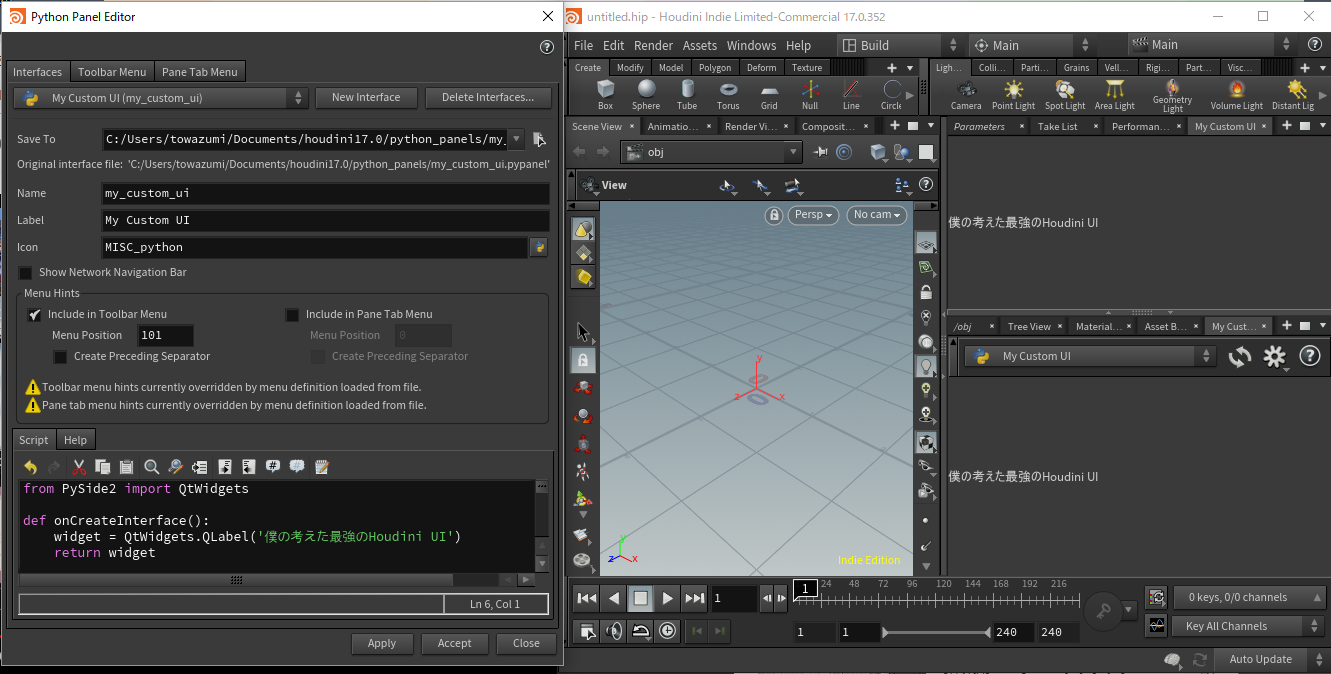
そのままでも大丈夫ですが"Save To","Name","Label"を下図のように変更しました。

Applyを押すと"Save To"に設定されたパスにpypanelファイルが出力されます。
ここからHoudiniでMy Custom UIを表示できるように設定していきます。
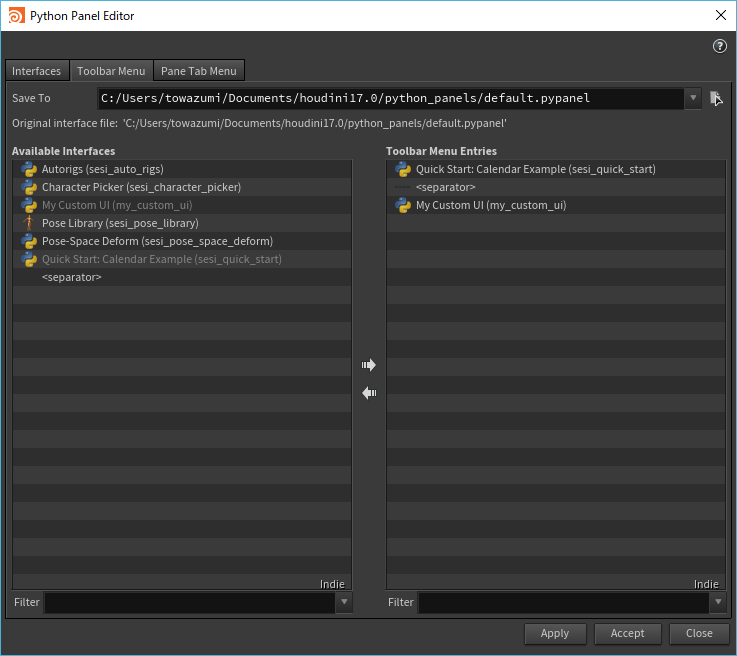
Python Panel EditorのToolbar Menuタブを選択します。

左側のAvailable InterfacesからMy Custom UIを選んで右矢印を押して右側のToolbar Menu Entriesに登録されたのを確認してApplyを押します。これでPython PanelからMy Custom UIを表示できるようになりました。

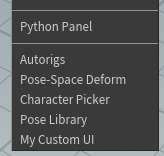
同様にPython Panel EditorのPane Tab MenuタブからもMy Custom UIを登録してApplyを押します。これでペインタブから直接My Custom UIを表示できるようになりました。

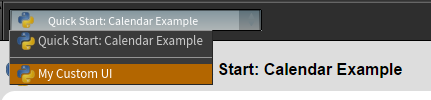
Toolbar、Pane TabどちらもHello World!しているかと思います。
カレンダーを表示する
ここからpythonコードを書き換えて動作を確認していきます。
生成されたコードの#から始まるコメントを読むとhutil.Qtを使わずにPySide2かPyQt5を使えとあるのでPySide2に変更します。また'Hello World!'部分も書き換えてみます。コメントは確認したら削除してしまって問題ありません。
########################################################################
# Replace the sample code below with your own to create a
# PyQt5 or PySide2 interface. Your code must define an
# onCreateInterface() function that returns the root widget of
# your interface.
#
# The 'hutil.Qt' is for internal-use only.
# It is a wrapper module that enables the sample code below to work with
# either a Qt4 or Qt5 environment for backwards-compatibility.
#
# When developing your own Python Panel, import directly from PySide2
# or PyQt5 instead of from 'hutil.Qt'.
########################################################################
#
# SAMPLE CODE
#
from hutil.Qt import QtWidgets
def onCreateInterface():
widget = QtWidgets.QLabel('Hello World!')
return widget
from PySide2 import QtWidgets
def onCreateInterface():
widget = QtWidgets.QLabel('僕の考えた最強のHoudini UI')
return widget
ここで先のチュートリアルにあったカレンダーのコードをコピペして確認してみます。
from PySide2 import QtWidgets
def onCreateInterface():
# Create a calendar widget and a label.
calendar = QtWidgets.QCalendarWidget()
title = QtWidgets.QLabel("My Calendar")
# Create a widget with a vertical box layout.
# Add the label and calendar to the layout.
root_widget = QtWidgets.QWidget()
layout = QtWidgets.QVBoxLayout()
layout.addWidget(title)
layout.addWidget(calendar)
root_widget.setLayout(layout)
