皆さん、こんにちは。パブリッククラウドを提供しているベンダーはいろいろありますよね。その中でも、最近気になっているAlibaba Cloudを触ってみたいと思います。
Alibaba Cloudを提供している企業は、中国では大きな人気がある大手小売企業のアリババです。アリババを支えるインフラを、パブリッククラウドとしてサービス提供しています。サービス提供までの流れは、AWSを提供しているAmazonと同じですね。今回はAlibaba Cloudのサービスの1つであるOSS(Object Storage Service)を試してみたいと思います。
OSS(Object Storage Service)とは?
他パブリッククラウドベンダーのサービス比較
今回試してみるOSSは、クラウド上でデータやファイルを格納できるサービスです。正式名称は、「Object Storage Service」です。他のパブリッククラウドベンダーも同じようなサービスが展開されています。下記に比較表を作成してみました。
| Alibaba Cloud(アリババクラウド) | AWS(アマゾンウェブサービス) | Microsoft Azure(マイクロソフトアジュール) |
|---|---|---|
| OSS(Object Storage Service) | S3(Simple Storage Services) | Azure Storage - ブロック BLOB (コンテンツ ログ、ファイル用) (標準 - ホット) |
Alibaba CloudのOSSとAWSのS3は、サービスとして独立していますが、MicrosoftのAzureは、Azure Storageというサービスの一部となっています。サーバーと紐づいているディスク(Cドライブなど)も同じAzure Storageサービスと呼ばれているため、注意が必要ですね。
一般的なファイルサーバーとの比較
このOSSを筆頭としたオブジェクトストレージサービスは、皆さんが会社などで利用されているファイルサーバーと混同しがちですが、実は仕組みそのものが異なっています。
| オブジェクトストレージサービス | ファイルサーバー |
|---|---|
| フォルダ階層の概念が無い | フォルダ階層によりデータを管理 |
ファイルサーバーを利用する時、フォルダパスを相手に教えることでデータの格納先を教えることがよくありますよね。例えば「example\A部門\user\Documents\Bプロジェクト」という要領です。
オブジェクトストレージサービスも、ユーザーがわかりやすいようにファイルまでのパスを表示できるようにしていますが、システムの中を見てみると、1つの大きなフォルダの中にすべてのデータを真下にぶらさがっている状態になっています。イメージで言うと下記のような感じですね。
example\A部門\user\Documents\Bプロジェクト\a.jpg
example\A部門\b.jpg
example\A部門\user\Documents\c.docx
これらのファイルがひとまとめになっているので、「A部門」のフォルダ名を「B部門」へ変更するだけで、すべてのファイルへ書き込み処理が走ります。少ないファイル数であれば問題ありませんが、これが数千、数万単位になってくると、システムの遅延だけではなく、専用線を共有している他のシステムにも影響を与える事態に発展する可能性もあるため、オブジェクトストレージサービスの仕様は認識しておく必要がありますね。
OSSの基本操作
コンソールからOSSを利用する
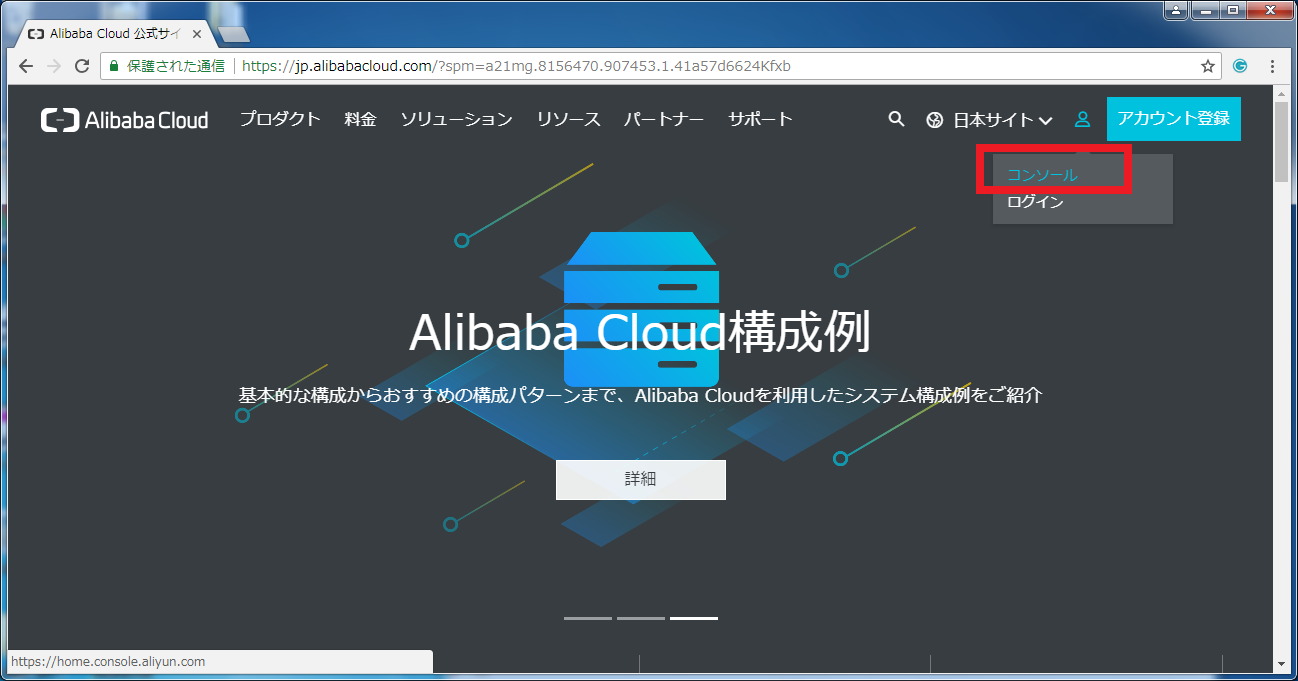
それでは、さっそくOSSを利用してみましょう。Alibaba Cloudのホーム画面からコンソール画面に移動します。ログイン画面が表示されたら、アカウント名とパスワードを入力して先へ進みます。

