SearchBarの背景色を透過にしたい
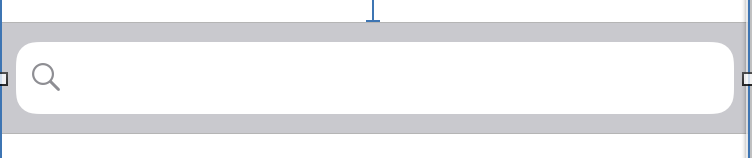
UISearchBarには、デフォルトでこちら↓のような背景色がついています。

この背景色を消したくてネットで検索すると、なぜかsubViewを探してむりやり背景を削除するような方法しか見つかりませんでした。その方法でも対応できますが、Viewの構造が変わったときに困ってしまいます。
というわけで、あれこれ調べたり試したりして、ようやく解決方法を見つけたので紹介します。
色の変更では対応できない
まず、パッと目についたのはBackground Colorでした。

いかにもいけそうな感じの名前ですが、残念ながらダメでした。
つぎに、見つけたのはBar Tintです。

もしかしてこれか! と食いついてみたものの、結果はこちら↓の通りです。

なにこの枠線……思ってたんとチガウ。
色ではなくて画像なのかも?
もう無理か、とあきらめかかけたとき、ふと思いつきの天使が舞い降りてきました。

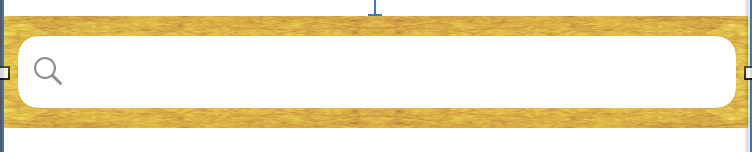
そういえば、SearchBarってこんな風↑に背景画像を設定できるよね。ハッ! もしかして、あの灰色は背景色ではなくて、背景画像なのでは!?
というわけで、試してみました。
背景画像を消してみた
UISearchBarのbackgroundImageプロパティはoptionalなのでnilを入れてみました。
searchBar.backgroundImage = nil

結果はこちら↑です。
あれ? 変わってない。もしかして、違ったのかな……。あきらめかけたそのとき、もうひとり思いつきの天使が舞い降りてきました。
「nilがダメなら、オブジェクトを入れたらいいじゃない。」
試してみました。
searchBar.backgroundImage = UIImage()

結果はこちら↑です。
やったー、見事に背景色が消えています。枠線も消えました。
それにしても、まさか背景色ではなくて背景画像だったなんて……。色を消したいという思い込みが推理の邪魔をしてしまったようです。
ともあれ、無事に解決してよかったです。UISearchBarの背景色を消したいときに、ご参考になれば幸いです。