はじめに
2023年6月の Feature Summary で、Power BI と Gitとの統合がプレビュー機能として公開されました。
人によっては待望の機能なのではないでしょうか。
わたしも、テキストベースでバージョン管理できたらいいなぁと思っていた内のひとりなので、今回のプレビュー機能はうれしい気持ちになりました。
とはいえ、落ち着いて冷静に、実際に使って見て所感など述べたいと思います。
やってみる
使うもの
すべて無料の範囲内で使う。
- Power BI Desktop (2023年6月バージョン)
- Git
- Gitのホスティングサービスのアカウント
- Azure DevOps - Azure Repos
- Git操作のGUIツール
- Visual Studio Code
- プラグイン:
- Visual Studio Code
リモートリポジトリの作成
リポジトリは記事通りに Azure DevOps を使う。
Azure DevOps は使ったことなし。
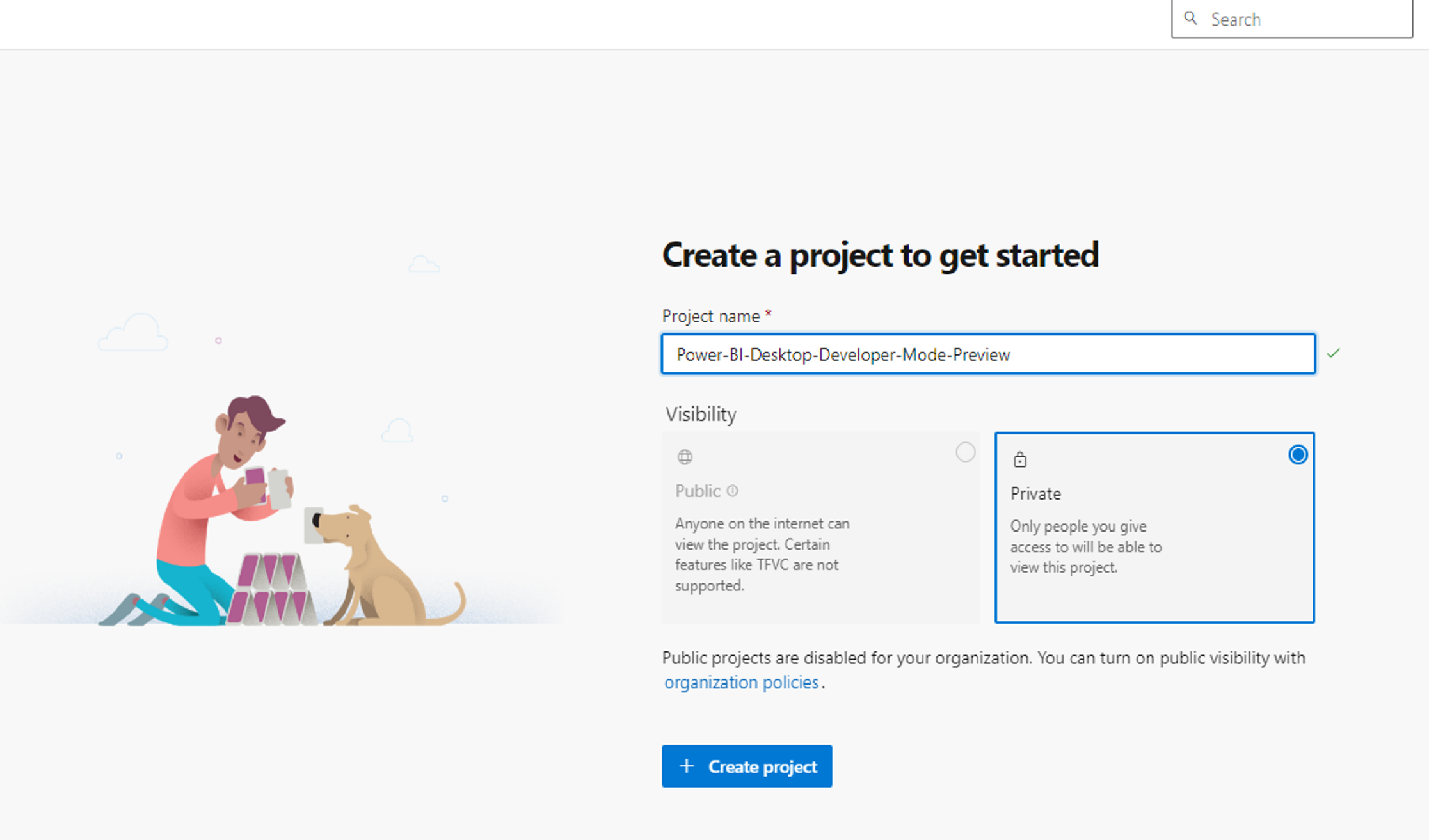
今回は Azure DevOps の中の Azure Repos のみ使用するので、Basic プランに該当。
5ユーザーまでは無料で使えるようなので、記事通り Azure DevOps の Azure Repos を使う。

作成した organization 内の Repos を開き、リモートリポジトリの URL をコピーする。