# Return the top-level widget.
return root_widget
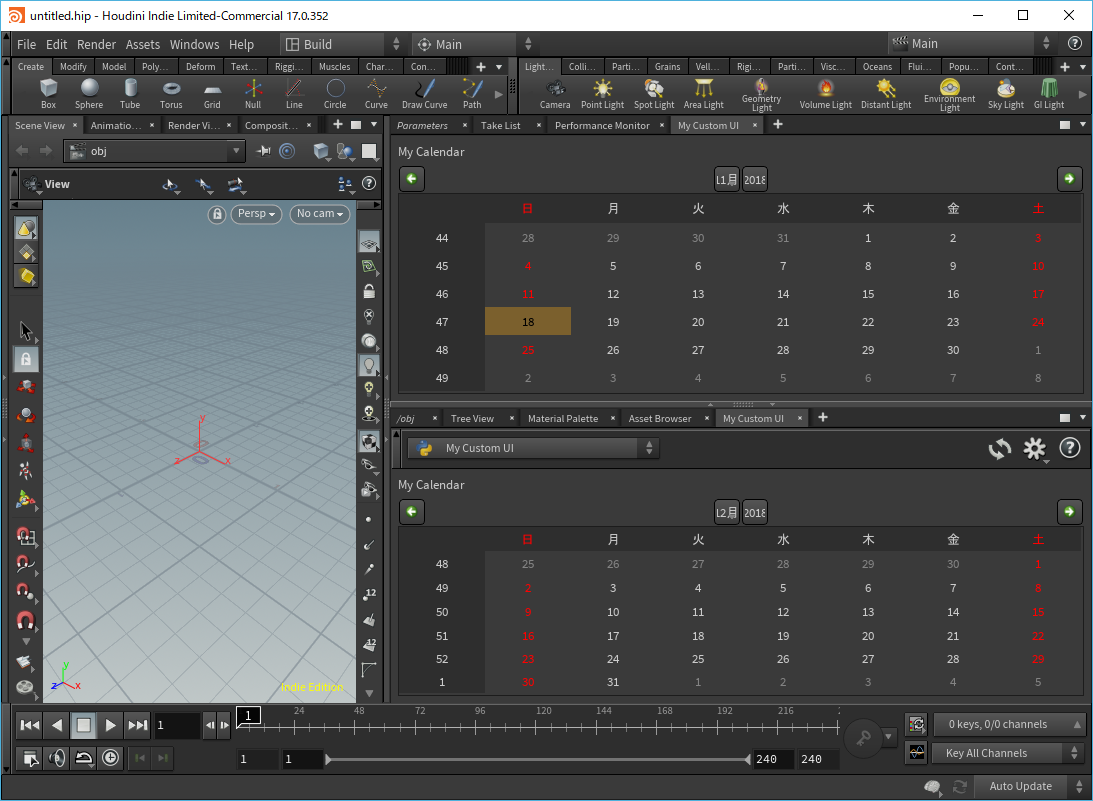
これでHoudini上にカレンダーを導入することが出来ました。

実行するコードを外部ファイル化する
pypanelのままコードを書き進めることも出来ますがコードの行数が増えてくると辛くなってきます。また色々なツールから呼び出される共通処理はHDAのように同じものを参照しにいく作りが望ましいのでファイル分割は必要になってきます。
pythonで外部ファイルをインポートするためにはパスを通す必要があります。
Houdiniは$HOME以下にscripts/pythonというディレクトリがあるとそこにパスを通してくれるのでディレクトリを作成しpythonコードを追加することとします。
C:\Users\<ユーザー名>\Documents\houdini17.0\scripts\python
このディレクトリに my_custom_ui.pyとしてファイルを追加します。中身は元のpypanelの時とほぼ同じです。
日本語を使う際に文字のエンコーディング関連の問題があるのでファイルの先頭に一行追加しています。
# coding: utf-8
from PySide2 import QtWidgets
def onCreateInterface():
# Create a calendar widget and a label.
calendar = QtWidgets.QCalendarWidget()
title = QtWidgets.QLabel("My Calendar")
# Create a widget with a vertical box layout.
# Add the label and calendar to the layout.
root_widget = QtWidgets.QWidget()
layout = QtWidgets.QVBoxLayout()
layout.addWidget(title)
layout.addWidget(calendar)
root_widget.setLayout(layout)