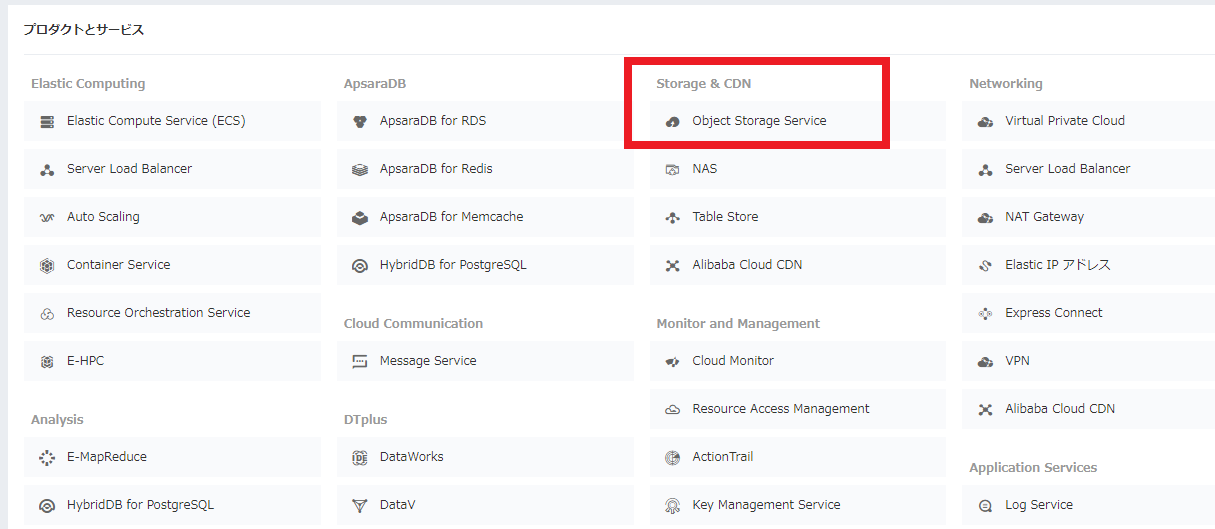
コンソール画面に移動したら、右上に表示されている「Storage&CDN:Object Storage Service」をクリックして画面を開きます。アカウントによってはサービスの有効化が求められることがあります。その場合は有効化のボタンをポチっと押せば手続きは完了です。

