はじめに
導入に苦戦したので備忘録として残しておきます.
変なところとか間違ってるところがあったらごめんなさい.
目標
AtCoder Libraryを,WSLとVSCodeで,いちいちフォルダをコピーしたりコンパイル時にオプションを付けたりしないでもどこでも利用できるようにしたい
ACL公式のドキュメントはこちら
WSLとかVSCodeとかはすでに入ってるよって人はACLの導入からどうぞ
想定環境
Windows11
WSL・Ubuntuのインストール
PowerShellを管理者権限で起動し,次のコマンドを打ってUbuntuをインストールします.
wsl --install –d Ubuntu
インストール後にwindowsを再起動をするとUbuntuコンソールが立ち上がるので,ユーザー名とパスワードを設定して終わりです.
VSCodeのインストール
https://code.visualstudio.com/ からWindows用のVSCodeをダウンロードしてセットアップします.
使用許諾契約書の同意
インストール先の指定
スタートメニューフォルダーの指定
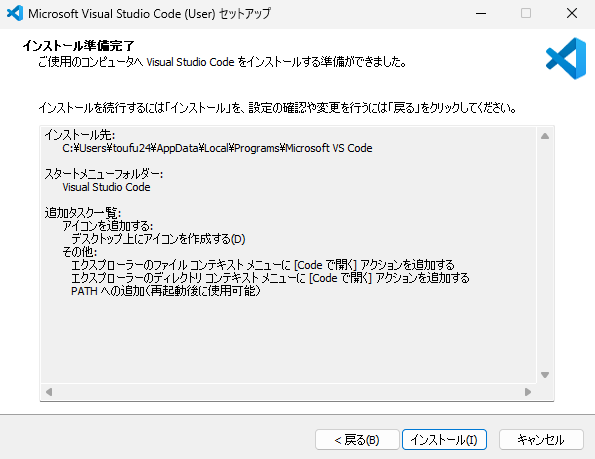
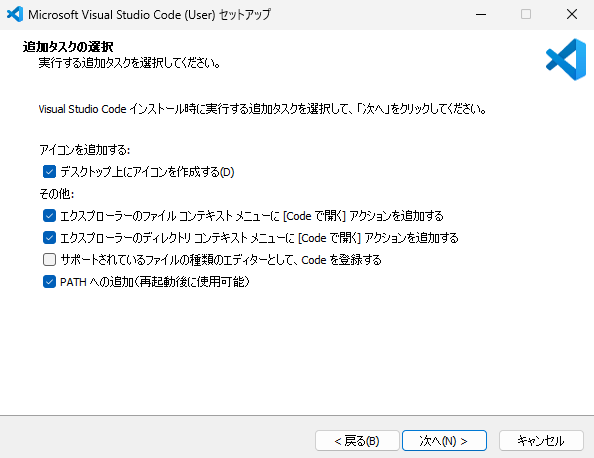
追加タスクの選択
追加タスクの選択をします.私は画像のようにしました.それぞれの意味は省略します.