ローカル へ クローン
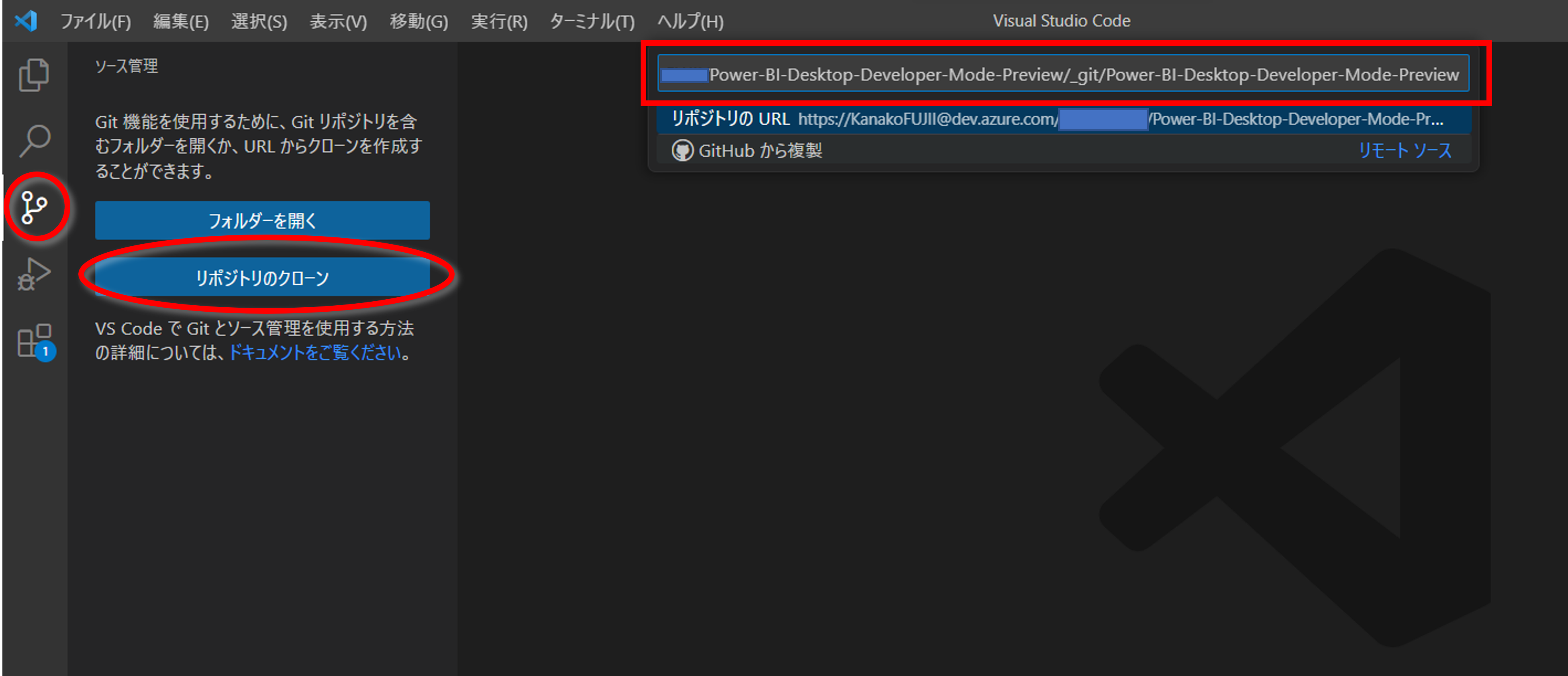
Git 操作はこちらも記事通り、Visual Studio Code を使う。
VSCode は標準で Git連携機能が搭載されている(画面左側)ので、Gitがインストール済であればすぐに使える。
「リポジトリをクローン」を選び、先ほどコピーしたURLを指定する。

これで、クローンが完了。
機能を有効にする
Power BI Desktop (2023年6月のバージョン)を起動し、
オプション -> プレビュー機能 の中の「Power BI プロジェクト(.pbip)保存オプション」をオンにする。

そのまま空のレポートを、
保存形式を pbip にして、先ほどのクローン先に指定したフォルダに保存する。
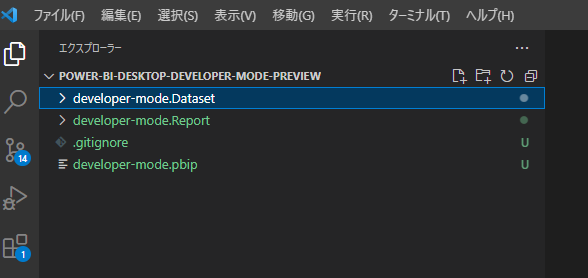
フォルダを見ると、以下のように複数のファイルに分割され保存された。

first commit の前に
最初のコミットは、今後の作業のベースとなるので一通りのファイルの内容を確認する。
デフォルトでよさそう
-
Dataset/
- item.config.json
- item.metadata.json
-
Report/
- item.config.json
- item.metadata.json
開発環境・要件によっては要確認 ?
-
Dataset/
- definition.pbidataset
