Vuee.jsで作成されたプロジェクトをIPFS上にデプロイし、EthereumのName ServiceであるENSに紐付けしてアクセスできるようにしていきたいと思います。
使うもの
Vueのプロジェクト作成
まずはVueのプロジェクトを作成していきましょう。
ここではvue-cliを使って簡単にプロジェクトを作成していきます。
$ npm install -g @vue/cli
次に、プロジェクトを作成します。
$ vue create my-project
作成されたらプロジェクトのディレクトリに移動して、走らせます。
$ cd my-project
$ yarn serve
ブラウザでhttp://localhost:8080/にアクセスして以下のようになっていればOKです。
このままビルドしてデプロイすると画面が真っ白になるので、設定を変更していきましょう。
プロジェクトのルートにvue.config.jsを作成します。
そしてパスの設定を相対パスに変更します。
module.exports = {
publicPath: './'
};
参考:https://cli.vuejs.org/config/#publicpath
Githubにプッシュする
後で説明するfleekではGithubを使ってIPFSへのデプロイを実行していきます。
そこで、github上にリポジトリを作成し、作成したプロジェクトをプッシュしておきましょう。
IPFSにデプロイ
それでは次にIPFSにデプロイをしていきたいと思います。
今回はfleekというIPFSにgithub経由でデプロイできるサービスを使っていきましょう。
ちなみにそれ以外にも pinata や temporal といったサービスもあるので興味がある方は参照してみてください。
まずはfleekでアカウントを作成してください。無料で利用開始できます。
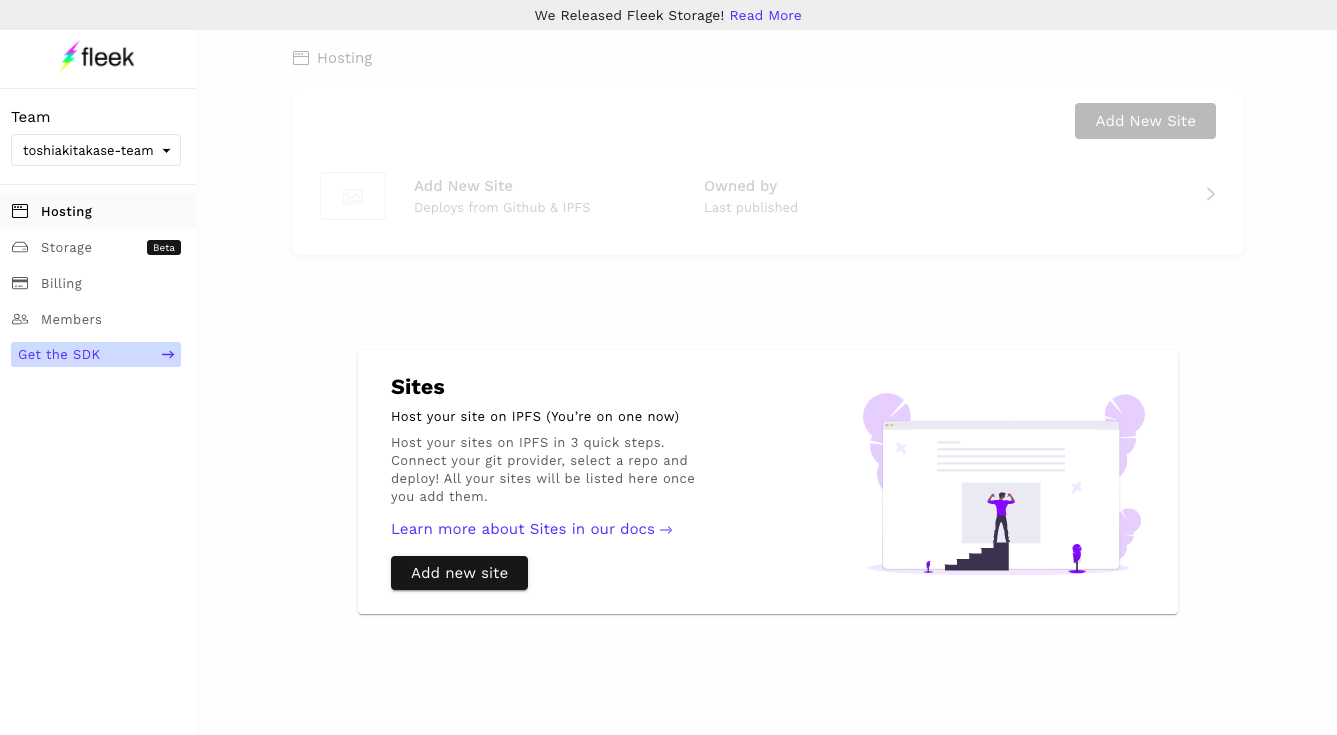
Hostingを選択します。
Add new siteを選択し、サイトを追加していきます。
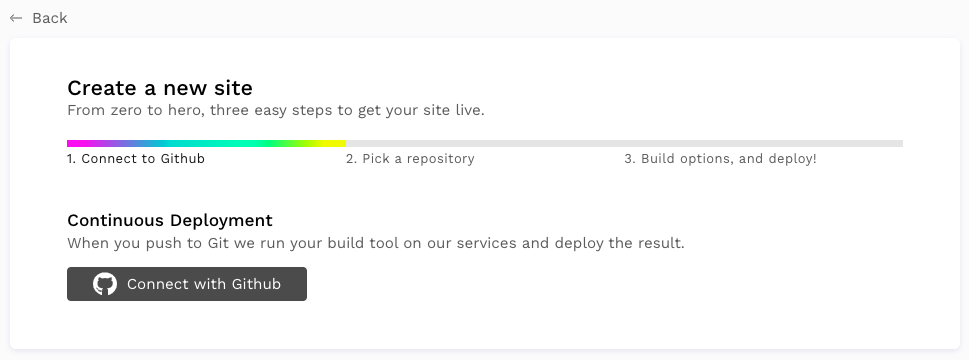
Connect with Githubでgithubに接続していきます。
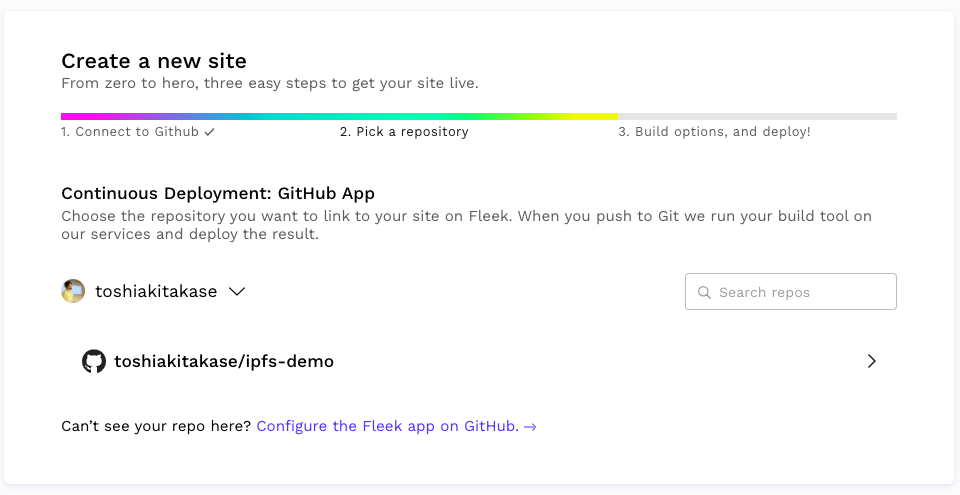
今回はipfs-demoというプロジェクトを作成しているので、そのリポジトリを選択します。
必要なチームやリポジトリが見つからない場合は、Configure the Fleek app on Githubから読み取るリポジトリを追加していきます。
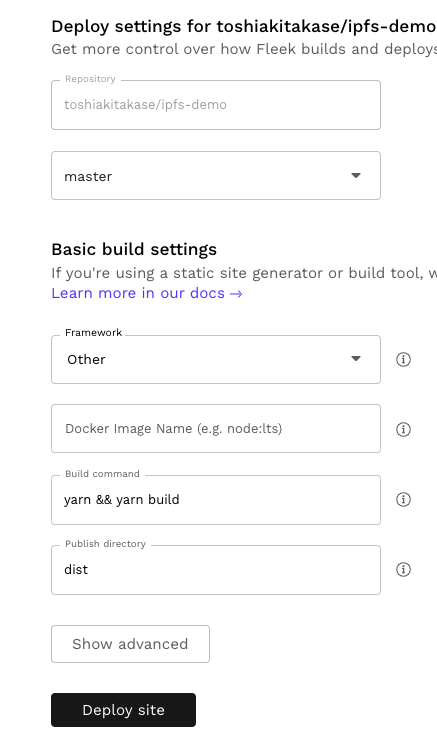
その後、デプロイ時の設定を行います。
今回はVue.jsのプロジェクトなのですが、FrameworkにVue.jsがないのでOtherを選択します。