インストール
VSCodeの設定
インストールが完了するとVSCodeが起動すると思うので,初期設定をしていきます.
日本語化
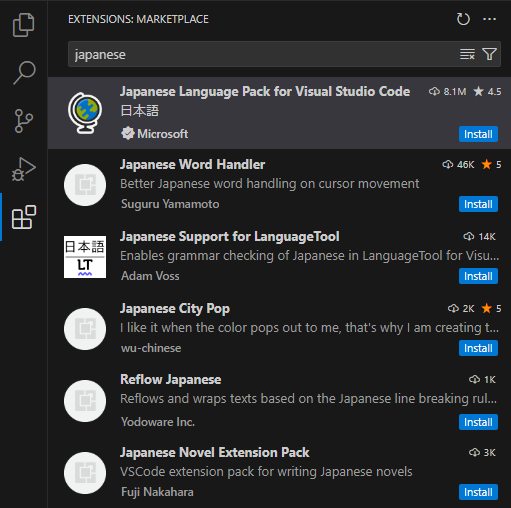
まずVSCodeを日本語にしたいので,日本語化拡張を入れます.
上のリンクを踏むか,VSCodeの左側にあるテトリスみたいなアイコンをクリックしてJapaneseとでも打ち込めば出てくると思います.
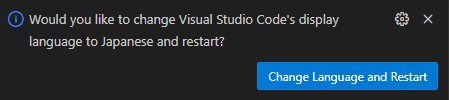
Installボタンを押してインストールできたら,日本語にして再起動するか聞かれるので再起動します
再起動したら日本語になっていることが確認できると思います.
WSLを使えるようにする
次はWSL上でコーディング・コンパイル・実行などなどができるようにしていきます.
WSL拡張
WSLのフォルダを開けるようにする拡張機能が用意されているのでそれをインストールします.日本語化拡張と入れ方は同じです.
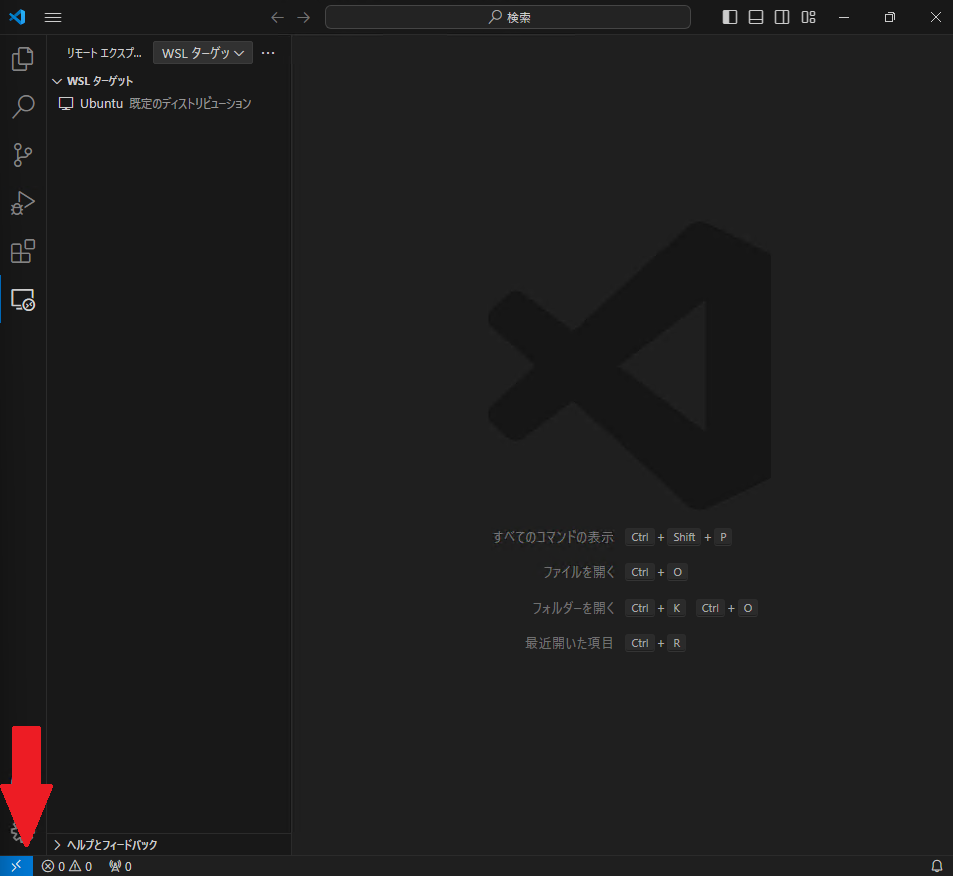
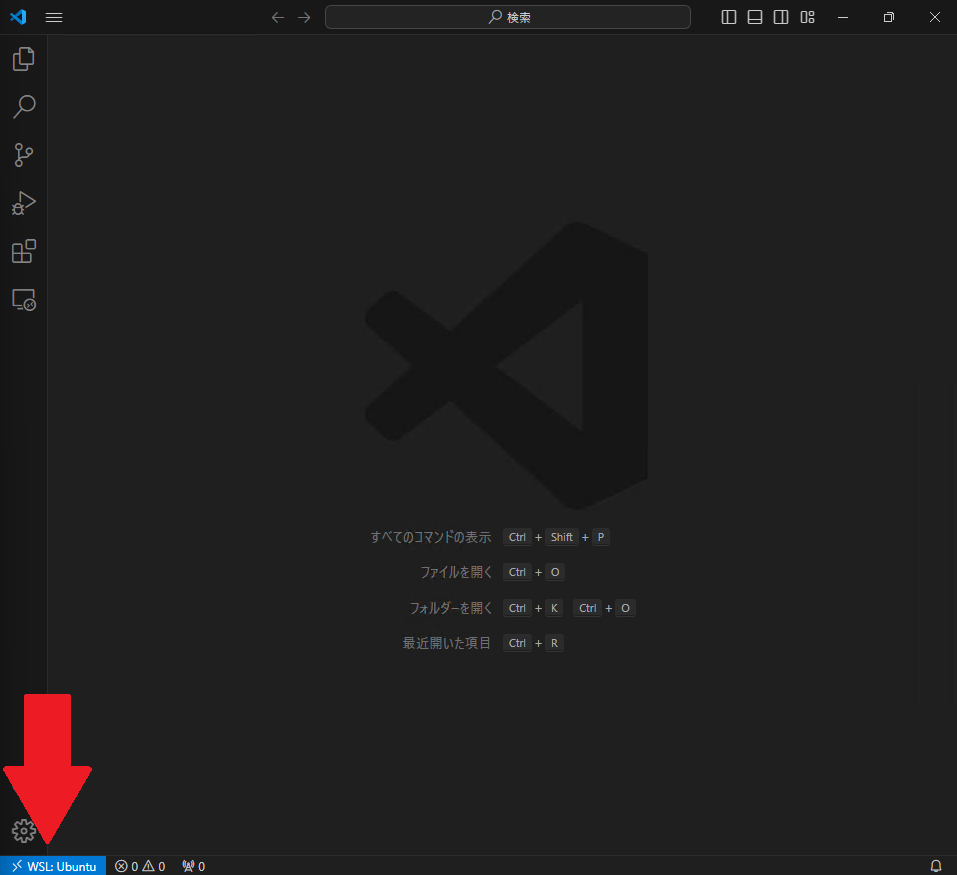
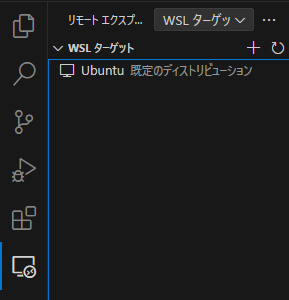
インストールできたら左側のアクティビティーバーにモニターみたいなアイコンが増えていると思います.