そして、下記のようにOSSのホーム画面が開きます。これでOSSを利用する準備はOKです。

ファイルの基本操作をやってみる
それでは、ファイルのアップロードや変更、削除などを試してみましょう。その前に、ファイルを格納する場所を作成する必要があります。データを格納する大元となる場所を「バケット」と呼びます。この呼び方は、Alibaba Cloudだけのものではなく、オブジェクトストレージサービス全般的に使われている表現です。
バケットの作成
まずは、バケットの作成です。バケット作成は、コンソール画面の左上にあるプラスボタンや、右側にある「バケット作成」ボタンから始めることができます。

バケットを作成するためには、下記4項目を設定する必要があります。そこで、設定項目の意味合いと注意点を整理します。
| 設定項目内容 | 注意点 | |
|---|---|---|
| バケット名 | バケットの名前を設定します。 | ・パブリッククラウドという特性から、他のユーザーの利用と被らないように、名前を一意に設定する必要があります。 ・よく名前に「_(アンダーバー)を入れたいところですが、OSSでは利用することができません。 ・バケットは10個までを上限として作成可能です。 |
| リージョン | バケットを作成するデータセンターを選択します。 | ・Alibaba Cloudでは世界に複数のデータセンターを保有しており、場所によって費用もかわってきます。OSSの場合は、利用するシステムに近い場所を選択しておくといいでしょう。日本で利用するのであれば日本を選択ですね。 ・登録後の変更はできません。 |
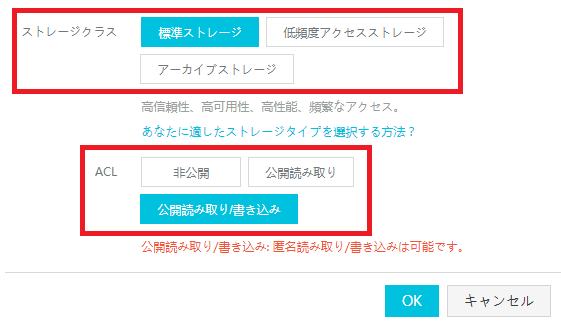
| ストレージクラス | 保管するデータの特性に合わせて許容できる可用性を選択します。 | ・標準ストレージ:ストレージクラスの中でも一番可用性が高いクラスです。障害などによりデータを失うことは防ぎたい場合に適しています。主な機能として、99.999999999 %のデータ信頼性や99.95 %のサービス可用性があります。 ・低頻度アクセス:標準ストレージよりも価格が安いです。ただ、制約として30 日以内に保管されたオブジェクトを削除すると請求が適用されます。通常利用というよりはバックアップでの利用が適しています。 ・アーカイブ:ストレージクラスの中でも一番価格が安いクラスです。法的に長期間の保存が必要なデータを保管するケースなどに適しています。60 日以内に保管されたオブジェクトを削除すると請求が適用されます。 |
| ACL | アクセス制御リスト。バケットの読み取りや書き込みができる権限を設定します。 | 3つの権限を設定することが可能です。 ・公開読み書き:すべてのユーザーがアクセス可能。バケットに対する操作にかかる費用はすべてバケットの作成者となります。 ・公開読み取り:すべてのユーザーが内容を読み取ることができますが、書き込みはバケットの作成者のみです。 ・非公開:権限を付与されたユーザーだけ、バケットにアクセス可能 |
下記4つの設定項目を入力/選択したら、右下にある「OK」ボタンを押して先に進みます。
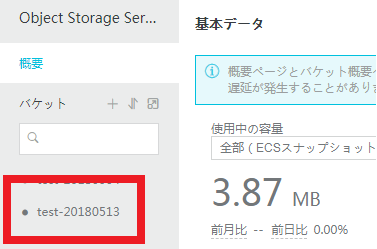
すると、左側にあるバケットの一覧に先ほど作成したバケット名が表示されます。表示されたバケットをクリックすると、
バケットのホーム画面に移動することができます。この画面からファイルのアップロードなどを行っていきます。

