2018/07/26追記
いつの間にかプラグインのダウンロードができるようになっていました。やったね!
プラグインのサイトの右ペインに「Download Extension」があるので、こちらからダウンロードして、「拡張機能」メニューの「…」の「VSIXからのインストール…」からインストールするか、 code --install-extension <extensionのファイルパス> を実行してください。
というわけで、以下は以前の方法となります。
オフラインではVisual Studio CodeでExtensionが追加できないってなってたけど、調べてみたらなんとかインストールできたのでメモ。
プラグインをダウンロードする
こっちが大変。
URLを作る
パッケージのダウンロードは普通には出来ないらしいのでURLを作ります。
パッケージは以下の形式のURLで取得できます。
https://${publisher}.gallery.vsassets.io/_apis/public/gallery/publisher/${publisher}/extension/${extensionname}/${version}/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
この中のpublisher, extensionname, versionを書き換えていきます。
対象のマーケットプレイスのWebサイトを開きます。
C#を例にすると、以下のURLになります。
このURLの"itemName"パラメータの"."より前(この場合は"ms-vscode")がpublisher, 後ろ("csharp")がextensionnameとなります。
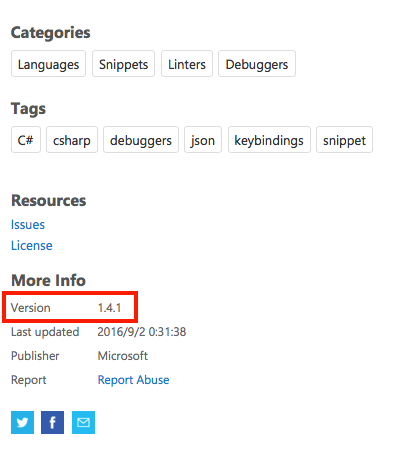
残りのversionはページの右側、More InfoのVersionに表示されています。
この場合は"1.4.1"になります。
以上を踏まえると、この例でのURLは以下になります。
https://ms-vscode.gallery.vsassets.io/_apis/public/gallery/publisher/ms-vscode/extension/csharp/1.4.1/assetbyname/Microsoft.VisualStudio.Services.VSIXPackage
ダウンロードして拡張子を変える
前の手順で作成したURLからパッケージをダウンロードします。
ダウンロードしたファイル名は一緒になるので、名前を書き換えて、拡張子をvsixに変更します。
プラグインをインストールする
こっちは簡単。
VSCodeはコマンドラインパラメータが指定できるため、これを使ってインストールを行います。
--helpを指定すればパラメータ一覧が表示されます。
Windowsではインストール時にパスを通していればcodeだけで実行可能。
逆に通していなければカレントディレクトリを移動していないとダメでした。
以下のパスはデフォルトのパスなので、必要に応じて修正してください。
cd "C:\Program Files (x86)\Microsoft VS Code\bin"
Code.cmd --install-extension <extensionのファイルパス>
"/Applications/Visual Studio Code.app/Contents/Resources/app/bin/code" --install-extension <extensionのファイルパス>
〜 was successfully installed!と表示されたら完了です。VSCodeを再起動すると有効になります。
パッケージのダウンロードがもっと簡単になれば楽でいいんだけどなぁ。
参考
参考サイトは以下。
How to install VSCode extensions offline? - Stack Overflow