色々な処理が終わったら,左下がWSL:Ubuntuと変化していることを確認してください.
VSCode上でWSLを使用できるようになりました.
フォルダの操作
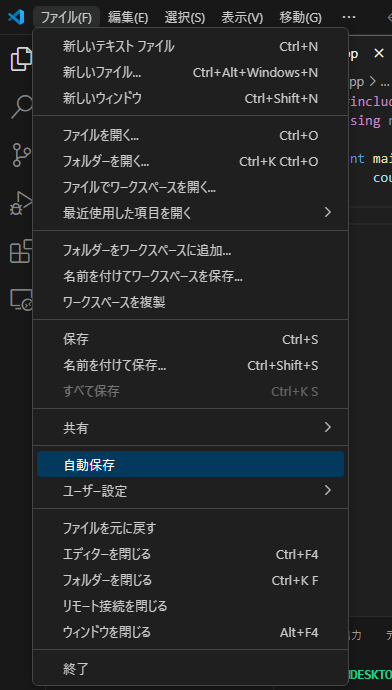
VSCodeで/home/<ユーザー名>/を開いてみましょう.
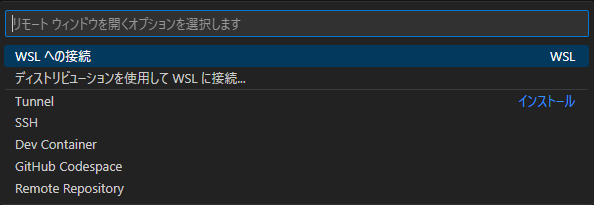
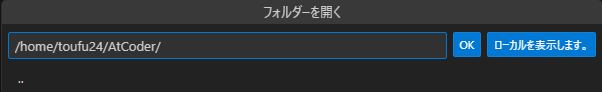
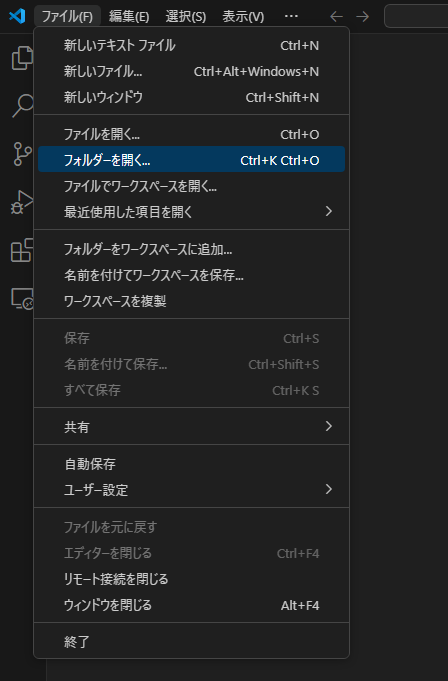
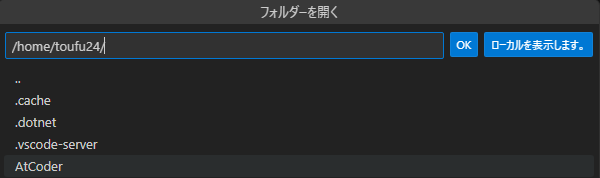
上のタブのファイル - フォルダーを開くを押します.

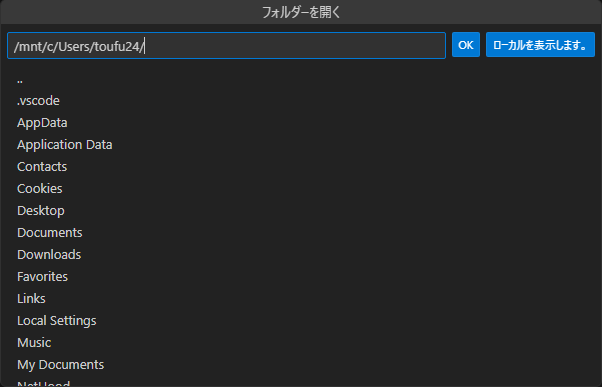
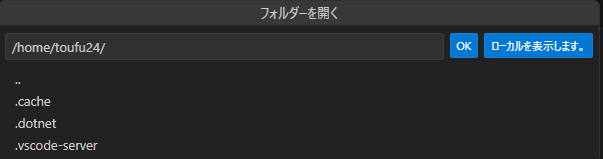
すると,フォルダのパスを入力するところが出てくるので,そこに/home/<ユーザー名>/と打ち込み,OKを押します.(すでに入力されていると思います)