ファイルのアップロード
それでは、OSSへファイルをアップロードしてみましょう。先ほど作成したバケットのホーム画面から、「ファイル」タブをクリックします。

すると、「アップロード」というボタンが表示されますのでクリックすると、ファイルをアップロードできる画面が表示されます。

下記の赤く囲っている枠に、ファイルをドラックアンドドロップすると、OSSのクラウド上へファイルのアップロードが開始されます。

各設定項目の意味合いは下記の通りですが、操作感を試すだけであれば、それほど気にしなくても構いません。
| 設定項目 | 意味 |
|---|---|
| ファイルディレクトリ | ・カレントディレクトリ:現在開いているディレクトリの直下にファイルを格納。 ・ディレクトリを指定する:項目にディレクトリのパスを記載することで、指定した場所にファイルを格納。 |
| ファイルACL | バケット作成の際に選択した設定と同様、ファイルにどのようなアクセス権限を持たせるのかを指定。 |
今回は、「test.txt」というテキストファイルをOSSにアップロードします。ファイルをドラッグアンドドロップして、アップロードが成功すると下記のような画面が表示されます。

そして、バケットの表示画面に戻ると、先ほどアップロードしたファイルが表示されています。

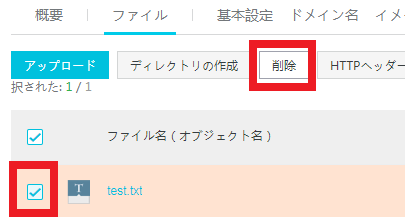
削除する場合の操作も簡単です。削除したファイルの右側にチェックを入れて、上の「削除」ボタンをクリックするだけです。

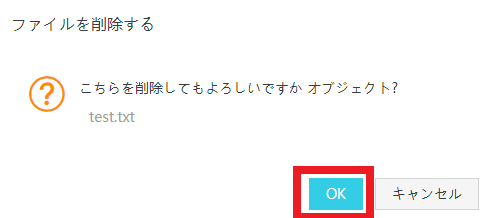
本当にファイルを削除しても問題がないかどうか、確認画面が表示されますので、「OK」ボタンをクリックすると、削除したファイルが画面上から消えます。とても簡単ですね。

ファイルをアップロードする時の注意点
このように、ファイルのアップロードが簡単なOSSですが、注意すべき点がいくつかありますのでご紹介します。
①2つ以上のディレクトリ一括削除ができない
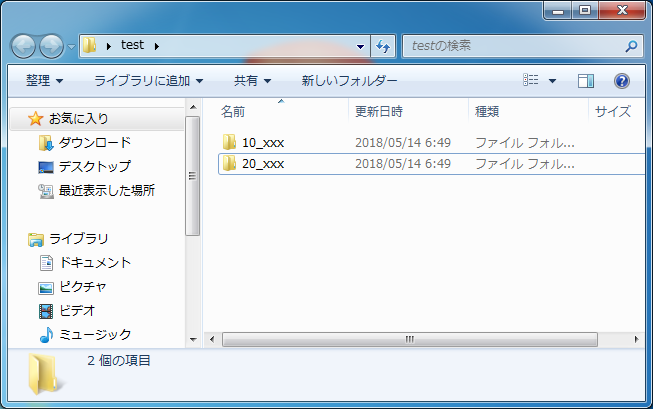
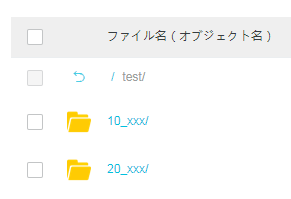
一般的なファイルサーバーやPCでは、下記の画像のようなフォルダを作成している場合、「10_xxx」フォルダと「20_xxx」フォルダを一括して削除したいという時がありますよね。

