この記事では、ARKitとSpriteKitをつかってAR空間に配置したSKNodeをアニメーションで動かす方法を紹介します。
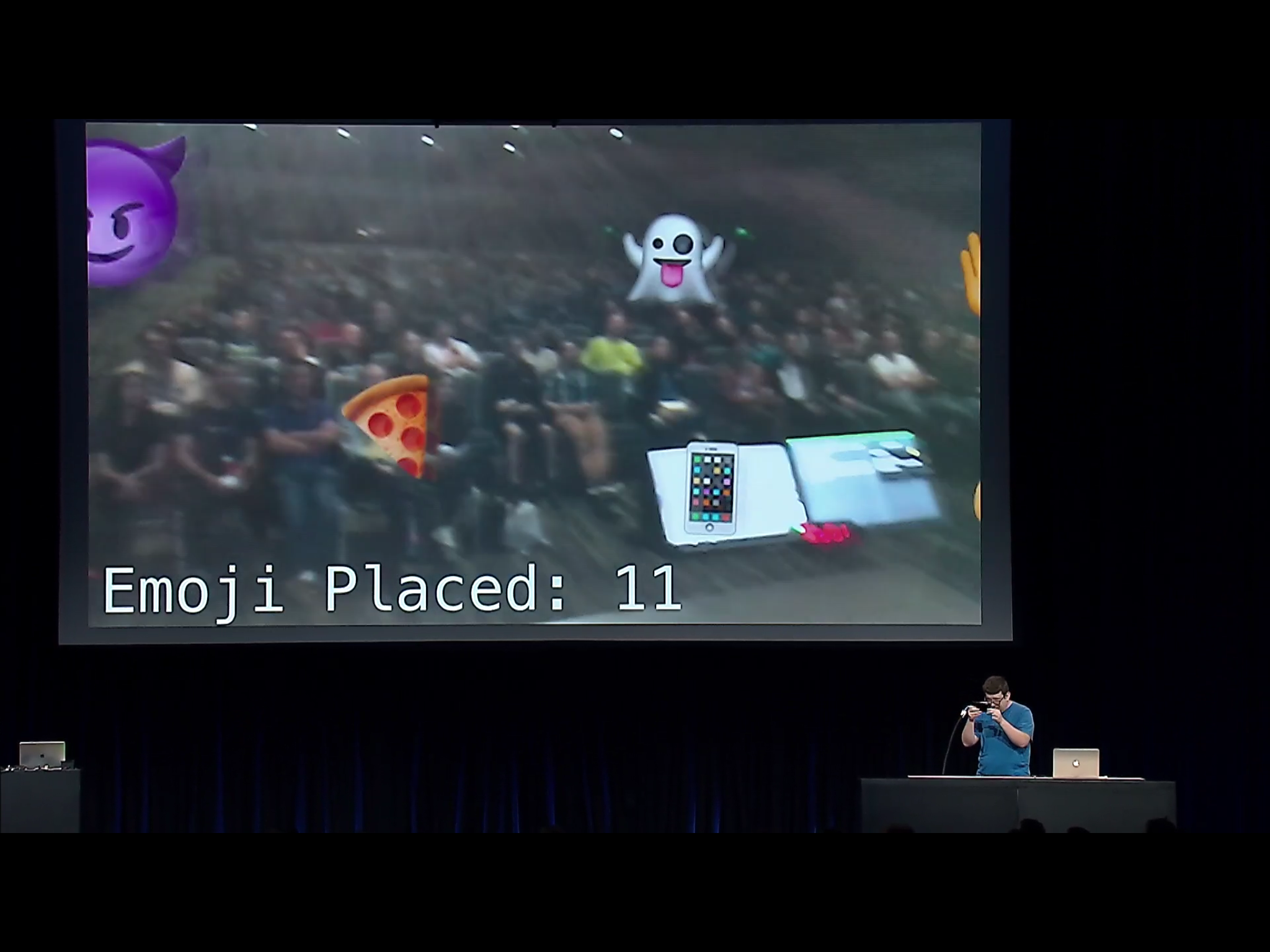
WWDC2017の『Going Beyond 2D with SpriteKit』セッションでは、つぎのようなデモアプリを紹介していました。
ARKitをつかって表示した画面をタップすると、AR空間上に絵文字が置かれます(この絵文字はARAnchorというアンカーで固定されていて、カメラを動かしてもAR空間の同じ位置に表示されます)。
タップで絵文字(SpriteKitのSKLabelNode)を置く処理は、Xcode9のテンプレートで『Augmented Reality App』を選択すると最初から組み込まれているので、この記事では割愛します。
ここからは、AR空間上に置いたSKNode(SKLabelNodeやSKSpriteNode)をアニメーションで動かす方法を紹介します。
アニメーションできなくてハマる
そもそもこの記事を書いた理由は、AR空間に置いたSKNodeをアニメーションで動かそうとしてハマったからです。
上でも書いたとおり、AR空間上に置いたSKNodeはARAnchorというアンカーで固定されていています。そのおかげで、カメラを動かしてもAR空間の同じ位置に表示されます。
しかし、ここにハマりポイントがあります。
SKNodeをSKActionでアニメーションして動かそうとしても、動かないのです。文字通り、アンカーで固定された物体をむりやり動かそうとするかのように、プルプルするだけなのです。
ARKitとARAnchorの役割を考えると、その結果は当然です。しかし、せっかくSpriteKitをつかうのですから、SKActionで動かしたくなります。
というわけで、試行錯誤した結果、つぎのような方法へとたどりつきました。
親を動かせないなら、子どもを動かせばいいじゃない
その方法とは、『子ノードを追加して、子ノードを動かす』というものです。