また、Vueはyarnでpackageをインストールした後、yarn buildでビルドするようになっているため
Build commandはyarn && yarn buildとします。
publish directoryはデフォルトではdistだと思いますのでdistとします(自分で変更している場合はそれにあわせます)
設定が完了したらDeploy siteを押下していきます。
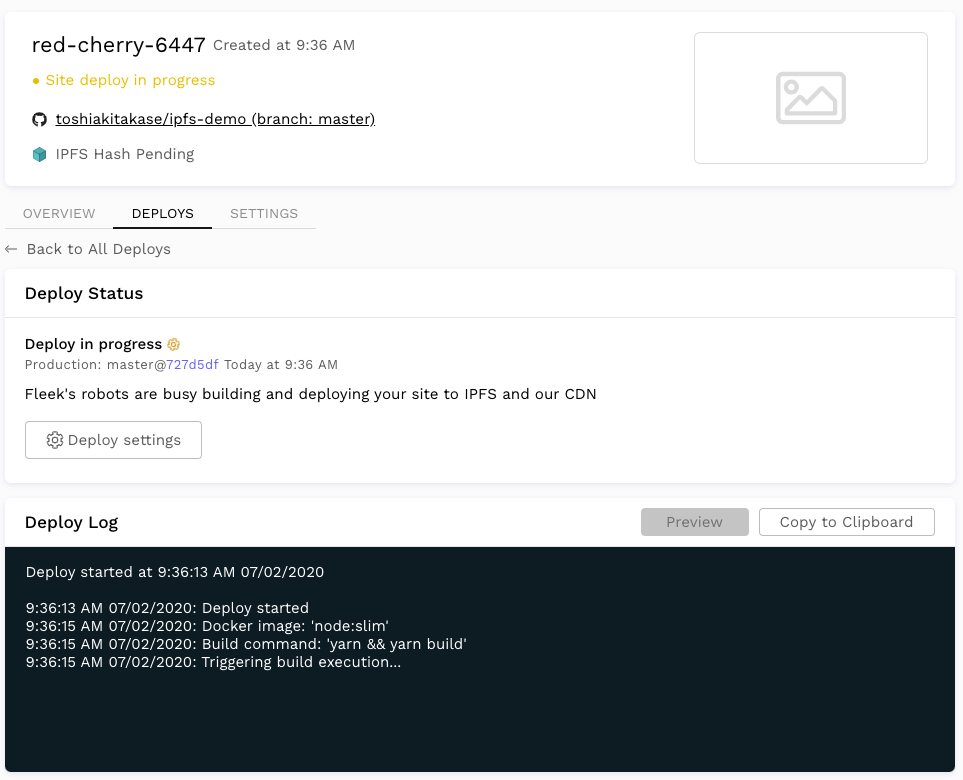
ビルドが走り始めるので完了するまで待ちます。
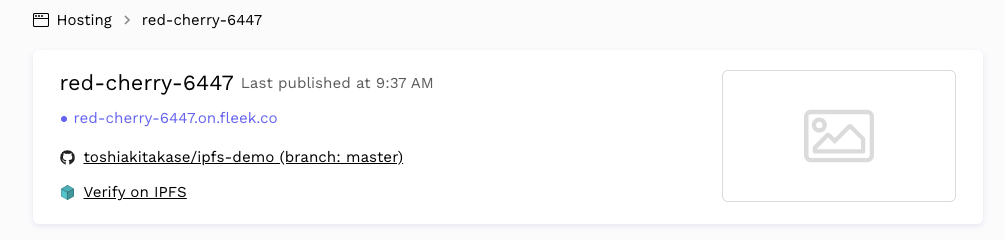
完了したあと、IPFS Hash Pendingとなっていたところが、Verify on IPFSに変わります。ここをクリックすることで、IPFS上にホスティングされていることを確認できます(数分待つこともあります)。
今回デプロイしたVue.jsのサンプル
https://ipfs.fleek.co/ipfs/QmU4zv5VyLPqKRUpotsrdxcmvFSvMJmfCLxbSj4gkZEWp4
なお、URL末尾のQmU4zv5VyLPqKRUpotsrdxcmvFSvMJmfCLxbSj4gkZEWp4がIPFS上のハッシュ値でユニークな値です。
このコンテンツはすでにIPFS上にあるため、他のIPFSのゲートウェイからでも参照できます。
例.
