rails - 6.0.0
why
オリアプ初実装ながらもAPIに興味を持ち、そのなかでも比較的簡単に導入実装できそうな楽天Webサービスを使ってみました。
いまいち今の自分だと言ってる意味がわからない公式ドキュメントなど多くありますが、これに関しては、自分でもほぼほぼ理解できたので初APIとしてはとっつきやすいと思います!
やりたいこと
検索フォームを用意し、タイトルを入力するとその情報が表示させるようにしたい。

上の検索フォームにタイトル(今回は仮に「鬼滅」)を入力すると
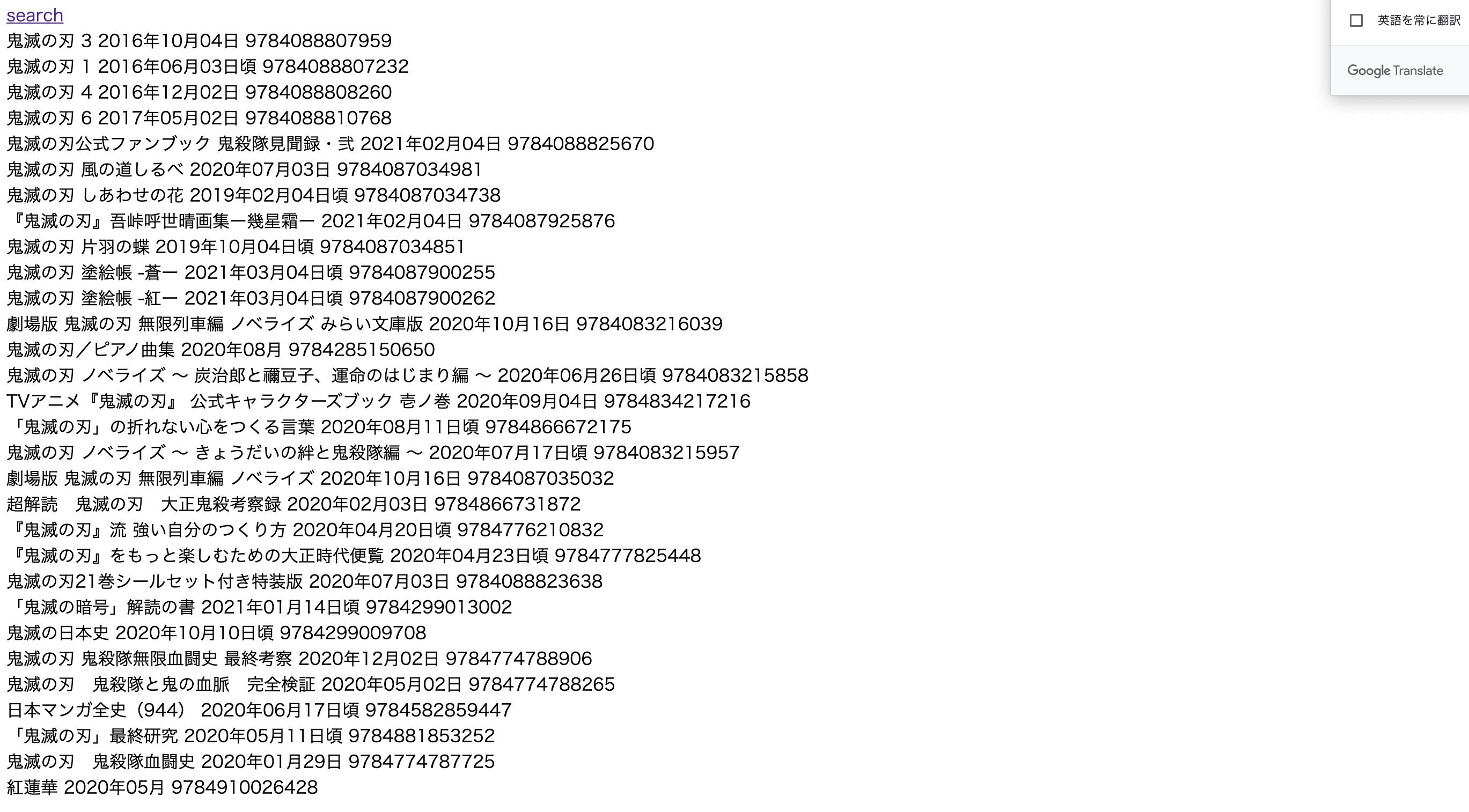
 と言うふうに情報(タイトル、発行日、isbn)が出力されるようにします。
と言うふうに情報(タイトル、発行日、isbn)が出力されるようにします。
isbnとはその商品だけの番号のようなもので、他の書籍検索apiだとこのisbnで検索するというのがほとんどだからです。
今回楽天を選んだ理由のひとつにタイトルで検索できるということもあります。
ちなみに表紙の画像も表示することができますが、著作権などの関係で記事に出すことができません、、、
表示の仕方は後に書いていきます。
それでは導入からいきたいと思います。
導入
「楽天Webサービス」と検索して、「Rakuten Developers」というサイトにいきます。
そこで楽天にログイン、または新規登録をし、アプリID発行をしてください。
アプリIDを発行すると「アプリID」と「application_secret」が発行されるのでメモしておきましょう。
続いてrailsの設定です。
こちらの公式をみながらやるとわかりやすいと思います。
https://webservice.rakuten.co.jp/sdk/ruby.html
gemを導入していきます
gem 'rakuten_web_service'
bundle install
つづいて「config/initializers/」に「rakuten.rb」を作成し、以下のように記述します。
RakutenWebService.configure do |c|
c.application_id = '****************'
c.affiliate_id = '**************************'
end
メモしたIDをそれぞれidへ代入してください
これで導入は完了です。
ビューとコントローラーの準備
今回は「books/new」で検索ページを用意し、検索結果を「books/index」で表示したいとおもいます。
booksコントローラーを用意します
rails g controller books
booksコントローラーにアクションを記述していきます。
def new
end
def index
end
「views/books/」ディレクトリ内に「new.html.erb」と「index.html.erb」を作成します。
作成したらルーティングを記述していきます。
ルートパスはnewファイルにしていきます。
ルーティング
Rails.application.routes.draw do
resources :books
root to: "books#new"
end
それでは実際にapiを使っていきます。
実装
「new.html.erb」に検索欄を用意します。