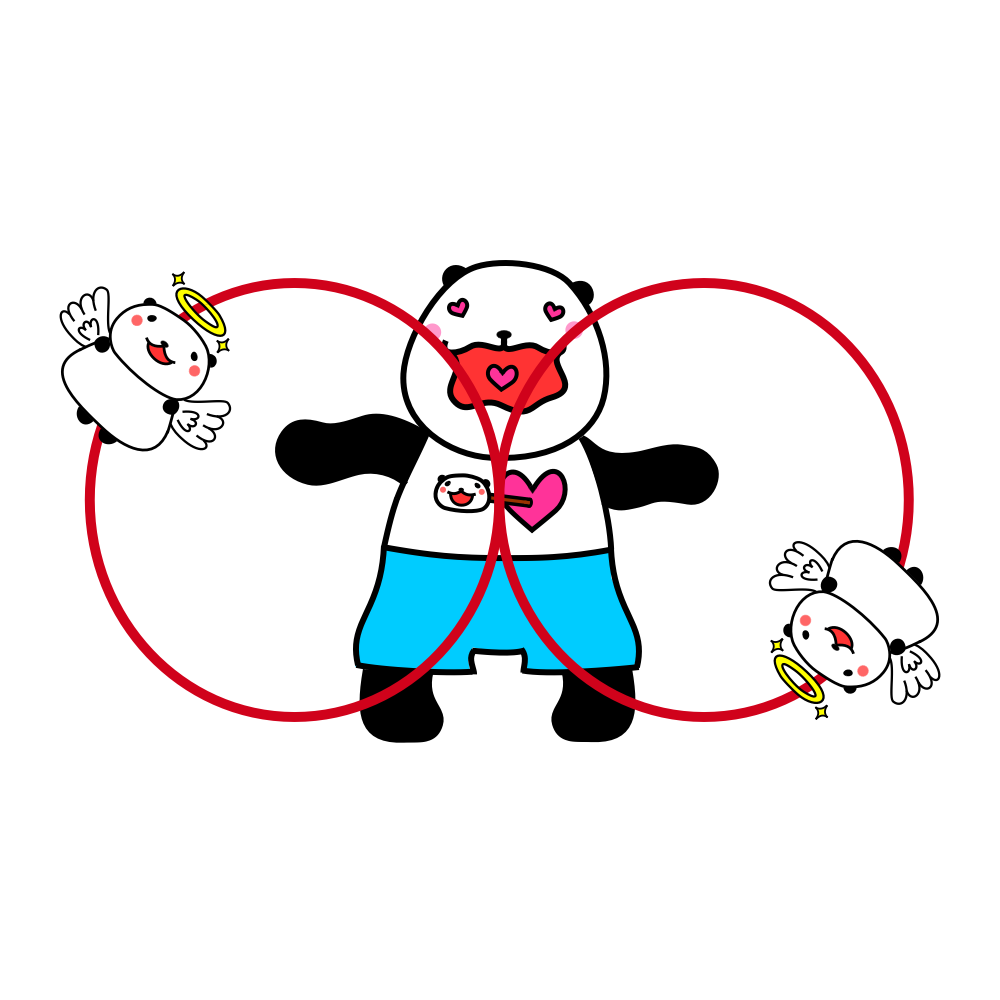
ARAnchorで固定したSKNode(仮におとうぱんノードとします)は動けません。しかし、おとうぱんノードにaddChildしたSKNode(仮にこぱんノードとします)にはARAnchorがついていないので、自由に動けます。そうです、親の元を離れて自由に羽ばたくことができるのです(おとうぱん、さみしい)。
この方法の便利な点は、おとうぱんノードというAR空間上の拠点を持っていることです。つまり、こぱんノードは、AR空間上の任意の場所(おとうぱんノードがARAnchorで固定されている場所)にいつでも戻ることができつつも、自由にアニメーションして動くことができるのです。
たとえば、おとうぱんノードを中心にして、こぱんノードが八の字ダンスをすることもできますし、おとうぱんノードからこぱんノードがわらわらとうまれてく徘徊することもできます。
もし、おとうぱんノードが不要なら、ダミーの透明画像をつかったSKNodeにしておけば、こぱんノードだけを登場させることもできます(おとうぱん、せつない)。
削除するときは忘れずに
こんな失敗をする人はいないかもですが、わたしがうっかりやってしまったので、蛇足ですが書いておきます。
こぱんノードをタップして削除するような場合には、親であるおとうぱんノードも削除するのを忘れないようにしないといけません。
しかし、おとうぱんノードをremoveで削除すると、自動的に子ノードであるこぱんノードも削除されてしまいます。ですので、こぱんノードを削除してから、忘れずにおとうぱんノードも削除するようにしましょう。
最後に
ARKitをつかっておとうぱんとこぱんが活躍するゲームを開発しています。ARKitをつかうことで、いままでとはちがう面白さがうまれてとても楽しいです。
目標は、iOS11と同時リリースです。
この記事が、ARKitで素敵なアプリをつくりだす手助けになれば幸いです。
こちらの記事もご参考までにどうぞ。