Cloudflareが提供してるゲートウェイ:
https://cloudflare-ipfs.com/ipfs/QmU4zv5VyLPqKRUpotsrdxcmvFSvMJmfCLxbSj4gkZEWp4/
ipfs自体が提供しているゲートウェイ:
https://gateway.ipfs.io/ipfs/QmU4zv5VyLPqKRUpotsrdxcmvFSvMJmfCLxbSj4gkZEWp4/
どこからでも同じコンテンツを参照できることがわかります。これもIPFSの特徴ですね。
これでデプロイは完了です。
ドメイン設定
最後にENSへの紐付けをしていきたいと思います。
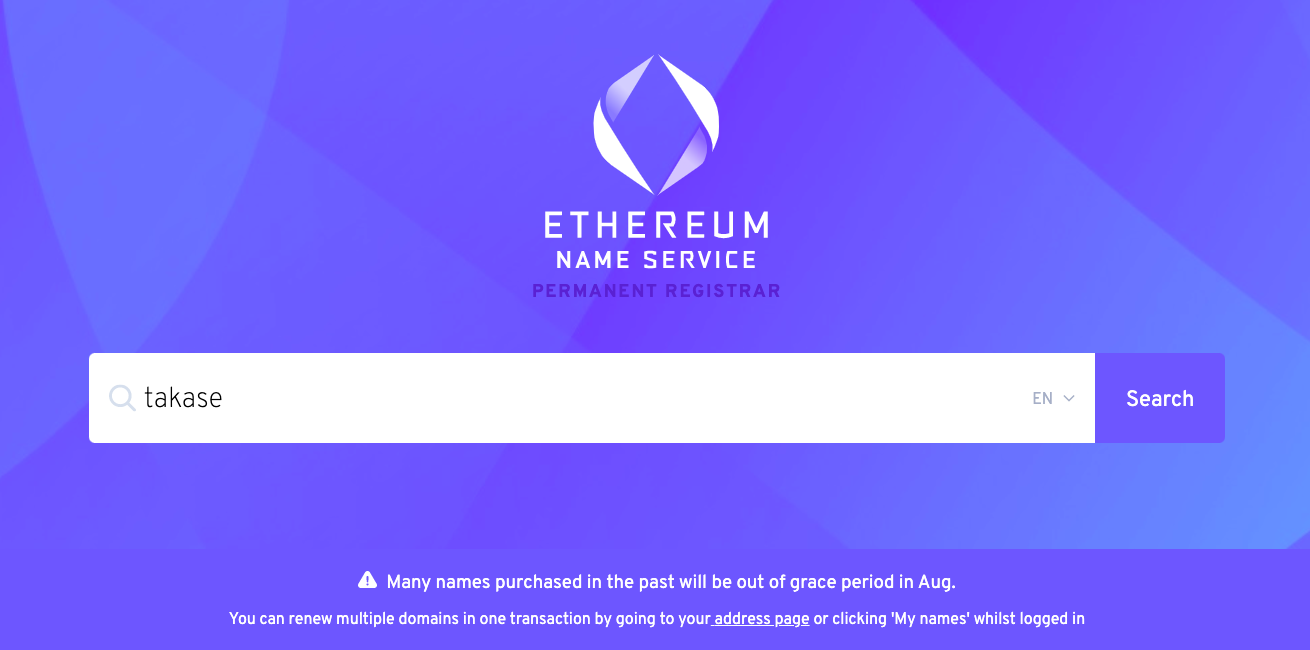
まずはドメインを購入する必要がありますので以下のサイトにアクセスしましょう。
ここでほしいドメインを検索し購入することができます。
ほしいドメインを検索していきます。
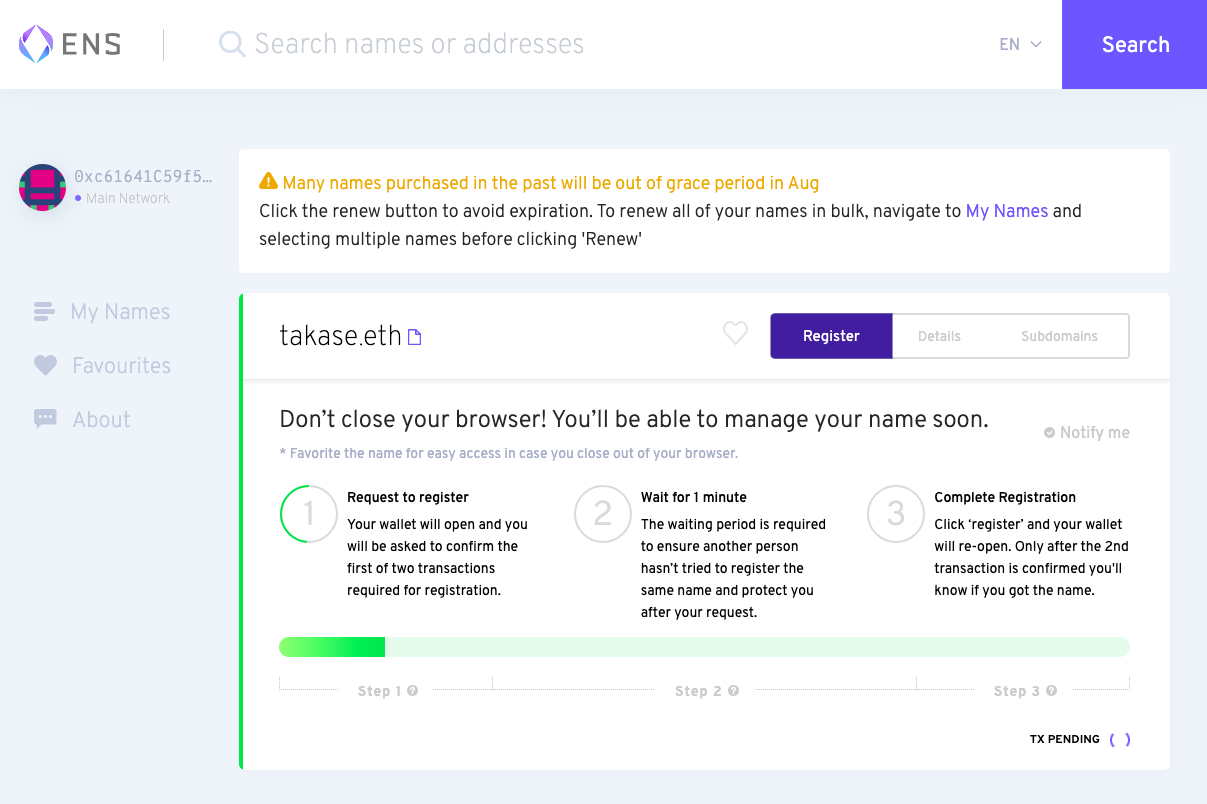
購入手続きを進めていきます。ENS購入には2度トランザクションを投げる必要があります。
まずは、購入の意思表示をし、他の人が同時に購入しようとしていないか待ちます。
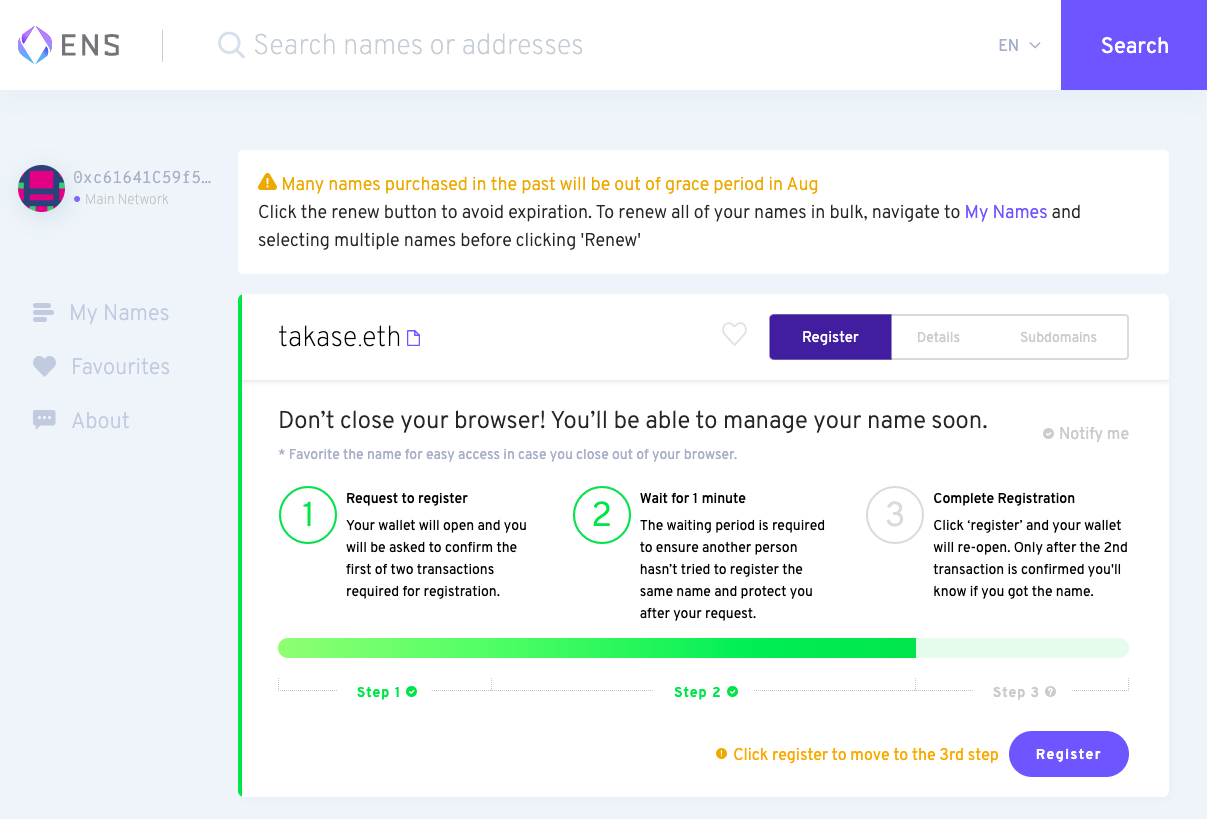
その後、実際にドメイン代を支払って購入していきます。
