UIAlertView廃止の影響
iOS8では、UIAlertViewがdeprecatedとなりました。UIAlertViewはメッセージ表示によく使用されるクラスのため、影響が大きくなっております。
また、市場にはまだまだiOS7の端末も多いと思われます。今からアプリを作成するとなると、iOS7 / iOS8 両対応にするのが普通になるのではないでしょうか。
iOS7 / iOS8 両対応のアプリにする場合、Alertを出す時は以下のようになります。
- iOS7 / iOS8 を判定する。
- iOS7ならUIAlertView / iOS8ならUIAlertController を呼び出す。
- ボタン押下後の処理を書く (iOS7=UIAlertViewならDelegate / iOS8=UIAlertControllerならBlocks)
OSのバージョンごとに処理を2つ書くのは、正直なところ面倒です。とくにボタン押下後の処理を書くのが、コード量も多くて面倒です(大事なので2回書きました)。
というわけで、ライブラリを導入して解決することにしました。ざっと検索して、候補としてあがったのは以下の2つです。
- RMUniversalAlert : ryanmaxwell/RMUniversalAlert
- SIAlertView : Sumi-Interactive/SIAlertView
RMUniversalAlert
UIAlertViewにBlocks機能をつけたUIAlertView-Blocksの作者さんによるライブラリ。
中身をみると、iOS7系の時はUIAlertView+Blocksを、iOS8系の時はUIAlertControllerを呼んでいる。iOS SDKの範囲内で実装されているので、見た目がUIAlertView / UIAlertControllerと同じなのが嬉しいところ。
使い方は、クラスメソッドを呼ぶだけ。ボタンタップ時の処理はBlocksで記述できます。
[RMUniversalAlert showAlertInViewController:self
withTitle:@"Test Alert"
message:@"Test Message"
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@[@"Button"]
tapBlock:^(RMUniversalAlert *alert, NSInteger buttonIndex){
if (buttonIndex == alert.cancelButtonIndex) {
NSLog(@"Cancel Tapped");
} else if (buttonIndex >= alert.firstOtherButtonIndex) {
NSLog(@"Button Index %ld",
(long)buttonIndex - alert.firstOtherButtonIndex);
}
}];
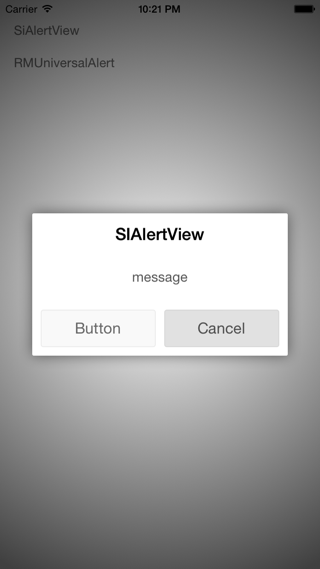
SIAlertView
中身はUIAlertViewを使用せず、独自に書いているとのことです。なので、ダイアログの見た目がUIAlertViewとはだいぶ異なります。
ダイアログ表示時のアニメーションも数種類用意されているので、カスタマイズしたい方は良いかもしれませんね。
使い方は以下のようになります。ボタンタップ時の処理はBlocksで記述できます。
SIAlertView *alertView = [[SIAlertView alloc] initWithTitle:@"SIAlertView"
andMessage:@"message"];
[alertView addButtonWithTitle:@"Button"
type:SIAlertViewButtonTypeDefault
handler:^(SIAlertView *alert) {
NSLog(@"Button Clicked");
}];
[alertView addButtonWithTitle:@"Cancel"
type:SIAlertViewButtonTypeCancel
handler:^(SIAlertView *alert) {
NSLog(@"Cancel Clicked");
}];
[alertView show];
まとめ
どちらのライブラリも使用してみましたが、使い勝手は良いです。対応の手間がだいぶ減りますので、使ってみると良いのではないでしょうか。