- .pbi\editorSettings.json
-
Report/
- definition.pbir
Report > StaticResources > SharedResources > BaseThemes > xxx.json
についてはドキュメントを見つけることができなかった。

調べたら、レポートのベーステーマの情報のよう、これもいじる必要はなさそう。
model.bim と report.json は主な作業ファイルとなるので、
ベースとなる状態や、実際に作業していく中での管理などはチーム内で考える必要があると思う。
first commit
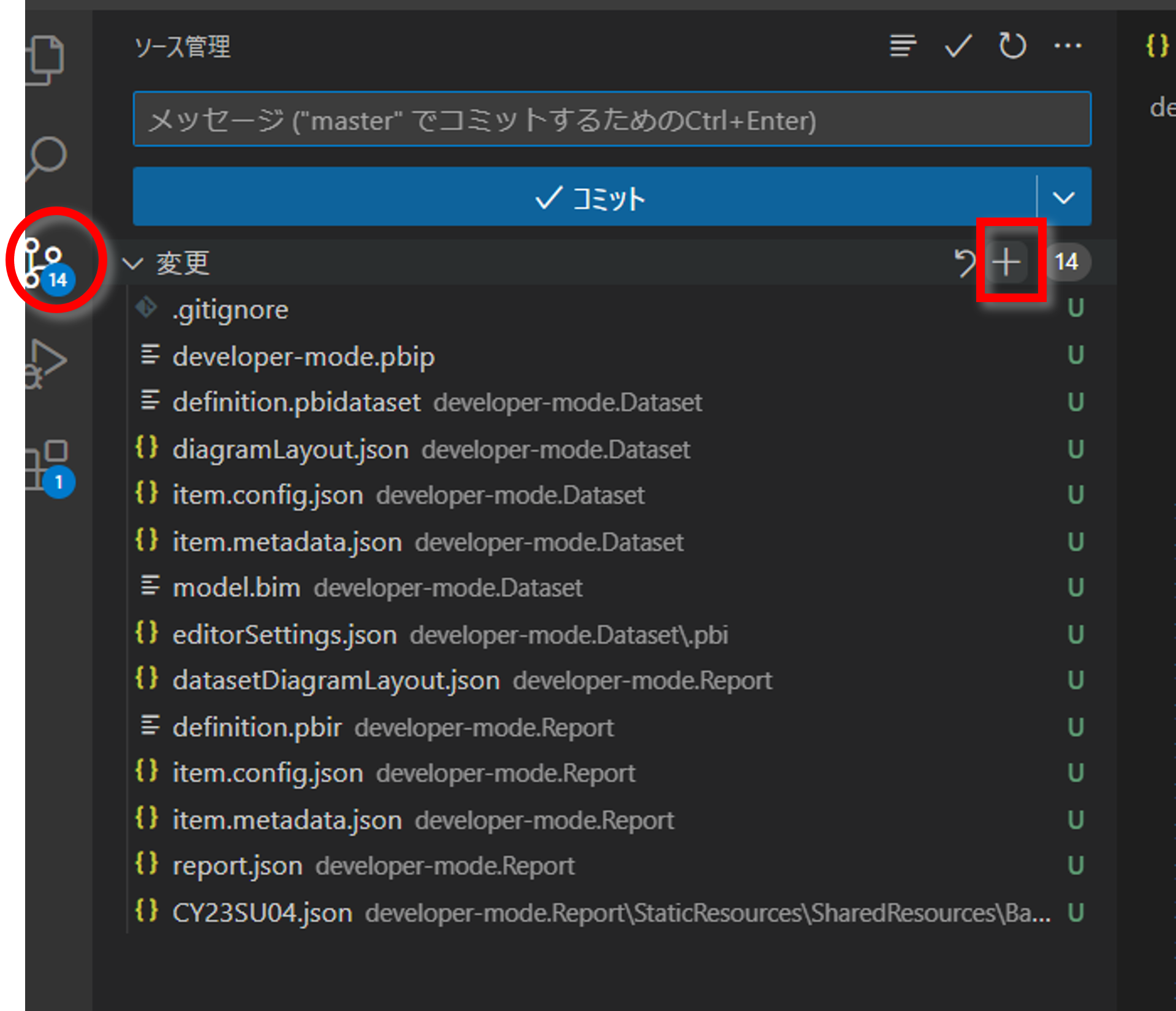
VSCode の Git機能 タブに移動する。
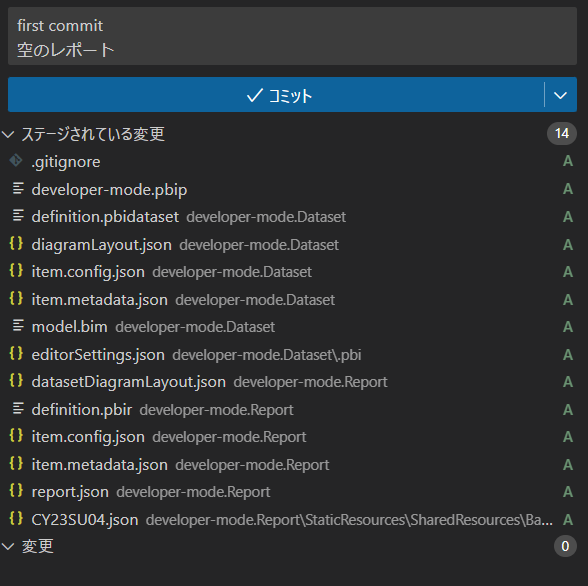
最初なので、全ての変更をコミットしようと思う。全ての変更をステージングする。

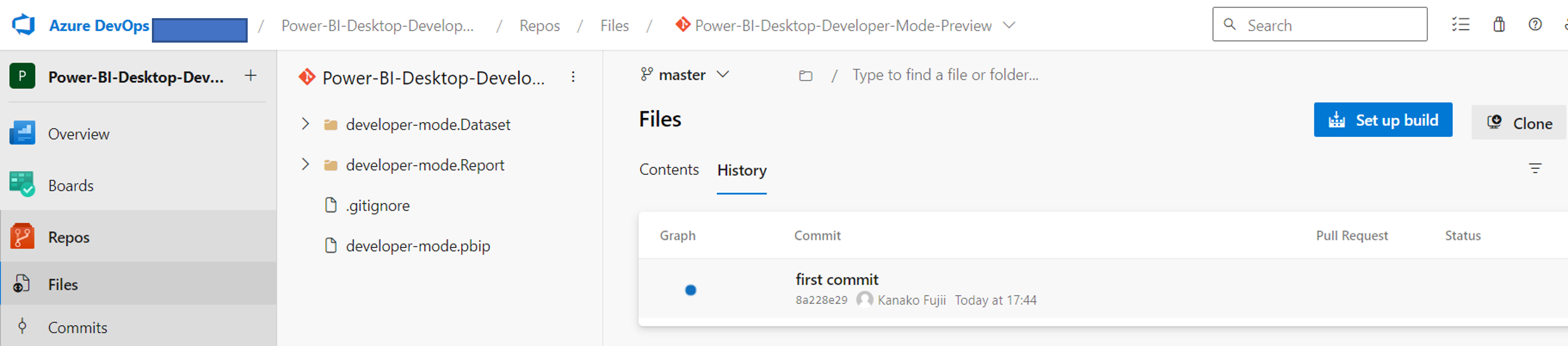
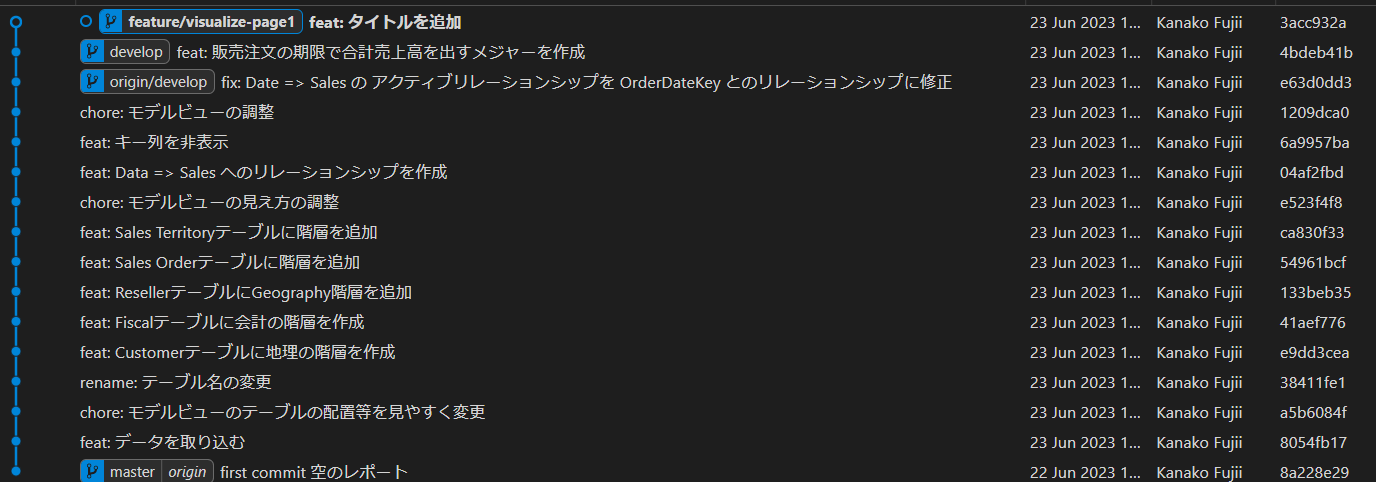
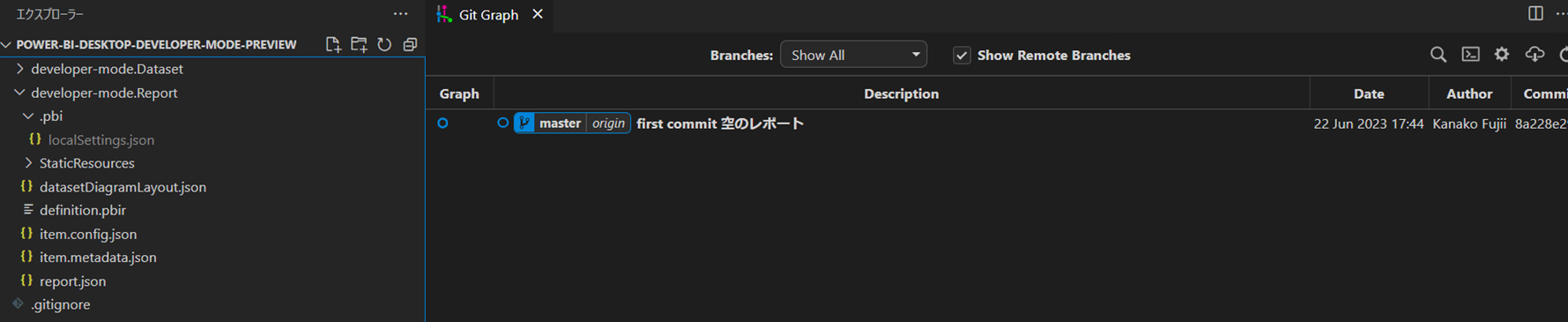
コミット履歴をみる。※Git Graph

これで、バージョン管理の準備はOK。
レポートを作っていく中で、どのような変更が加わるのか
実際の操作に対し、どのような変更が加わるのかを少し細かく確認する。