トランザクションが取り込まれれば完了です。
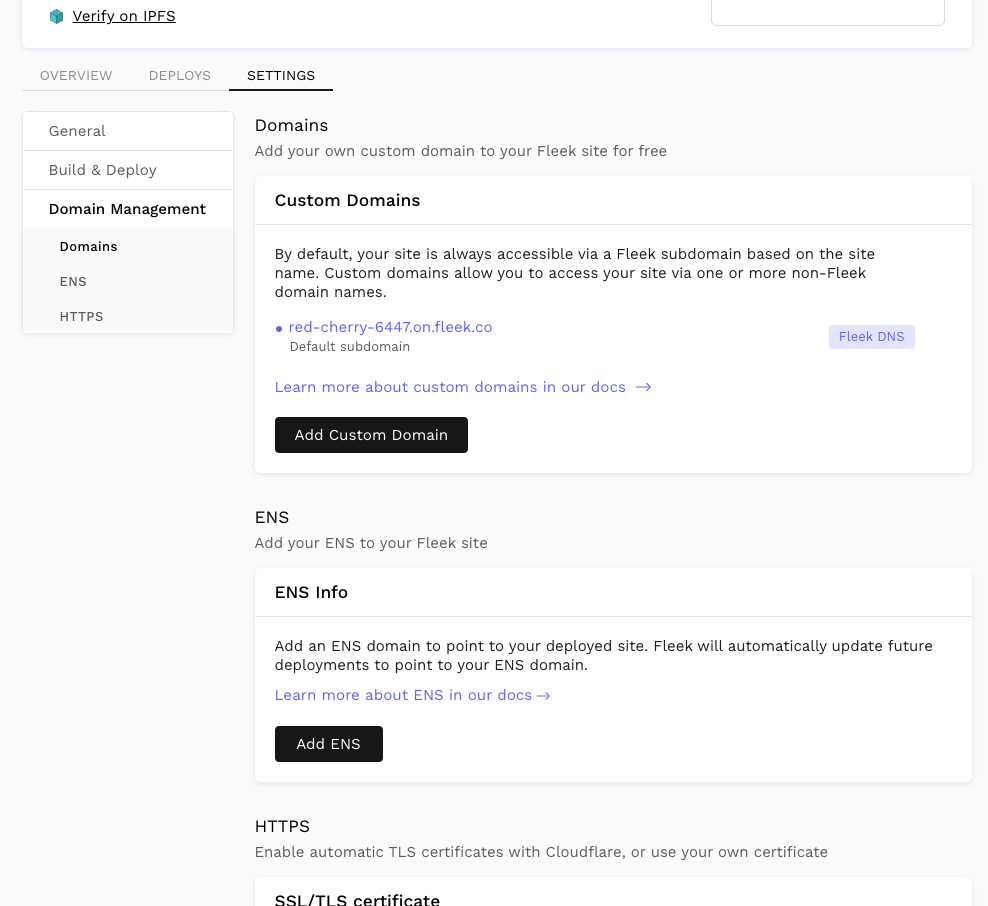
ここからfleekに戻ります。Setting -> Domain Management -> ENSを選択します。
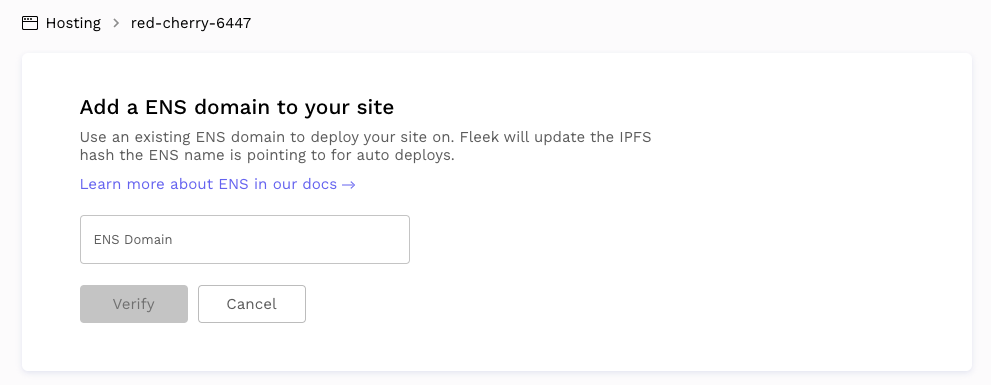
Add Ensを押下します。
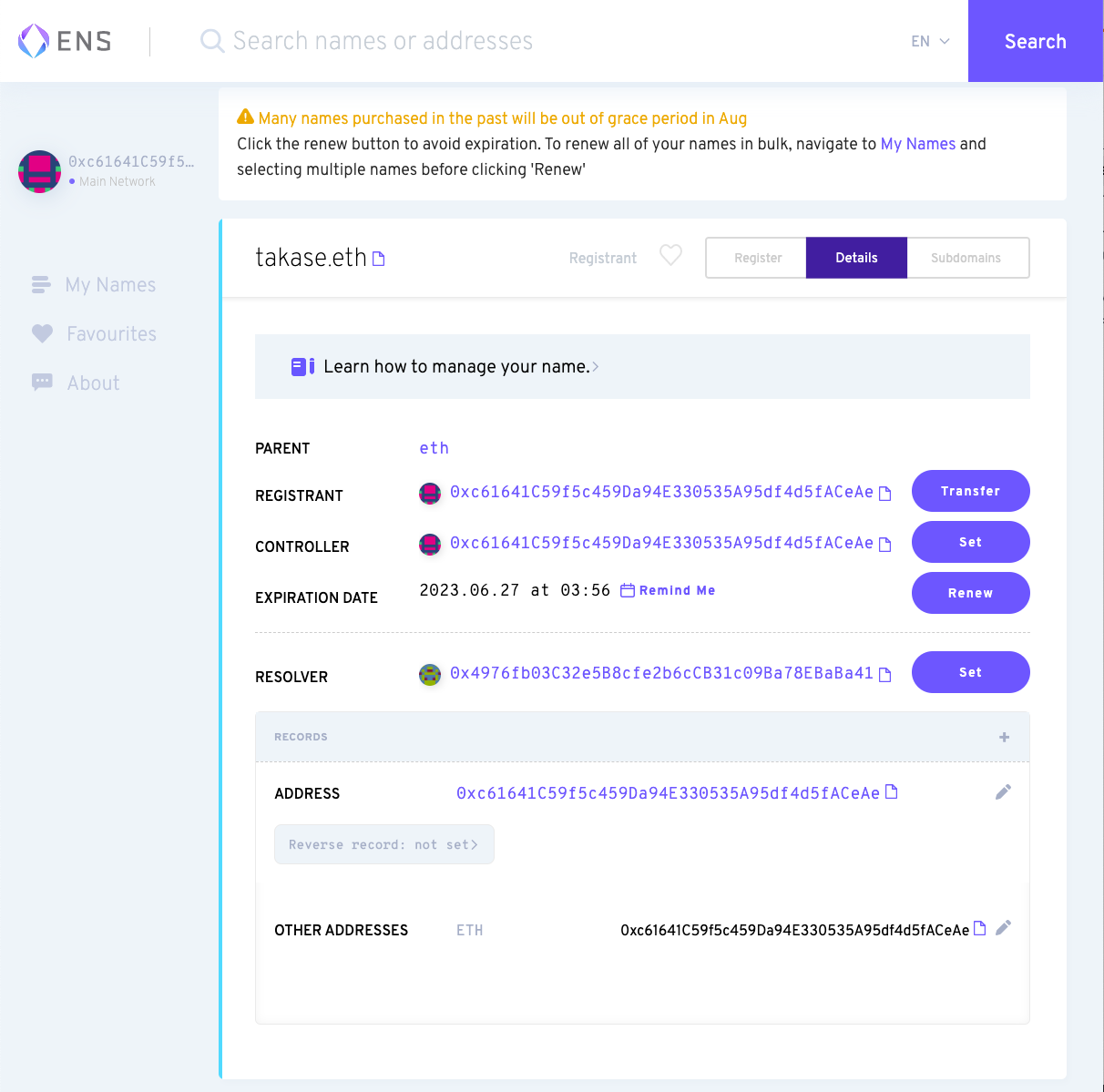
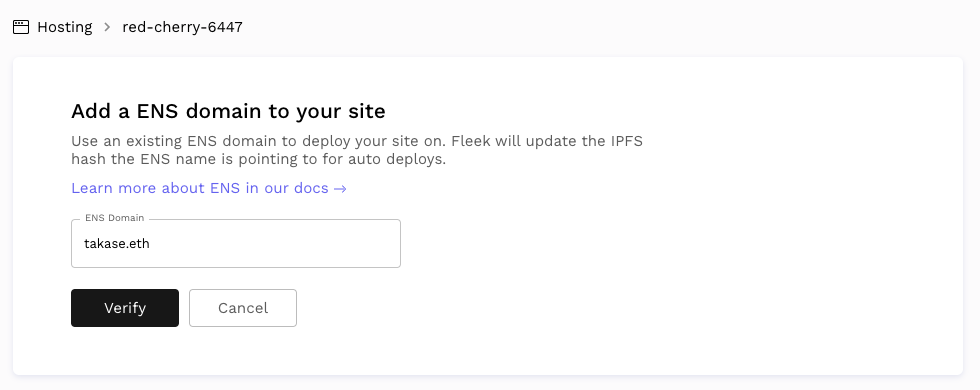