そんな時は2つフォルダを選択して削除してしまえば、簡単に削除することができます。一方、OSSではそれができません。では試してみましょう。
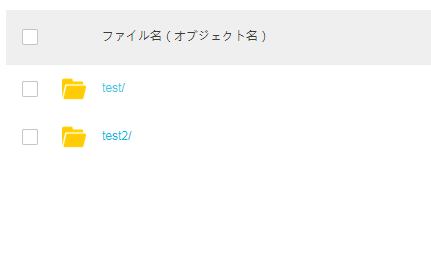
上記フォルダと同じ構成のものを、OSS上に作成してみました。ディレクトリ(=ファイルサーバーで言うところのフォルダ)作成方法は、バケット作成とほとんど同じですので割愛します。

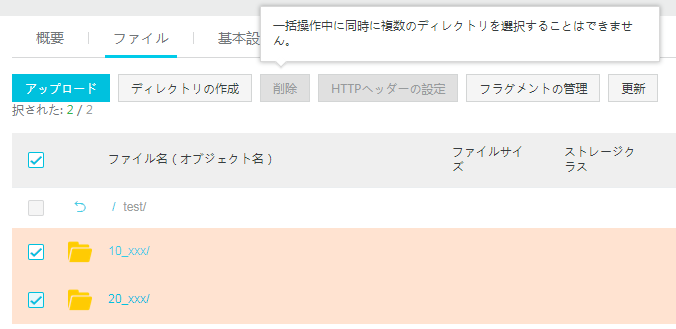
そして、削除したい2つのディレクトリにチェックを入れて、「削除」ボタンを押そうとすると、下記のような表示が出てきて、削除することができません。

削除したいディレクトリが複数ある時には、ディレクトリを1つだけ選択するか、1つ上の階層のディレクトリを削除するなど、他の方法を検討してみましょう。
ちなみに、削除対象の中にディレクトリが含まれていない場合は、テキストファイルなどのデータは複数選択して削除することが可能です。
②PC上のフォルダ階層は維持されず、同じ階層にすべてのファイルが格納される
OSSのコンソール上では、PCのフォルダのツリー構造のように階層が分かれているように見えますが、実はファイルが並列に格納されている状態です。
そのため、自分のPC上でフォルダを作成し、その中でファイルを整理した後に、OSSへフォルダごとアップロードしても、フォルダ階層は維持されません。
例えば、階層ごとに下記のようなフォルダとファイルを準備します。
| 階層 | フォルダ | ファイル |
|---|---|---|
| 第1階層 | A_10フォルダ | |
| 第2階層 | A_20 | A_20.txt |
| 第3階層 | A_30 | A_30.txt |
そして、A_10フォルダをOSSにアップロードしてみます。
フォルダ階層を作ってファイルを格納したつもりが、OSSでは同じ階層にすべてのファイルが格納されるため、フォルダをアップロードする時には注意が必要です。特に、Webページなどフォルダ階層をファイルに記述しているようなものは要注意です。
OSSを使ったインターネットサイトの作成
OSSはデータを格納するサービスというイメージが強いですが、それだけではありません。HTMLファイルをOSSにアップロードし、アクセス権を全体に許可することで、Webサーバーを準備しなくても、Webページを公開することが可能となります。
HTMLファイルのアップロード
HTMLファイルのアップロードは、これまで試してきたデータのアップロード方法と同様です。不特定多数がアクセスするWebページの場合は、ファイルACLを「公開読み取り/書き込み」を選択してアップロードします。
今回は下記のようなHTMLファイルをアップロードします。
<!doctype html>
<html lang="ja">
<head>
<meta charset="SJIS">
<title>OSSからのWebページ公開</title>
<link href="css/reset.css" rel="stylesheet" type="text/css">
<link href="css/css.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<h1>OSSからのWebページ公開</h1>
</header>
<div id="branding">
<p>Simple Design.</p>
</div>
<nav>
<ul>
<li><a href="https://qiita.com/">Quita</a></li>
<li><a href="https://www.google.co.jp/">Google</a></li>
</ul>
</nav>
<article>
<section>
<span class="date">2018/5/20</span>
<h1>はじめてのOSS</h1>
<p>
はじめて試すOSSに関する記事を公開しています。
</p>
</section>
</article>
</body>
</html>
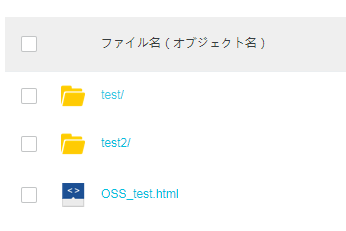
OSSへアップロードした後は、下記のようにHTMLファイルが格納されています。