とりあえず master ブランチを離れたいので、develop ブランチを作成。

今回はこちらのチュートリアルのレポートを作成する。
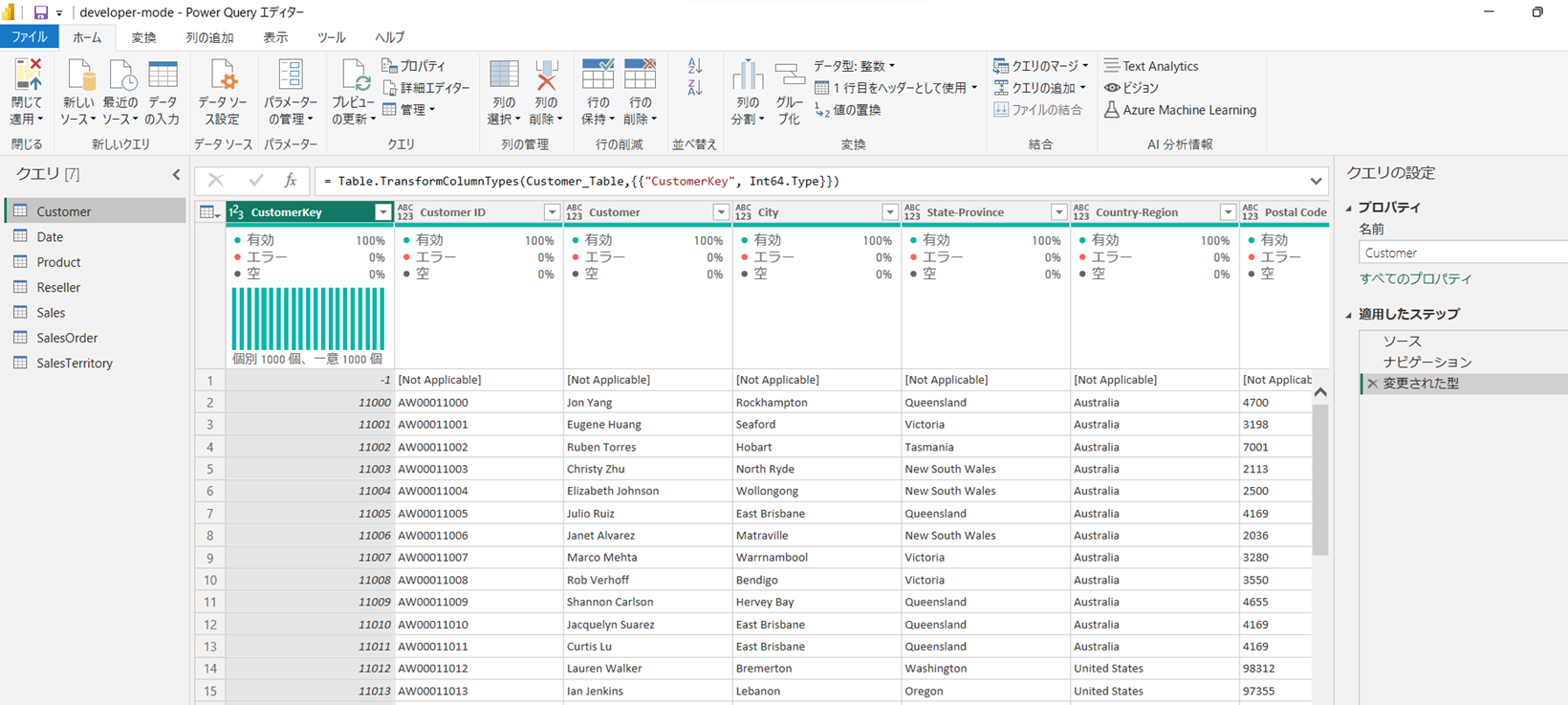
データを取り込む
データソースを読み込んで、Power Query での ETL処理 を行い取り込む。


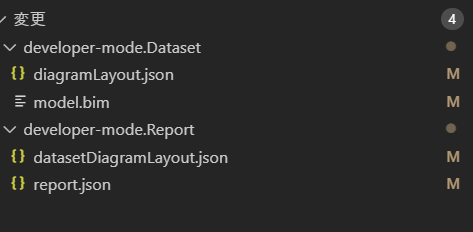
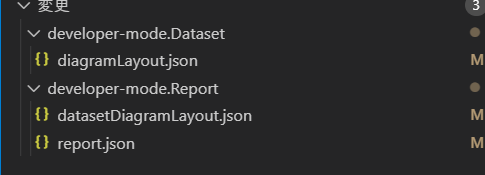
developer-mode.Dataset
model.bim
プロジェクト モデルの Tabular Model Scripting Language (TMSL) データベース オブジェクトの定義が含まれています。
diagramLayout.json
レポートに関連付けられたデータセットの構造を定義するダイアグラムのメタデータが含まれています。 プレビュー中は、このファイルで外部編集はサポートされません。
developer-mode.Report
report.json
ビジュアル、ページ レイアウト、意図した操作を含むレポートを定義します。 プレビュー中は、このファイルで外部編集はサポートされません。
datasetDiagramLayout.json
レポートに関連付けられているデータセットの構造を説明するデータ モデル図が含まれています。 プレビュー中は、このファイルで外部編集はサポートされません。
