はじめに
今回は簡単にスマホアプリを開発するためのセットアップを手順を記載していきます。
今時ChatGPTに聞けば手順なんて残しておく必要もないんですが今後やりたいことのモチベーションとして書きます。
前提としてiOSアプリの動作確認はMacOSでなければできません。
Windowsだとコーディング等はできますが、実際に画面で動作確認するにはMacに資材を映して確認するか、仮想OSを構築する必要がありますが、本記事は仮想OSの構築等は起債してませんのでご了承ください。
環境構築
では早速、IDEとして「VSCode」「Android Studio」、フレームワークで「Flutter」をとりあえず導入します。
基本的にVSCodeでコーディング、動確はAndroid Studioです。
Android StudioでもコーディングはできますのでVSCodeは必須ではないです。
FlutterはGoogleが開発したアプリをクロスプラットフォームで開発できるフレームワークです。
ちなみに環境はWindows11です。
Flutterのセットアップ
下記サイトから推奨となっているAndroid版を選択
https://docs.flutter.dev/get-started/install/windows
ページが遷移すると丁寧に手順が書かれています。
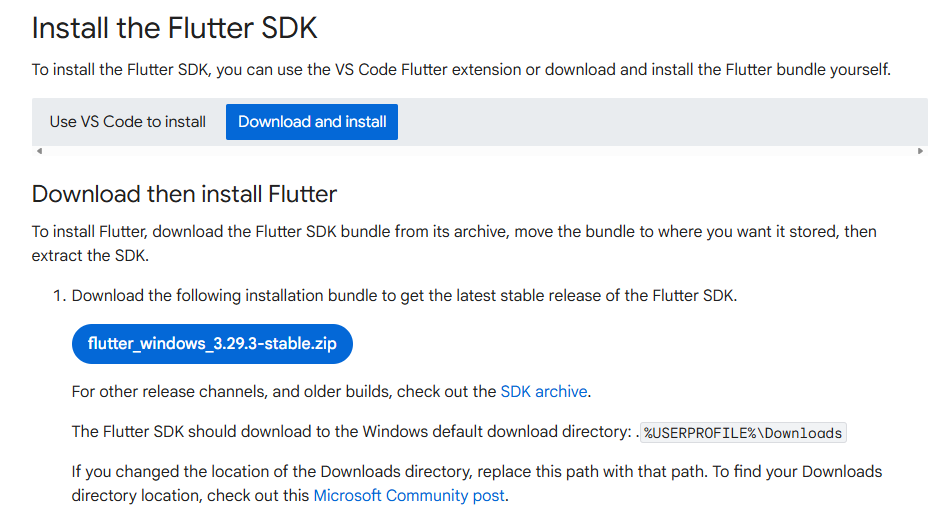
そのまま真ん中より少し上付近にある「Install the Flutter SDK」までスクロールして、
「Download and Install」をクリックしてインストーラをダウンロードします。
下記図のFlutter_Window_〇〇.zipってやつです。
ダウンロードしたらzipファイルを右クリック→すべて展開→Cドライブ直下を選択
Cドライブ直下の理由はWindowsの場合、フルパスが260文字超えるとエラーになることがあるためです。
どうしても作業フォルダ等に置きたい場合はMAXPATH制限で調べましょう。
展開後はこんな感じになります。