new.html.erb
<div class=".search-box">
<%= form_with url: books_path , method: :get, local: true do |f| %>
<%= f.text_field :keyword, class: "form-control" %>
<%= f.submit '本の題名を検索', class: "form-control btn btn-success" %>
<% end %>
</div>
form_withを使用して、DBには保存しないのでurlにindexのパスを指定します。
検索された値はパラメーターの[:keyword]キーに持たせます。
続いてコントローラーの処理を行います。
すでにindexアクションに[:keyword]が渡されているとおもうので以下のように記述します。
def index
if params[:keyword]
@books = RakutenWebService::Books::Book.search(title: params[:keyword])
end
end
RakutenWebService::Books::Bookにsearchメソッドを使い、引数にtitle:と指定することでタイトルで検索できます。
このtitleをisbnにするとisbnでも検索することができます。
検索した値は@booksに持たせます。
どのような情報が入っているかは
APIテストフォーム
https://webservice.rakuten.co.jp/explorer/api/BooksBook/Search/
で確認できると思うので参考にしてください。
続いてindexファイルに出力結果を表示していきます。
「index.html.erb」に以下のような記述をします
<%= link_to "search",new_book_path %>
<% @books.each do |book| %>
<div class="commic-data">
<%= link_to (image_tag(book.medium_image_url)), book.item_url %>
<%= book.title %>
<%= book.sales_date %>
<%= book.isbn%>
</div>
<% end %>
1行目は「new.html.erb」へのパスです。
検索した情報は「@books」に入っているのでeach文で取り出していきます。
「.title」「.sales_date」「.isbn」でそれぞれの情報を取り出すことができます。
情報の出力方法の詳しくはこちらを参考にしてください。
https://webservice.rakuten.co.jp/api/booksbooksearch/
また、「<%= link_to (image_tag(book.medium_image_url)), book.item_url %>」で表紙の画像を表示することができます。クリックすることでその商品ページへ飛びます。
表紙を表示することは著作権などで禁止されているのですが商品のリンクページとしてならセーフらしいのでこういうリンクにしています。
オリアプなどでは気をつけてください、
著作権など法律関係になるといろいろややこしくなってきますが、api楽しいのでセーフ