先ほど購入したドメイン名をセットしVerifyします。(この時ドメインを購入したウォレットで接続しておきましょう)
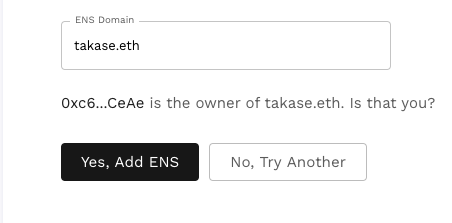
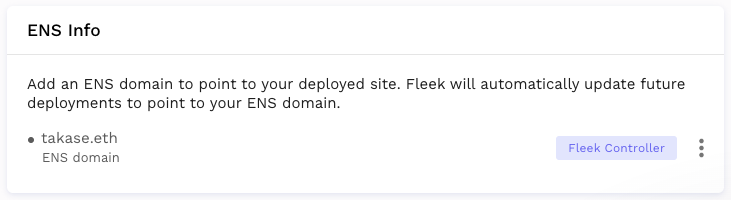
アドレスの確認されるので続けてYes, Add ENSしていきます。
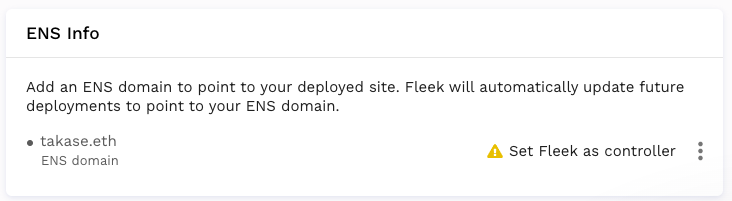
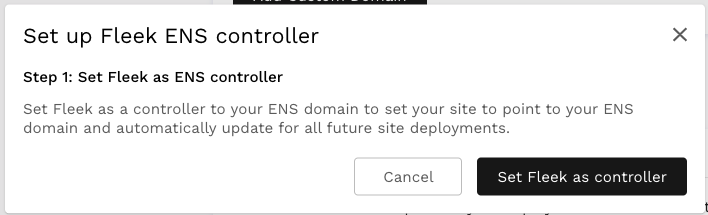
その後、fleekをENSのControllerとして設定します。
Set Fleek as controllerを選択します。
ポップアップに同意します。
トランザクションをなげ、成功すれば完了です。
Metamaskなどを利用している場合は https://takase.eth にアクセスしていただくと、 https://gateway.ipfs.io/ipfs/QmU4zv5VyLPqKRUpotsrdxcmvFSvMJmfCLxbSj4gkZEWp4/ にリダイレクトされると思います。
Metamaskなどを利用していなくても.eth.linkには普通にアクセスできますので、こちらもためしてみてください。
https://takase.eth.link/
(※ 個人のethドメインなので、どこかで消すかも)
以上です。