はじめに
僕は、'23/1~'23/7の半年間、WEBアプリ技術者育成科の職業訓練校に通っていました。
その際にグループワークとして、五名一組でグループを組み、企画、設計、開発、テスト、発表と一通り開発経験を積みました。
その際に作った提出物の担当した機能の紹介をしていこうと思います。
本題
git
https://github.com/TowaMurata/ECSite
ECSiteを作るにあったってどんな機能が必要話し合い、付ける大まかな機能は、
会員登録、ログイン、ログアウト、商品絞り込み、カート、購入、マイページ、レビューなどの機能を付けようという話で落ち着き、
僕はマイページ機能と、レビュー機能の担当になりました。
ホーム画面のデザインなどは、みんなで話し合いこんな感じになりました。

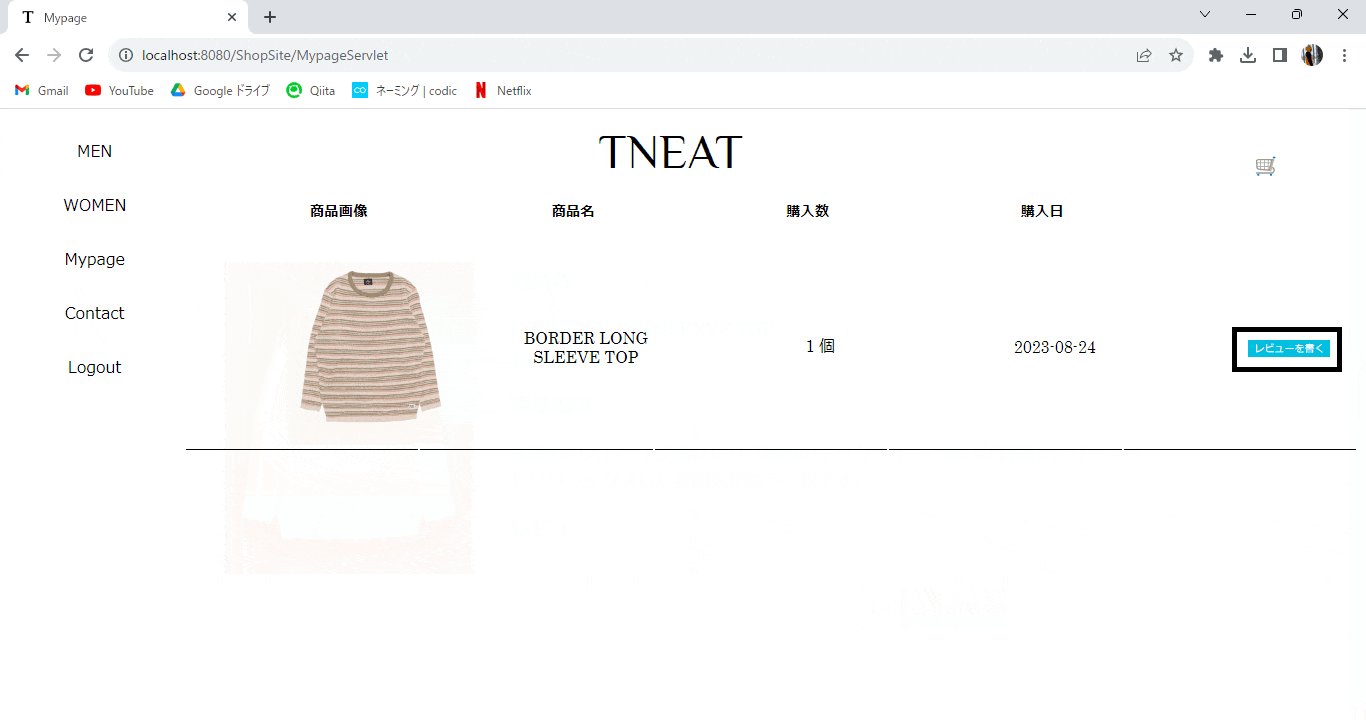
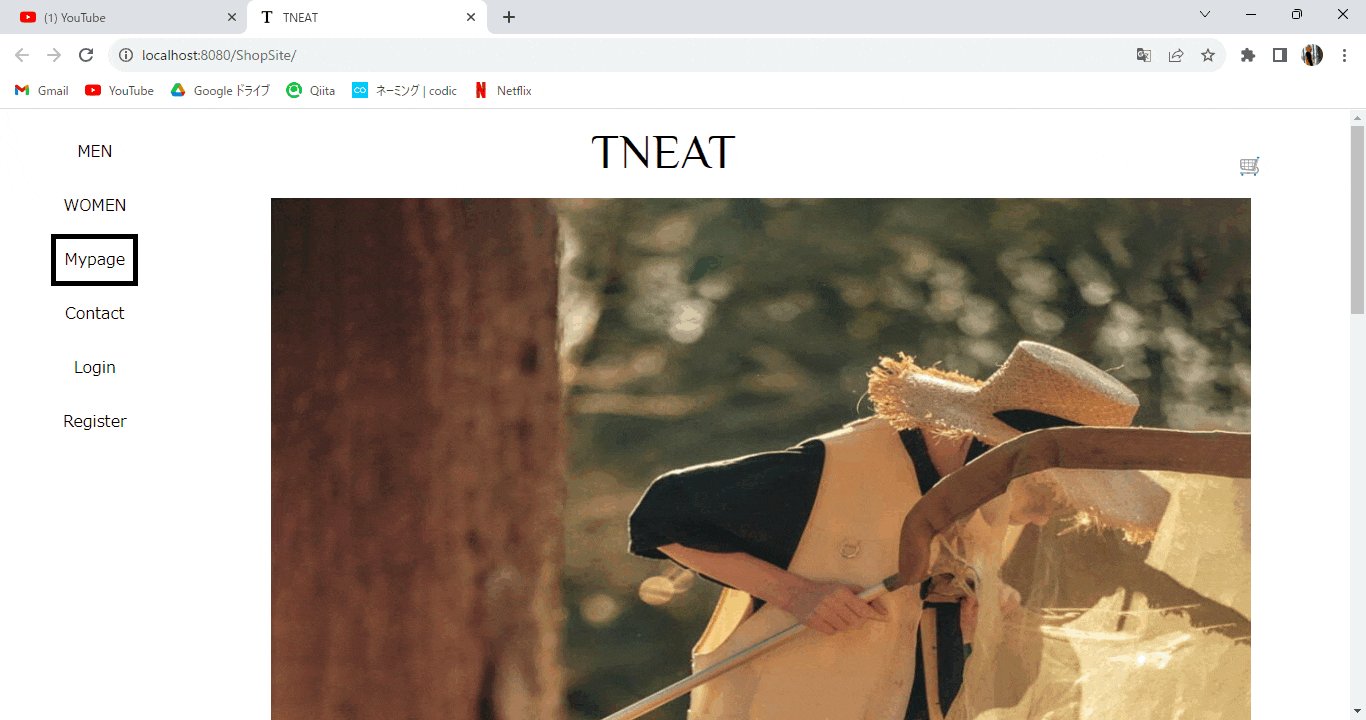