上記の4つのファイルに変更が入った。
モデルビューを見やすく配置する
report.json の変更を見てみる。
変更前
"config": "{\"version\":\"5.44\",\"themeCollection\":{\"baseTheme\":{\"name\":\"CY23SU04\",\"version\":\"5.45\",\"type\":2}},\"activeSectionIndex\":0,\"defaultDrillFilterOtherVisuals\":true,\"linguisticSchemaSyncVersion\":0,\"settings\":{\"useNewFilterPaneExperience\":true,\"allowChangeFilterTypes\":true,\"useStylableVisualContainerHeader\":true,\"queryLimitOption\":6,\"exportDataMode\":1,\"useDefaultAggregateDisplayName\":true},\"objects\":{\"section\":[{\"properties\":{\"verticalAlignment\":{\"expr\":{\"Literal\":{\"Value\":\"'Top'\"}}}}}]}}",
変更後
"config": "{\"version\":\"5.44\",\"themeCollection\":{\"baseTheme\":{\"name\":\"CY23SU04\",\"version\":\"5.45\",\"type\":2}},\"activeSectionIndex\":0,\"defaultDrillFilterOtherVisuals\":true,\"linguisticSchemaSyncVersion\":2,\"settings\":{\"useNewFilterPaneExperience\":true,\"allowChangeFilterTypes\":true,\"useStylableVisualContainerHeader\":true,\"queryLimitOption\":6,\"exportDataMode\":1,\"useDefaultAggregateDisplayName\":true},\"objects\":{\"section\":[{\"properties\":{\"verticalAlignment\":{\"expr\":{\"Literal\":{\"Value\":\"'Top'\"}}}}}]}}",
linguisticSchemaSyncVersion が 0 -> 2 になっている。なぜここが変わるのか、わからない。
また、
- Dataset/diagramLayout.json
- Report/datasetDiagramLayout.json