# Return the top-level widget.
return root_widget
そしてpypanel側ではmy_custom_ui.pyをimportするように書き換えます。
import my_custom_ui
def onCreateInterface():
reload(my_custom_ui)
return my_custom_ui.onCreateInterface()
これで挙動は同じままにファイルを分割することが出来ました。これ以降は好きなテキストエディタでコードを編集するのも容易になります。
コードを編集後はPython PanelのReloadボタン を押すことで画面に反映されます。ペインタブの方だと一旦閉じて開きなおす必要があるので編集作業時はPython Panelを使う方が良さそうです。
を押すことで画面に反映されます。ペインタブの方だと一旦閉じて開きなおす必要があるので編集作業時はPython Panelを使う方が良さそうです。
ネットワークエディタからノードをドラッグ&ドロップ
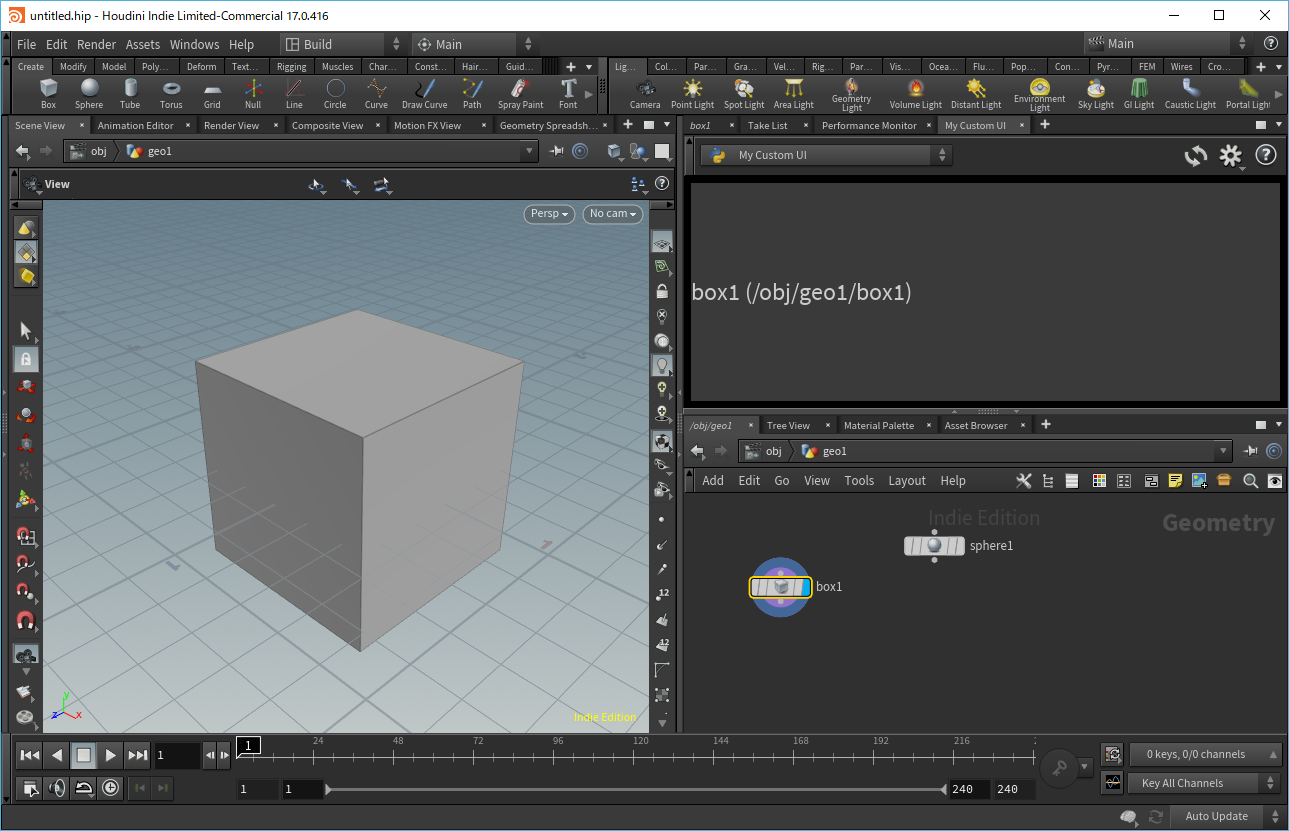
ネットワークエディタからノードをドラッグ&ドロップするとノードのパスがテキストで取得できます。
hou.nodeでノードのパスからノードを取得できます。
ここではQtWidgets.QWidgetを継承したMyCustomWidgetクラスを作成してドロップイベントの処理が出来るようにしています。カレンダーは有効な使い方が思いつかなかったので削除しました。
# coding: utf-8
from PySide2 import QtWidgets
import hou
class MyCustomWidget(QtWidgets.QWidget):
""" 自作ウィジェット """
def __init__(self,parent=None):
super(MyCustomWidget, self).__init__(parent)
self.label = QtWidgets.QLabel("Node Info")
self.label.setStyleSheet("font: 18pt;") #文字サイズを調整
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.label)
self.setLayout(layout)
# ドラッグ&ドロップを有効にする
self.setAcceptDrops(True)
def dropEvent(self, event):
""" ドロップイベント処理 """
if event.mimeData().hasText():
