最近Appiumを触り始めた@toshiya_komodaです。今回は、Appiumを用いたテストコード開発を支援するAppium Studioというツールを触ってみたので紹介させていただきます。
TL;DR
- Appium StudioはGUI操作だけでテストケースを作成・編集でき、プログラミングに習熟していない人でもAppiumを使ったテストケースの作成ができそう。
- ただしまだ動作が不安定なところがあり、今後の安定性向上に期待!
Appium Studioとは
Appium Studioは、Appiumを用いたE2E自動テストの統合開発環境(IDE)として開発されており、無料でも全てではないですが豊富な機能を利用することができます。
AppiumのGUIツールといえば、Appium Desktopを思い出す方が多いかと思いますが、Appium Desktopと何が違うのでしょうか?
Appium Studioは以下のような機能を有しているようです。
- インスペクタ
- レコーダー.
- レコーダーにより記録されたテストケースのGUI上での編集機能
- リッチなテストレポートの生成
このうちインスペクタ, レコーダーはAppium Desktopにもある機能です。しかし、現状のAppium Desktopでは単一の動作をレコーディンすることしかできませんが、Appium Studioでは複数の一連の動作を記録することができる点が異なっているようです。また、記録したテストケースの編集を、ソースコードをいじらずにGUI上で行うことができる点も異なっています。
Appium Studioを使うメリットとしてWindows マシン上で(つまり、XCodeに依存せず) iOS アプリのテストを実行できるそうなですが、この機能については試していないのでこの記事のスコープからは外しています。
それでは、Appium Stduioを実際に触ってみようと思います。
レコーダーによるテストケースの記録と編集
ここでは、Android StudioのGetting Startedのサンプルに対してAppium Studioのレコーディング機能を用いてUIテストを作成してみます。
このアプリはテキストフォームに文字列入力して「SEND」ボタンを押すと別Viewが開いて、入力された文字列が表示されるというだけのサンプルアプリです。
レコーディング操作
レコーディングボタンを押すと一連のテスト動作をレコーディングするためのwindowが立ち上がるので、この上でゆっくりとテスト動作を行います。この画面はシミュレータとは異なり、Appium Studioが独自に提供しているwindowとなります。
この上でテストしたい動作を行い、終了したらレコーディング停止ボタンを押します。
このあたりは、普通のレコーディングツールと変わりません。
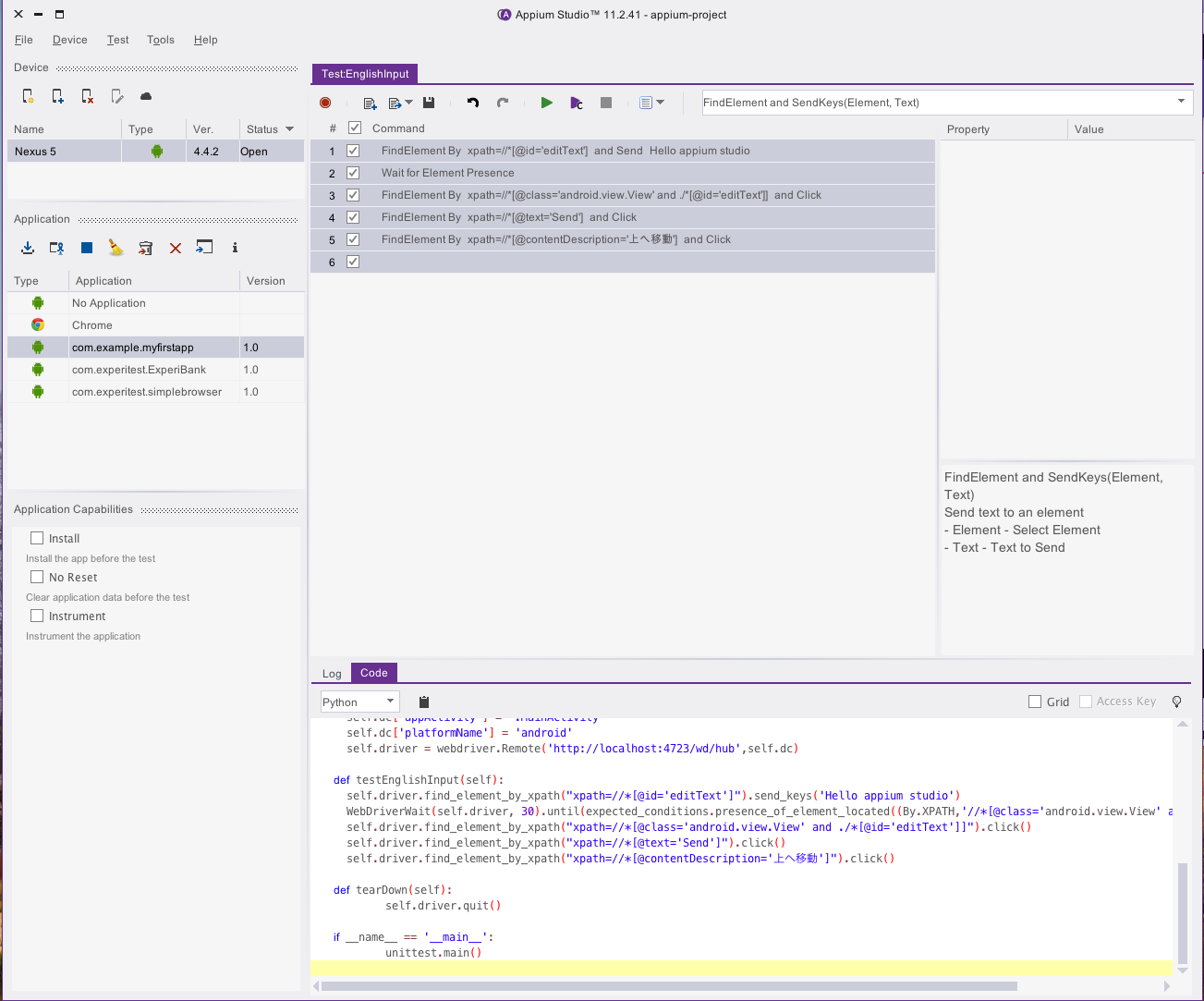
レコーディング終了すると上記画面のように、テスト動作の各ステップがGUI上に表示されます(
キャプチャ中央上でハイライトされている部分)。
レコーディングされたテストの実行
上記の状態で、「テスト実行」ボタンを押すとレコーディングしたテストが実行できます。
実行が正しく完了すると、ローカルフォルダに以下のようなテストレポートが出力されます。

各テストステップの前後でスクリーンショットを取ってくれています。

テストケースの保存
作成したテストケースはXML形式で保存できます。同時にJava, Python, C#でテストコードを生成できます。以下はPythonの例。
import unittest
import time
from appium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
class EnglishInput(unittest.TestCase):
reportDirectory = 'reports'
reportFormat = 'xml'
dc = {}
testName = 'EnglishInput'
driver = None
def setUp(self):
self.dc['reportDirectory'] = self.reportDirectory
self.dc['reportFormat'] = self.reportFormat
