以前firebaseよりもAmplifyがいいよね!
なんてタイトルで記事を書いたところ、思っていたよりも多くの方に読んでいただけて
本当にありがとうございます。
しかし…
実は私、Firebaseをプロダクト利用したことありません!
ごめんなさい!!🙇♂️
(記事上もAmplifyに偏った記事であることは明記してますが…比較しているかのような紛らわしいタイトルでした)
そんなわけで、今回個人開発することを機にFirebaseを使ってみようと走り出したわけですが
1か月後にはRailsに乗り替えを検討しはじめている、と。
その変遷を軽くお話できればと思います。
今開発しているサービスに少しでも気になった方は、是非こちらの記事をお読みください!
筆者が泣いて喜びます。
『MokuPa』
Amplify × GraphQLこそ至高… 紀 🐚
Amplifyは本当に便利です。
はじめて触ったサーバーレスサービスがこれでしたが、
慣れたAWSのサービスたちが、Terminal上から対話形式でポチポチするだけで立ち上がる様に感動した覚えがあります。
さらに、REST/GraphQLを選択もできて…
GraphQLならローカルでモックサーバー(FirebaseのEmulatorと一緒)を立ち上げることができるので、サクサク開発できます。
詳しくは是非こちらの記事をご覧ください。
Firebaseもええじゃないか 紀 🦖
さて、今回触り始めたFirestoreでしたが
非常に開発体験は良かったです!
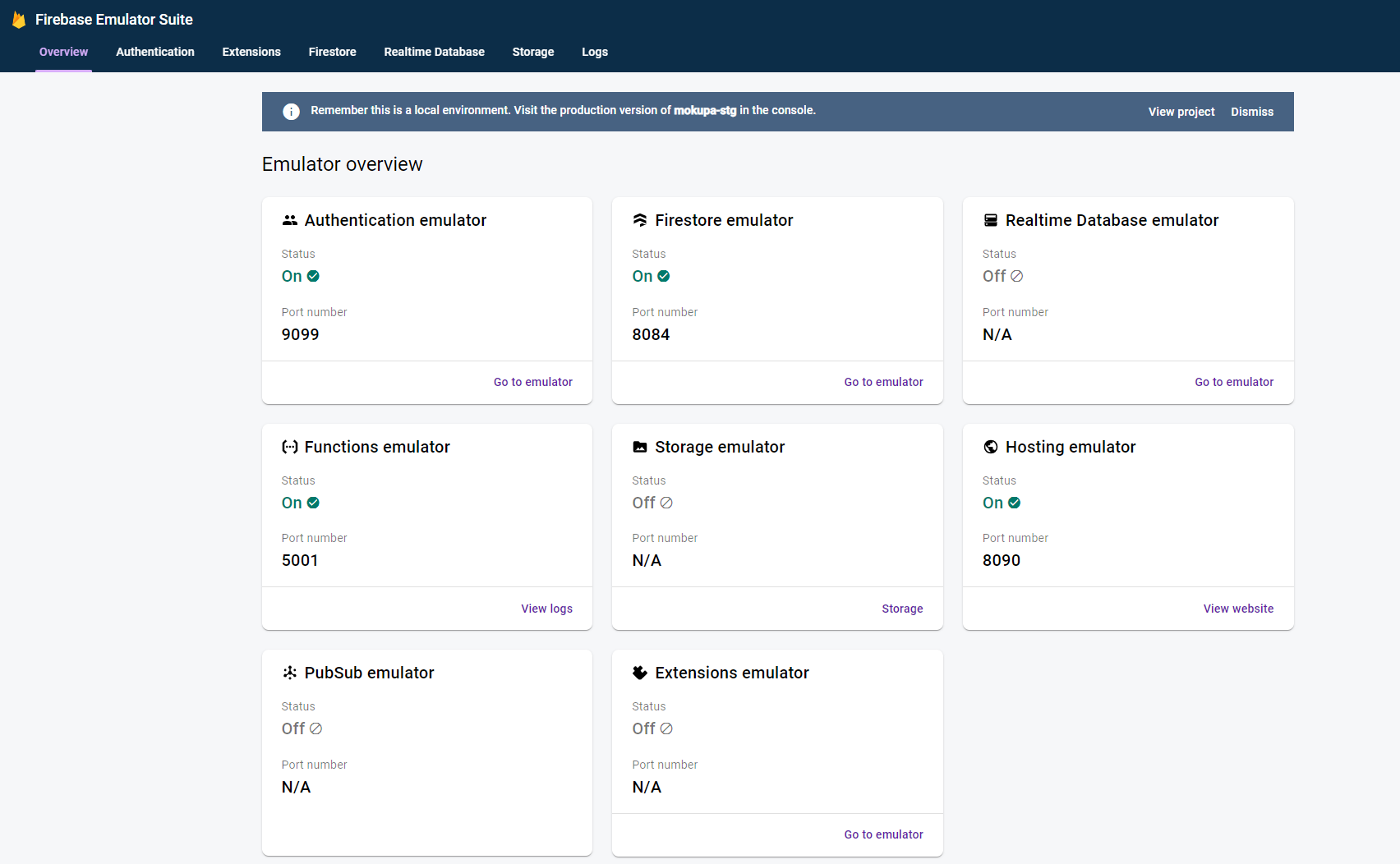
何よりFirebase内のサービスについて、エミュレーターを立ち上げることができるのです!