ローカルを表示します。を用いるとWindowsのエクスプローラーでフォルダを開けますが,WSLから抜けてしまうようなのでここで操作しましょう
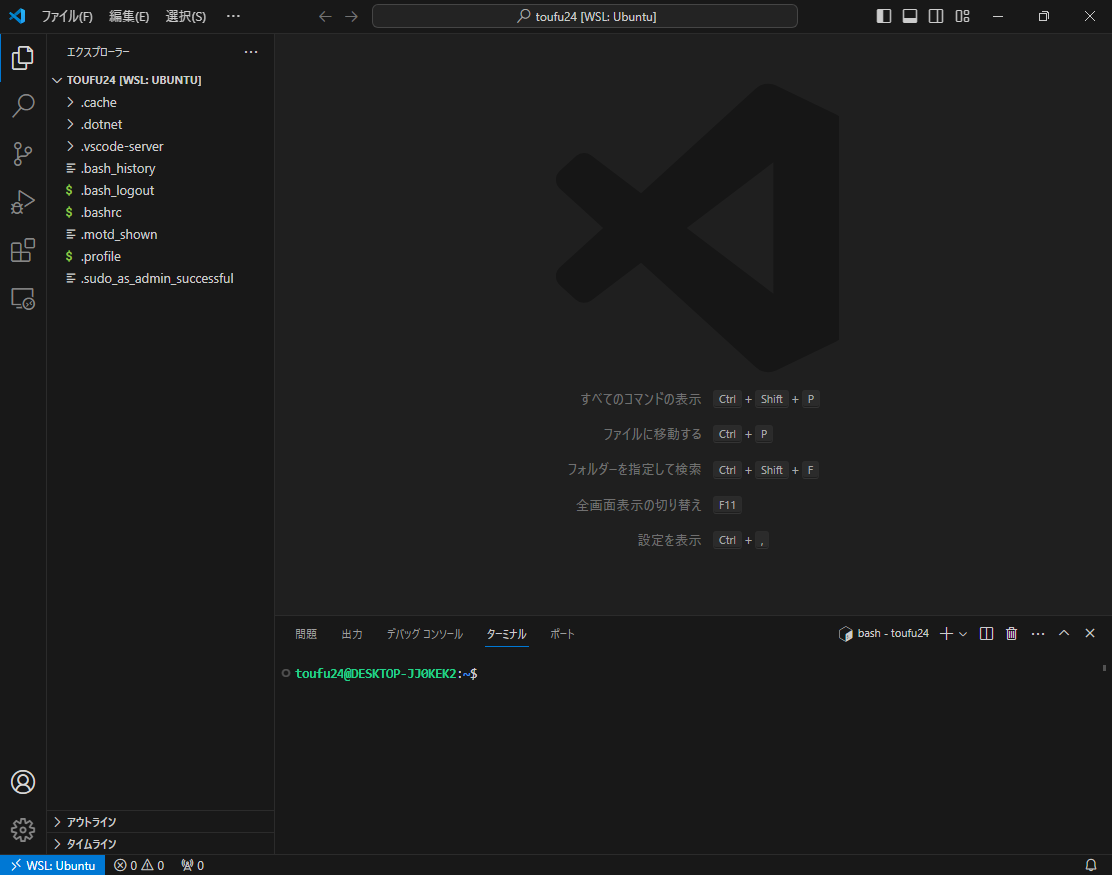
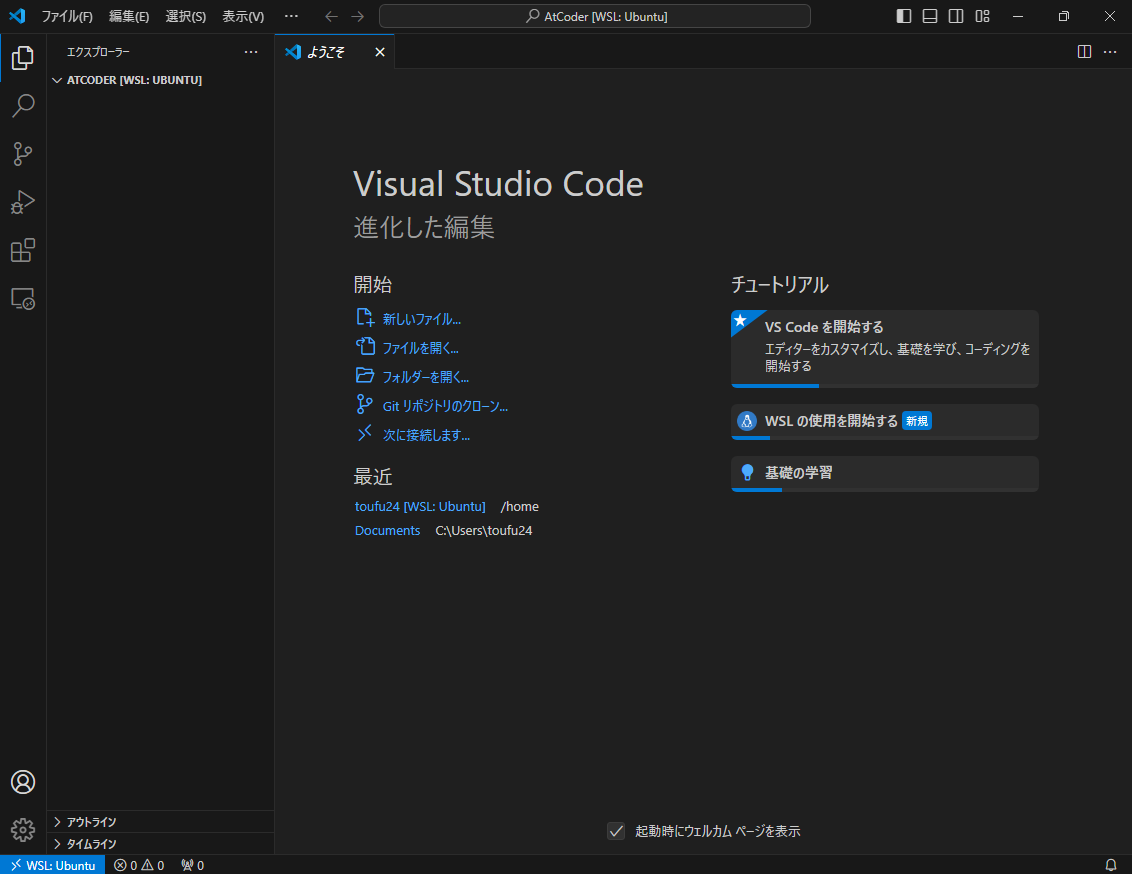
そうしたら/home/<ユーザー名>/が開かれているのが確認できると思います.念のため,左下の青いボタンを見てWSL上にいることを確認してください.