は同一の内容だった。
(確認したら、最初から同じ内容でした。)
モデルに階層を追加
テーブルに階層を作成するたびに、
model.bim の変更のほか、
Layout.json の
diagrams - scrollPosition と
diagrams - nodes - zIndex
に変更が入る。
{
...,
"diagrams": [
{
...,
"scrollPosition": {
"x": 52.209075176601246, // 変更が入る
"y": 205.76517863719315 // 変更が入る
},
"nodes": [
{
...,
"zIndex": 7 // 変更が入る
},
{...},
{...}
]
...
}
これらはコミットしなくても良いのではないか、と思い、model.bim だけコミット して、
Layout.json の変更は破棄し Desktop を開き直すと、特に壊れた様子もなく開くことができた。
このような感じで、ビジュアルにタイトルを追加するところまで作業した。
ここまでの履歴
わかってきたこと
(あくまで、個人の見解です。今後使っていく中でブラッシュアップする部分です)
コミット単位
コミットとして以下のファイル単位になりそう。
- model.bim の変更
- モデルに関わる変更
- report.json の変更
- ビジュアルに関わる変更
- *Layout.json の変更
- モデルビューに関わる変更 ?
- データ取込み時
- 「閉じて適用」で取り込まれた時の状態
基本的にレイアウト変更(Layout.json)は実装(モデル・ビジュアル追加削除など)とは別の変更と考え、開発中は変更があってもコミット履歴に含まないほうがいいかもしれない。
データ取込み時以外で、
model.bim や report.json と一緒に含まないと動かないことがあるのだろうか…。
共同編集ができるようになったのか
これで同一レポートに対し共同編集ができるようになったのかについては、
結局、変更が加わるファイルが model.bim や report.json に限られているので、
同じファイルを触ることになりコンフリクトが常時発生するのではないかと思う。
運用次第かもしれないが、システム開発でいえばクラスファイルを分けるようなことができないので、
そうやり方に慣れていると同じファイルを複数で触るしかないのは腰が引けそう。
今後、作業ごとにファイルを分けるなどできるようになるなら、
Gitでのバージョン管理を採用した共同編集も実用に近くなるのではないかなぁと思った。
おわりに
現状は、ひとりでレポートを作るときは使っていきブランチ戦略等考えていきたいと思います。
プレビュー機能なので、これからに期待です。
やってみた内容に関しては、間違っている部分があればご指摘お願いいたします。
参考
Power BI Desktop Developer Mode について
使用したサンプルデータ