立ち上げるコマンドは以下の通りです。
firebase emulators:start --import fire_emu_dump --export-on-exit
※ 指定したオプションは以下の通り
--import: 指定したフォルダ配下のdumpファイルを読み込む
--export-on-exit: emulatorを閉じるときに、authやstoreなどのデータをdumpしてimportに指定したフォルダに出力
基本emulatorに保存したデータは揮発性ですが、dumpファイルの読み込みはき出しが可能なので問題ありません。
やっぱりSQLが欲しい 紀 🚶
しかし…
その開発体験にワクワクしても、どうしても許せないことがありました。
それは、複数クエリ(不等号系)を発行できないことです。
イベントテーブルから、開催中のイベントを取得するために start_time <= now && end_time > now みたいな条件でイベントを取得してきたいことがありました。
しかし、どうやってもfirestoreではできない…と。
ありえない!!!みんなどうやって開発してるんだ!!

[2023/01/10 追記]
@kontikunさんのコメントより、補足頂きました。
以下のやり方であれば、色々と工夫できそうです!!
- 不等号ではなく==で絞り込めるカラムを設ける → これである程度取ってくるデータ数を絞る
- その上で、複雑な絞り込みはフロントで行う
(Firebase愛も伝わってきますので、是非コメント原文をご覧ください😇)
あと細かいですが、firestoreの更新条件(セキュリティルール)に
バリデーションを書く記事をしばしば見かけましたが、2テーブル追加したら100行を超えました。
そういった経緯があり、今ではRailsでの開発にいそしんでいます。
時間がさえあればElasticSearchをキャッチアップして頑張りたかったのですが、悔しい限りです。
乗り越えるべき壁
今回は特に、サクッとリリースまで行きたかったので
ぶつかった壁に対して新しいチャレンジ(特にドキュメント少なもの)は、減らしました。
しかし、今後も機会を作って何とかサーバーレスを攻略しに行きます。
せっかくの開発体験とコストカットを手放すなんて、実にもったいないですからね。
そこで、今後乗り越えるべき壁について記して終わりにしようかなと思います。
- Amplify × GraphQL : cloudformationを理解する
- Firebase : Firestoreを使わない or ElasticSearchと併用
壁1: Amplify × GraphQL
触っていたのが1年ほど前なので、変わってるかもしれませんが
GraphQLはリゾルバー(RailsでいうControllerみたいなもの)をカスタマイズするときに、「Amplifyが生成したごちゃっとしたCloudFormation」をいじる必要があったと記憶してます。
このあたりを慣れていくのが大事かなと。
※ 筆者はCloudFormationへの苦手意識が並みではない。
変わってたり違ったら教えてください。
また、このあたりは最近再開した AWS Loft tokyoにいけば相談に乗ってもらえそう。
壁2: Firebase
今回躓いたFirestoreの制限は本当に驚きでした…
NoSQLゆえの躓き、SQLが恋しくなること必至です。
解決するには、いずれかかなと。
- 別途RDB(CloudSQL, RDB,...)を用意して接続しにいく
- ElasticSearchを活用する
いずれにしても、Firebaseで感動したEmulatorの機能は
DBについてはオフにして、DBをローカルで準備することになるとは思います。
さいごに
言い訳がましくなんども書いてしまいますが、時間がなく
自分の狭い知識範囲で技術選定をしています。
他に良い対策方法などあれば、是非気軽にコメントください!!
(いいね!だけでも言っていただけると泣いて喜びます)