##Applicationクラスを継承
JavaFXアプリケーションのエントリーポイントは javafx.application.Application クラスです。
このクラスは、抽象メソッド start(javafx.stage.Stage) を持つ抽象クラスなので、このメソッドをオーバーライドする必要があります。
また、通常のJavaアプリケーションを作成する際には
public static void main(String[] args) {...}
という記述が必要なはずなのですが、JavaFXアプリケーションの場合は不要なようです(下の方にある追記とこちらの文章も参照してください)。
ですので、最低限のコードは次のようになります。
JavaFXApplication.java
import javafx.application.Application;
import javafx.stage.Stage;
public class JavaFXApplication extends Application {
@Override
public void start(Stage stage) throws Exception {
stage.show();
}
}
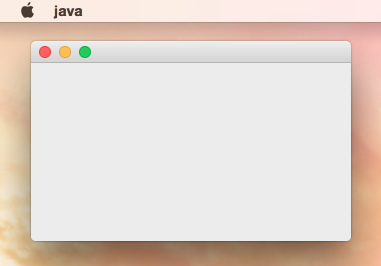
##実行結果
このコードをコンパイルして実行してやるとこのようになります(環境は、Mac OS X Yosemite、JDK 8u31、NetBeans IDE 8.0.2)。
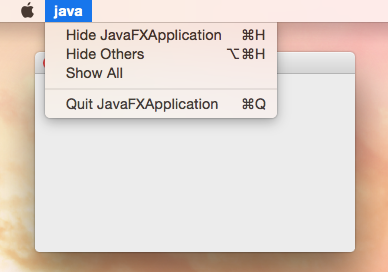
これの素晴らしいところは、既に簡単なメニューとそのショートカットが実装されていてるところです。
2015.01.22追記
この記事は私の初めての投稿だったのですが、なんと投稿の数時間後に、
JavaFXはmain()が不要
とご指摘をいただきました。ご指摘通りに、ソースを改変しています。
元々のソースは下記の通りです。
JavaFXApplication.java
import javafx.application.Application;
import javafx.stage.Stage;
public class JavaFXApplication extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.show();
}
}