three.jsを触ってみた
いろんなページを見ながら、three.jsを触ってみた。初めてのjsだったけど、C言語を昔触ったことがあったので、なんとなくすんなり入れた。作ったものは、太陽と地球と月の表示。作ったものは下記のサイトにおいた。
http://toshidev.neocities.org
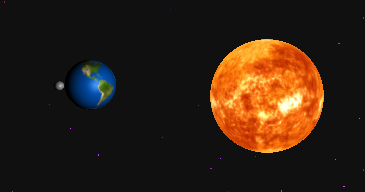
太陽と地球と月
threejsが用意してる基本球体モデルを利用し、テクスチャを貼ってみた。
テクスチャを拝借したサイトは下記。
太陽 http://www.solarsystemscope.com/textures/2k_sun.jpg
地球 http://earthobservatory.nasa.gov/Features/BlueMarble/BlueMarble_2002.php
月 http://planetpixelemporium.com/earth.html
なお、地球のテクスチャはちょっと暗かったので、gimpで色相などいじって、明るく、コントラスト上げ、パステル的な色味にした。
htmlソース、全文
sun_earth_moon.htmlを作成。
sun, earth, moon ```
苦労点1
3D / 立体の理解。原点ゼロを起点に、自分たちが考える地面の水平面をXZの平面、頭上の方向はY軸と捉える。今回は太陽が原点。ライト(スポットライト)も原点においた。
苦労点2
地球と月の公転。地球は太陽を中心にした円運動で、月は地球を中心にした円運動。まずは地球の位置を計算し、その次に月の位置を計算した。回転角度(moonRot / earthRot)はどんどん増えていくようにして、
x = sin(回転角度) * 距離
z = cos(回転角度) * 距離
で計算した。久しぶりのsin/cosだった。
苦労点3
背景に星を散りばめた。乱数を使って星をセット。でもランダムだと太陽と地球の間にも星が置かれることになってしまう。かなり悩んで、下記のロジックで対応。
1)x,z,yに 0から1未満の乱数値を入れる
2)これを3Dベクトルと考えて、正規化(単位ベクトル化)する
3)長さを考える。原点を中心にどの範囲は星を配置したくないかl(長さ) = Math.random()*50000+20000;
乱数の幅は 0から50000、その値に20000を足したので、20000から70000未満の乱数値、これで原点から20000までの範囲には星が置かれないことになる。
4)この長さを 正規化された3Dベクトルにスカラー倍し、星一つの座標とする。
数字が直値でアレかもしれないけど、なにかの参考になれば幸い。