# ドロップされたノードのパスを取得
node_path = event.mimeData().text()
# ノードのパスからノードを取得
node = hou.node(node_path)
if node:
# ラベルの文字を更新
self.label.setText('{} ({})'.format(node.name(), node.path()))
else: #複数選択の場合など通常のパスでない場合
self.label.setText(node_path)
event.accept()
def onCreateInterface():
return MyCustomWidget()
Houdiniのテキストボックス(Python Panelじゃなくても)にネットワークエディタからのドラッグ&ドロップでパスを入力できることを最近になってようやく気付きました…。
おまけ:ネットワークエディタのイベントをフックする
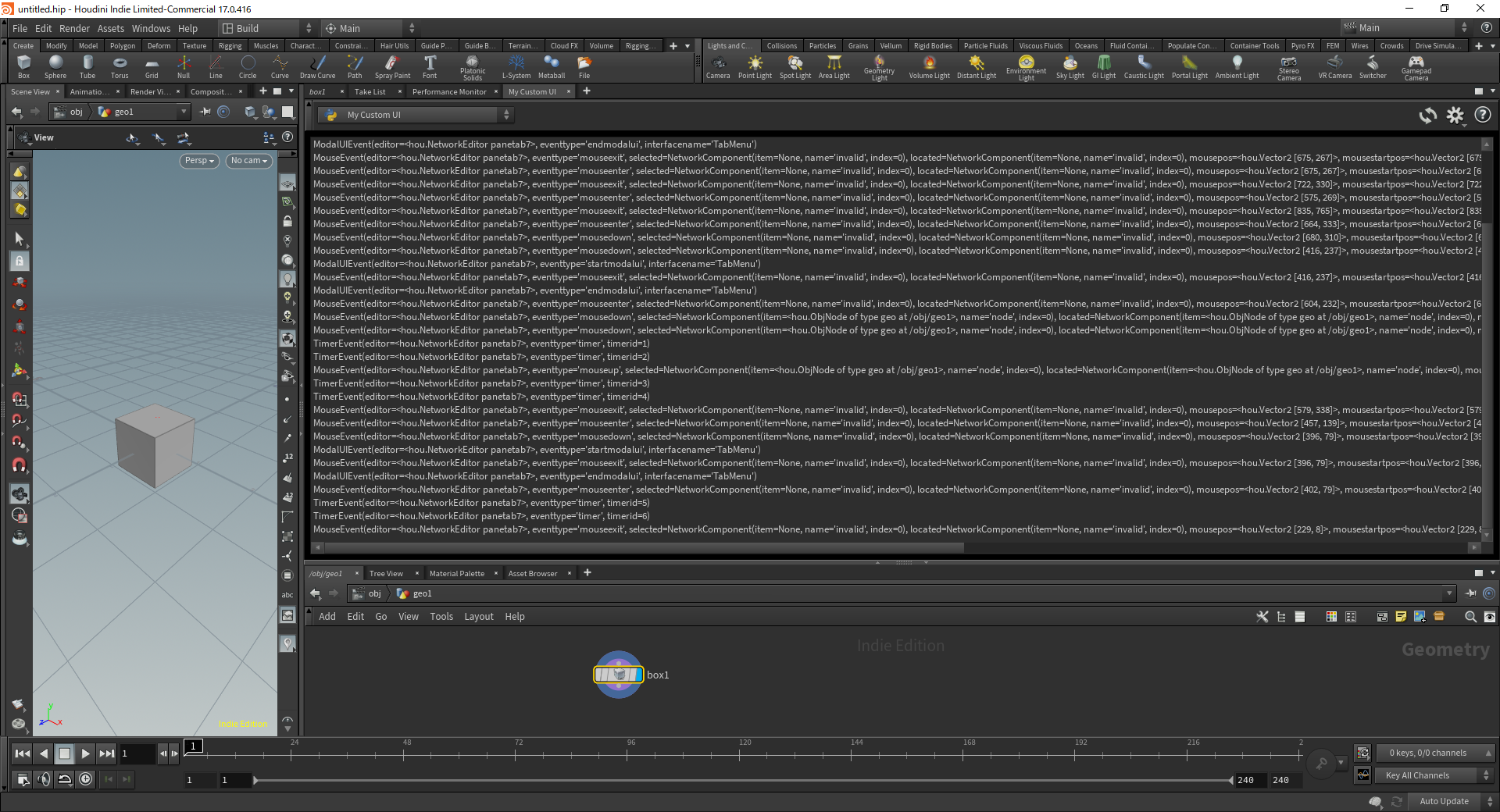
Extending the network editorによるとネットワークエディタの挙動をカスタマイズ出来るらしいのでフックしたイベントをPython Panel側に横流ししてどんなイベントが来ているのか確認してみました。
まずイベントを横流しするためのシグナルをscripts/python以下に作ります。
# coding: utf-8
from PySide2.QtCore import QObject, Signal
class MyEventSignal(QObject):
network_event = Signal(object)
my_event_signal_global = MyEventSignal()
次に$HOME以下にpython2.7libsというディレクトリを作成しnodegraphhooks.pyのファイルを追加します。nodegraphhooks.pyは必ずこのファイル名である必要があります。
C:\Users\<ユーザー名>\Documents\houdini17.0\python2.7libs
# coding: utf-8
from my_event_signal import my_event_signal_global
def createEventHandler(uievent, pending_actions):
""" ネットワークエディタからのイベントをフックする """
my_event_signal_global.network_event.emit(uievent)
return None, False
最後にmy_custom_ui.pyを変更します。
# coding: utf-8
from canvaseventtypes import *