以上のようにすることで任意のフォルダをVSCodeのWSL上で開くことができます.
C++環境の構築
C++環境をWSLとVSCodeで構築します.
準備
C++ファイルを作成する前にコンパイラやインテリセンスを導入します.
コンパイラ(g++)のインストール
C++をコンパイルするためにg++を入れます.
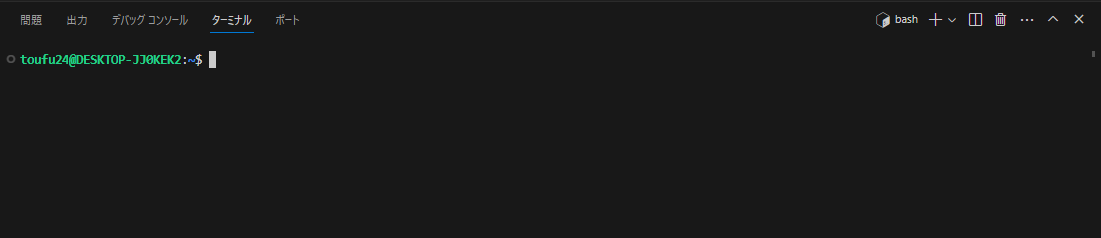
VSCodeでctrl + @を押すとターミナルが起動し,下部に出現します.ターミナルの右上にbashと記載されていることを確認してください.

そうしたらターミナル上に以下のコマンドを入れます.
sudo apt update
sudo apt upgrade
sudo apt install build-essential
パスワードが求められるので,先ほど設定したUbuntu用のパスワードを入力してください.また,Do you want to continue? [Y/n]と聞かれるのでyと適宜入力してください.
これでg++がインストールできました.
g++ --versionとターミナルで入力してバージョン情報が表示されることを確認しましょう.
デバッガ(gdb)のインストール
デバッグを行うためにgdbをインストールします.g++と同様にして,コマンドを以下の通りにします.
sudo apt update
sudo apt upgrade
sudo apt install gdb
C/C++拡張
補完やデバッグ機能を提供する拡張機能です.入れておきましょう.
フォルダの作成
/home/<ユーザー名>/に直接置くと汚れそうなので新しくフォルダを作りましょう.以下のいずれかの方法でAtCoderというフォルダを作ります.
-
/home/<ユーザー名>/上でmkdir AtCoderを実行する - VSCodeのGUIでフォルダを作成する

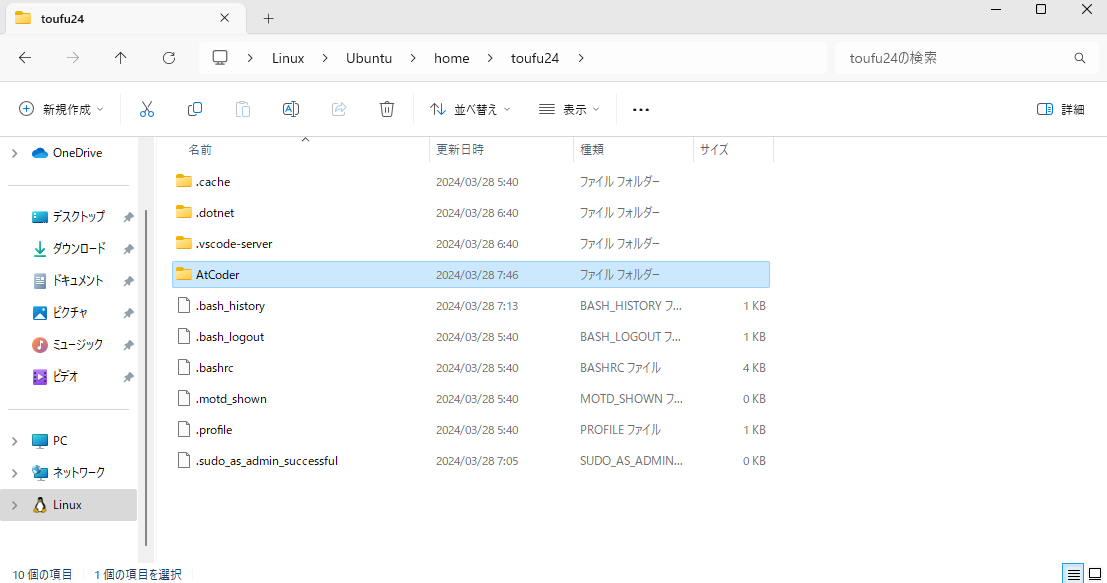
- Windowsのエクスプローラーのサイドバーの下の方にある
Linuxを押して/home/<ユーザー名>/まで移動してエクスプローラーから作成する
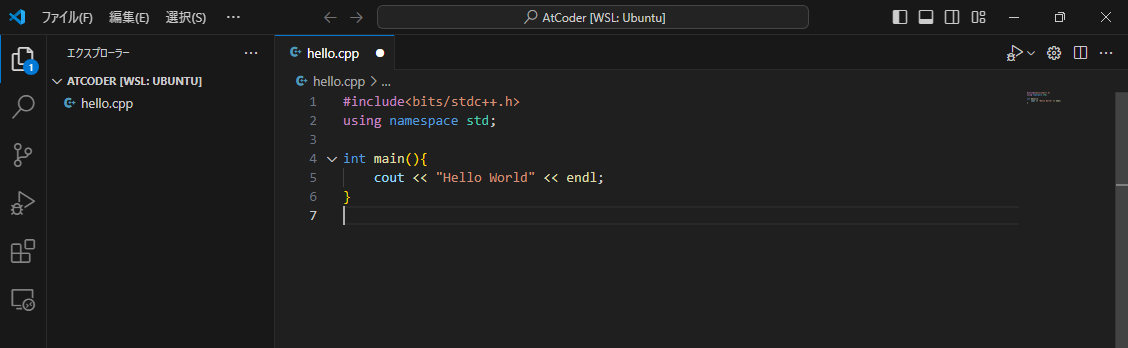
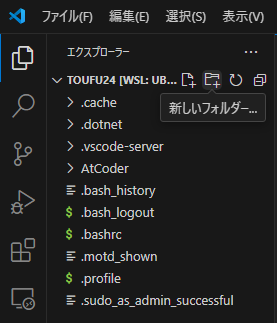
/home/<ユーザー名>/AtCoderが作成できたと思うので,そのフォルダをVSCodeで開きましょう.