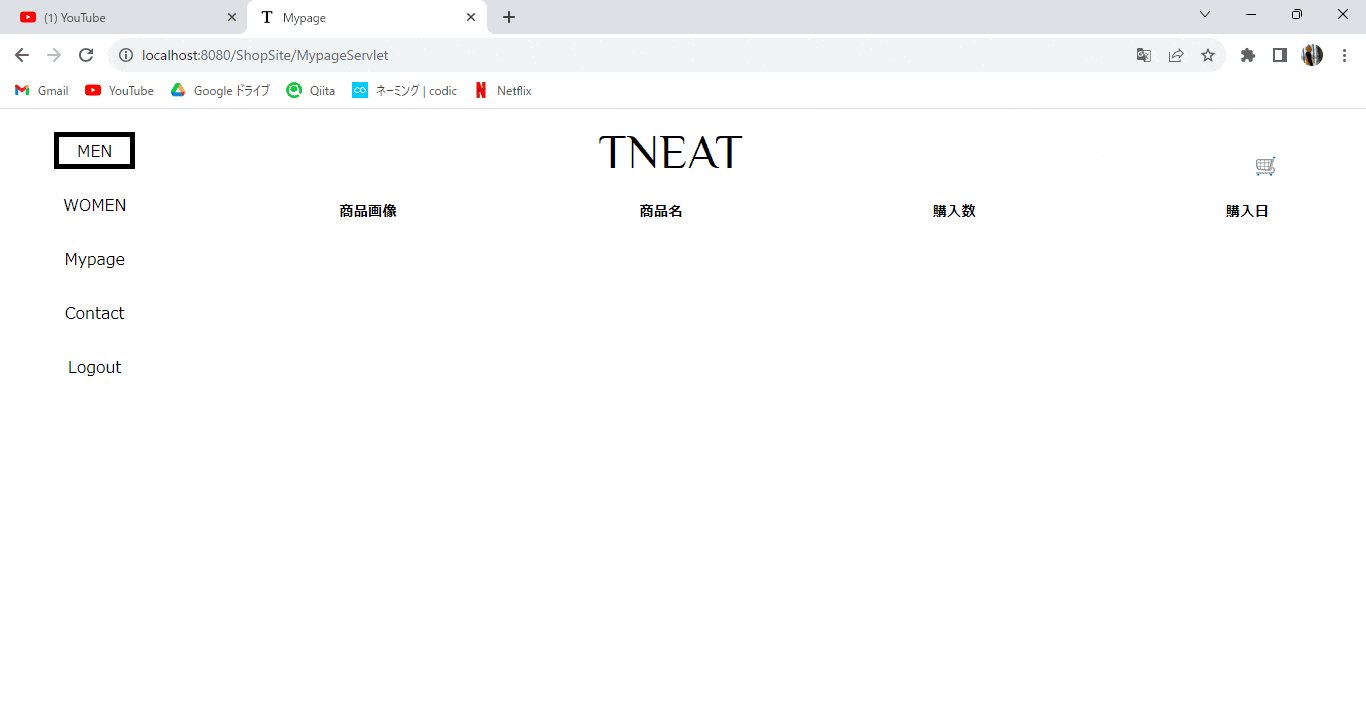
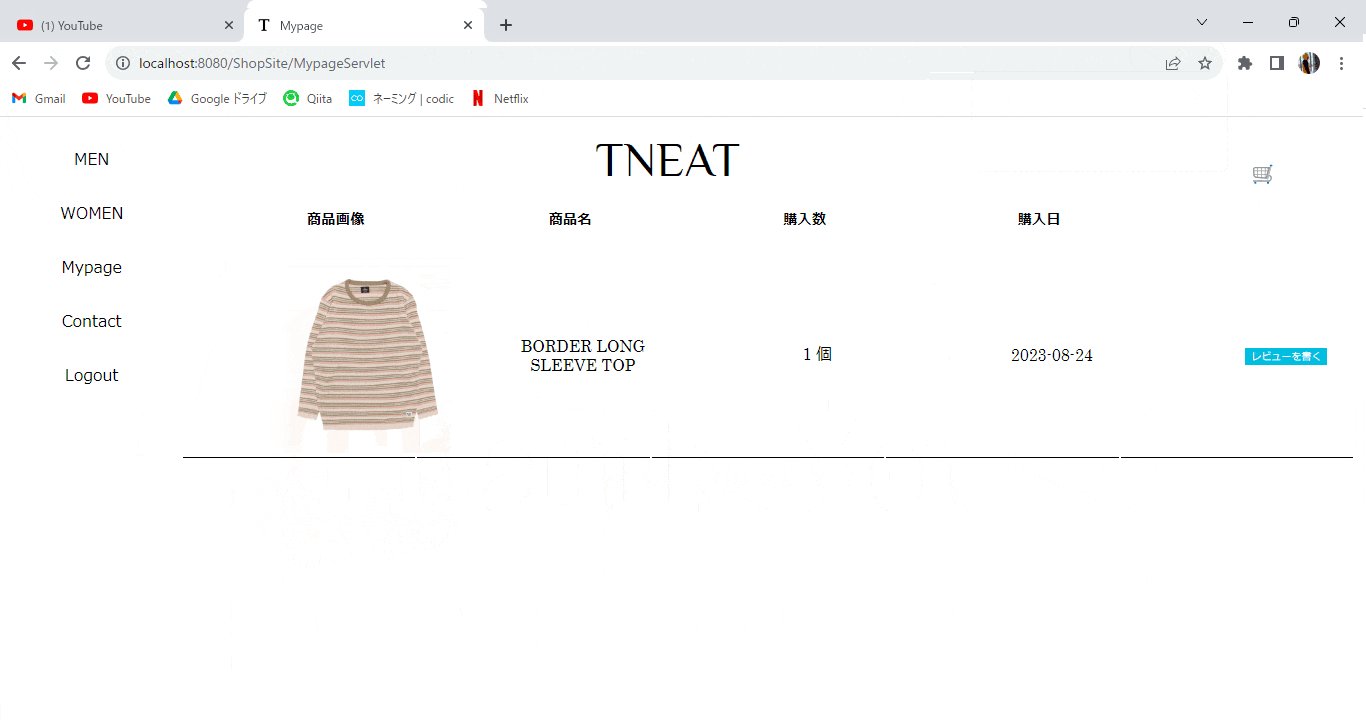
マイページ機能
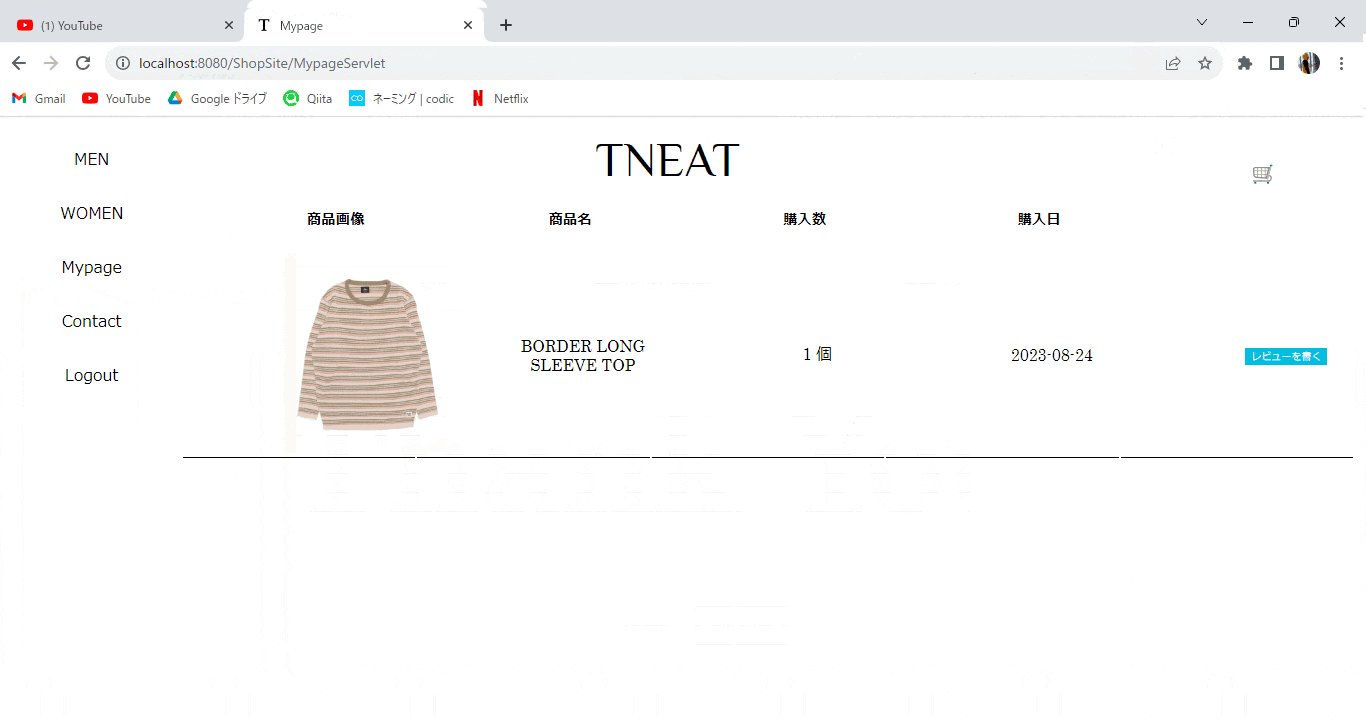
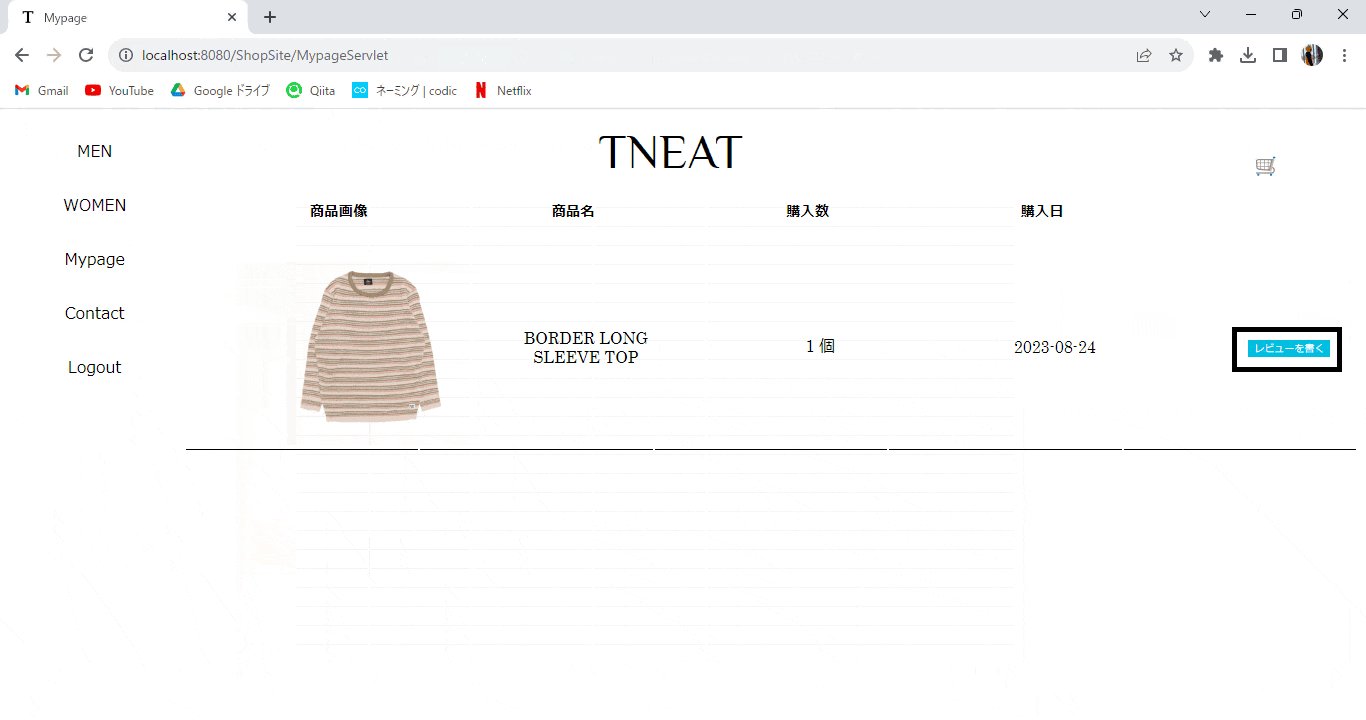
マイページ機能では、購入履歴の表示がメインで、それと、購入履歴からレビューをかけるという仕組みにしました。