flutterフォルダが作成されたら、手順に書いてある通り環境変数を再設定します。
①タスクバーの検索欄に「環境変数」と検索
②「環境変数を編集」をクリック
③ユーザ環境変数、システム環境変数どちらでもいいので「PATH」のレコードを選択して「編集」をクリック
④「新規」をクリックしてflutterのbinのパスを指定
※Cドライブ直下の場合は「C:\flutter\bin」
⑤OK連打で環境変数の編集を閉じる
Flutterの動作確認をしてみましょう。
コマンドプロンプトに以下を入力して実行
flutter --version
下記のようにダウンロードが始まってバージョンが表示されてたらインストール成功です。
Android Studioのセットアップ
次はAndroid Studioを入れていきます。
まずは下記サイトへアクセス
https://developer.android.com/studio?hl=ja
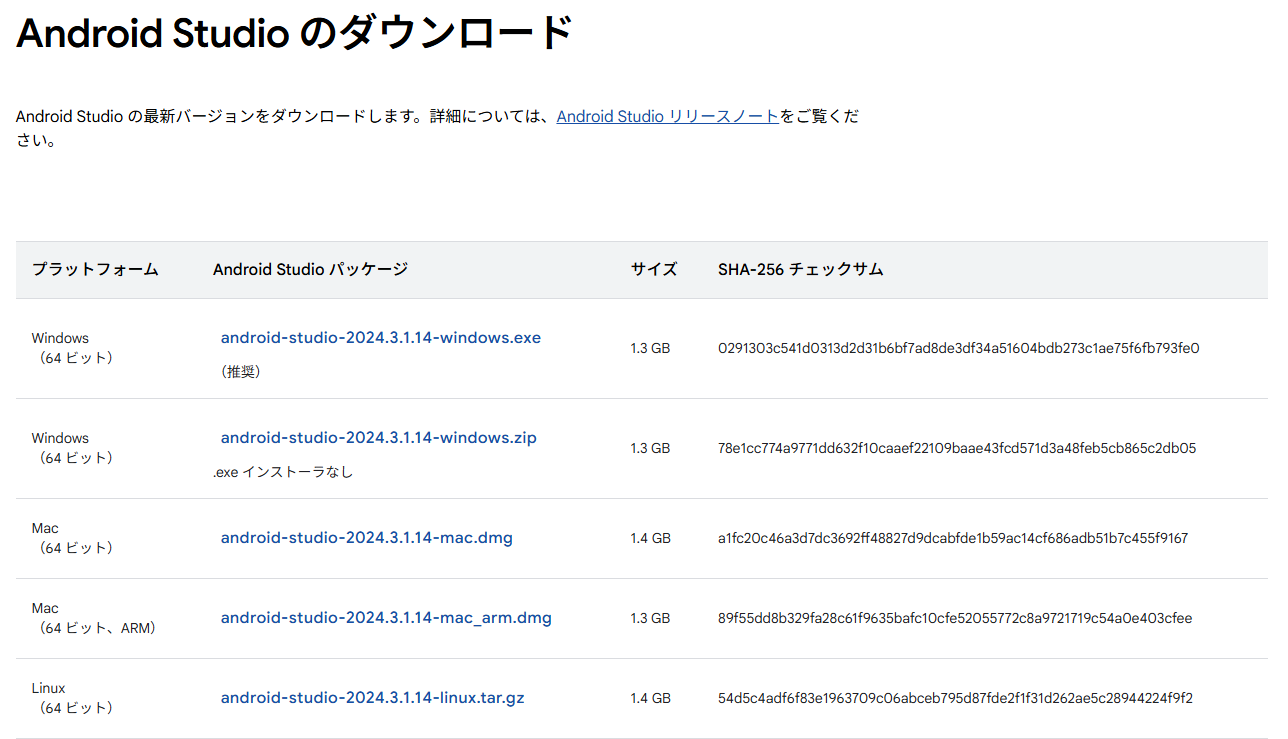
下の方にスクロールすると「Android Studio のダウンロード」というところがあります。
今回はお試しなので「android-studio-〇〇-windows.exe」をダウンロードします。
ちなみにライセンスだのなんだの出ますが、FlutterもAndroidStudioもお金はかかりません。Google様様です。

