はじめに
Webデザインを中高生に教えていると、中高生から「このサイト超ダサい!」という反応が返ってくることがあります
企業や公的サービスのWebサイトなどを検索しているときに、しばしばそうしたリアクションを受けることがありました
TikTokなどのアニメーションがギュンギュン動くようなアプリケーションや、流行のシンプルなWebサイトに見慣れてしまっている彼らにとっては、動きのない複雑なWebサイトは、古くダサいと感じられてしまうみたいです
しかし、自分のセンスに合わない時、「ダサい!」と思考停止をして、そのサイトの裏側にあるデザイナーやエンジニアの思考を想像しないことは、とてももったいないことです
多くのユーザーを抱えるWebサイト/Webサービスが、流行のデザインにしていないことには、きっと理由があるはずだからです
そしてそれは、企業や組織の事情というよりも、デザインや技術の事情ともいうべき理由のはず
数年前までの自分もわかっていませんでした
もっと、かっこいいシンプルなWebサイトをつくれば、ブランドの魅力も高まるのに。
もっと、流行のデザインや技術を使えば、若い世代が使ってサイトへの流入も伸びるのに。
正しい部分もあるかもしれません
しかし、誰のためにデザインするのかを間違えてしまうと、これは大きな間違いになります
わかっていなかった過去の自分と、デザイナーを志す中高生に送る気持ちで、この記事をまとめます
ブラウザ対応
Webデザイナーやフロントエンドエンジニアが頭を悩まされる要件に、ブラウザ対応があります。
Internet ExplorerやChrome、Safariなど、Webページを閲覧するためのブラウザは、ユーザーによって使われる種類、またバージョンが異なります。
そのため、幅広い層のユーザーがアクセスするサイトの場合、なるべく多種多様のブラウザでそのサイトが閲覧できるようにしなくてはいけません。
特に、これまで多くのフロントエンド開発で頭を悩ませてきたのがIE(Internet Explorer)9以下の対応でした。
というのも、IE9では一部のCSS3が、IE8では全てのCSS3は使用できないためです。
CSSアニメーションや現在のフロントエンド開発でよく使われる
Transition、Animation、Flexboxプロパティなどが利用できませんでした
 [Can I use... Support tables for HTML5, CSS3, etc](https://caniuse.com/)
[Can I use... Support tables for HTML5, CSS3, etc](https://caniuse.com/)