ログイン認証を行いログインしていなければ、マイページ画面は表示されずに、ログイン画面に飛ばされるようにフィルターをかけました。

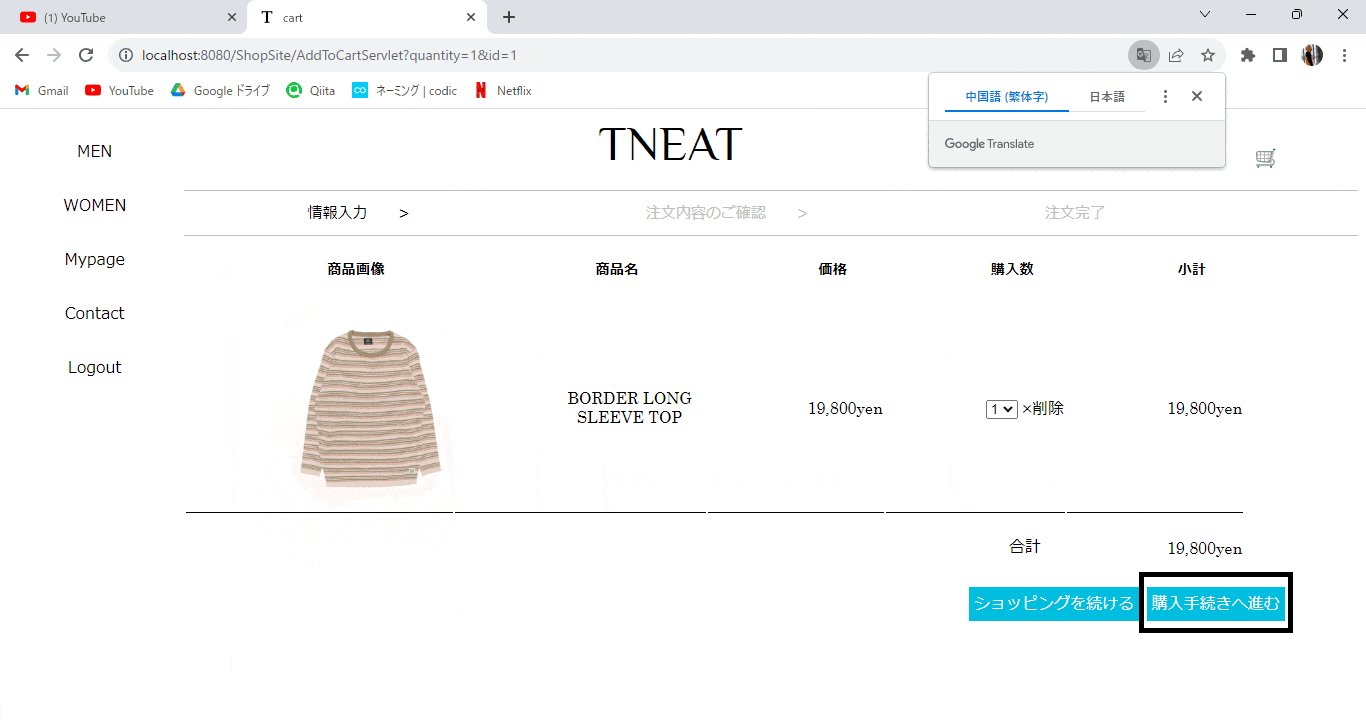
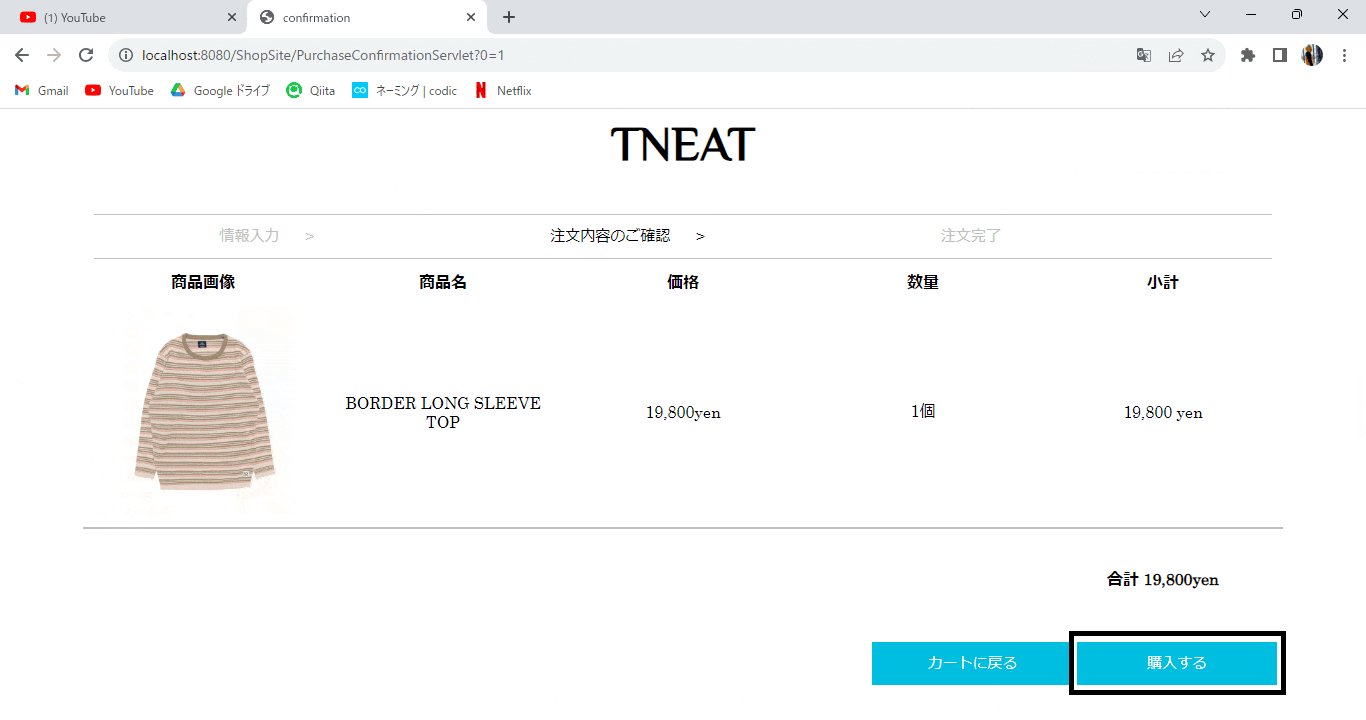
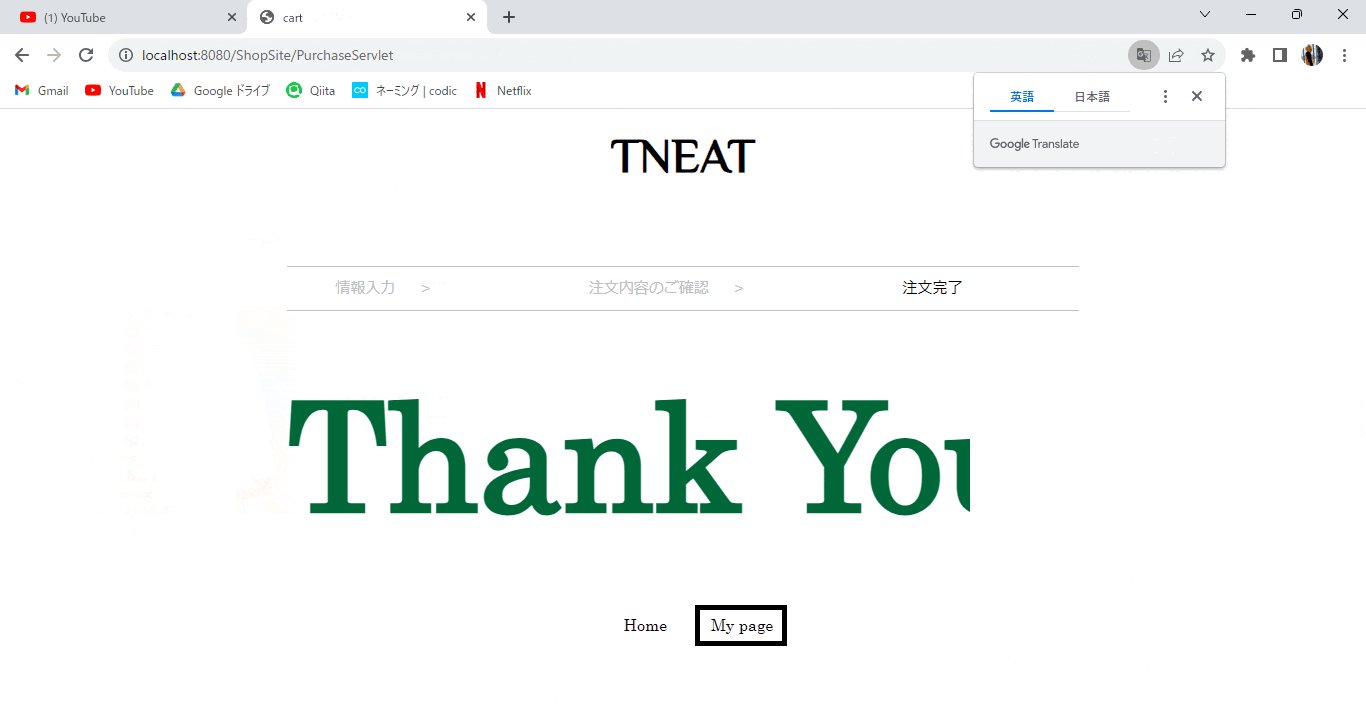