self.dc['testName'] = self.testName
self.dc['udid'] = '076da60b00edb805'
self.dc['appPackage'] = 'com.example.myfirstapp'
self.dc['appActivity'] = '.MainActivity'
self.dc['platformName'] = 'android'
self.driver = webdriver.Remote('http://localhost:4723/wd/hub',self.dc)
def testEnglishInput(self):
self.driver.find_element_by_xpath("xpath=//*[@id='editText']").send_keys('Hello appium studio')
WebDriverWait(self.driver, 30).until(expected_conditions.presence_of_element_located((By.XPATH,'//*[@class='android.view.View' and ./*[@id='editText']]')))
self.driver.find_element_by_xpath("xpath=//*[@class='android.view.View' and ./*[@id='editText']]").click()
self.driver.find_element_by_xpath("xpath=//*[@text='Send']").click()
self.driver.find_element_by_xpath("xpath=//*[@contentDescription='上へ移動']").click()
def tearDown(self):
self.driver.quit()
if __name__ == '__main__':
unittest.main()
ただし、上記のPythonコードはAppium Studioが内部で利用しているAppiumのバージョンに依存しているようで、最新版のappium serverを自前で立てて実行すると正しく動作しませんでしたのでこの点は注意が必要です。appium studioが内部的に持っているappium serverを使って実行した場合は動作していました。
レコーディングしたテストを編集する
遷移先の画面に文字列を表示するビューが存在することを確認してみます。
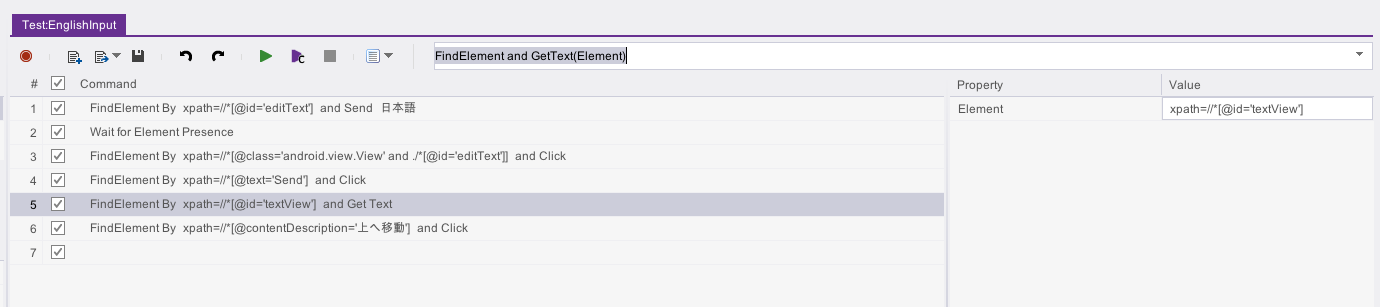
- step 4を右クリック > Insert Step After
- 新しく作成されたstep 5を選択
- 右上のセレクトボックスから「FindElement and GetText」を選択
- 右に表示されているValue欄に、適切なセレクタを入力(ここでは、
xpath=//*[@id='textView'])
これで新しくテストステップが追加されました。Appium Studioでは、ステップごとの実行をサポートしており、step5を選択 > 右クリック > 「Run Selected Steps」と実行することで、追加したステップのみを実行して動作を確認することが可能です。
もちろん全体を実行すれば、追加されたテストステップを含むテストシナリオが全体として実行されます。
ソースコードを編集することなく、全てGUI操作だけで(つまりAppiumを意識せず)テストケースを編集できるため、必ずしもプログラミングに習熟しているわけではないQA担当者にもAppiumを使ってもらう可能性を開くツールだ、と感じました。
その他
- GUI上でAssertionが定義できない代わりに、Layout Verification Test という仕組みがあるようですが、試せていないです。
- マニュアルにはiOS/Androidともにシミュレータ・エミュレータを用いて動作すると、手元でやったときは動作しなかったのでまだ安定性に課題が残っているようです。
最後に
以上Appium Studioを紹介させていただきました。Appium Project自体がまだまだ成長途上のプロジェクトということもあり、Appium StudioもAppiumプロジェクト全体の成長に合わせて、さらに良くなっていくと期待しています!