いちいち #FF00FF とか書いて、あーでもない、こーでもないと言いながらUIColorを作る日々にオサラバ!
(注記: RGB入力をサボる仕組みに過ぎないので、高度な色管理とかは全然ありません)
そーす
要旨
使い方
オブジェクト生成 (危険)
sRGBもしくは16進数6桁のリテラルを使って Color 構造体を作ります。RGBは 0...255、16進数は 0x0...0xFFFFFF、アルファ値は 0...1.0 にそれぞれ収まる値で指定してください。
なお Color 構造体はゆとり世代のため、イニシャライザに red: 256 とか alpha: 100 などの無理難題を指定するとnilを投げ返します。
(Doubleで指定する仕組みは)ないです
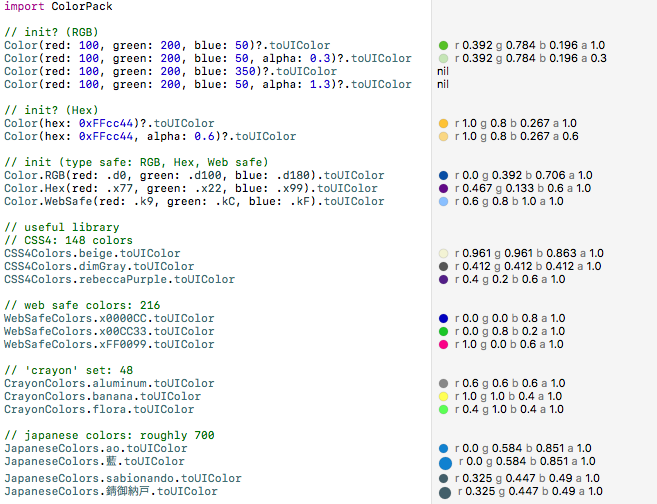
import ColorPack
// init? (RGB)
Color(red: 100, green: 200, blue: 50)
Color(red: 100, green: 200, blue: 50, alpha: 0.3)
Color(red: 100, green: 200, blue: 350) // nil
Color(red: 100, green: 200, blue: 50, alpha: 1.3) // nil
// init? (Hex)
Color(hex: 0xFFcc44)
Color(hex: 0xFFcc44, alpha: 0.6)
"FFFFFF" などの文字列から変換したい場合は Int(hoge, radix: 16) でなんとか頑張ってください。
オブジェクト生成 (安全)
失敗するかもしれないイニシャライザーは嫌だなあ… というケースのために、列挙型しか受け付けないファクトリもあります。RGBは .d0 ~ .d255、Hexは .x00 ~ .xFFを引数に取ります。
// init (type safe: RGB, Hex, Web safe)
Color.RGB(red: .d0, green: .d100, blue: .d180)
Color.Hex(red: .x77, green: .xC2, blue: .xF9)
UIColor / NSColor に変換
toUIColor または toNSColor を通じてオブジェクトを変換できます。
Color(red: 100, green: 200, blue: 50, alpha: 0.3)?.toUIColor
色ライブラリー
今回の本題はこちら。
UIColorもいくつかの色をプロパティとして提供していますが、率直に申し上げてショボいんですよね。ちょっとでも色を使おうと思ったら、いちいちネットで検索して自分で作らないといけません。
ガチガチの設計書に基づいて着色する時はまだしも、「ちょっとここ色つけたいなー」という程度の動機しかないとき、これは非常にめんどくさいです。そして赤と青でベタ塗りされたドギツイ色のUIサンプルが量産されます。
で、これじゃちょっとなあ… とテンション下がったので1000色ほど並べてみました。
- CSS Color Module Level 4: 148色
- Webセーフカラー: 216色
- クレヨン: 48色
- 日本の色 (参考): だいたい700色くらい
プロパティを取ってくるだけで、あの色もこの色も使えます。
// CSS4: 148 colors
CSS4Colors.beige.toUIColor
CSS4Colors.dimGray.toUIColor
CSS4Colors.rebeccaPurple.toUIColor
// web safe colors: 216
WebSafeColors.x0000CC.toUIColor
WebSafeColors.x00CC33.toUIColor
WebSafeColors.xFF0099.toUIColor
// 'crayon' set: 48
CrayonColors.aluminum.toUIColor
CrayonColors.banana.toUIColor
CrayonColors.flora.toUIColor
// japanese colors: roughly 700
JapaneseColors.ao.toUIColor
JapaneseColors.藍.toUIColor
JapaneseColors.sabionando.toUIColor
JapaneseColors.錆御納戸.toUIColor
**殆ど日本の色による水増しじゃねーか!**という抗議は現在受け付けておりません。ご了承ください。
日本の色に関しては「ローマ字つづりの変数」と「漢字そのままの変数」をどちらも用意してあるので、サジェストで色を探すと愉しいかもしれません。なお「変数が700個」ではなく「色が700色」ですので、変数としては計1400個くらいあります。
それが何の役に立つのかというと、そこは正直、ちょっとその… 国際交流ですとか…?
付記
Frameworkの作り方が分かりにくすぎて涙がこぼれました。おしまい。