購入機能で、DBの購入履歴テーブルに書き込まれ、マイページを開くたびに、購入履歴テーブルからログインしているアカウントIDと購入履歴のアカウントIDが同じものがヒットすれば表示するという流れです。
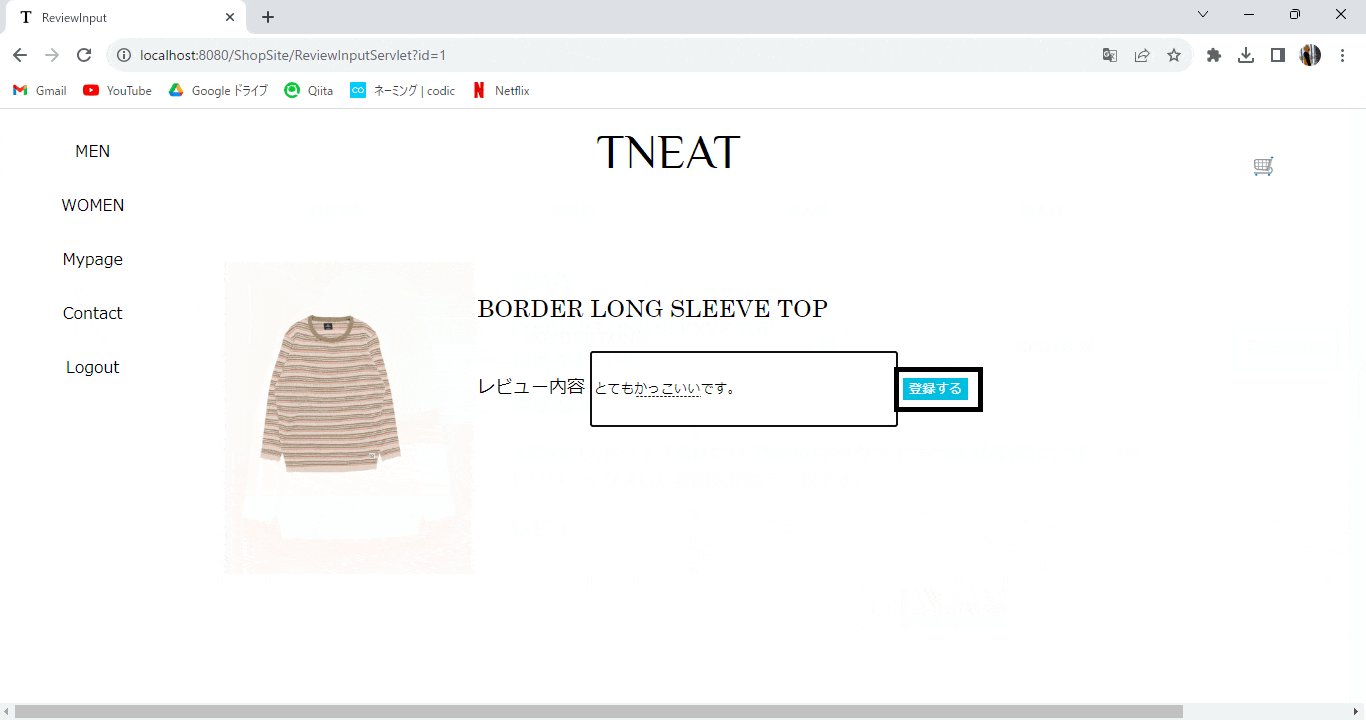
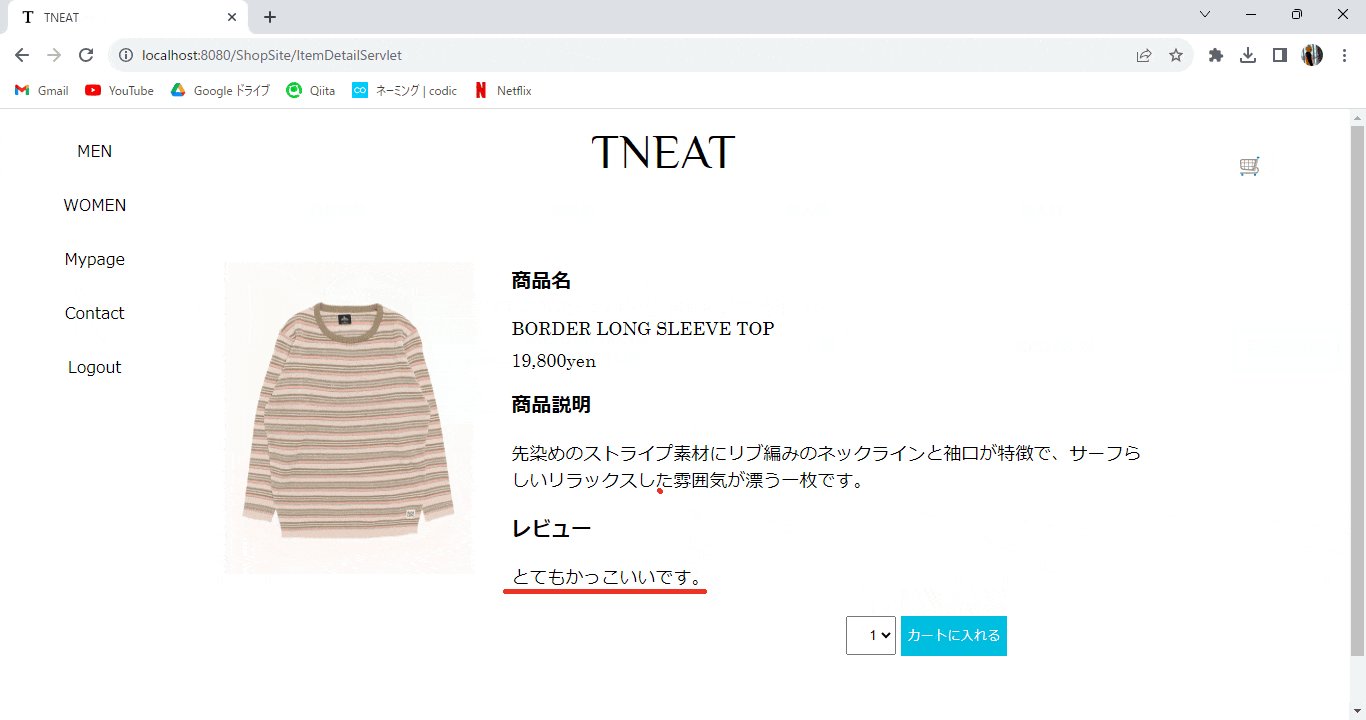
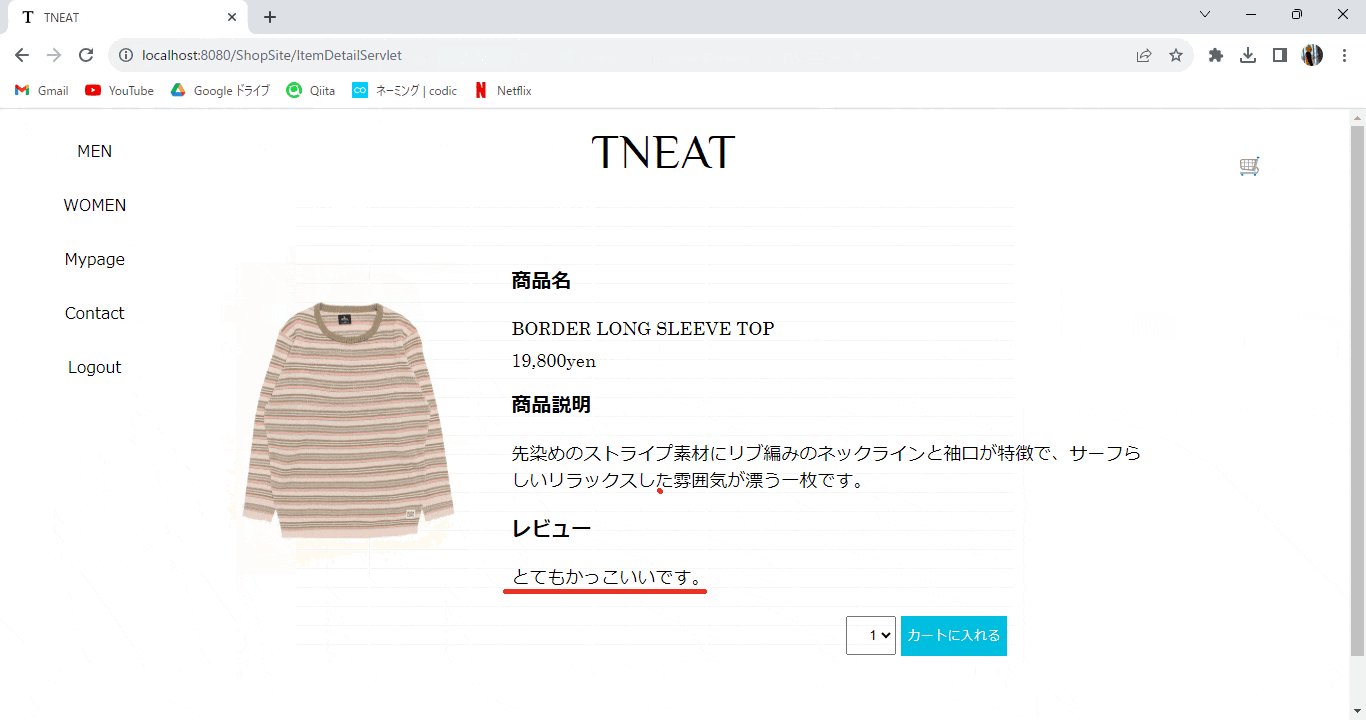