from PySide2 import QtWidgets
from PySide2.QtGui import QStandardItem, QStandardItemModel
from my_event_signal import my_event_signal_global
class EventListWidget(QtWidgets.QWidget):
""" ネットワークエディタのイベントをリスト表示するウィジェット """
def __init__(self,parent=None):
""" 初期化 """
super(EventListWidget, self).__init__(parent)
self.listview = QtWidgets.QListView()
self.model = QStandardItemModel()
self.listview.setModel(self.model)
layout = QtWidgets.QVBoxLayout()
layout.addWidget(self.listview)
self.setLayout(layout)
my_event_signal_global.network_event.connect(self.onReceiveEvent)
def __del__(self):
my_event_signal_global.network_event.disconnect(self.onReceiveEvent)
def onReceiveEvent(self, uievent):
""" ネットワークエディタのイベントを受け取ってリストに追加する """
if isinstance(uievent, MouseEvent):
# あまりに大量にくるのでmousemoveだけは除外する
if uievent.eventtype == 'mousemove':
return
self.model.appendRow( QStandardItem(str(uievent)) )
self.listview.scrollToBottom()
def onCreateInterface():
return EventListWidget()
流れてくるイベントを見る限りノードを追加したり消したりしてもそれらしいイベントは一切流れてきません。用途的にデフォルトのネットワークエディタが何かする前に別の何かを実行するためのものなのでネットワークエディタ上の変更を検知してあれこれするような使い方は難しそうです。ネットワークエディタを拡張するにもHoudiniのpythonコード($HFS/houdini/python2.7libs以下)の理解が必要でかなりハードル高そうです…。