WebページへのURL確認方法
HTMLファイルを格納したら、WebページにアクセスするためのURLを確認します。URLはファイルをアップロードすると、自動的に付与される仕組みになっています。
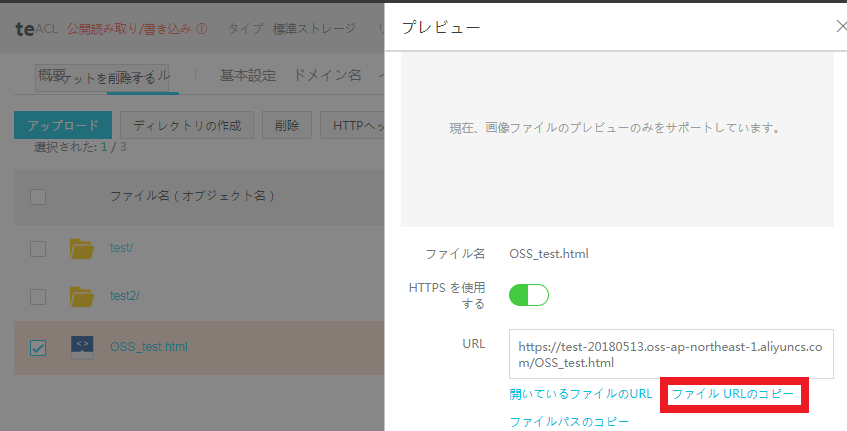
まずは、アップロードしたファイル名がリンクになっているので、そのリンクをクリックします。すると、「プレビュー」という画面が開きます。その中に「URL」という項目があるため、「ファイルURLのコピー」をクリックしてURLを取得します。

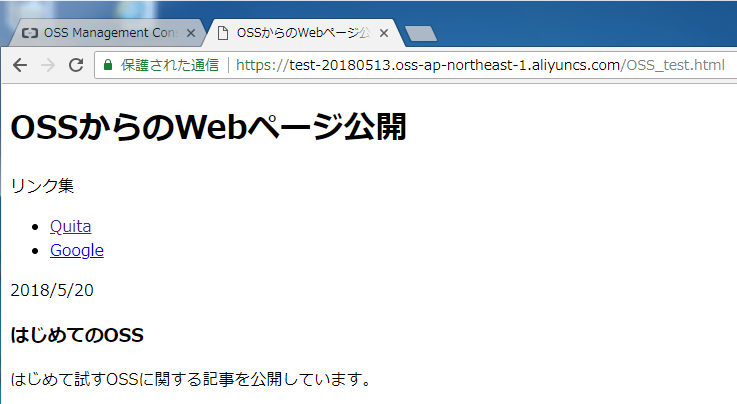
最後に、ブラウザにコピーしたURLを張り付けてアクセスすると、HTMLファイルで記述したページが表示されます。

CSSファイルをHTMLファイルに記載した通りの場所に格納しておけば、意図したデザインでWebページを作成することも可能です。ぜひ試してみてくださいね。
終わりに
ここまでOSSの一通りの操作を試してみました。私はAWSのS3を触ることが多かったのですが、操作感はほとんど同じでした。また、機能や制約もあまり変わりません。
今回紹介した機能の他にも、ログを保管する設定やファイルのライフサイクル(例:アップロード後30日後に削除するというようなルール決め)など、いろいろと機能があるので、少しずつ試して理解を深めてみようと思います。