インストーラをダウンロードしたら実行します。
exeなのでNext連打でインストールしちゃってください。
下記図も両方選択してよいです。

Android Studioの初期表示はセットアップウェザードが起動します。
Nextでどんどん進めちゃってください。
下記はStandardを選択

セットアップが完了したらメイン画面が表示されます。
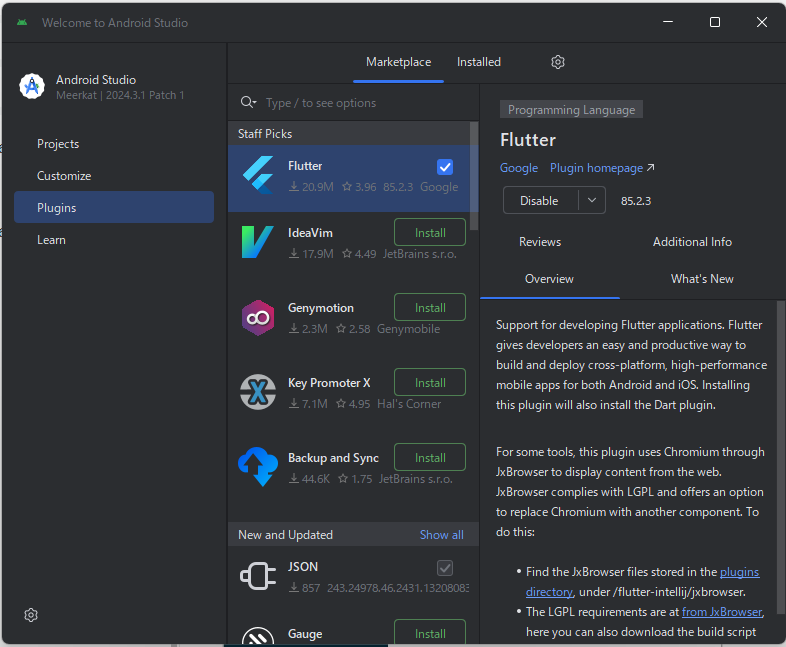
左ペインのPluginからFlutterを選択してインストールします。 ※一覧にない場合は検索
下記画像はインストール済み。

コマンドラインツールをインストールします。
メイン画面の「MoreActions」→「SDKManager」をクリック

SDKToolsタブから「Android SDK Command-line Tools」にチェックを入れてOK

最後にコマンドプロンプトで下記を実行
途中でy/N?と聞かれるのですべてyを入力
flutter doctor --android-licenses
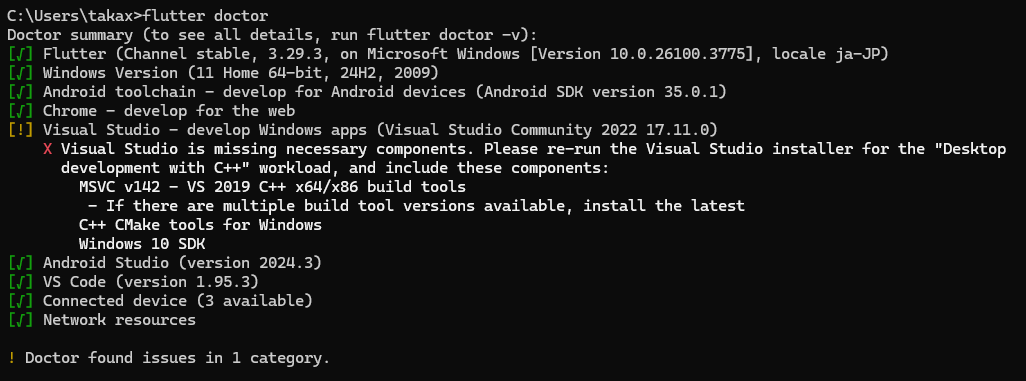
ここまで完了したらコマンドプロンプトで下記を実行しましょう
flutter doctor
動作確認はこちらの記事で行っています。
https://qiita.com/totacho/items/dc1c3f82164b759c88d5
VSCodeは今回省きます。お疲れさまでした!