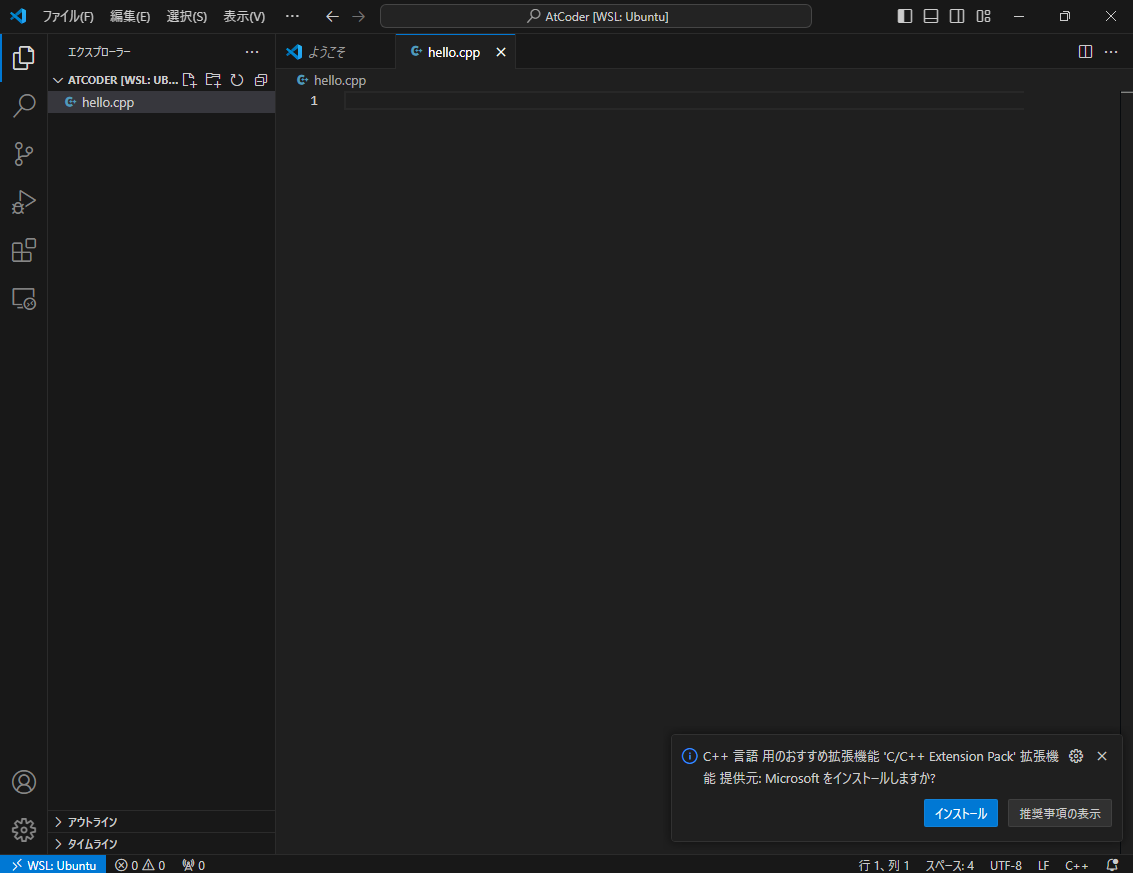
こんな感じにエクスプローラーのところにATCODER[WSL:Ubuntu]と表示されていればOKです.

C++ファイルの作成
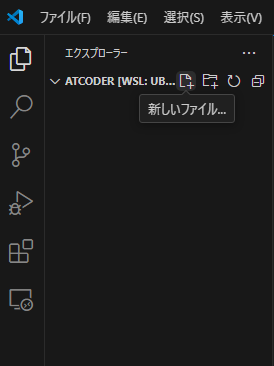
ではC++ファイルを作成してみます.VSCodeの新しいファイルを押すとファイルを作成できます.名前はなんでもいいですが,ここではhello.cppとします.拡張子はcppが一般的(なはず)なのでcppとしておきます.

新しくhello.cppが作成できていることを確認できると思います.右の部分でコーディングができます.