では実際にIE8以下だと、CSS3でスタイルされたWebサイトはどんな表示になるのかみてみましょう
IE8でWebサイトをみてみる
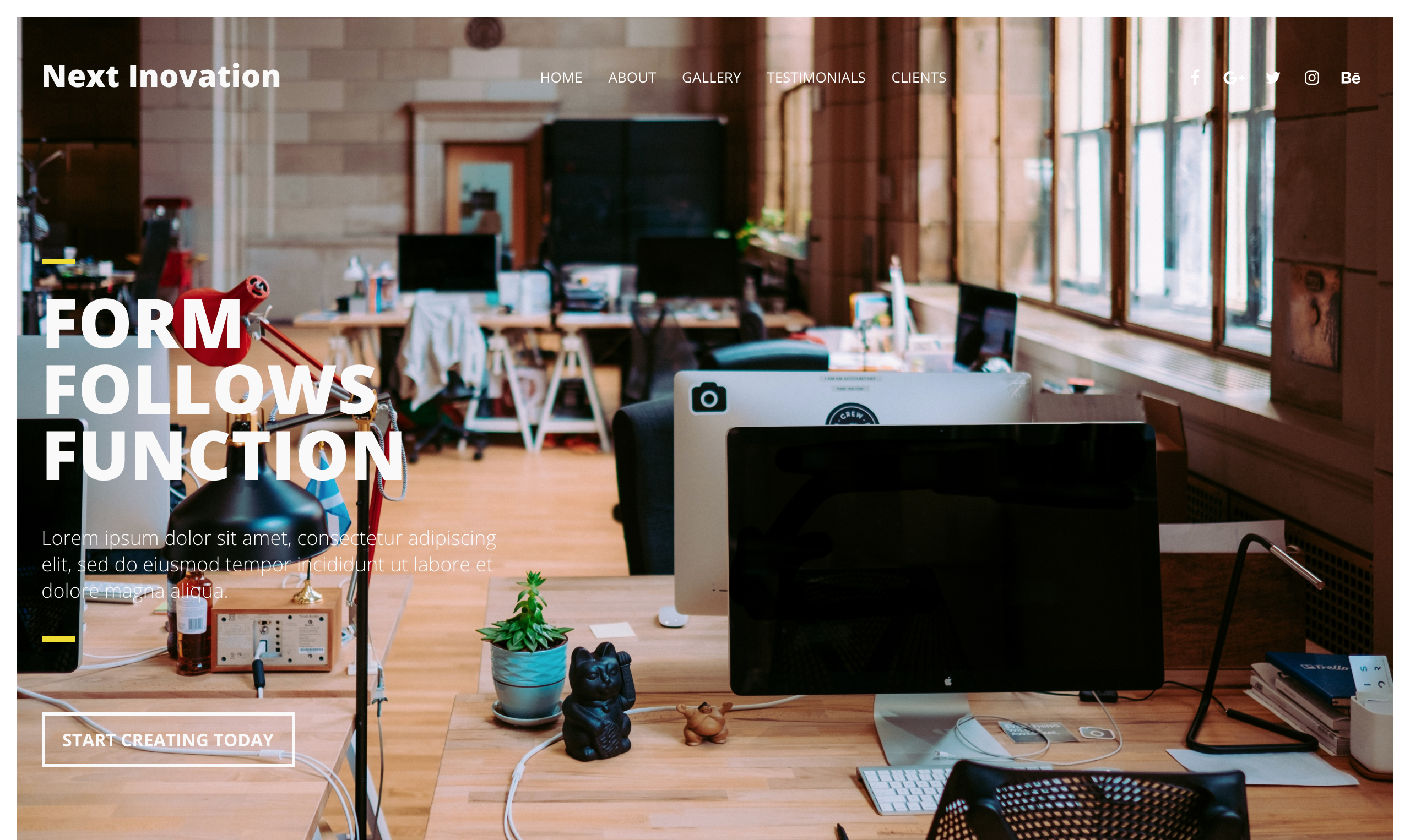
CSS3プロパティを使って、即席でありそうな制作会社風のLPを作ってみました。
TransitionやAnimationプロパティを使いフェードインなどのアニメーションを入れたり、ClearfixやFlexboxでレイアウトしたものです。
( iMacとそれっぽい英字があれば、なんでもそれっぽくなりますね )

サンプルの制作会社風のLP
最新のブラウザであれば、普通に閲覧できると思いますが、このサイトをIE8の環境でみてみるとどうでしょうか?
クロスブラウザチェックで使われるMicrosoftのBrowser screenshotsと呼ばれるサービスを使って、IE8での環境でのスクリーンショットをみてみます
すると...

やはり、ボロボロになってしまっていますね
フェードインアニメーションを実装していた箇所は表示されず、レイアウトも崩れてるところがちらほら、プロフィール写真のborder-radiusが適用されてないなど、想像通りの結果となりました
2018年 ブラウザシェア率
では、そうしたIE9以下のブラウザ環境はどれほどのユーザーが未だに使っているのでしょうか?
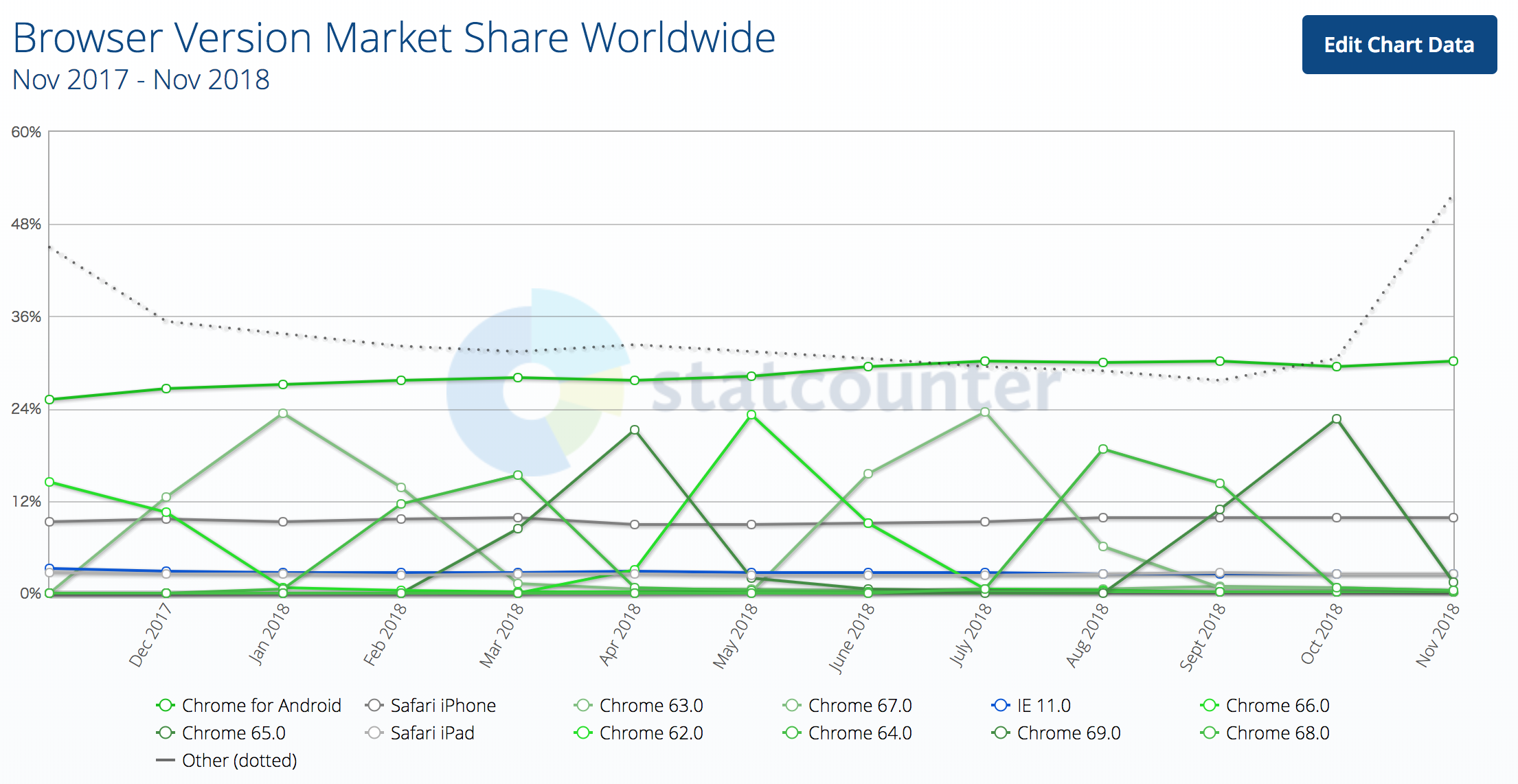
まずはブラウザ別のシェア率をみてみましょう

すると、Chromeが圧倒的ですね、6割近くを占めていました。
その一方で、IEは14%ほどを占めています。
IE9以下は、シェア率が低すぎて、Otherにまとめられていました笑
CSVファイルをダウンロードして、みてみると
IE9以下のブラウザ環境の場合、およそ1%ほどのシェア率であることがわかりました
よかった!
やはり、IE9以下は、たかが1%だ
IE9以下は無視してWebサイトを作ろう!
いえ、待ってください
本当にたかが1%でしょうか?
届けたいユーザーが誰なのかによっては、されど1%になるのではないのでしょうか?
されど、1%
もし、あなたがECサービスの事業に参加していて、数百万人ものユーザーを抱えていた場合どうでしょう?
そしてもし、その1%のブラウザアクセスのユーザー層のほとんどが、30代~50代のメインユーザー層で、中古車などの売買の売り上げに大きく貢献していた場合どうでしょうか?
この1%は、無視できない1%になるうることがあります
その1%の離脱によっては、サービスの売り上げやメインのユーザーのサービス脱退に繋がってしまうからです