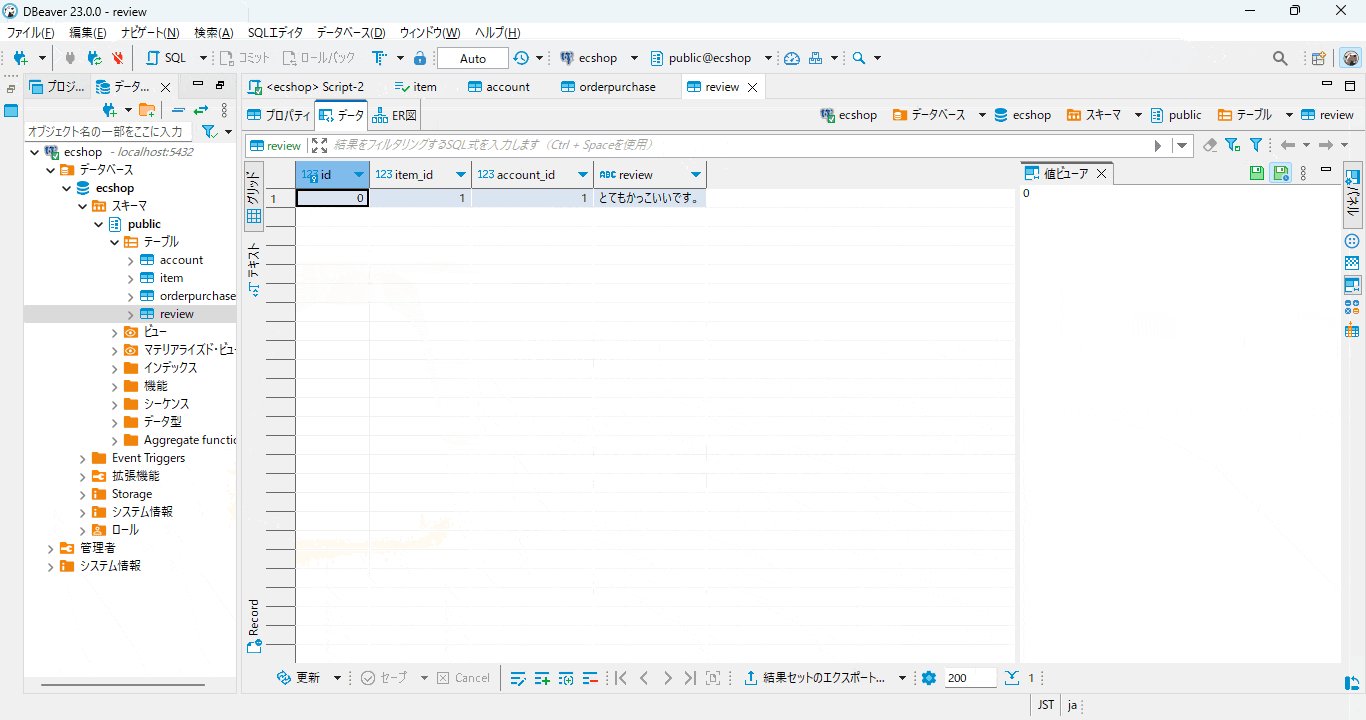
レビュー機能
なので、購入したアイテムしかレビューをかけないようになっています。
DBでレビューテーブルを作り、そのテーブルに書き込んでいます。

こだわった箇所
グループワークをする前に、リーダブルコードという書籍を読み、マジックナンバーを使わないや、一つのメソッドで二つ以上のタスクをしないなどを意識しながら開発作業を進めていきました。

セキュリティ面は、
アカウント登録する際に、パスワードをAPIでSHA256でハッシュ化して、DBに保存する。
DBの書き込みをする際は、APIのpreparedstatementメソッドを使い、SQLインジェクション対策などをしました。
大変だったこと
今回のグループワークで自分はリーダーを務めさせてもらいました。
そのなかで、同じグループ内に勉強をしていく中で、プログラマーとは別の職を目指す仲間がいてして、その人にどんな機能を任せるかなどの、それぞれのできる範囲での役割分担などを考えていくのが大変でした。
最後に
決められた時間の中だったので、追加したい機能などを削りながら作成しました。
次作るポートフォリオではもっと、時間をかけてかんりゃ画面の作成や、Googleログイン機能、お問い合わせの内容をメール受信できるようになどの機能をつけながら作成したいです。
結果的にとても楽しいグループワークでした : )