Hello Worldをしてみましょう.
以下のコードを打ち込みます.拡張機能を入れたので補完が効いているはずです.
#include<bits/stdc++.h>
using namespace std;
int main(){
cout << "Hello World" << endl;
}
早速コンパイル・実行をしたいですが,保存をしていないと内容が反映されません.保存されているかどうかはタブに白い丸があるかどうかでわかります.ctrl + Sで保存をしたら白い丸が消えると思います.
コンパイル・実行
ではコンパイル・実行をしていきましょう.
ターミナルが下部にない場合はctrl + @で出しておきます.
また,念のためlsコマンドなどでカレントディレクトリにhelo.cppがあることを確認しておきましょう.
コンパイル
コンパイルは先ほど導入したg++を用います.コンパイルコマンドは次の通りです.
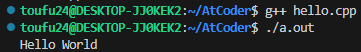
g++ hello.cpp
コマンドを実行すると,a.outという実行ファイルが生成されます.
実行
実行コマンドは次の通りです.
./a.out
これでC++の実行環境を構築できました.
デバッグ
デバッガはgdbをインストールしたので,これを用いてデバッグしてみましょう.
変数の値などが見てみたいので,debug.cppというファイルを作成し,以下のコードを書き込んでみましょう.1から10までの和をfor文で計算するコードです.
#include<bits/stdc++.h>
using namespace std;
int main(){
int sum = 0;
for (int i = 1; i <= 10; i++){
sum += i;
}
cout << sum << endl;
}
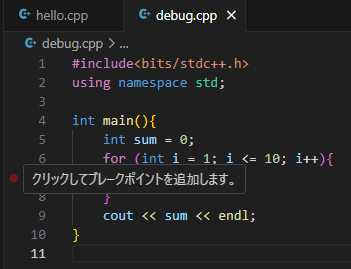
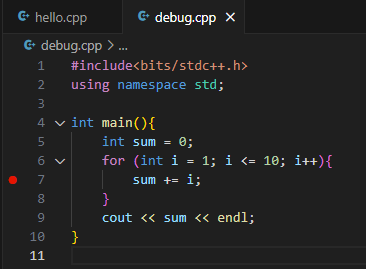
VSCodeでは行番号の左に赤い点を打つことでブレークポイントを設定できます.ここでプログラムの実行が一時停止します.


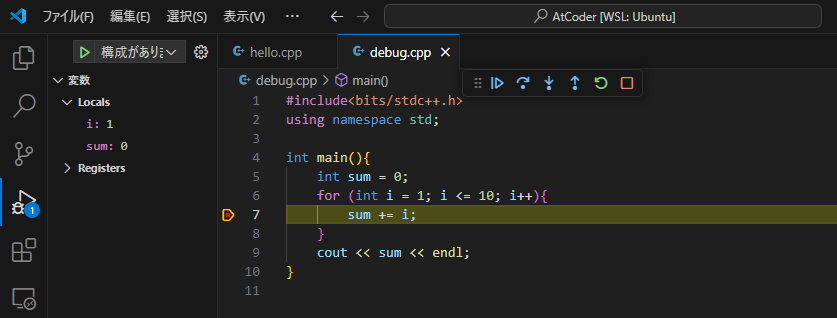
7行目にブレークポイントを打ってデバッグをしてみようと思います.
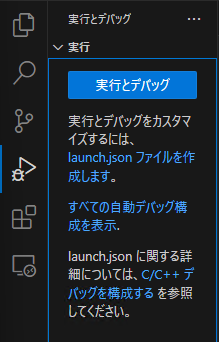
左のアクティビティーバーに再生ボタンと虫が合わさったようなアイコンがあると思います.そこを押してデバッグを行います.実行とデバッグボタンを押すとデバッグがスタートします.

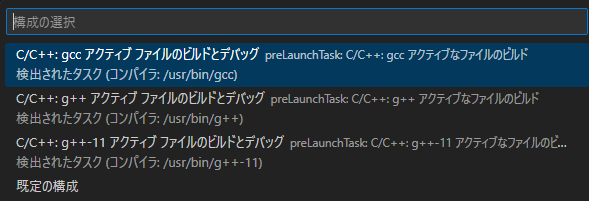
構成を聞かれるので,真ん中のg++ アクティブ ファイルのビルドとデバッグを選択します.間違えた場合はAtCoder/.vscode/tasks.jsonを削除・変更すればいいです.

すると,実行され,7行目で止まったのがわかると思います.
左側にローカル変数の値が出力されていて,i: 1,sum: 0 であることがわかります.次に進むには浮いているメニューの続行ボタンを押します.このようにすることで,意図しない挙動をするプログラムのデバッグができます.

入力が必要なプログラムでデバッガ用いる場合は,下部のメニューをデバッグコンソールからターミナルに変更し,そこで入力を行って下さい.
デバッガはいろいろなことができるので詳しい説明は他の記事に任せようと思います.
ACLの導入
いよいよAtCoder Libraryを導入します.
本記事ではAtCoder Libraryを,WSLとVSCodeで任意の場所で利用できるようにグローバルに使えるようにしています.競プロ用ディレクトリのみで使用する場合などは他記事や公式ドキュメントを参照してください.
zip解凍
公式サイトからzipをダウンロードして解凍しておきます.
AtCoder Libraryの配置
AtCoder Libraryを好きな場所に置きます.ただ,mnt以下に置くと少なくとも私の環境では補完等がかなり遅くなるのでUbuntu上に置くことをおすすめします.
本記事では/home/<ユーザー名>/に配置します.
環境変数の設定
環境変数を設定し,g++にAtCoder Libraryの場所を教えます.
.bashrcをvscodeで開いて編集します..bashrcは/home/<ユーザー名>/直下にあります.
次の行を.bashrcの末尾に追加します.
export CPLUS_INCLUDE_PATH="/path/to/ac-library"
パスは適宜変更してください.私の場合は次のようになります.
export CPLUS_INCLUDE_PATH="/home/toufu24/ac-library"
.bashrcを変更できたら,ターミナルで次のコマンドを実行します.
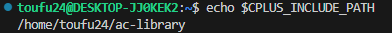
echo $CPLUS_INCLUDE_PATH
これで先ほど設定したパスが表示されればOKです.