自分の好きなデザインや流行の技術が、ユーザーにとっては使い勝手が悪いどころか閲覧すらろくにできない事態を招いている可能性がある
そう考えると、公共性の高いサービスや幅広いユーザー層のアクセスがあるWebサイトは、ブラウザ対応に対して、慎重な判断をしなければなりません
しかしとはいえ、2017年にMicrosoftがIE9以下のサポートを終了したことから、フロントエンド開発において、IE9以下のサポートをしないという風潮がでてきています。
極端な例を示すために、IE8でサイトをみてみましたが、ここで伝えたかったことは、ユーザーが使う環境も考えて、Webサイトやサービスは開発しなければならないよねということでした。
ちなみにIE9以下で、Yahoo!などの大手IT企業のWebサービスを見た場合、レイアウトは崩れませんでした。さらに、ユーザーにブラウザの推奨環境を伝え、バージョンをあげてサイトを閲覧することを薦めるメッセージで対応していました。

終わりに
自分の好きなデザインや技術ではないからといって、思考をやめてしまうことは良くありません。
「なぜ、この技術を使っているのか?」「どうして、このサイトを自分はダサいと感じたのか?」
少し考えてみるだけでも、デザイナーやエンジニアがユーザーのことをどのように考えてWebサイト/サービスを設計しているかが垣間見れると思います。
これまで僕も、わかっていませんでした。
過去に、IT大手企業のデザイナーインターンシップに参加した時のことです。
インターン中にサービスのリデザインを提案したのですが、そのときの担当のデザイナーの方に、
若いデザイナーにありがちな傾向だけれども、エッジの効いたグラフィックや、流行の技術で作ったWebサイトは確かに、かっこいいし、挑戦的かもしれない
だけれども、その技術と表現で作られたサービスは、僕たちが届けようとしている層に正しくマッチしているのか?
これを考えられず、自分の好きなもので作ってしまう限りは、インハウスのデザイナーとして向いていない
とフィードバックをもらい、ハッとしました。
自分の好きなものよりも、やはりそれを使ってくるユーザーを第一に設計しないといけません
そして、長く続いているようなWebサイト/Webサービスは、実はユーザーのことをしっかり考えつくして設計されています
表面的な部分だけでなく、そこに至るまでにデザイナーやエンジニアが辿った思考を読み取れるようになると、いいですよね
以上、19日目アドベントカレンダーでしたー!
次回は、常日頃面白いこと企んでる系デザイナーのえんぽーちゃんの「企画とデザインのお話」です!
お楽しみに!