はじめに
csv, xml, yaml, jsonなど,これらデータ形式はweb,画像処理など色々な場面で見るけど,その違いをいまいちよく知らなかったので簡単にまとめてみた.
xlsx
- Microsoftのエクセルのデータ形式(Excel 2007以降).
ちなみに,その他のよく見るエクセルの形式について
- 「.xls」:1997 ~2003で使用されていた形式.
- 「.xlsm」:マクロ(プログラムなどでデータ処理を自動化)を使用する際の形式.
csv
ID, Name, Country
111, Mike, USA
222, Nancy, Canada
- Comma-Separated Valuesの略
- 名前の通り,データがコンマ(”,”)で区切り.
- 直感的にデータの中身を把握しやすく,MicrosoftのExcelやGoogle Spread Sheetと相性が良い.
- excelで開くと,それぞれの要素がセル内に入った状態で表示.
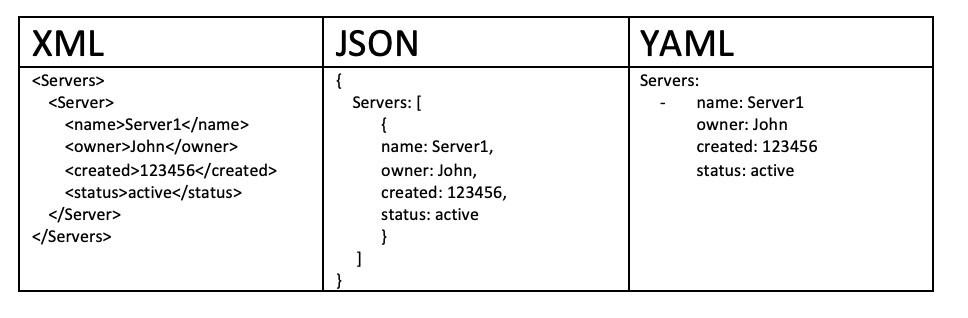
xml
<?xml version='1.0' encoding='utf-8'>
<root>
<employee>
<employ>
<ID>111</ID>
<Name>Mike</Name>
<Country>USA</Country>
</employ>
<employ>
<ID>222</ID>
<Name>Nancy</Name>
<Country>Canada</Country>
</employ>
</employee>
</root>
- Extensible Markup Languageの略.
- htmlに似ていて,タグでデータを囲み,入れ子構造にすることが可能.
- csvよりもデータを直感的に把握しづらいが,様々なデータを記述可能.
- 多くのプログラミング言語において標準ライブラリで扱える(ただしNode.jsにはない).
- 記述が冗長になりがちで、敬遠されがち.
- Ajax(Asynchronous JavaScript = 非同期 JavaScript)というものにも使われ,javascriptとxmlで非同期でサーバー間と通信するのに使われる.
- DeepLearningのアノテーションにも使われる.
非同期通信:ページ遷移を必要としない通信(同期通信の場合,リンク先に飛ぶと,ページ遷移して,画面が真っ白になった後に新しいページが表示される).内部でxmlとjavascriptが通信することで,そのページのままページ更新が可能.
json
[
{'ID': '111', 'Name': 'Mike', 'Country': 'USA'},
{'ID': '222', 'Name': 'Nancy', 'Country': 'Canada'}
]
- JavaScript Object Notationの略.
- 辞書型と呼ばれる、一対一対応のような記述方式.
- XMLよりもデータの記述量が少ないので、読み込みが速い.
- JavaScript のオブジェクトで構成されているため、そのまま JavaScript で記述したプログラムで扱うことが可能.
- 効率性の向上やファイルサイズの節約を目指したデータに向いている(スペースや終了タグによるサイズの浪費がほとんどないから).
- ほとんどのプログラミング言語で標準ライブラリに入っている.
- コメント書けない.
yaml(.yml)
-
ID: 111 # コメント書けるよ
Name: Mike
Country: USA
-
ID: 222
Name: Nancy
Country: Canada
- YAML Ain't a Markup Languageの略(意味:ヤムルはマークアップ言語じゃないよ!)
- xmlに似ているが,xmlよりも簡潔でほとんどが実際のデータ.
- スペースによるインデントを使ってデータの階層構造を示す表記方法が基本.
- JSONのスーパーセットなので、必要に応じて、スペースによるインデント表記からJSON風の表記へと切り替えることも可能.
- Ruby以外は外部ライブラリ必須.
- コメントを書くことが可能.
- 「.yaml」と「.yml」が存在するが,両方ともヤムル形式のファイルでどちらを使ってもよい.(個人的にはdocker-composeが.ymlなので.ymlを使っていこうと思う.)
各形式の関係性
- xlsx, csv:テーブルデータを扱うときに利用.列ごとに改行が必要.
- xml, json, yaml:リスト内にリストを作るようなイメージで,複雑なデータ(構造化されたデータ)を扱うときに利用.改行必要ないので,人間にとっては読みづらいが,コンピュータにとっては読みやすい.

まとめ
今回は,よくみる各データ形式の特徴について簡単にまとめました.
何か間違いがあれば,ご指摘いただけるとありがたいです.