表示されない場合はsource ~/.bashrcを実行したり,再起動したりしてみてください.
2024/07/18追記
.bash_profileが存在する場合,.bashrcが読み込まれないことがあるらしいです.↓
コンパイル
コンパイルができるか試してみましょう.ではACL.cppという名前のC++ファイルを作成します.
中身は次のようにします.atcoder::modintを用いて-1 (mod 998244353)を出力しています.
#include<bits/stdc++.h>
#include<atcoder/all>
using namespace std;
using namespace atcoder;
using mint = modint998244353;
int main(){
mint out = mint(-1);
cout << out.val() << endl;
}
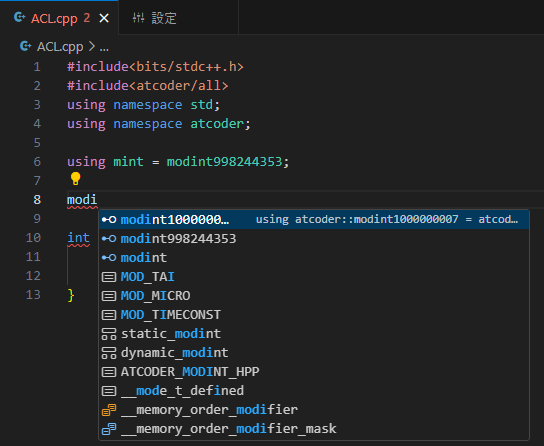
VSCodeが#include エラーが検出されました。と言ってくると思いますが,一旦無視してください.(現在開いているフォルダにAtCoder Libraryがあると出ないみたいです)
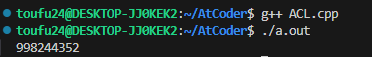
ターミナルで以下のコマンドで,コンパイル・実行します.
g++ ACL.cpp
./a.out
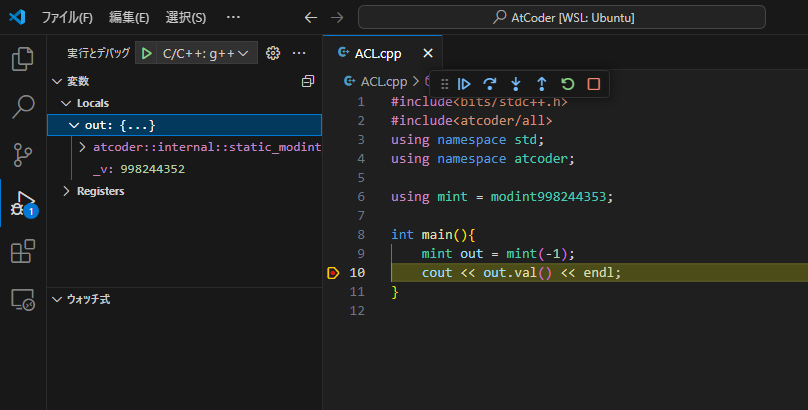
無事コンパイルされ,998244352と出力されればOKです.

VSCodeの設定
このままでは#includeエラーがでて補完が効かないので,VSCodeのC/C++拡張にもAtCoder Libraryの場所を教えてあげます.
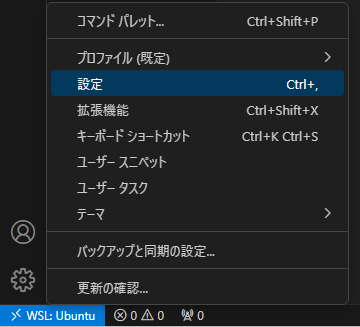
VSCodeの設定を開きます.

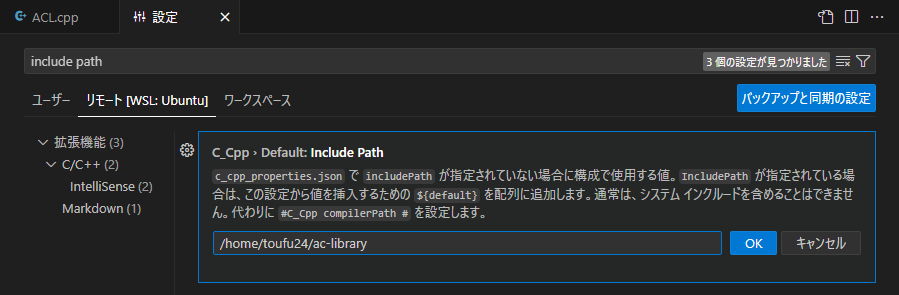
設定を開いたら,リモート[WSL:Ubuntu]のタブに移動し,include pathと入力し,C_Cpp > Default: Include PathにAtCoder Libraryのパスを追加します.

こうすることで,WSLのUbuntu上ならばどこでもAtCoder Libraryを利用することができるようになりました.
リモート[WSL:Ubuntu] ではなく,ワークスペース でこの設定を行うと,別のワークスペースではAtCoder Libraryのパスが通りません